sketch-a-day
coding a visual idea a day
2026 | 2025 | 2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018
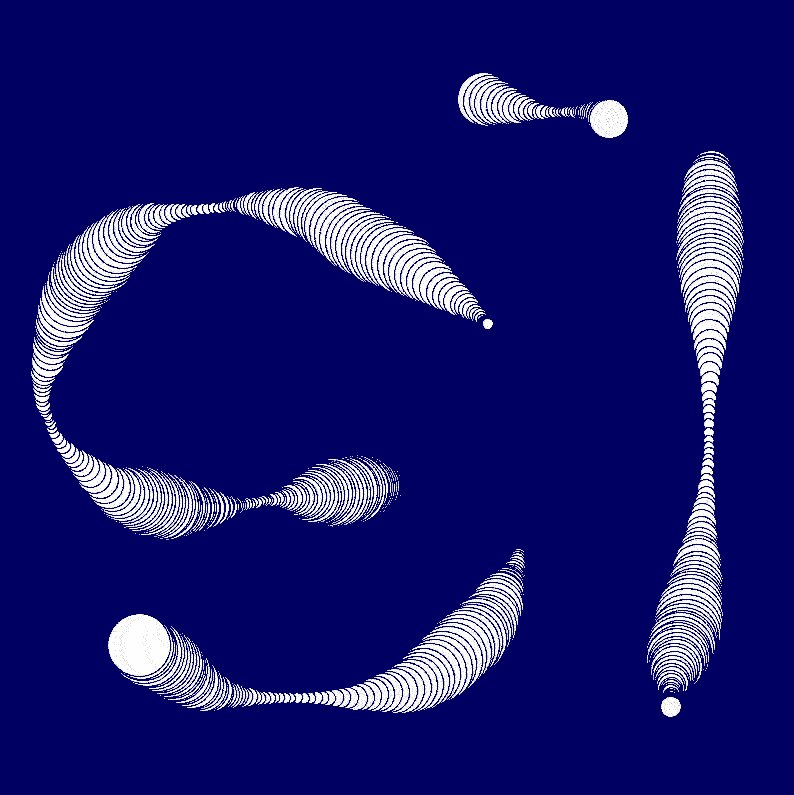
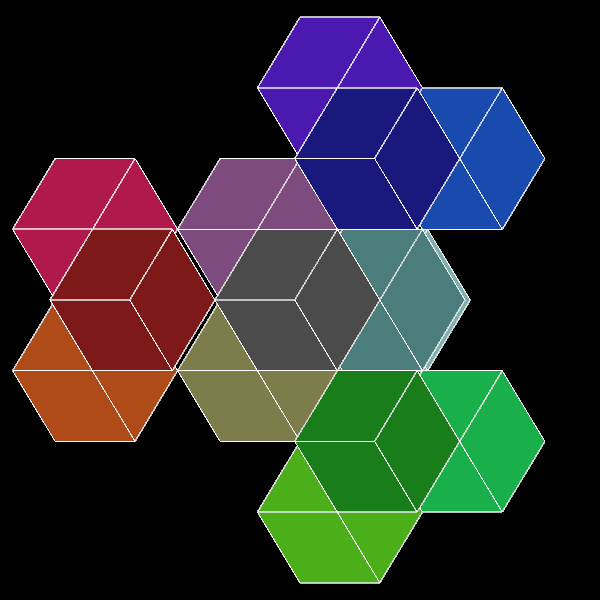
