sketch-a-day
coding a visual idea a day
Welcome! My name is Alexandre Villares and since January, 2018 I have been coding sketches everyday, publishing the source code in the same repository that stores this page, github.com/villares/sketch-a-day.
The results here are mostly tentative, exploratory, and I don’t feel like they need to be relevant or meaningful on any particular day. The everyday practice leads to the emergence of ideas that I consider interesting, worthy of further exploration. Some of those have been added to selected work, this collection itself became valuable for me, and it is my pleasure to share it with anyone willing to explore coding as a creative and expressive medium.
You can follow me on Mastodon @villares@ciberlandia.pt or at @villares@pynews.com.br, where I post most of my daily sketches. Please do not hesitate to contact me regarding licenses to use my work, teaching opportunities, consulting or other projects.
If you appreciate what I have been doing, you may also support my artistic work, research and open educational resources I publish on-line using the Brazilan PIX key at 46c37783-5edb-4f1c-b3a8-1309db11488c, PayPal or Wise.
2025 | 2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018
sketch_2025_06_30

#AlanTuring #TuringPride #Pride
sketch_2025_06_29

sketch_2025_06_28

sketch_2025_06_27

sketch_2025_06_27 [Blender Geometry Nodes]
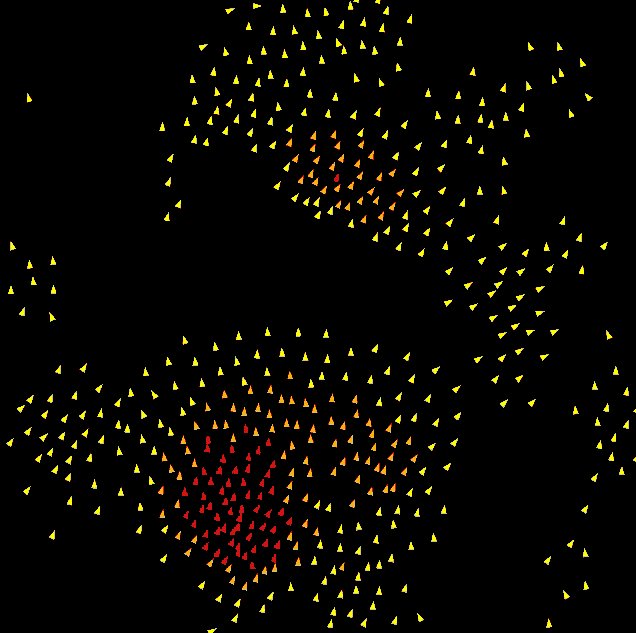
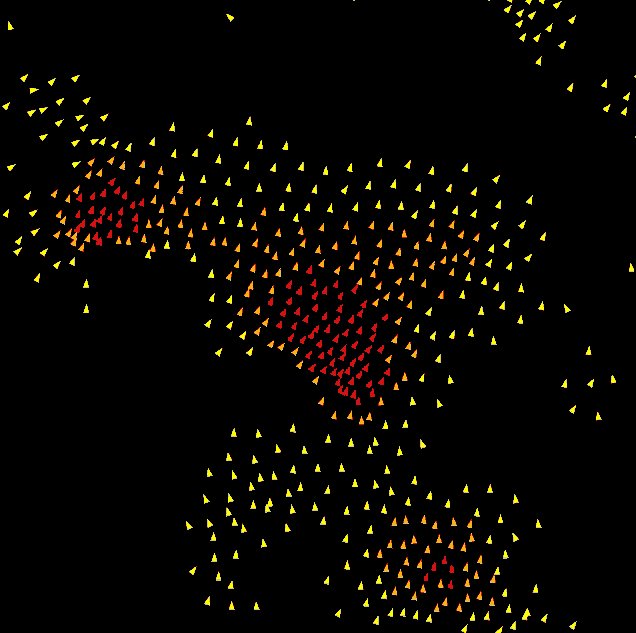
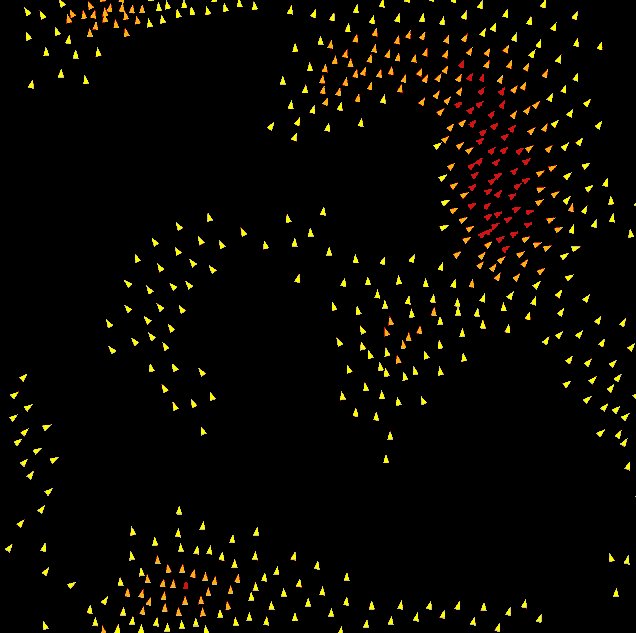
sketch_2025_06_26

Back to the #numpy based #flocking experiment based on Nicolas Rougier example in “From Pytnon to Numpy”
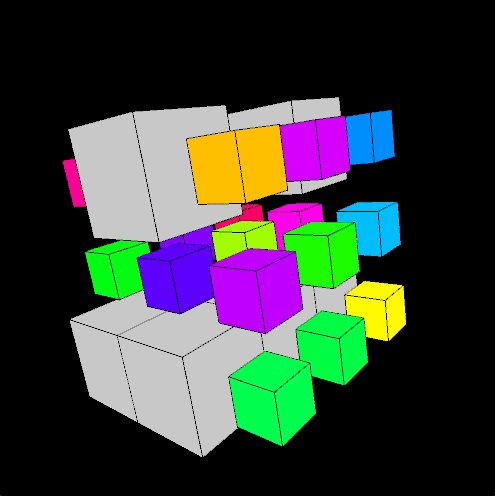
sketch_2025_06_25

sketch_2025_06_24

#FreeCAD example made during a class
sketch_2025_06_23

sketch_2025_06_22

Not very good WIP… I always struggle to make #trimesh 3D meshes from scratch with #numpy
sketch_2025_06_21

sketch_2025_06_20

sketch_2025_06_19

sketch_2025_06_18

sketch_2025_06_17

sketch_2025_06_16

sketch_2025_06_15

sketch_2025_06_14

sketch_2025_06_13

sketch_2025_06_12

sketch_2025_06_11

#shapely #trimesh
sketch_2025_06_10

A #trimesh example used in class yesterday!
sketch_2025_06_09

sketch_2025_06_08

sketch_2025_06_07

sketch_2025_06_06

sketch_2025_06_05

sketch_2025_06_04

sketch_2025_06_03

sketch_2025_06_02

sketch_2025_06_01

sketch_2025_05_31

sketch_2025_05_30

sketch_2025_05_29

sketch_2025_05_28

sketch_2025_05_27

sketch_2025_05_26

sketch_2025_05_25

sketch_2025_05_24

sketch_2025_05_23

sketch_2025_05_22

WIP
sketch_2025_05_21

WIP: reviewing my geometry helpers. Hatch polygon seems… broken.
sketch_2025_05_20

sketch_2025_05_19

Ome more PeasyCam + mouse selection
sketch_2025_05_18

sketch_2025_05_17

Zoom, pan and slick 3D orbit mouse interaction with insane ease, basically for free, with the PeasyCam library.
sketch_2025_05_16

sketch_2025_05_15

sketch_2025_05_14
sketch_2025_05_13

sketch_2025_05_12

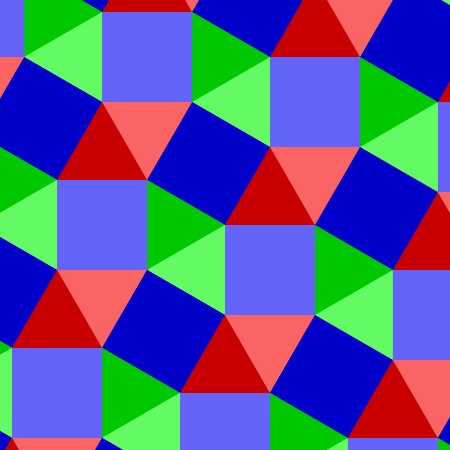
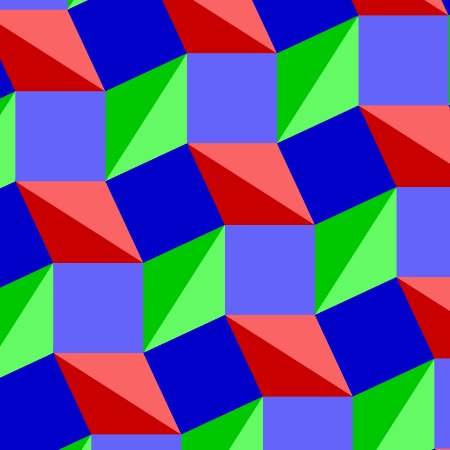
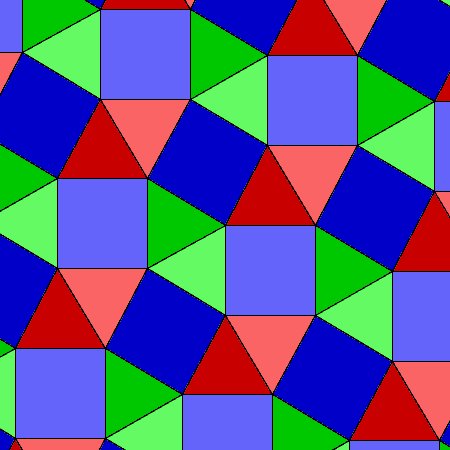
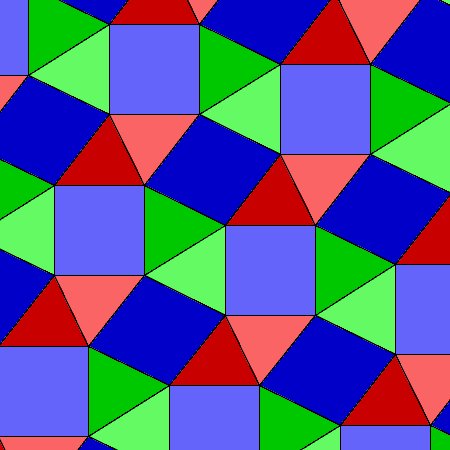
One more “snub square tiling” #loop #animation :)
sketch_2025_05_11

sketch_2025_05_10

“snub square tiling”
sketch_2025_05_09

Work in progress on the “snub square tiling”
sketch_2025_05_08

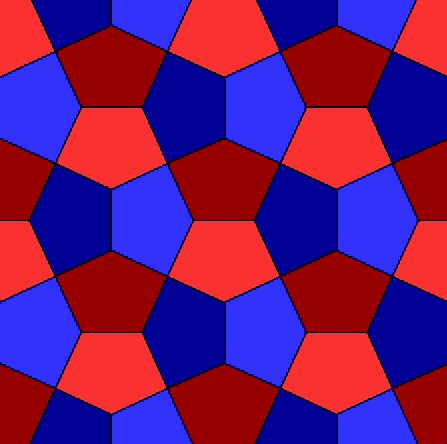
Another take at animating “Cairo tiles” which I tried not long ago (actually in 2023…).
sketch_2025_05_07

sketch_2025_05_06

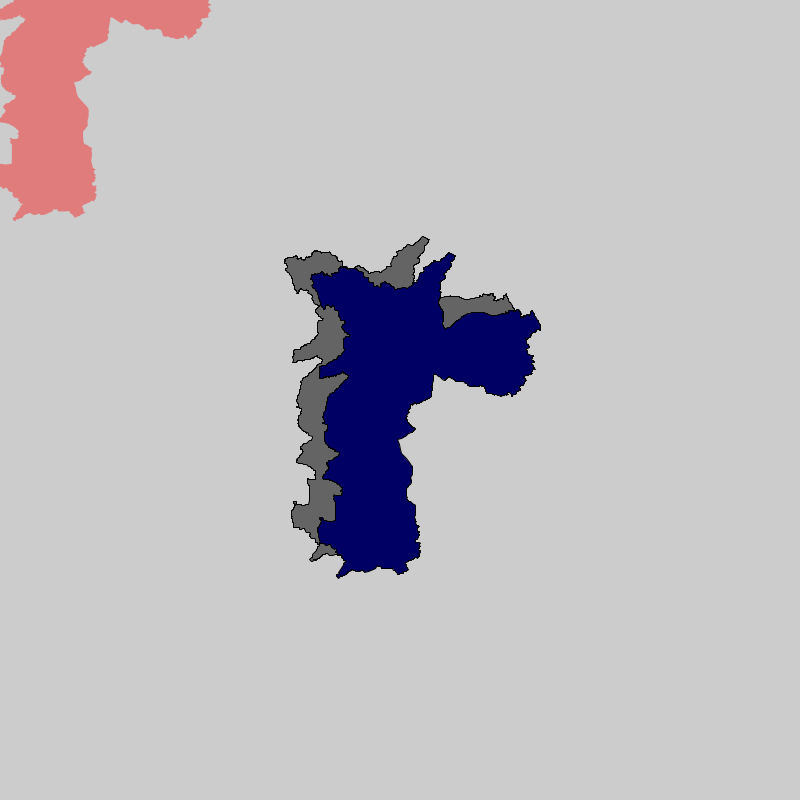
sketch_2025_05_05

Data from #geobr
sketch_2025_05_04

Still the Marius Watz inspitation… check the animated version
sketch_2025_05_03

heavily inspired by Marius Watz’s work I posted recently, from the Processing examples…
sketch_2025_05_02

sketch_2025_05_01

I needed to make the bodies KINEMATIC… It was a long time since I tried this I had forgoten all about the these.
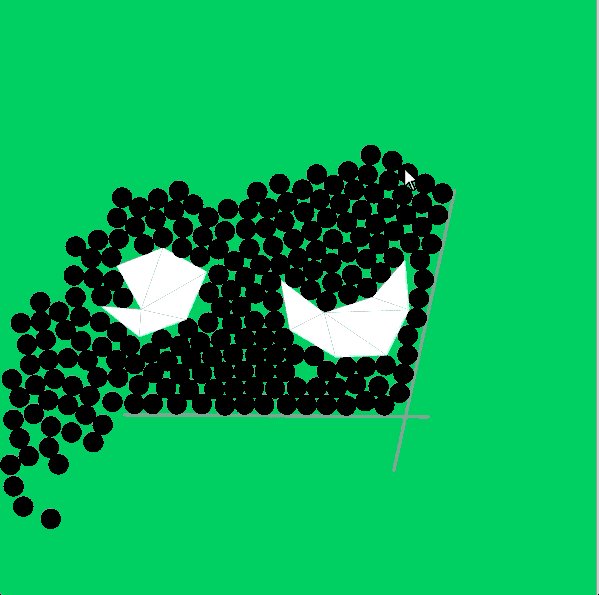
sketch_2025_04_30