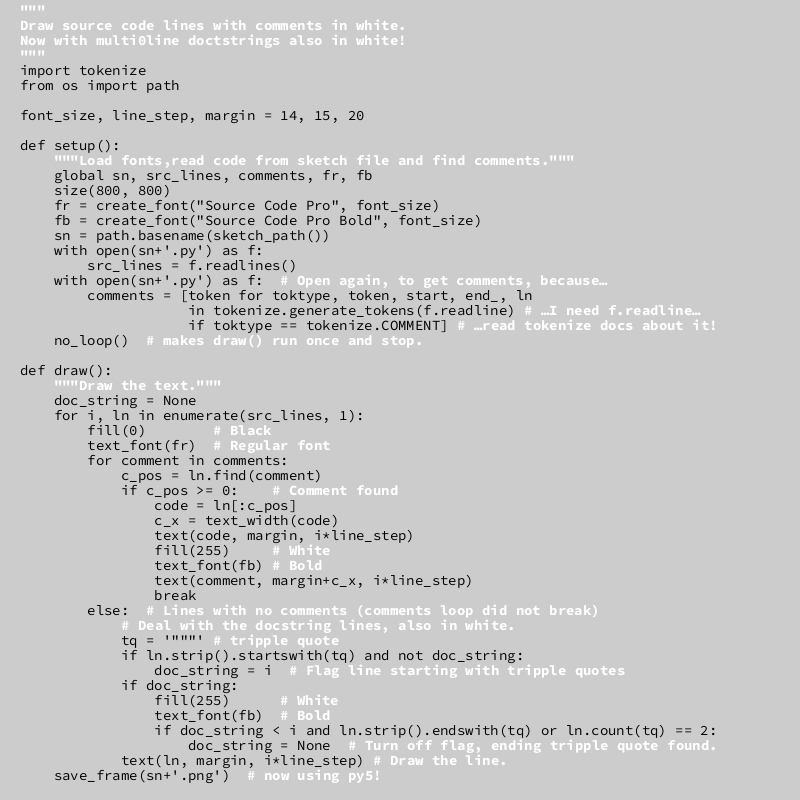
sketch_2023_12_31

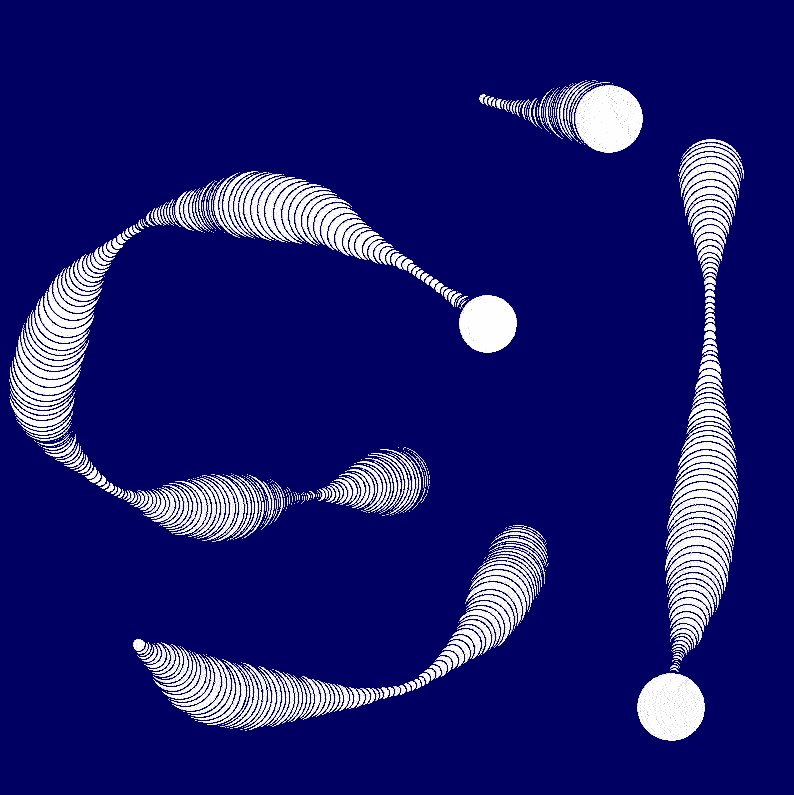
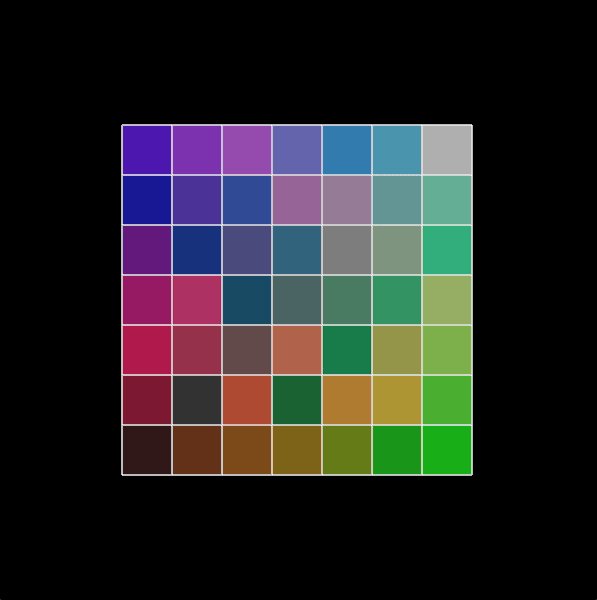