Broken! Maybe something in pymunk changed, I have to investigate! (I rotated the box bodies, the shapes are drawn rotated, but the geometry for the collisions seems not to be rotated…)
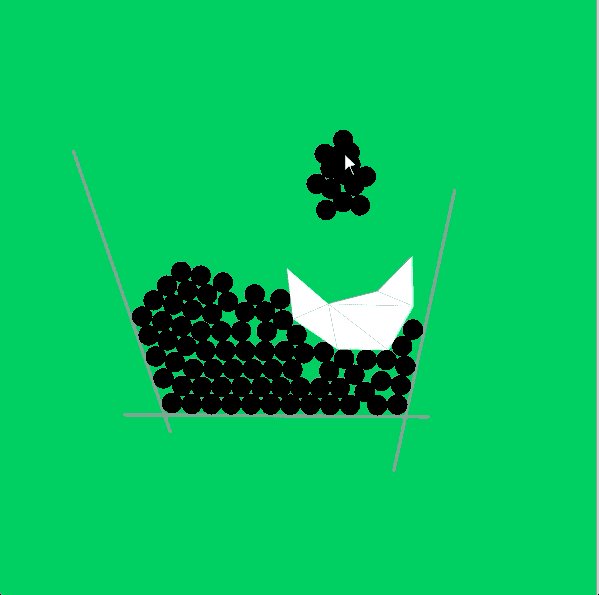
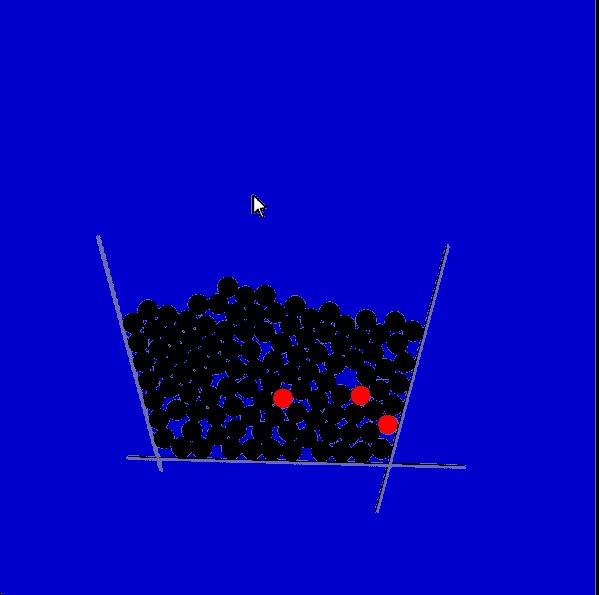
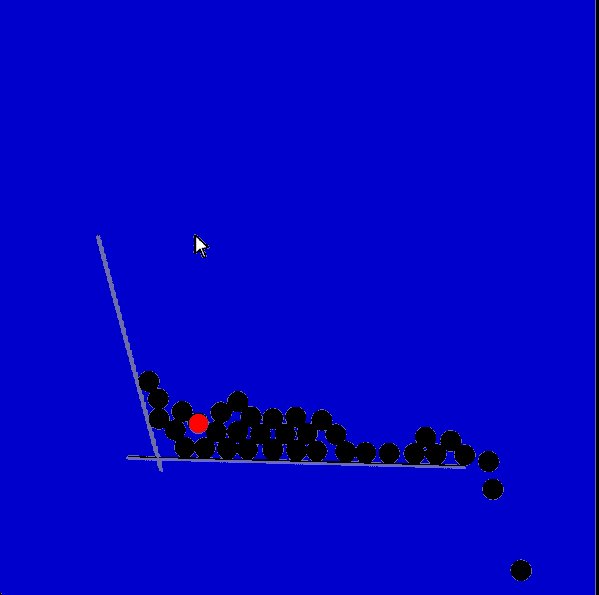
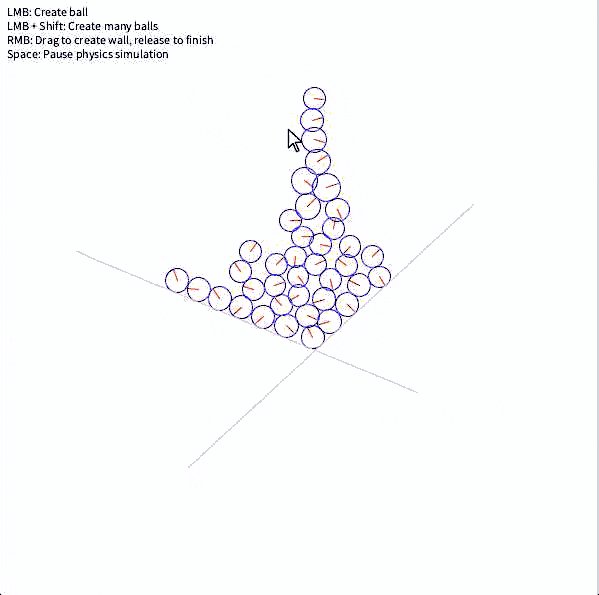
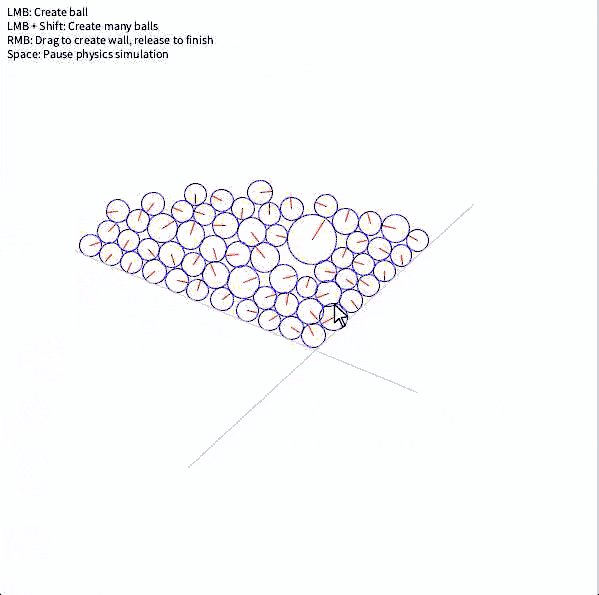
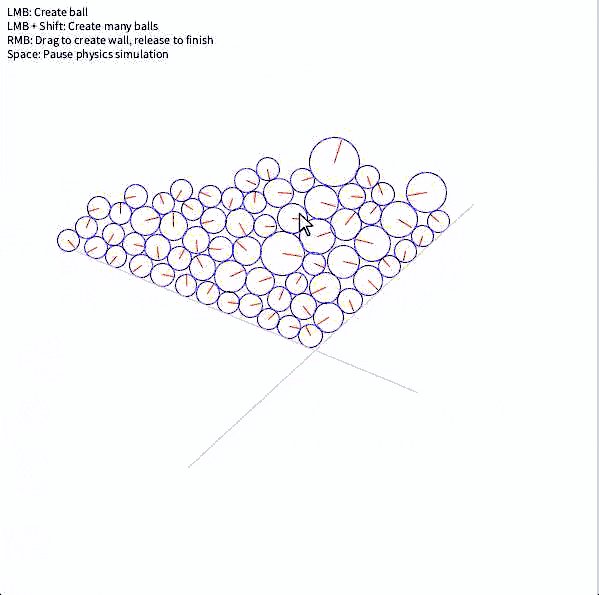
sketch_2025_04_29

sketch_2025_04_28

A small Pymunk example for class. No interactive segment-wall drawing for this one. And I can’t use pickle for this sketch in imported mode :( (see previous day for both features and the triangulated polys!)
sketch_2025_04_27

sketch_2025_04_26

sketch_2025_04_25

WIP
sketch_2025_04_24

sketch_2025_04_23

sketch_2025_04_22

sketch_2025_04_21

sketch_2025_04_20

sketch_2025_04_19

sketch_2025_04_18

sketch_2025_04_17

Yet another GOL…
sketch_2025_04_16

sketch_2025_04_15

sketch_2025_04_14

sketch_2025_04_13

sketch_2025_04_12

sketch_2025_04_11

sketch_2025_04_10

sketch_2025_04_09

sketch_2025_04_08

sketch_2025_04_07

sketch_2025_04_06

sketch_2025_04_05

sketch_2025_04_04

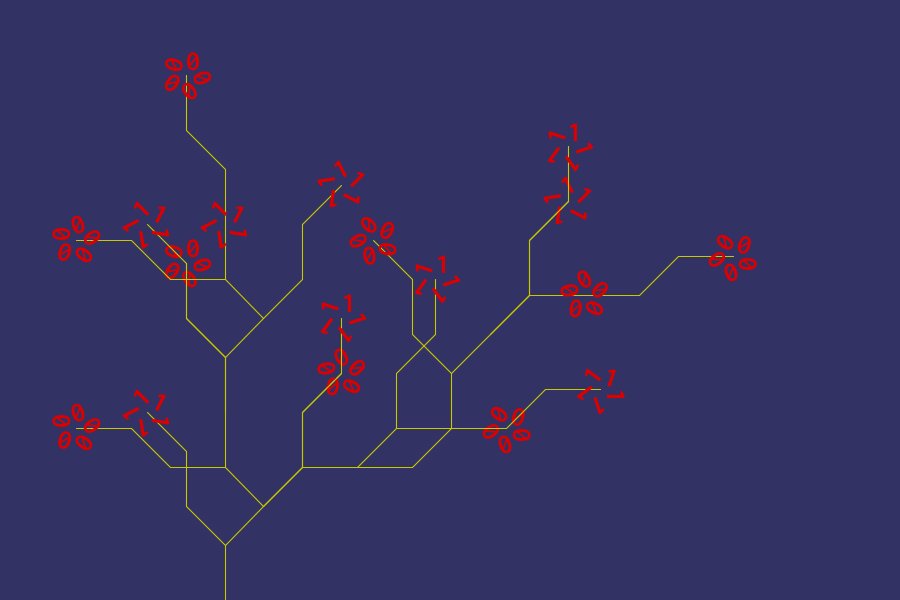
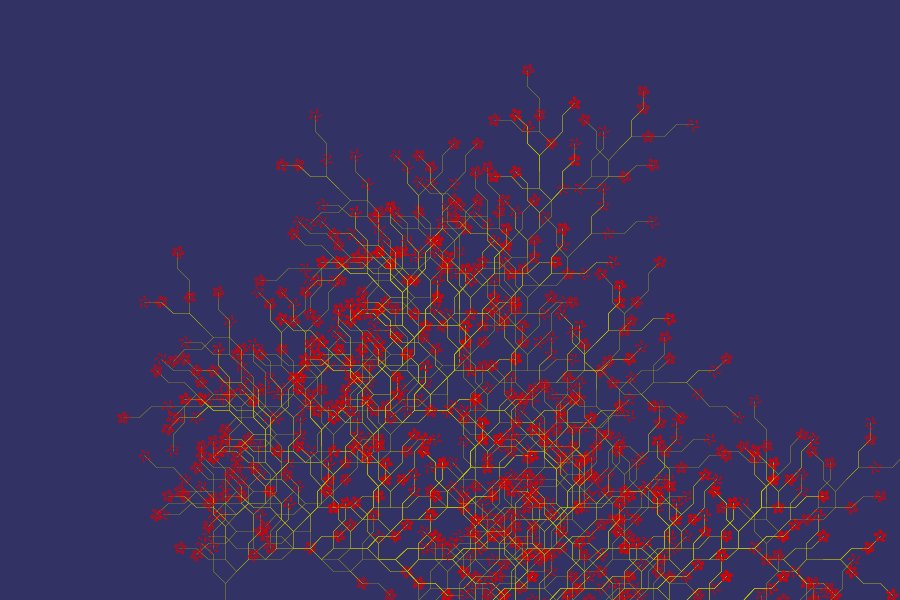
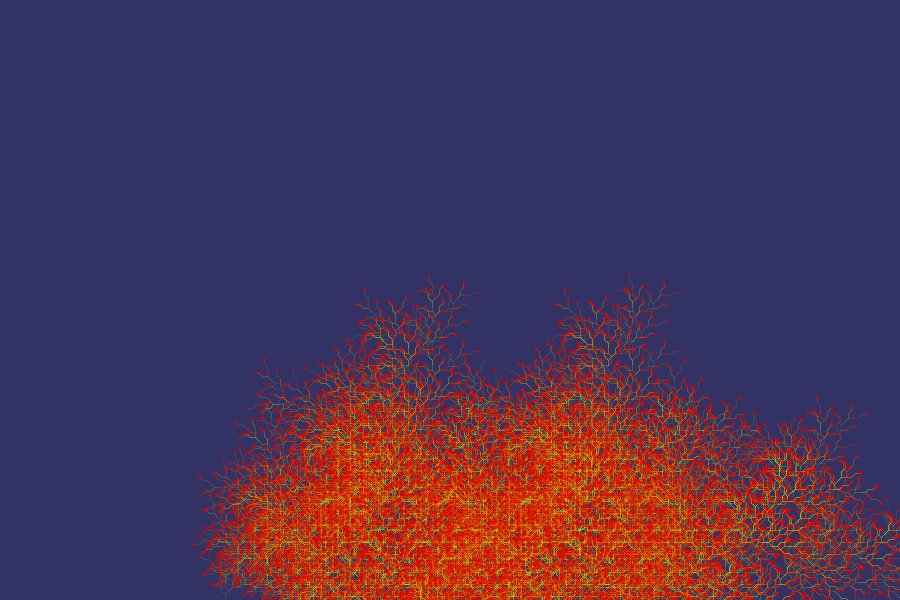
sketch_2025_04_03

sketch_2025_04_02

#LSystem
sketch_2025_04_01

sketch_2025_03_31

Done during class.
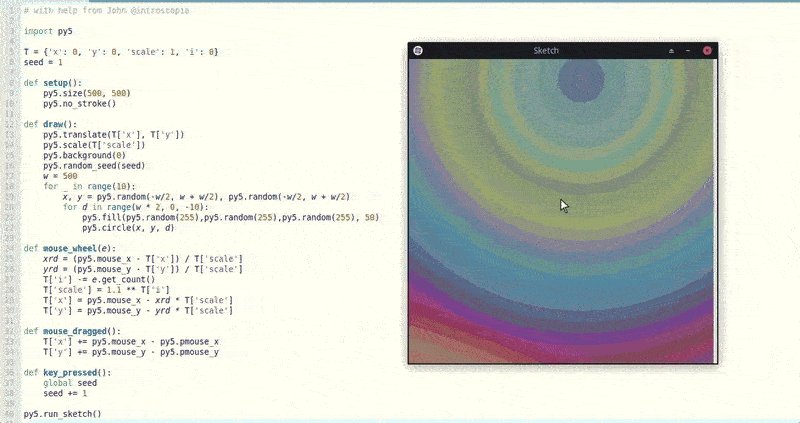
sketch_2025_03_30

sketch_2025_03_29

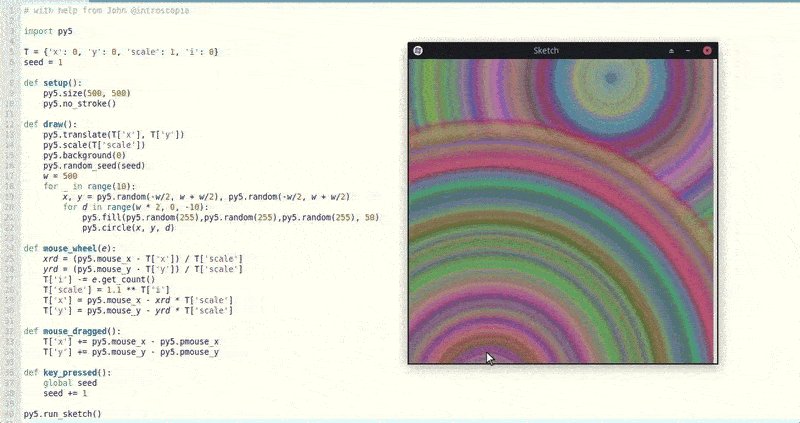
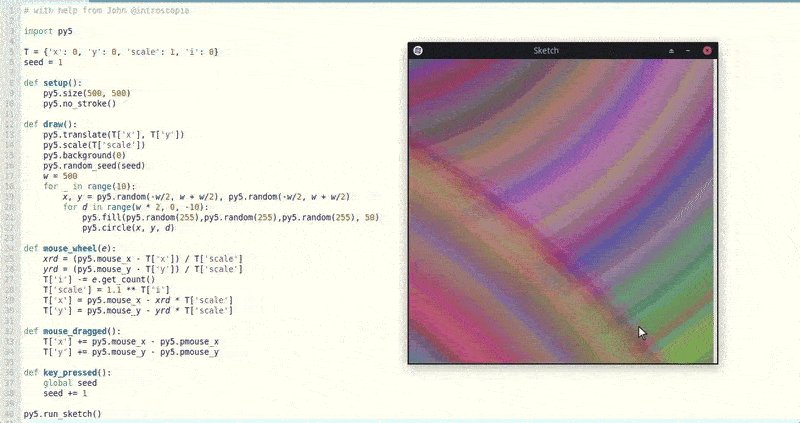
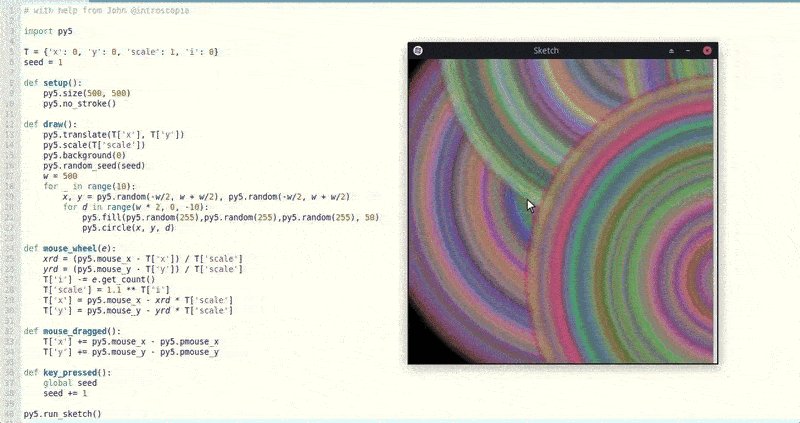
Trying to adapt an awesome zoom strategy from my dear friend @Introscopia@coletivos.org
sketch_2025_03_28

sketch_2025_03_27

sketch_2025_03_26

sketch_2025_03_25

Astronaut Eileen Collins
sketch_2025_03_24

sketch_2025_03_23

sketch_2025_03_22

sketch_2025_03_21

sketch_2025_03_20

sketch_2025_03_19

sketch_2025_03_18

sketch_2025_03_17

sketch_2025_03_16

sketch_2025_03_15

sketch_2025_03_14

sketch_2025_03_13

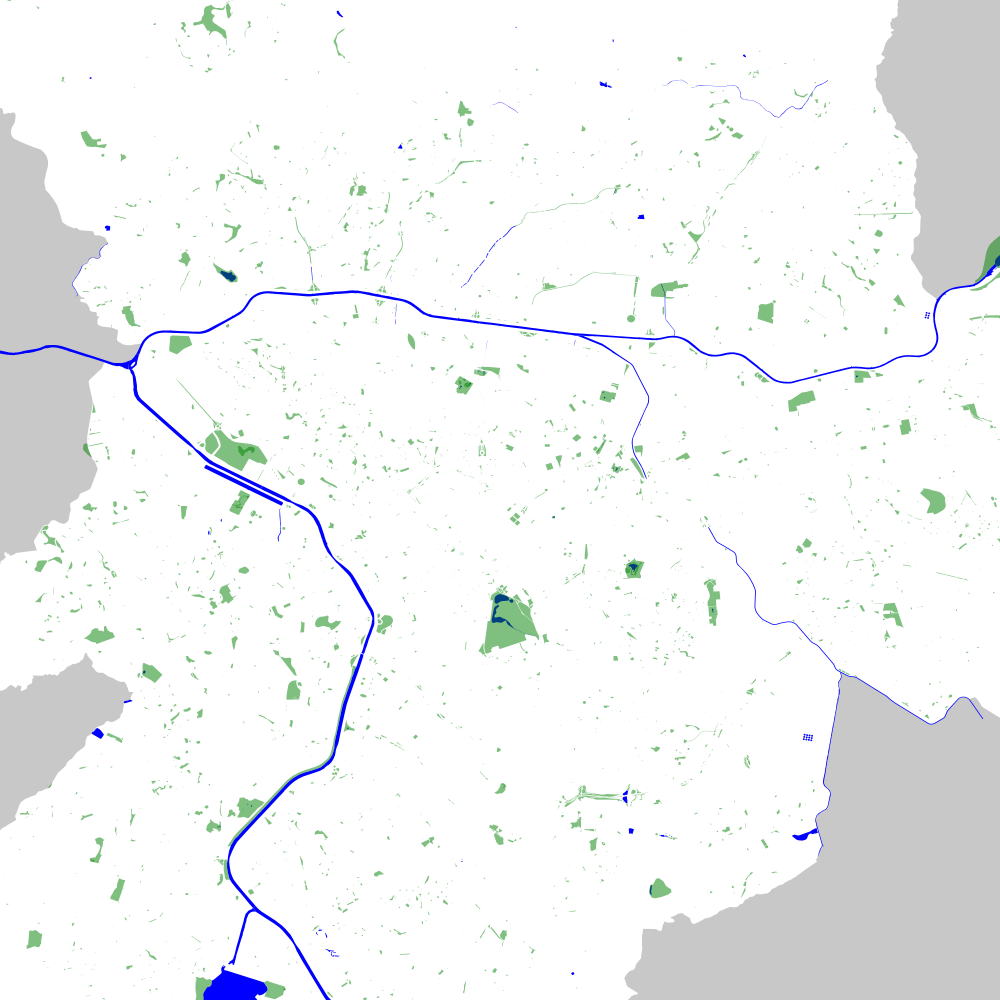
sketch_2025_03_12

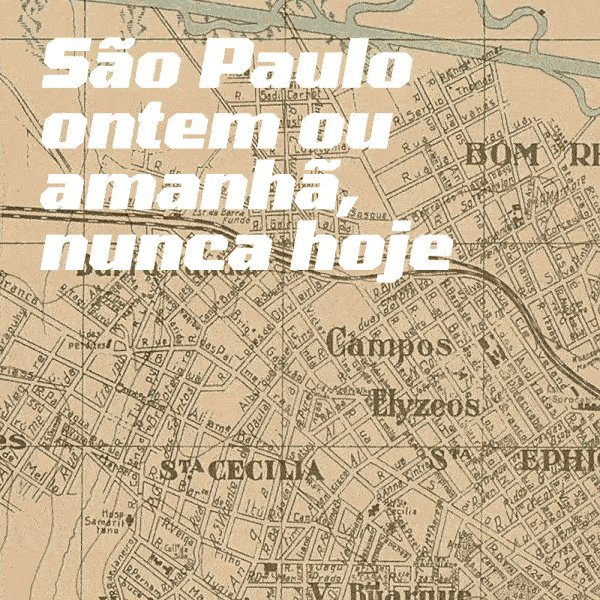
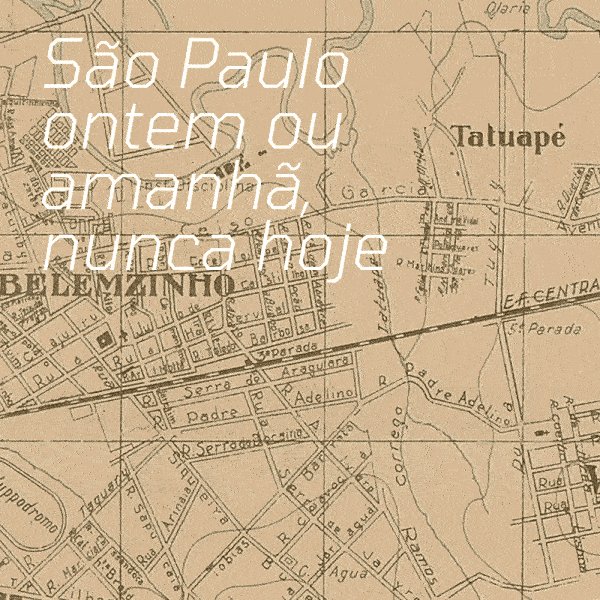
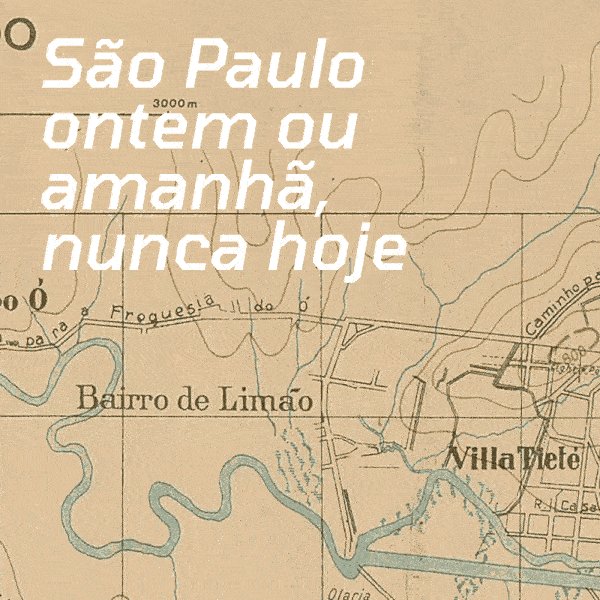
Work in progress… #OpenStreetMap data as usual #osmnx
sketch_2025_03_11

sketch_2025_03_10

sketch_2025_03_09

sketch_2025_03_08

sketch_2025_03_07

sketch_2025_03_06

Collage from “Mercado Municipal (São Paulo)” by Wilfredo Rafael Rodriguez Hernandez (Wilfredor) https://commons.wikimedia.org/wiki/File:Mercado_Municipal_(S%C3%A3o_Paulo)_16.jpg Creative Commons Attribution-Share Alike 4.0 International license.
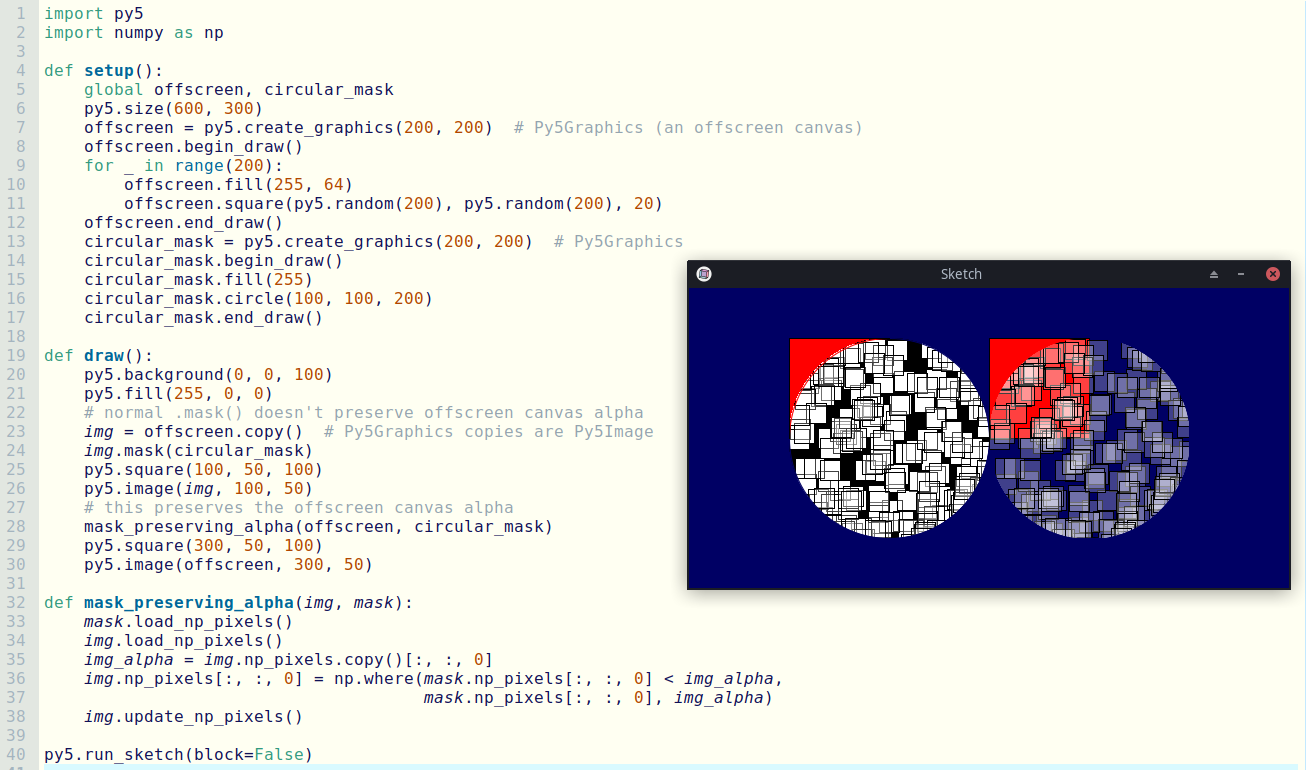
sketch_2025_03_05