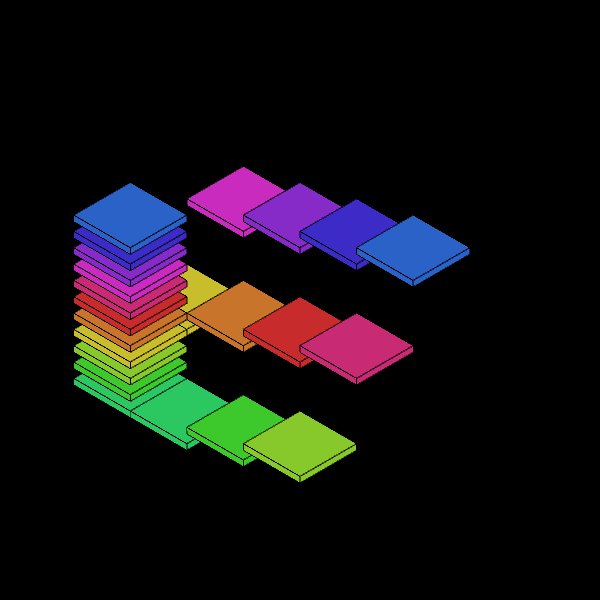
sketch_2023_12_30

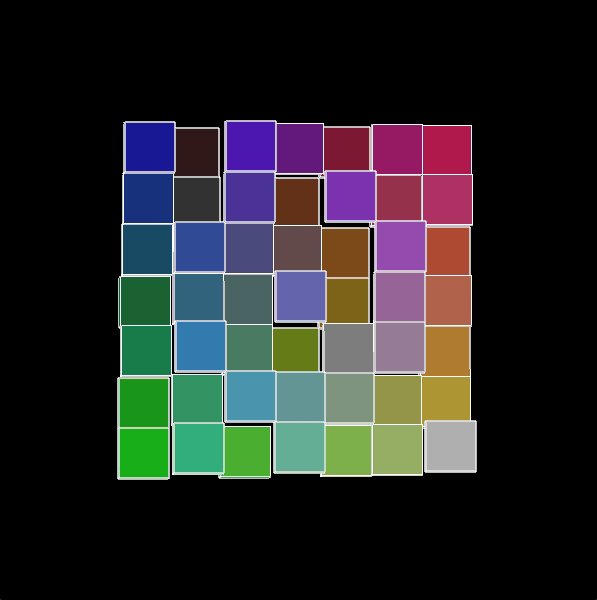
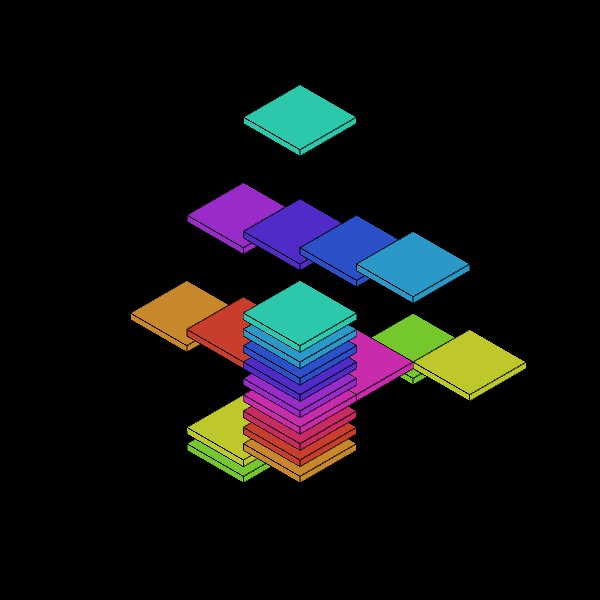
sketch_2023_12_29

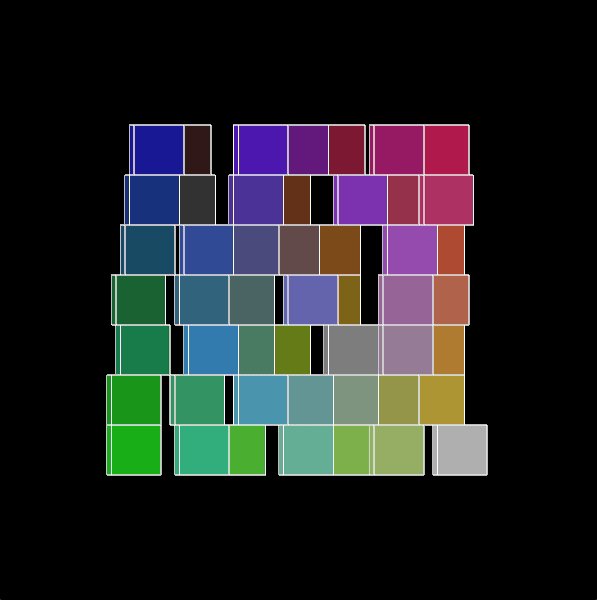