Demo of raster clipping/masking with #py5 and #numpy.
sketch_2025_03_04

sketch_2025_03_03

sketch_2025_03_02

sketch_2025_03_01

sketch_2025_02_28

Domingo vai ter oficina de GIFs animados no Garoa… versão maior da animação
sketch_2025_02_27

sketch_2025_02_26

sketch_2025_02_25

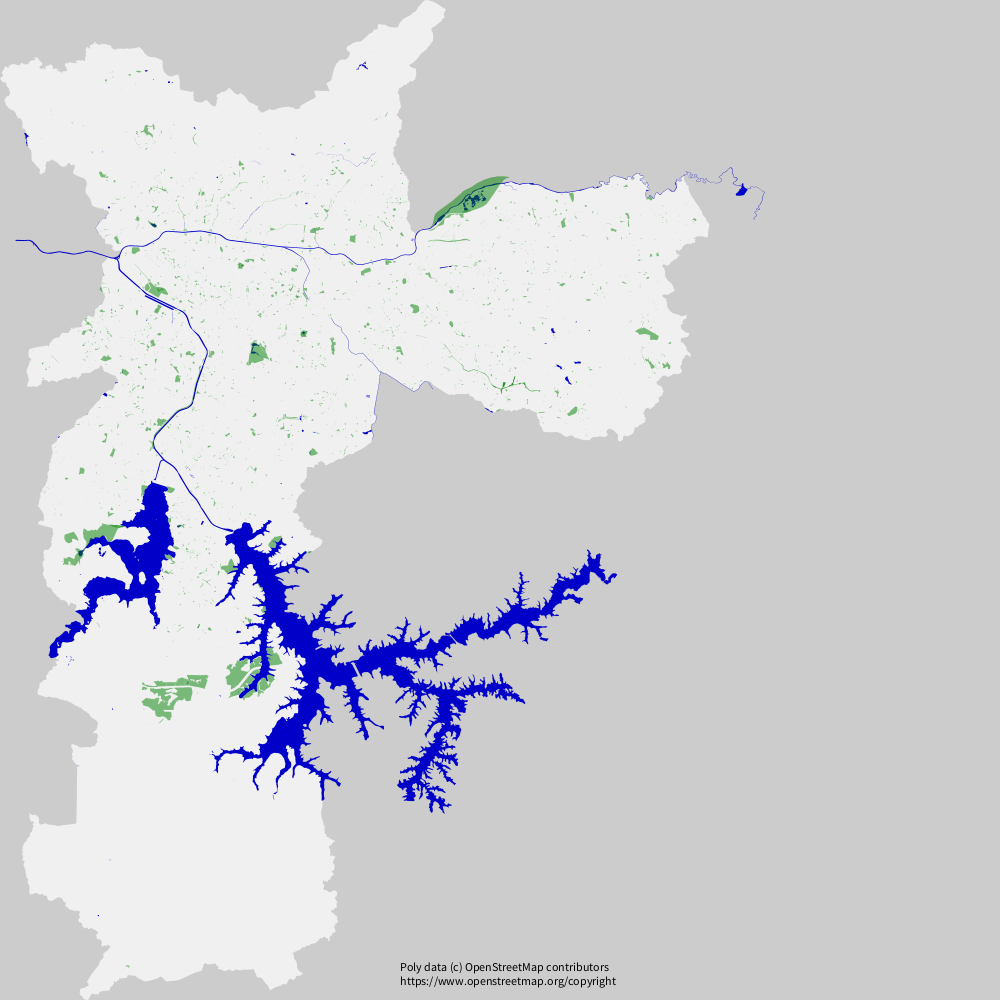
Adding basic zoom and pan
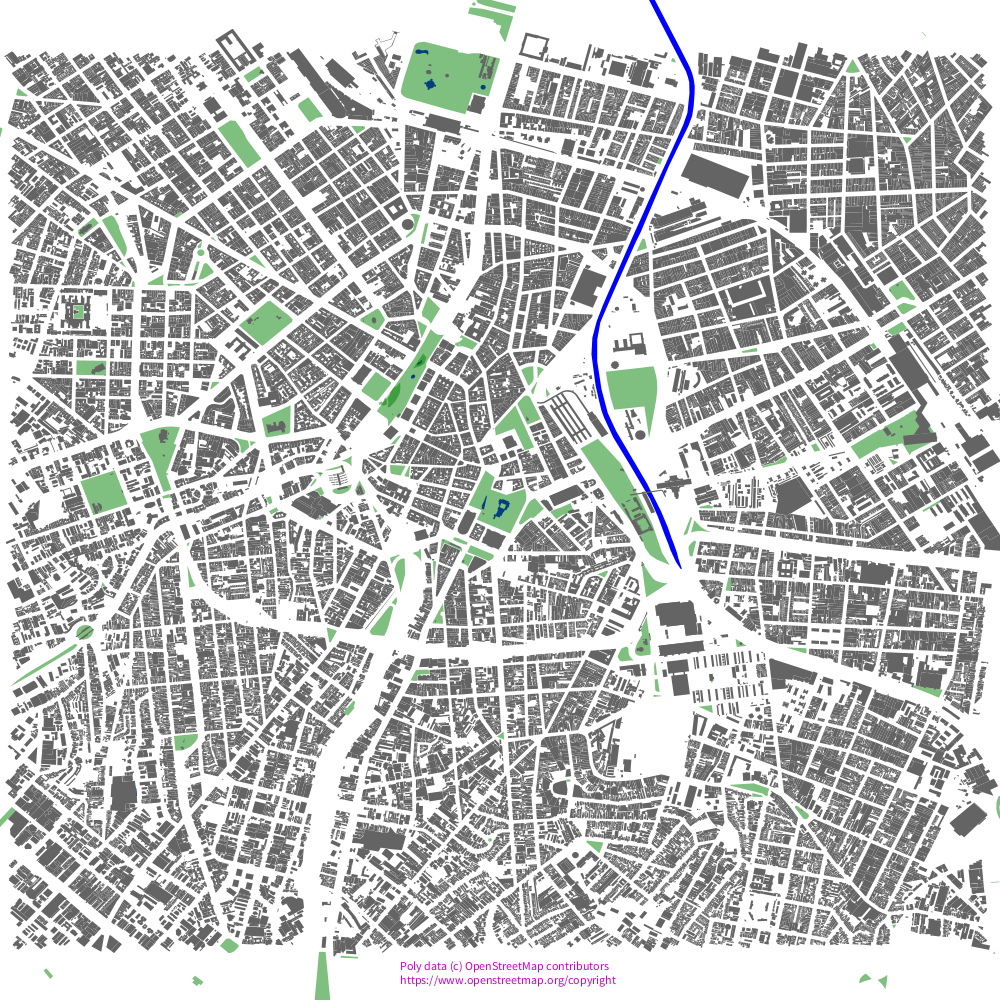
sketch_2025_02_24

Poly data (c) OpenStreetMap contributors https://www.openstreetmap.org/copyright
sketch_2025_02_23

sketch_2025_02_22

sketch_2025_02_21

sketch_2025_02_21 [matplotlib]
sketch_2025_02_20

#ControlP5 example. This is a Processing Java library, but it can be used with py5 :)
sketch_2025_02_19

sketch_2025_02_18

sketch_2025_02_17

sketch_2025_02_16

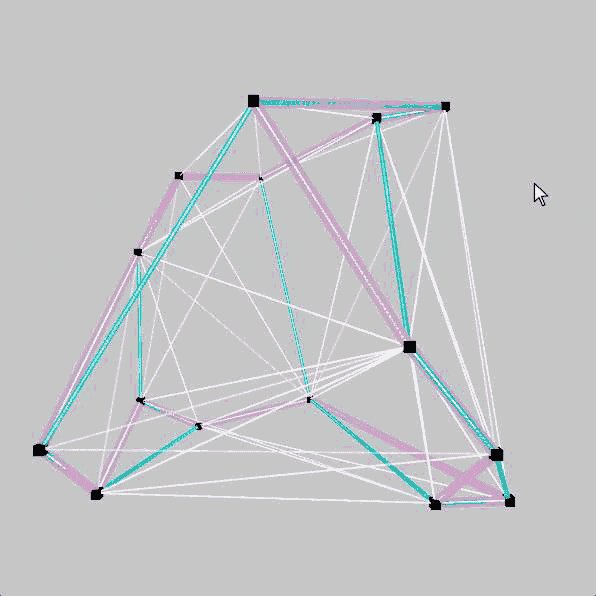
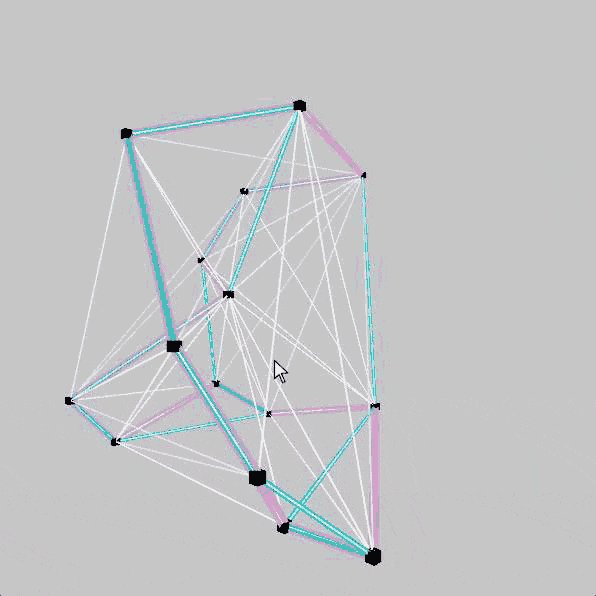
#DelaunayTriangulations and #TravelingSalesmanProblem investigations with #SciPy can be in 3D too :)
sketch_2025_02_15

sketch_2025_02_14

sketch_2025_02_13

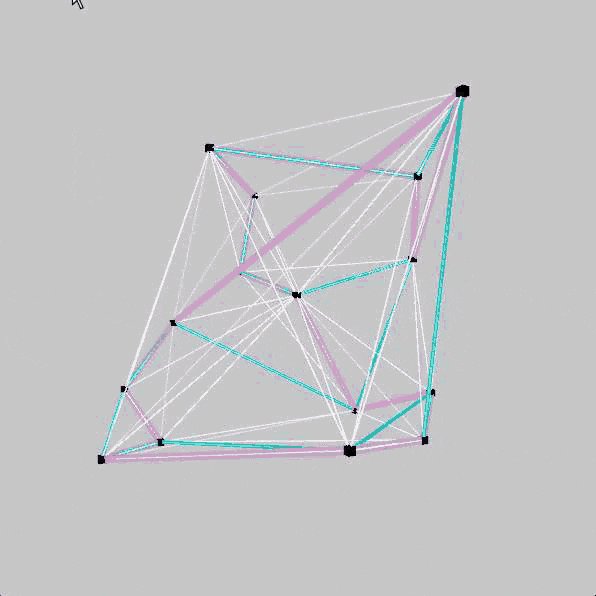
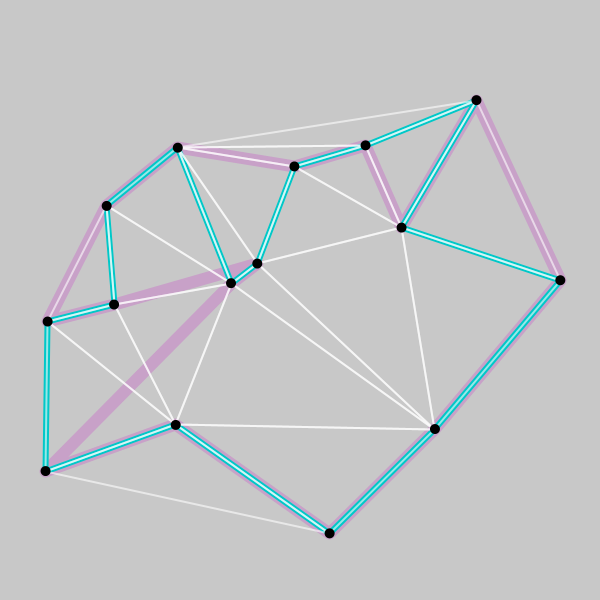
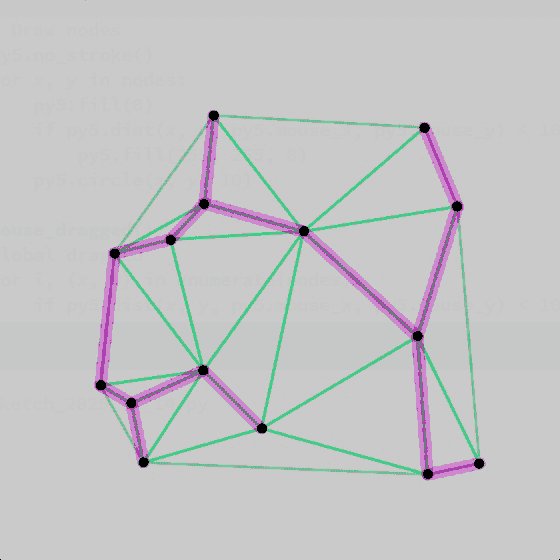
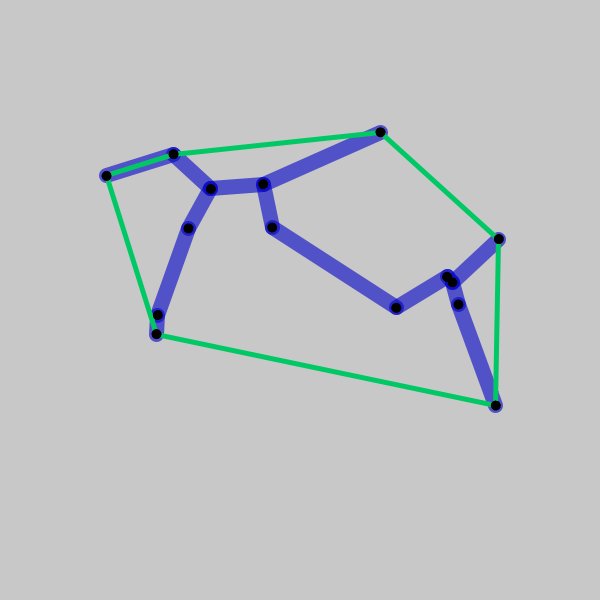
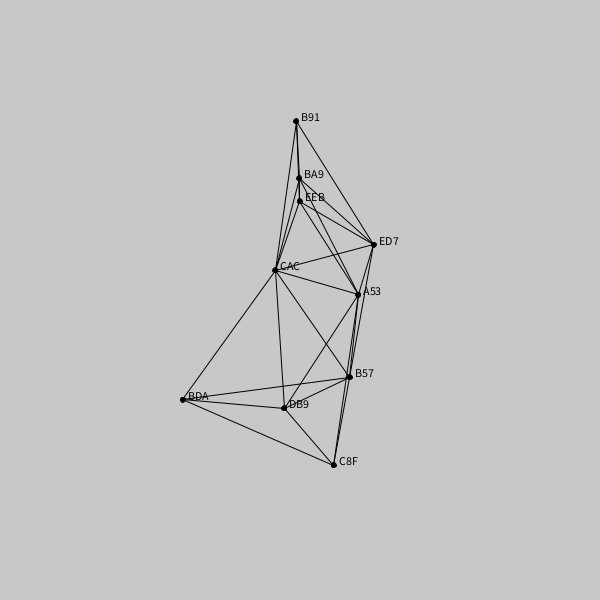
#SciPy.spatial #ConvexHull and #MinimalSpanningTree
sketch_2025_02_12

sketch_2025_02_11

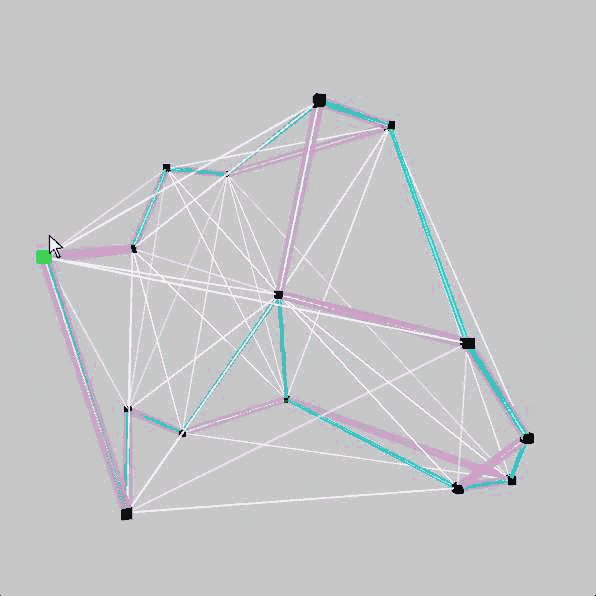
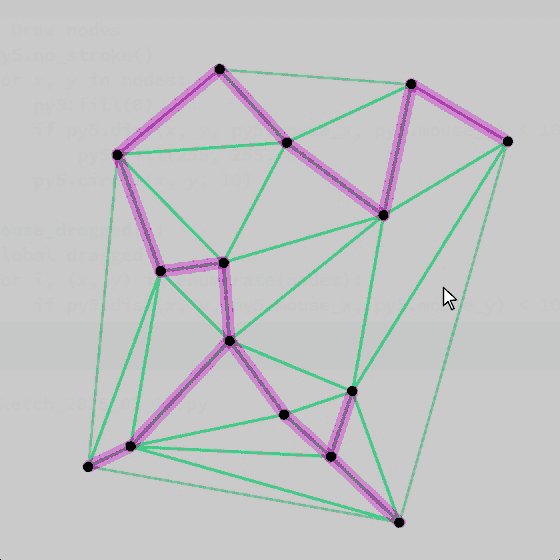
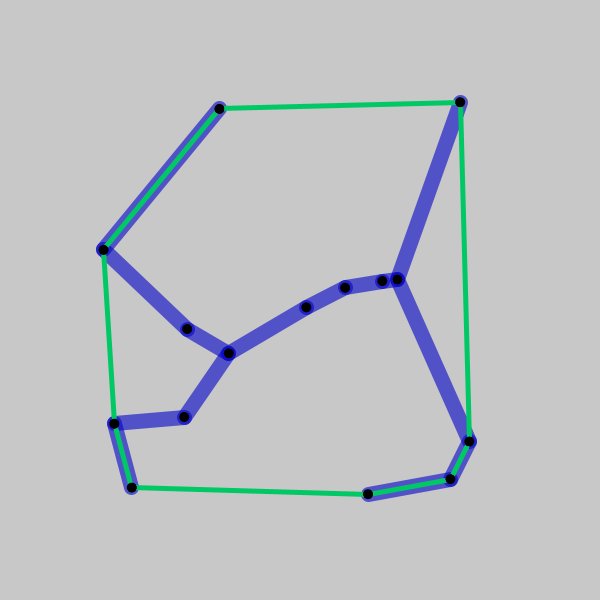
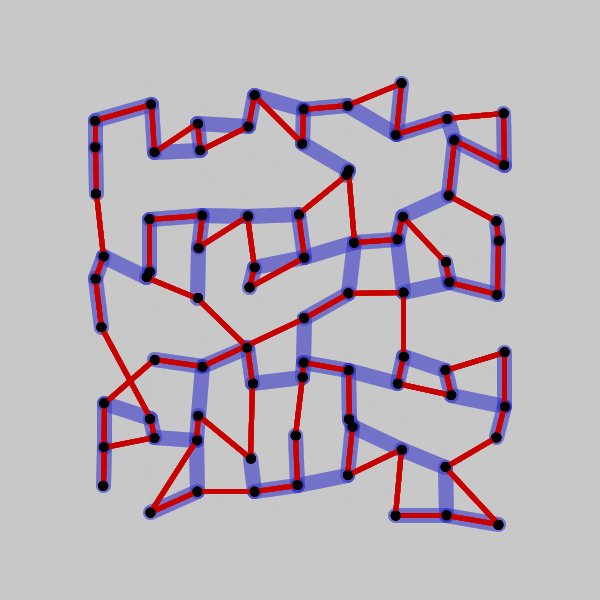
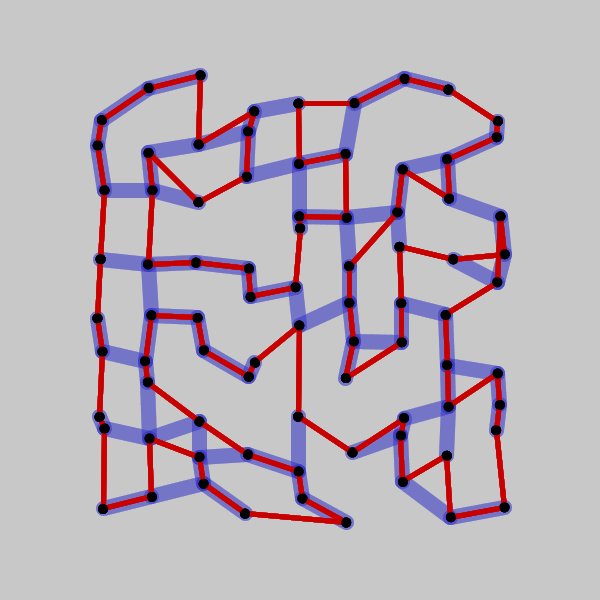
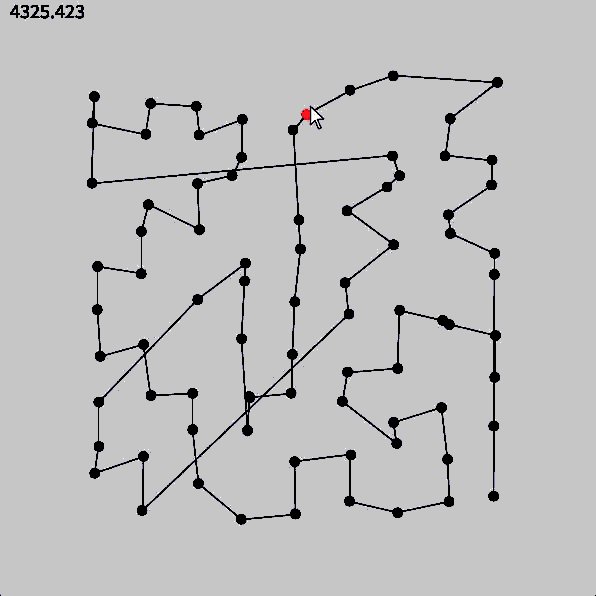
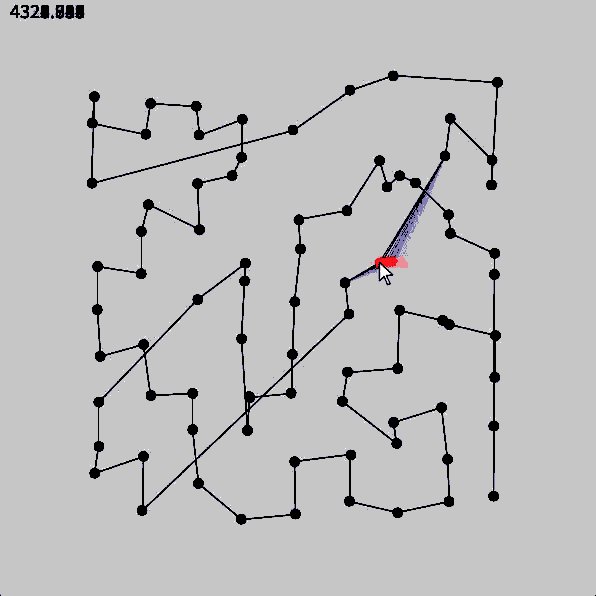
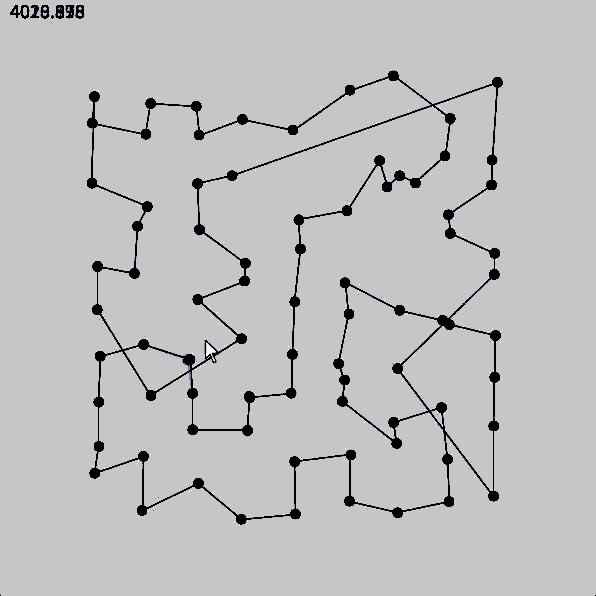
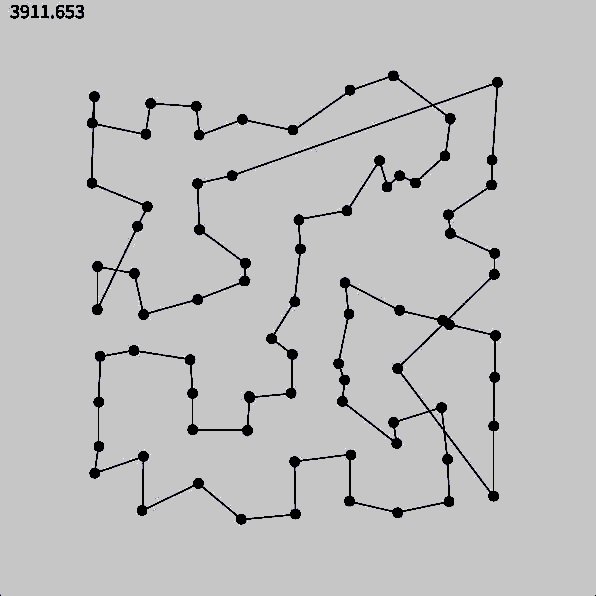
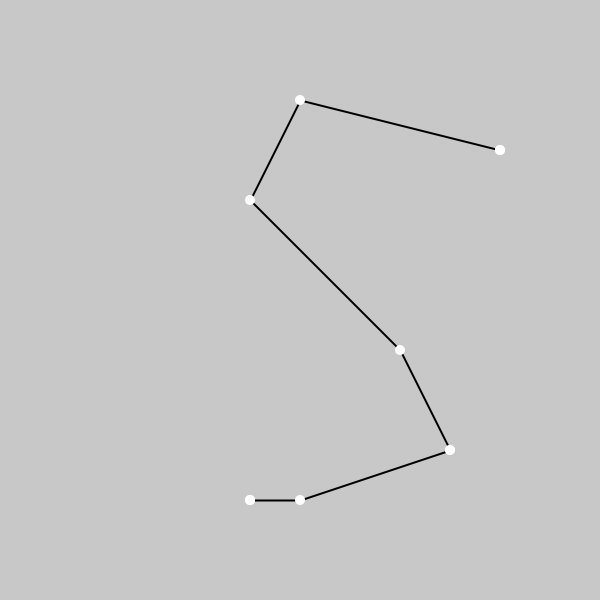
#TravellingSalesmanProblem #MinimalSpanningTree #SciPy #graphs
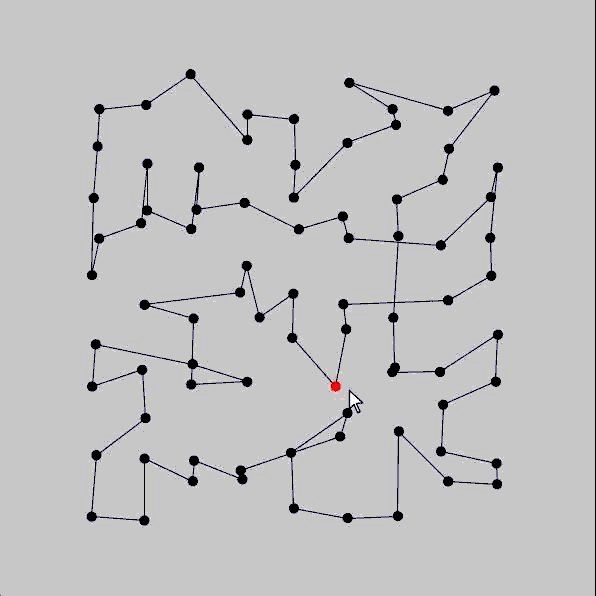
sketch_2025_02_10