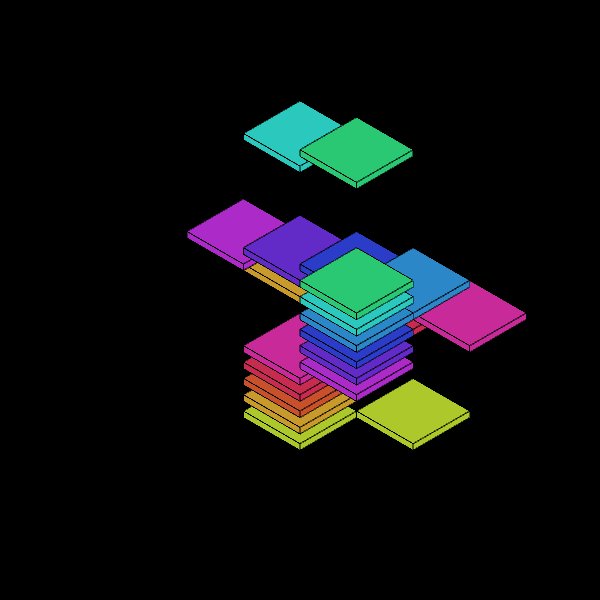
sketch_2023_12_28

sketch_2023_12_27

sketch_2023_12_26

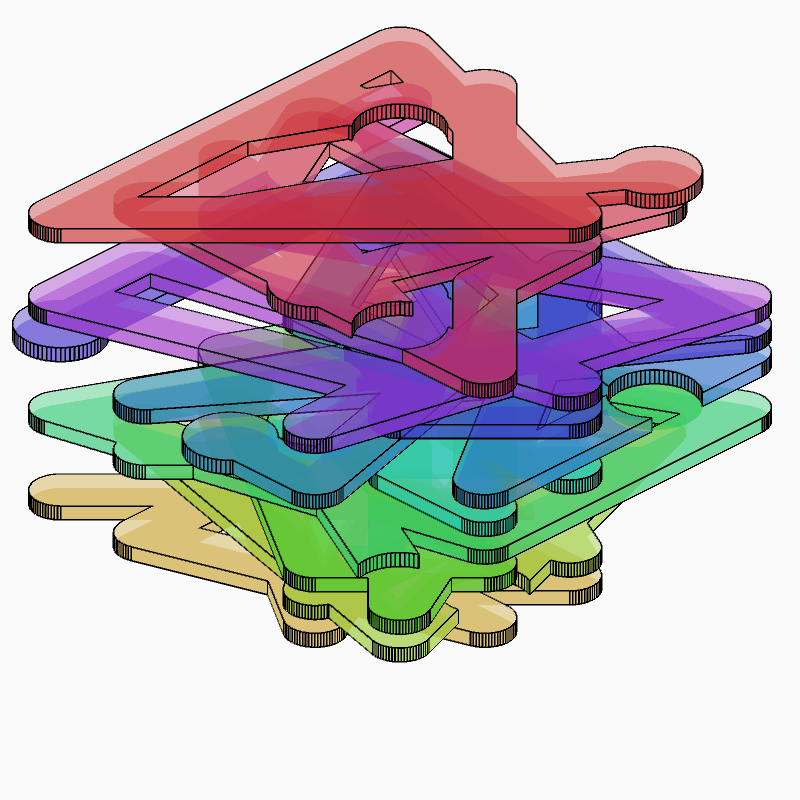
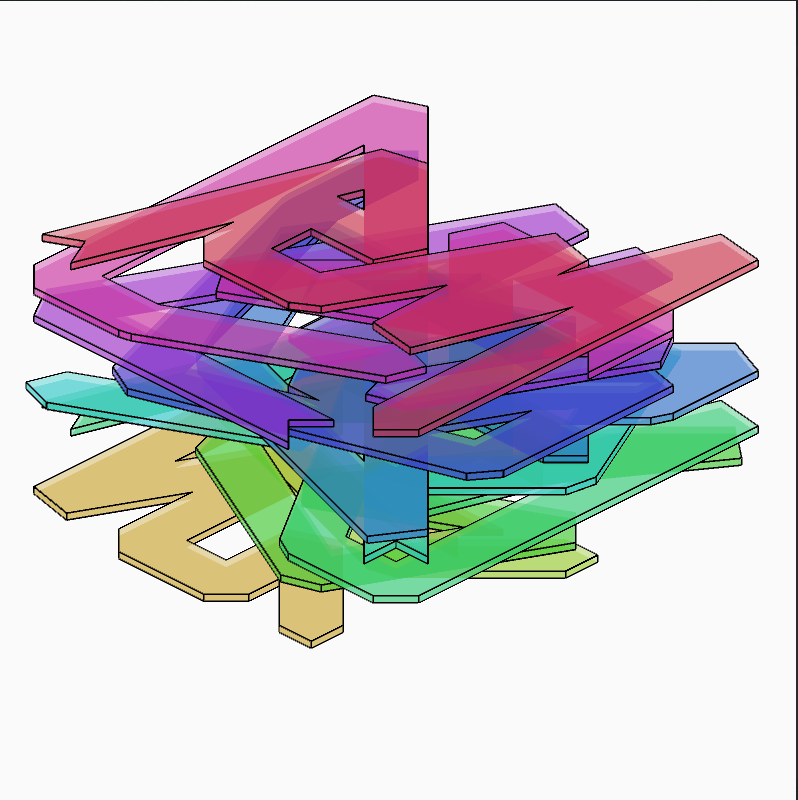