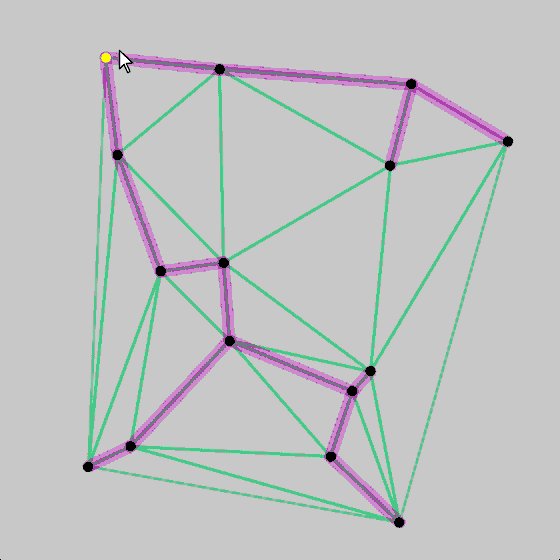
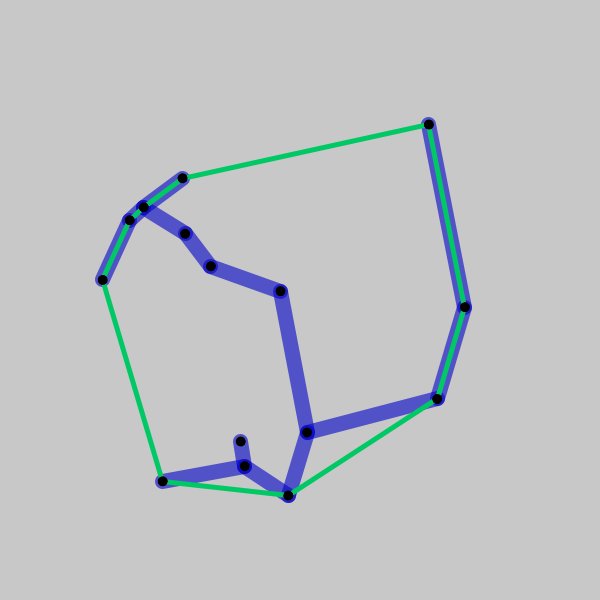
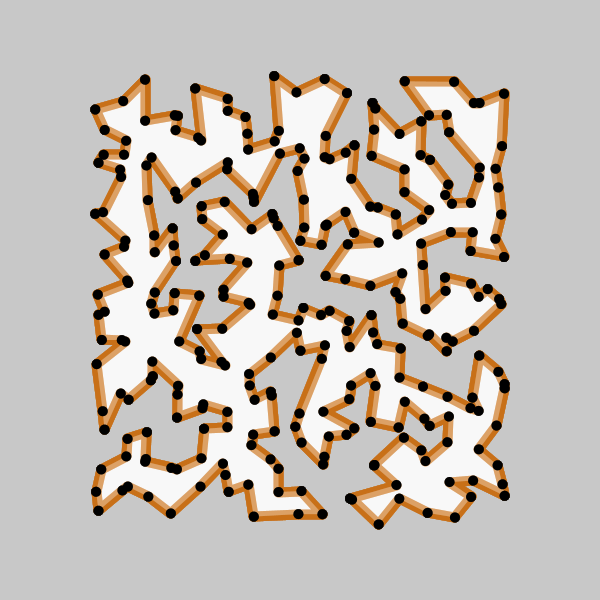
Naive “nearest neighbor” #TravelingSalesmanProblem aproximation with just #scipy, fast but crude. Maybe tomorrow I’ll try to implement something from a scientific paper on the problem, or maybe a naive genetic algorithm just for fun.
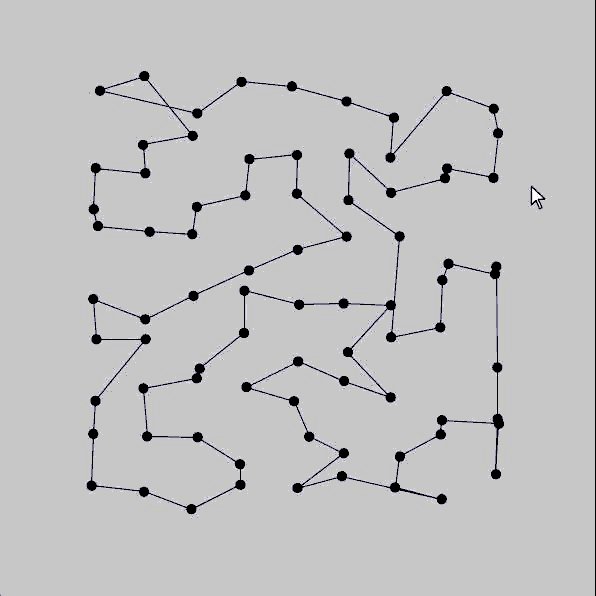
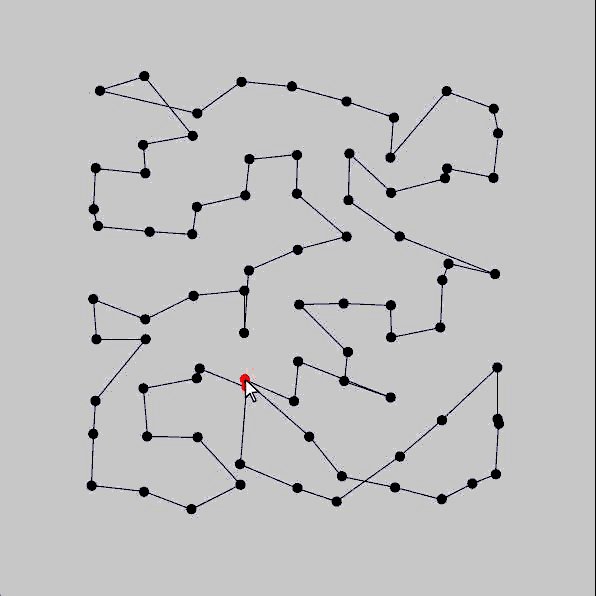
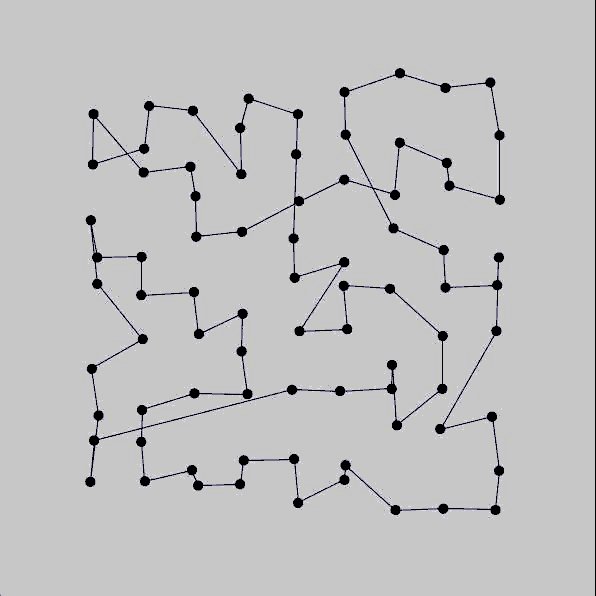
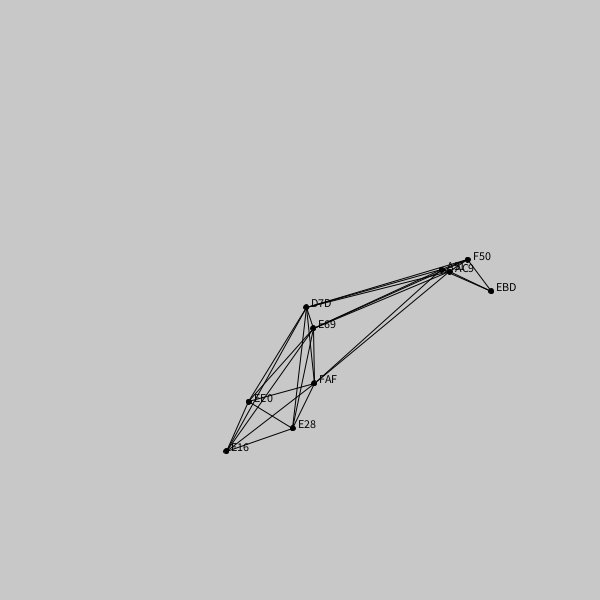
sketch_2025_02_09

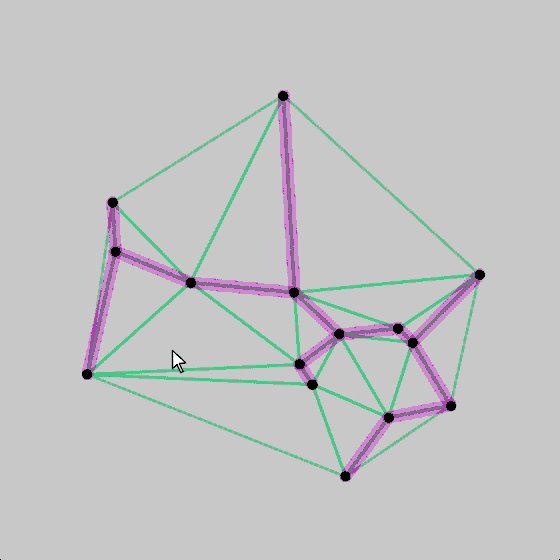
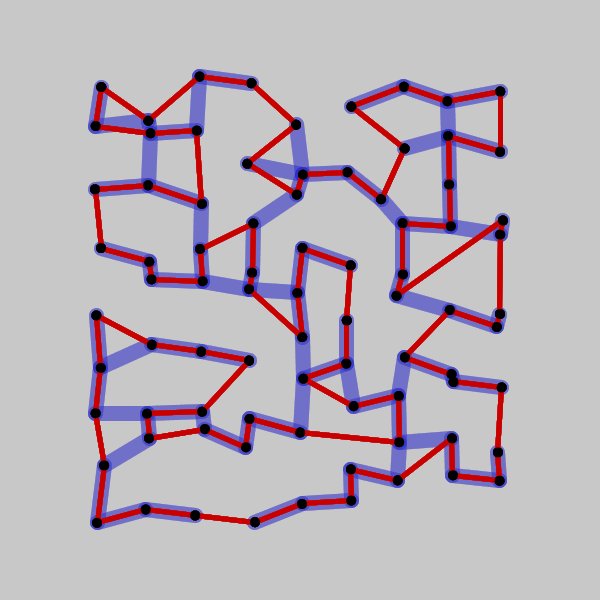
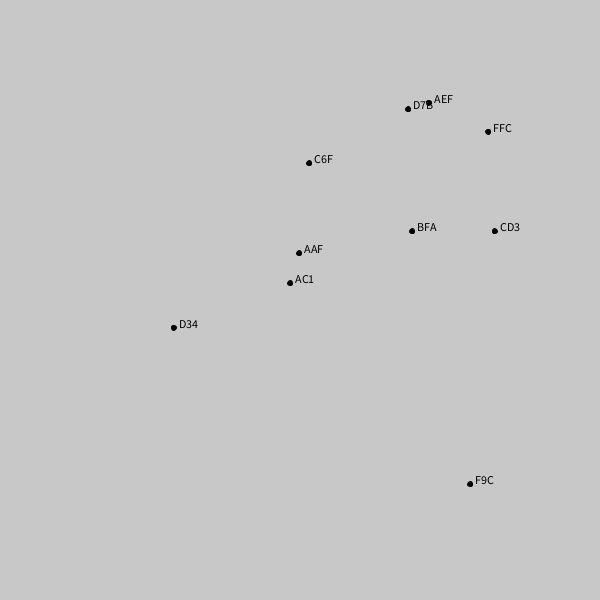
#networkx #TSP approximation
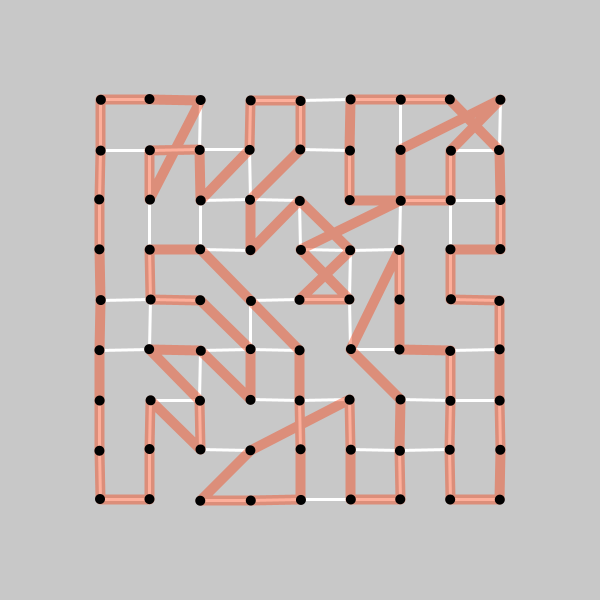
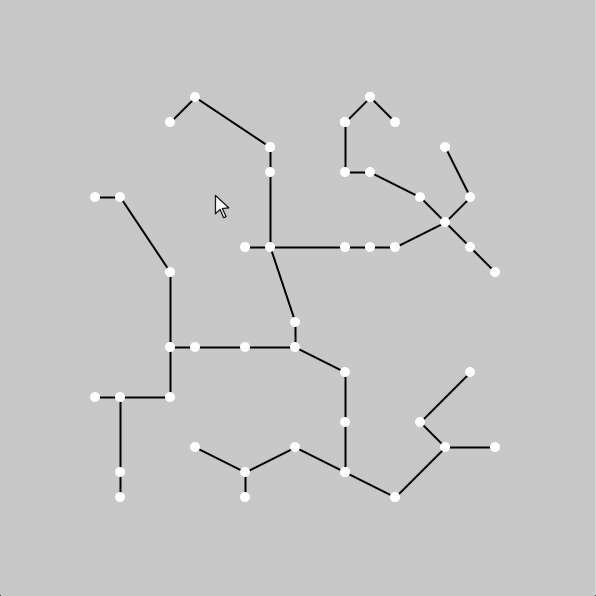
sketch_2025_02_08