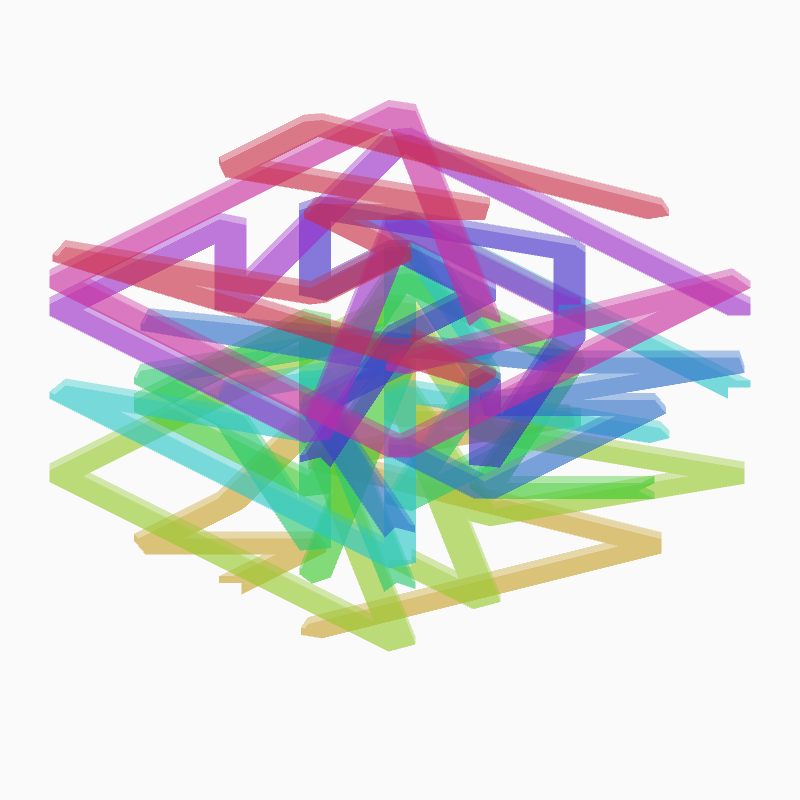
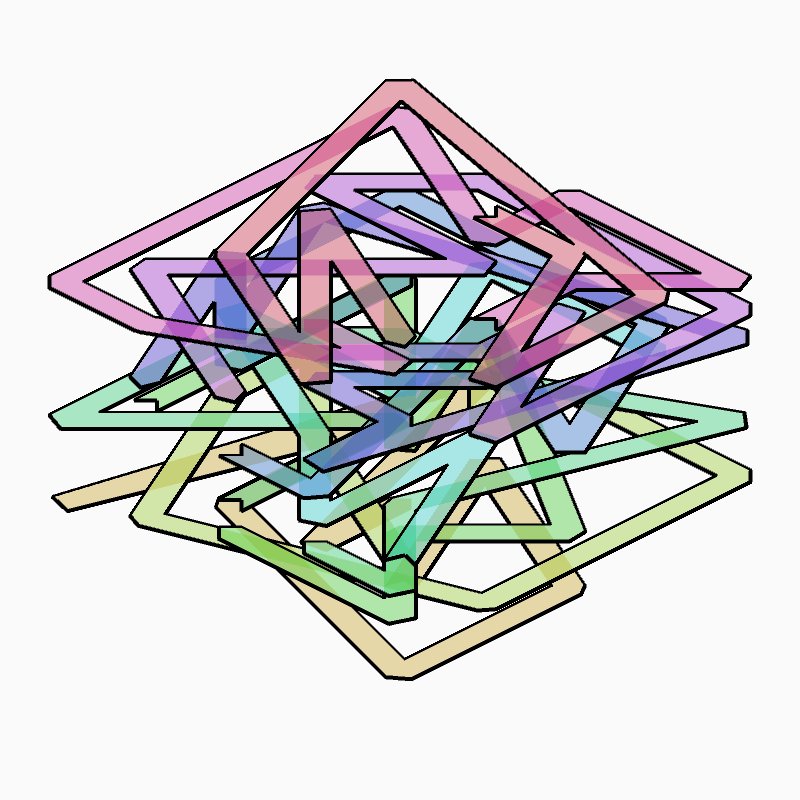
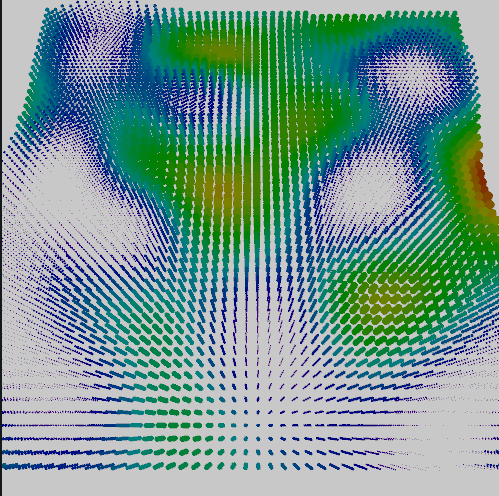
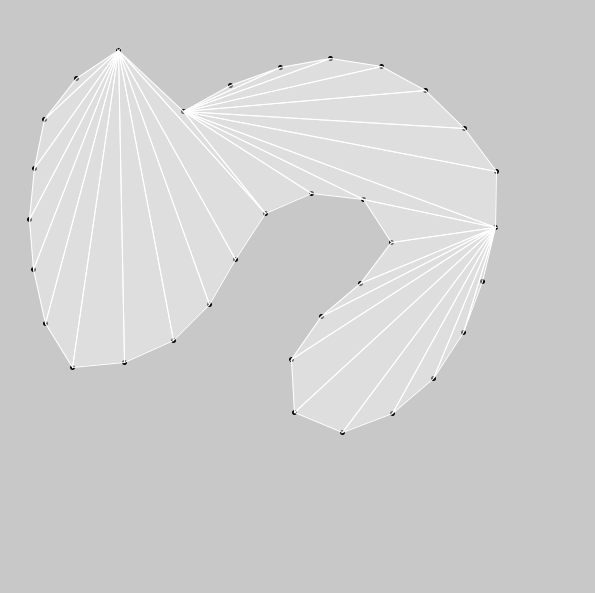