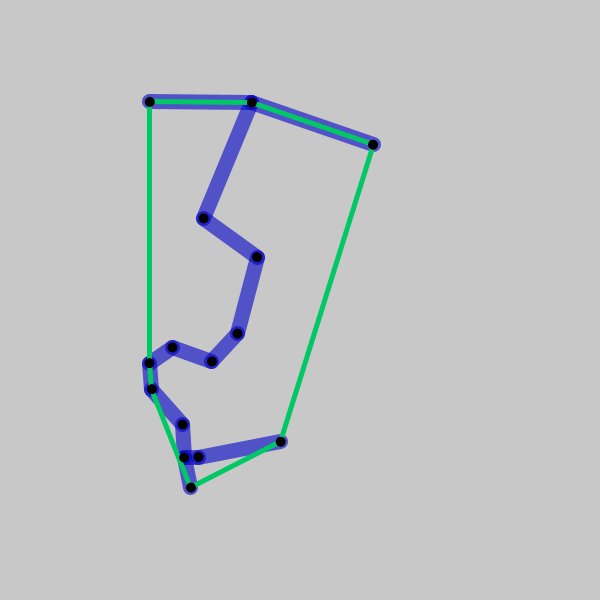
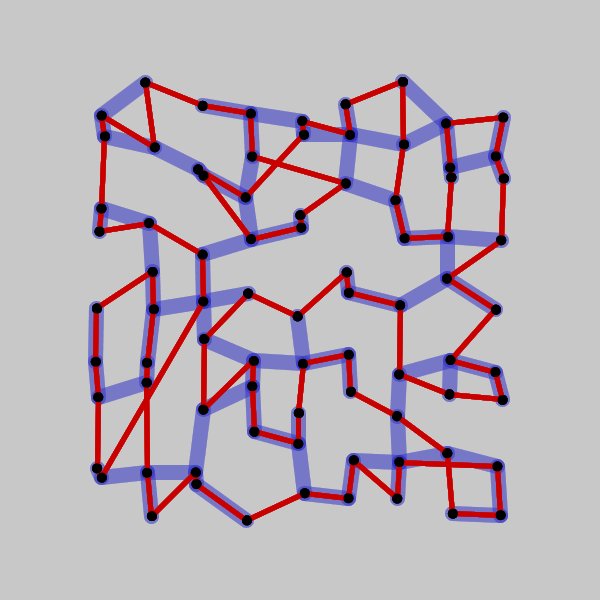
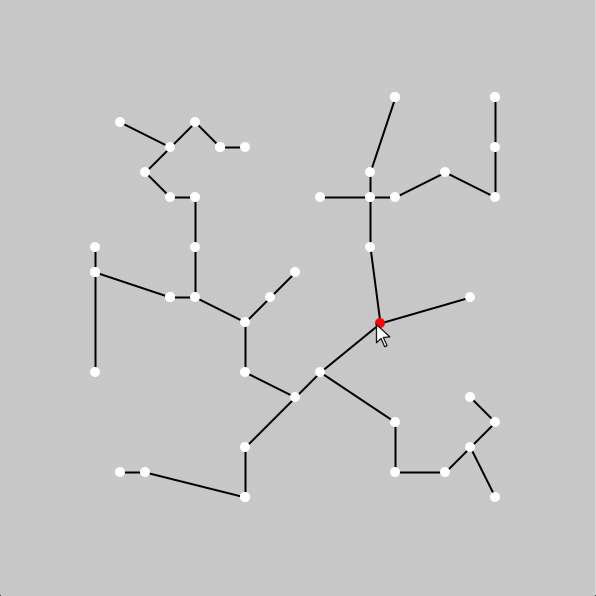
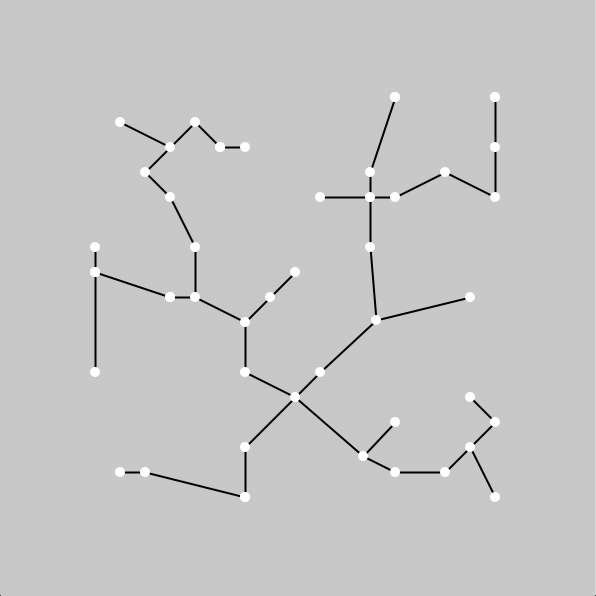
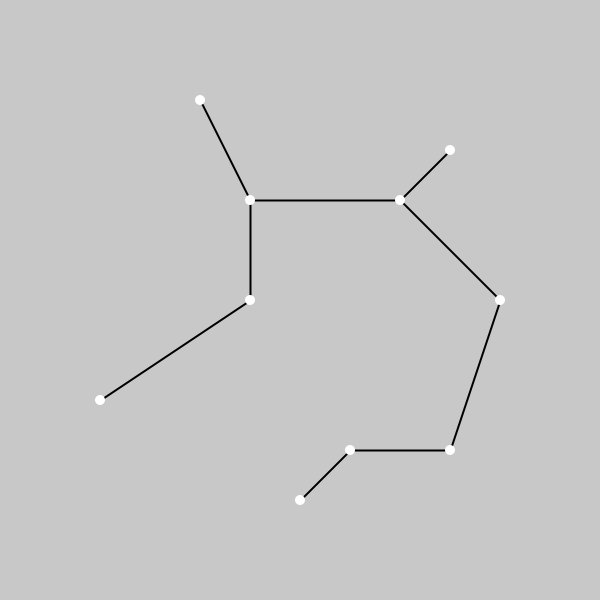
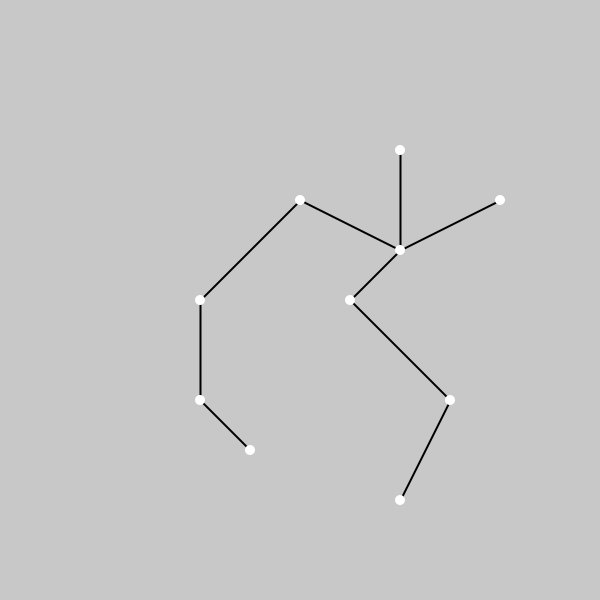
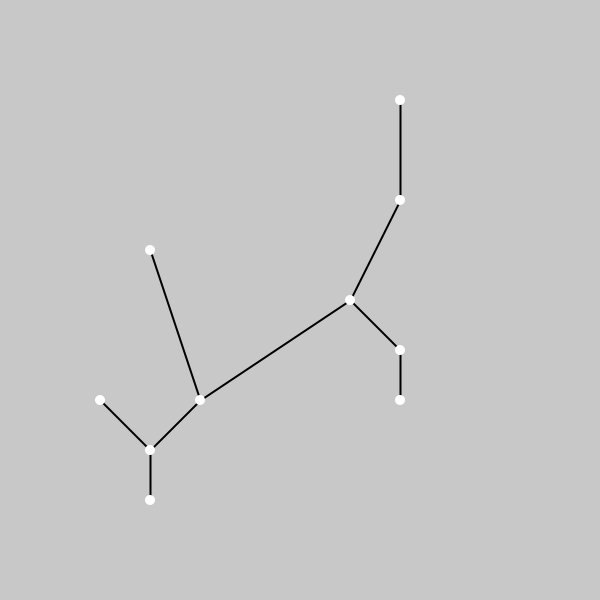
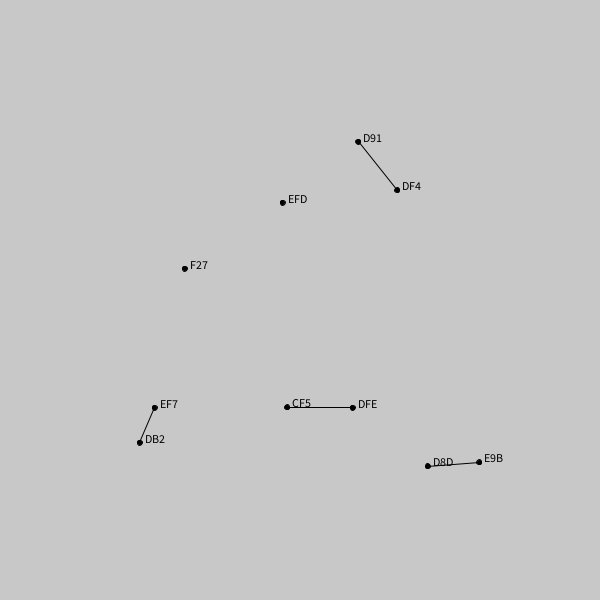
#MinimalSpanningTree #networkx
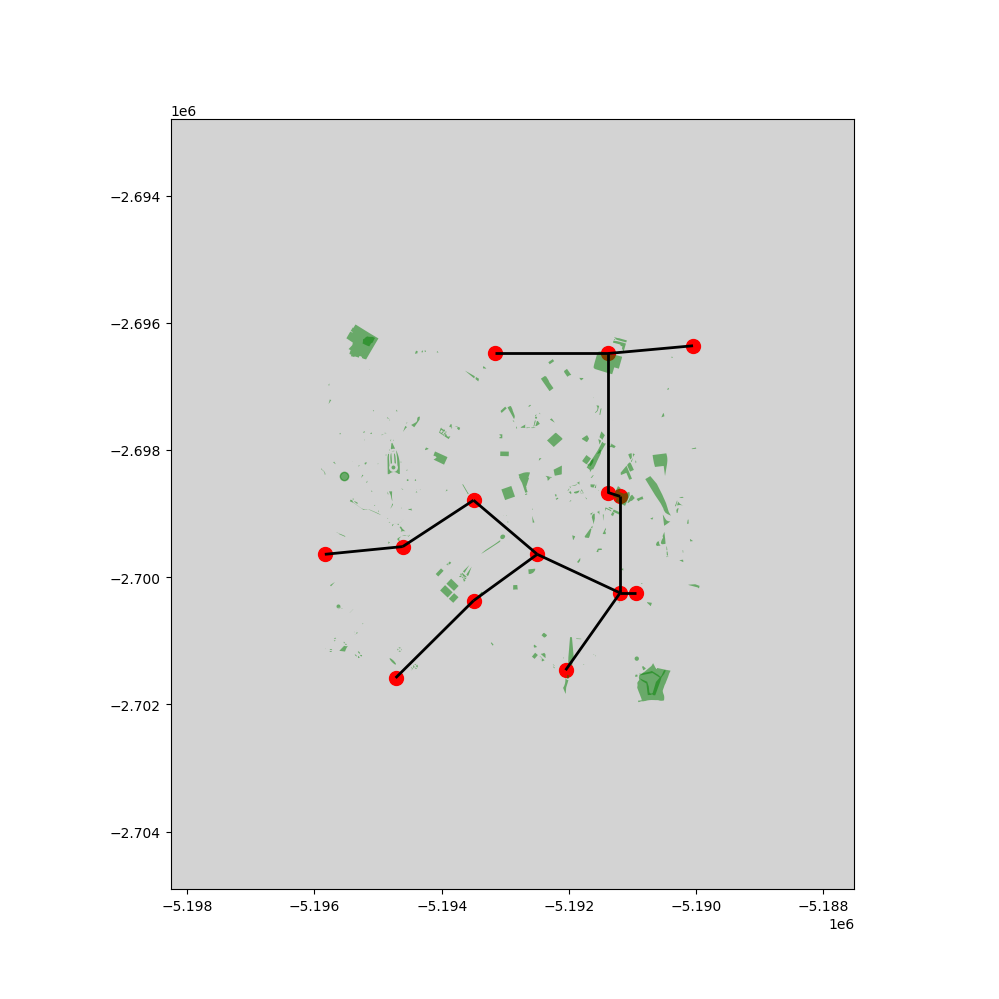
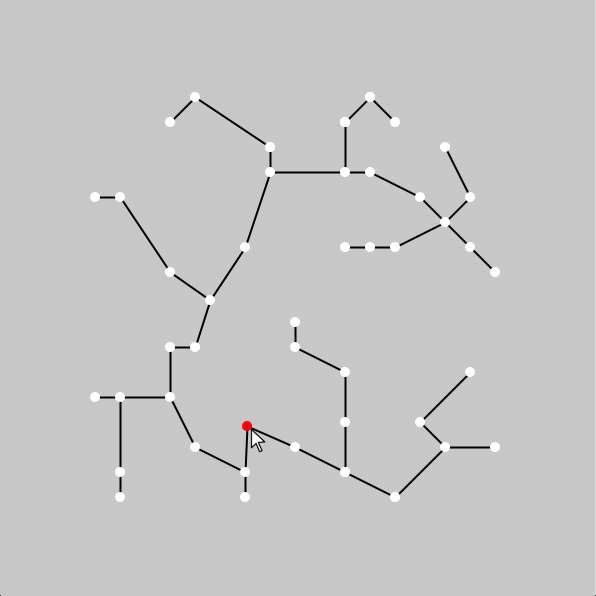
sketch_2025_02_07

#networkx #MinimumSpanningTree
sketch_2025_02_06

sketch_2025_02_05

sketch_2025_02_04

sketch_2025_02_03

sketch_2025_02_02

sketch_2025_02_01

Another #PixelSorting experiment I didn’t heve the energy to try yesterday, also from an earlier #OSNoise sketch idea + #NumPy.
sketch_2025_01_31

Using #numpy.sort on a variation of the previous sketch, animating a few frames, but the color compression is brutal :(
sketch_2025_01_30

sketch_2025_01_29

sketch_2025_01_28

Interactive OpenSimplexNoise based “infinite scroll” #genuary28 #genuary2025
sketch_2025_01_27

sketch_2025_01_26

sketch_2025_01_25

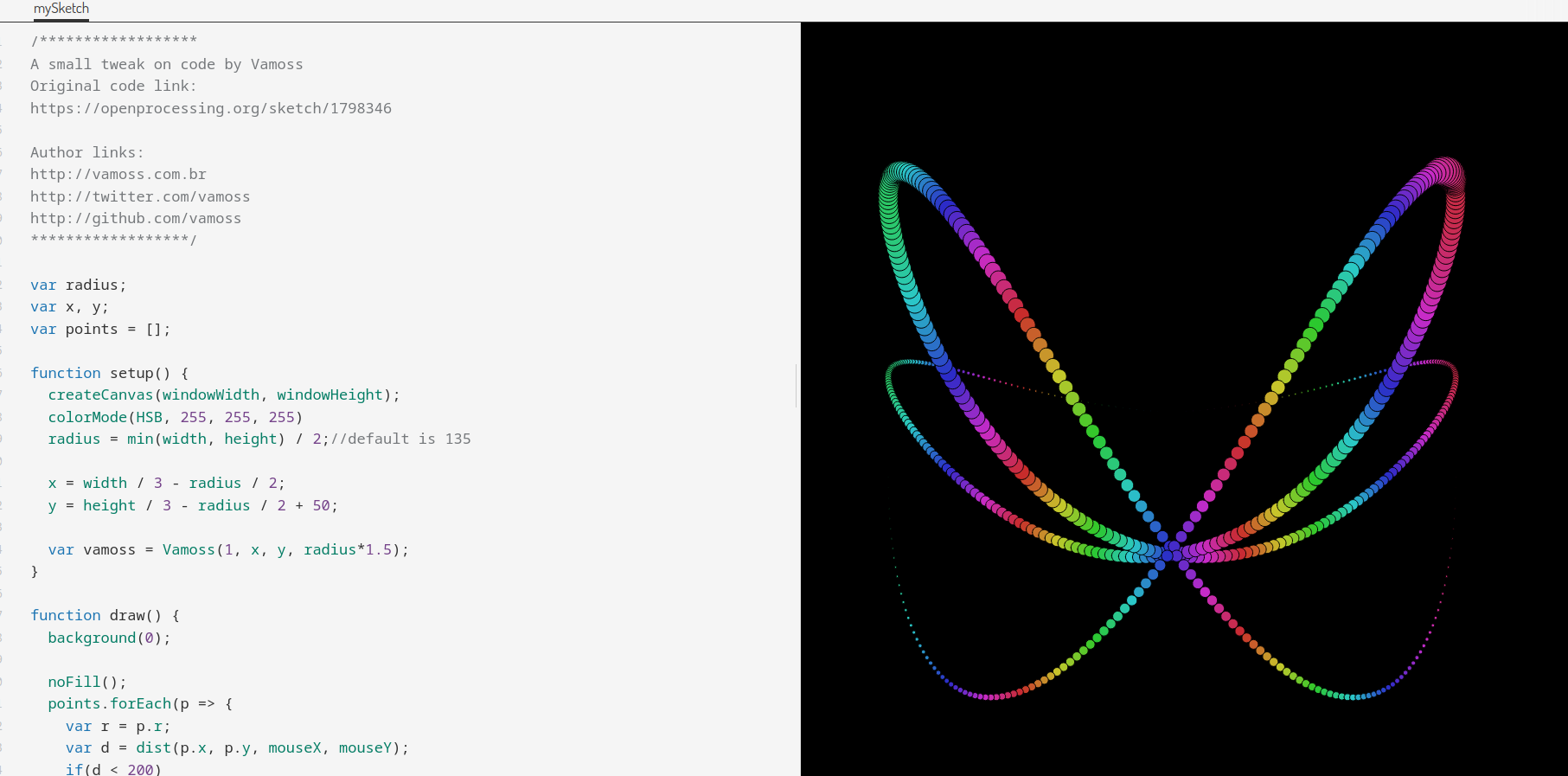
sketch_2025_01_24

sketch_2025_01_24 [p5js]
I’m too sad to make my own #genuary sketch because of news of Vamoss passing away. I decided to just tweak one of his openprocessing sketches, he loved that people could work on top of his code. We will miss him so much. His inspiring energy will live on.
sketch_2025_01_23

sketch_2025_01_22

sketch_2025_01_21

#genuary21
sketch_2025_01_20

#genuary20
sketch_2025_01_19

#genuary2025 #genuary19 Homage to Jesús Soto.
sketch_2025_01_18

A lazy rehash of a PyMunk sketch
sketch_2025_01_17

#genuary2025 #genuary17
sketch_2025_01_16

sketch_2025_01_15

#genuary2025 #genuary15
sketch_2025_01_14

#genuary2025 #genurary14
sketch_2025_01_13

sketch_2025_01_12

#genuary2025 #genuary12
sketch_2025_01_11

#Wolfram #genuary2025 #genuary11 I wanted to optimize with NumPy but couldn’t do much, the drawing part needs more work…
sketch_2025_01_10

#genuary2025 #genuary10 Tau is the only number contant… (based on genuary 8)
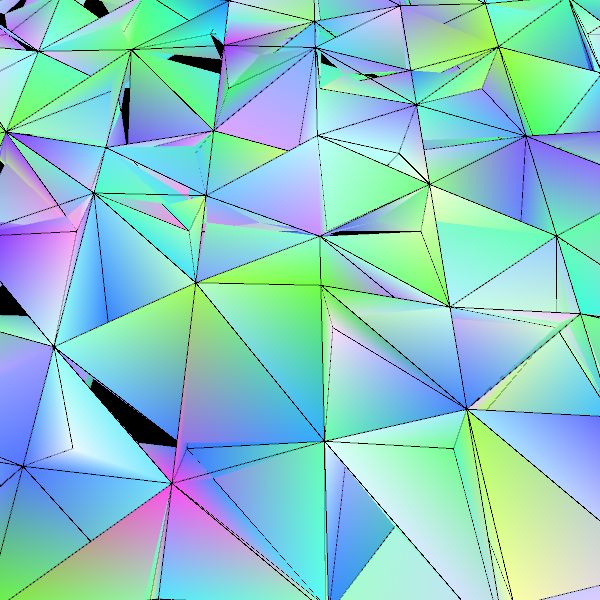
sketch_2025_01_09

I’d love to see Wolfram’s “rule 30” on my bus seats! #genuary9 #genuary2025
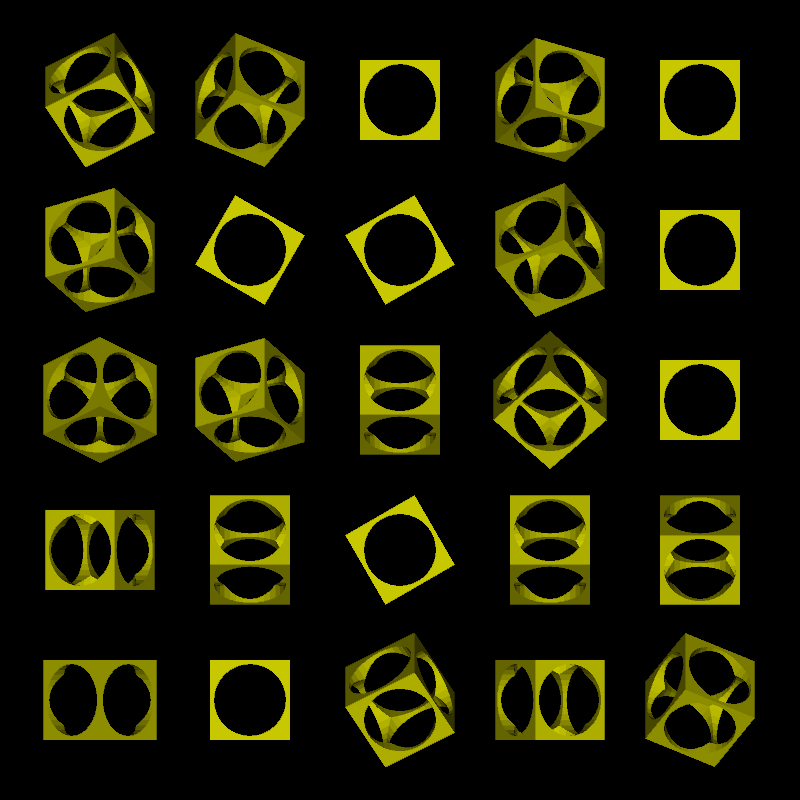
sketch_2025_01_08

4000 white points randomly selected from the volume of a sphere, rotated over the Y axis and redrawn 250 times. #genuary2025 #genuary8
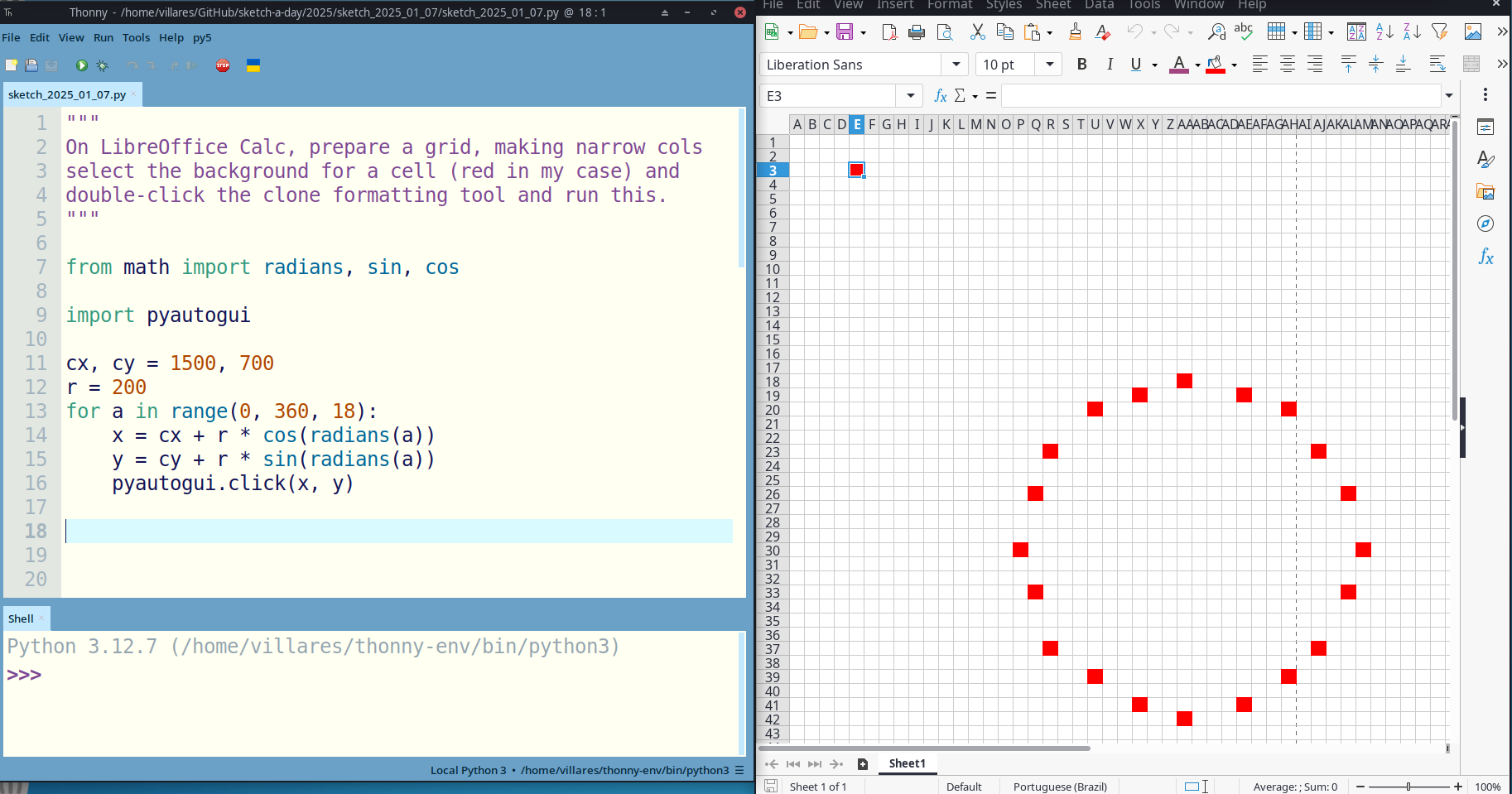
sketch_2025_01_07

sketch_2025_01_07 [python]
#pyautogui #LibreOffice
sketch_2025_01_06

sketch_2025_01_05

sketch_2025_01_04

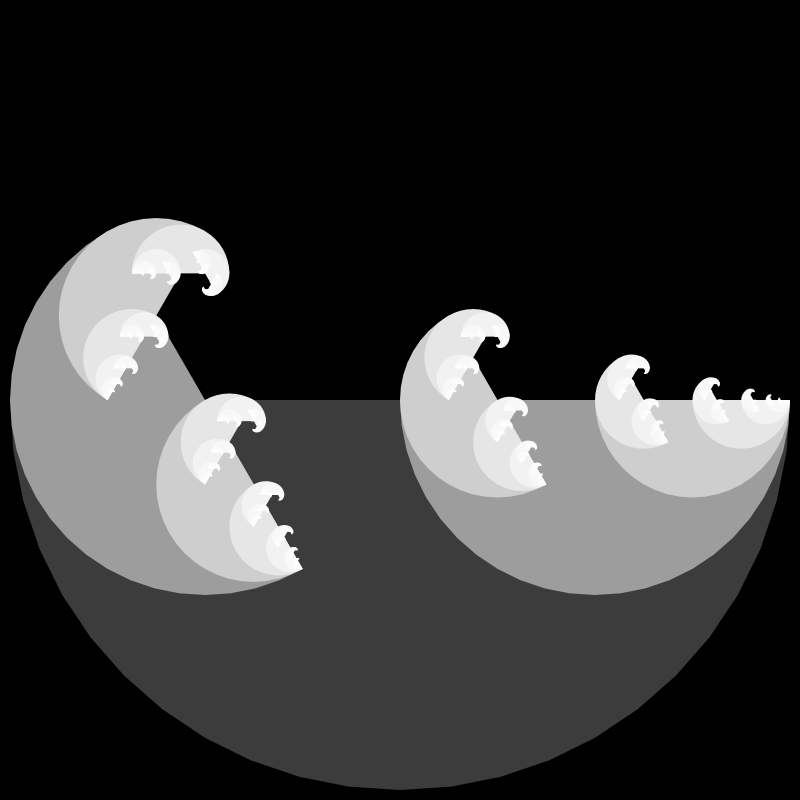
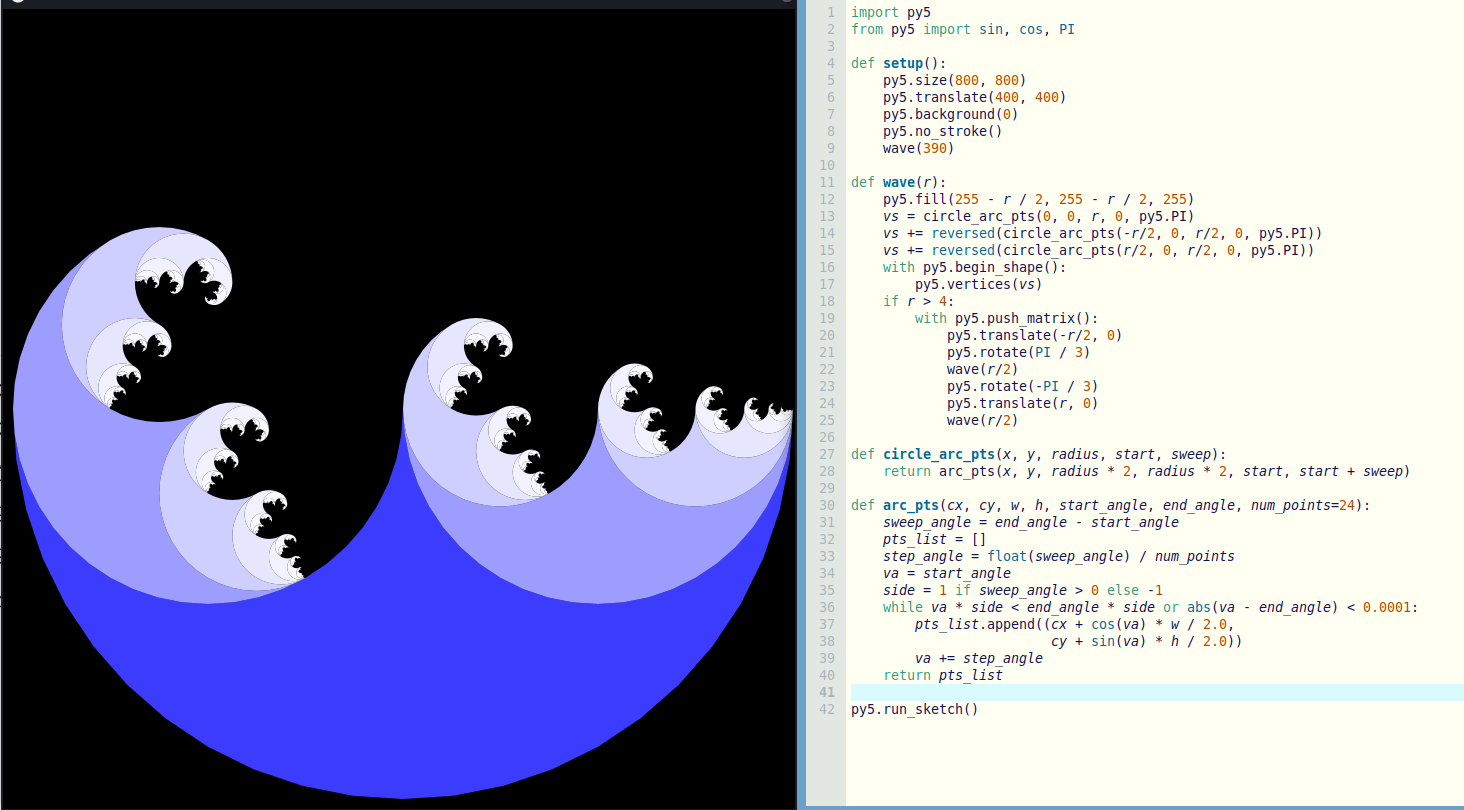
sketch_2025_01_03

The next day I think I improved it:

#genuary3 #genuary2025 “42 lines of code”
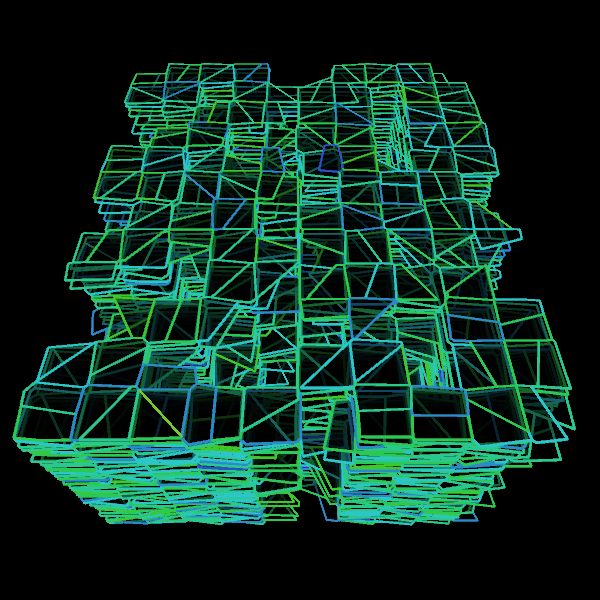
sketch_2025_01_02

#genuary2 #genuary2025 layers and layers.
sketch_2025_01_01

2025 | 2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018
The sketch-a-day project, images and code repository, by Alexandre B A Villares are licensed under Attribution-NonCommercial-NoDerivatives 4.0 International , except if marked/attributed otherwise in a file or code section. Please contact for licensing questions.