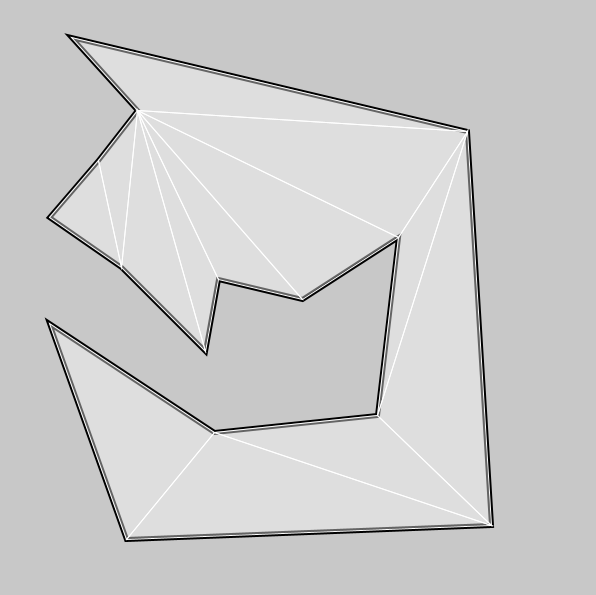
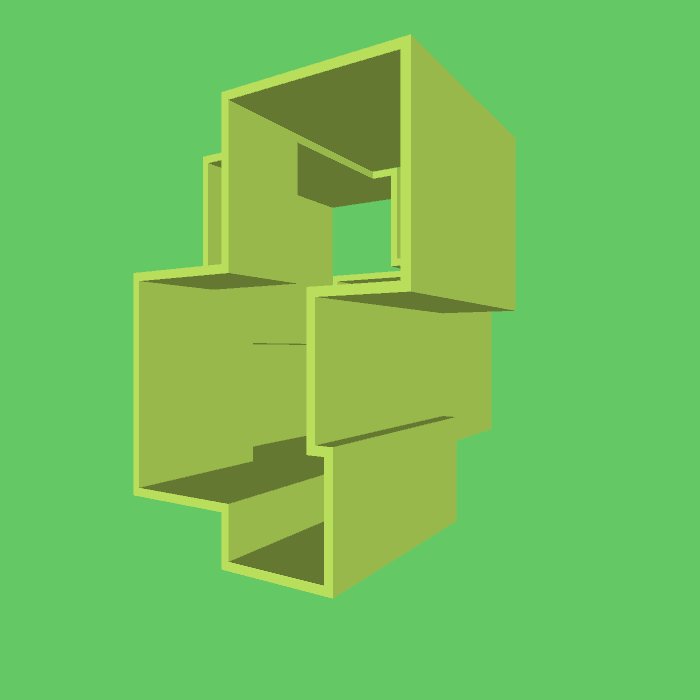
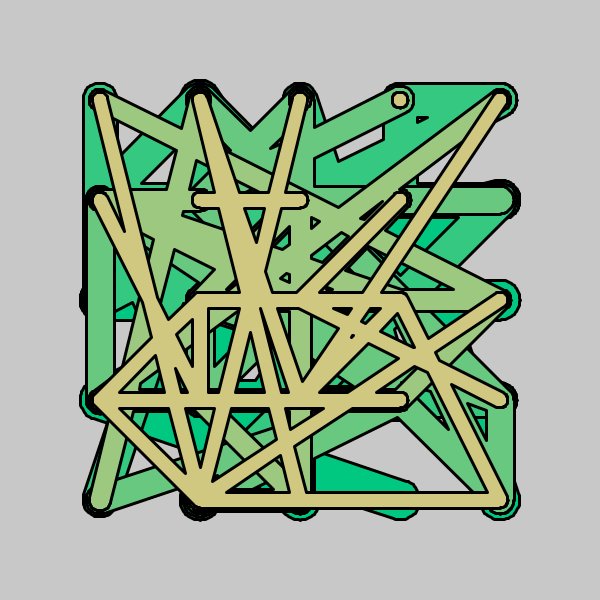
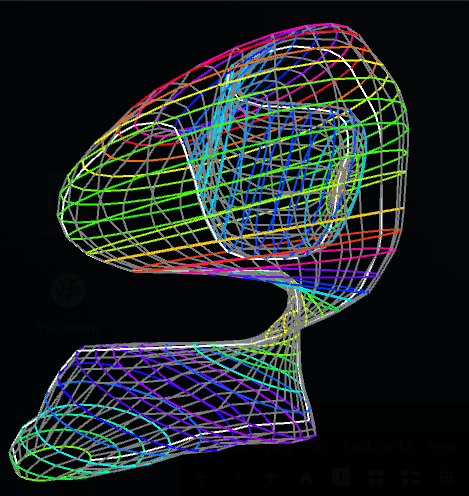
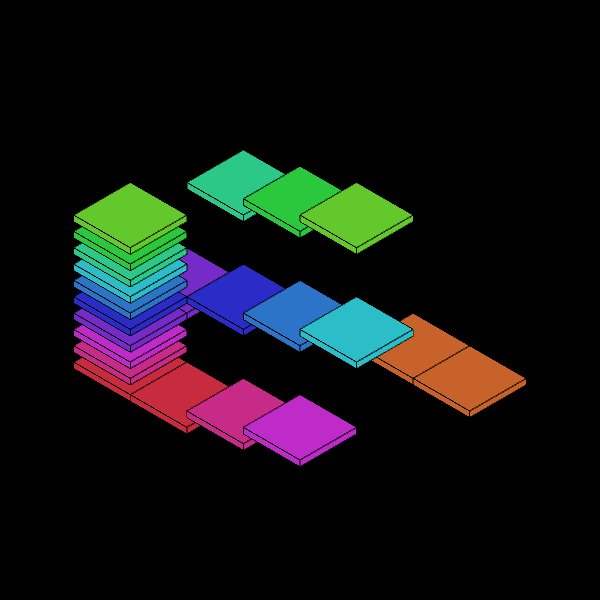
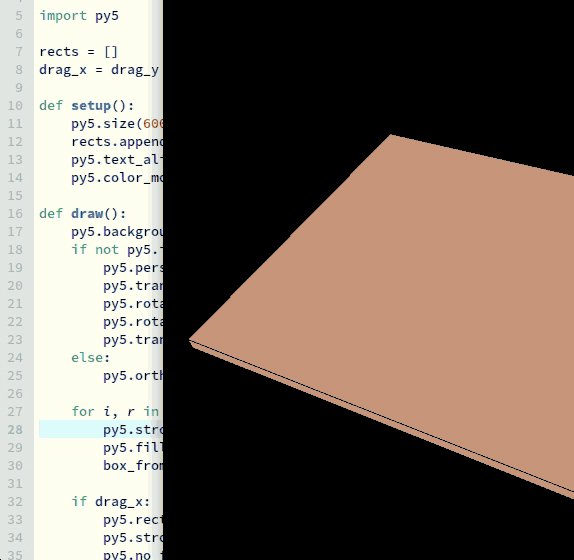
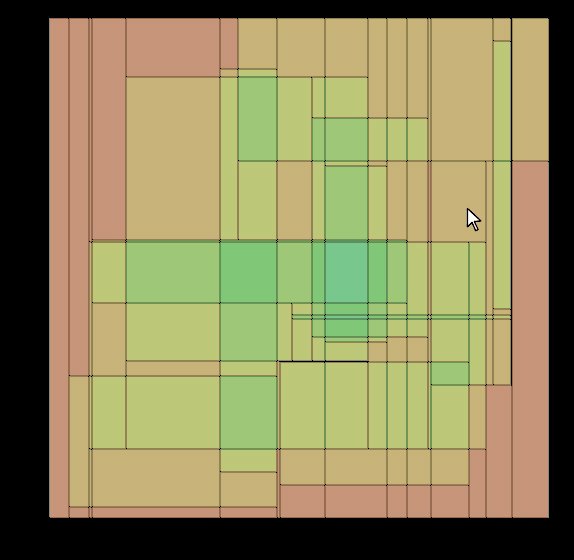
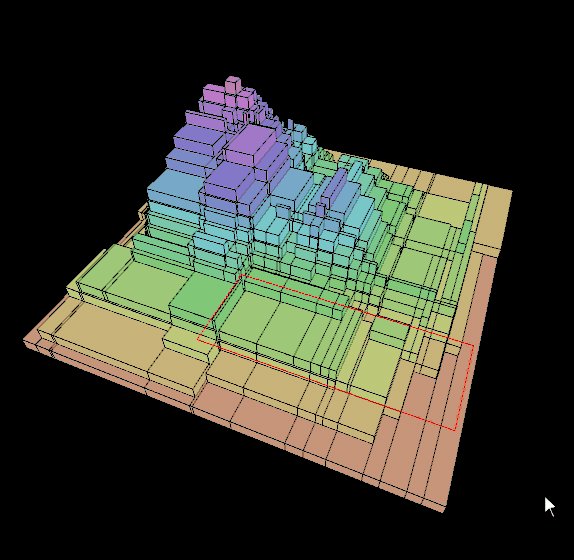
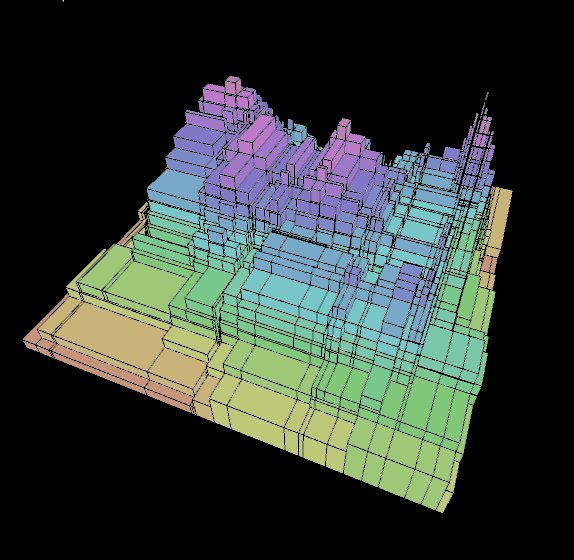
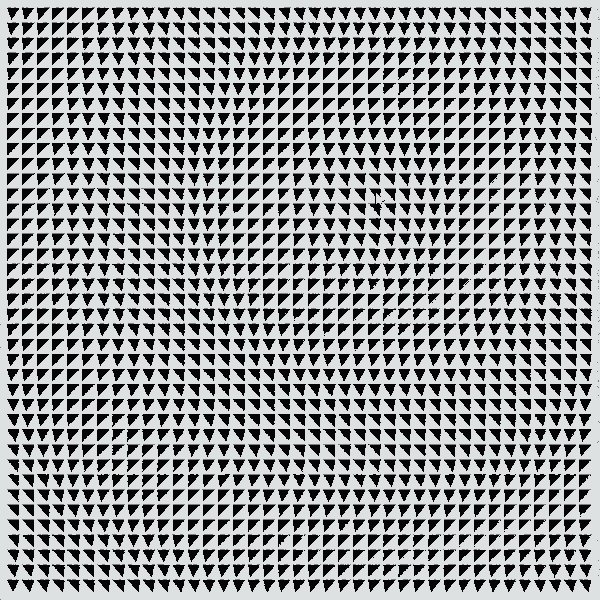
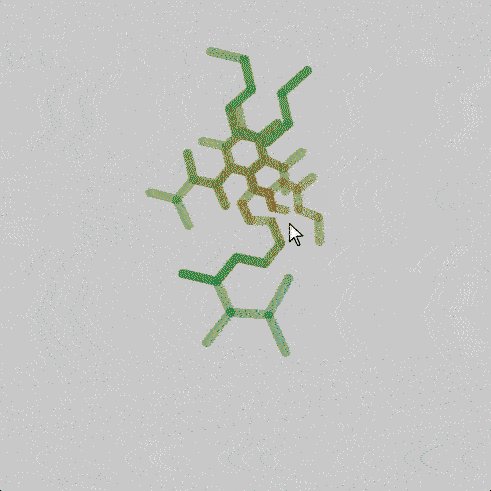
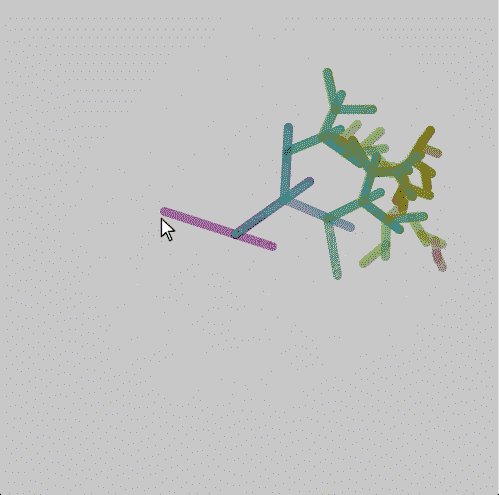
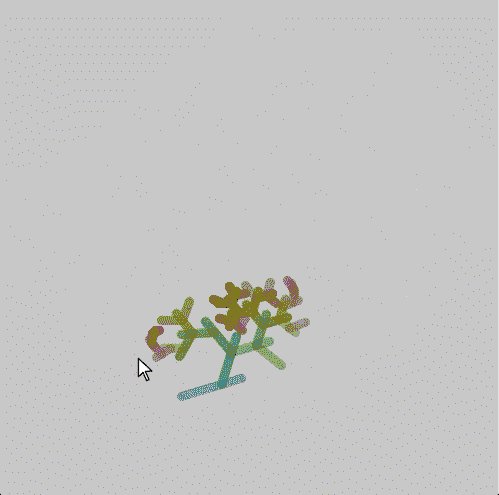
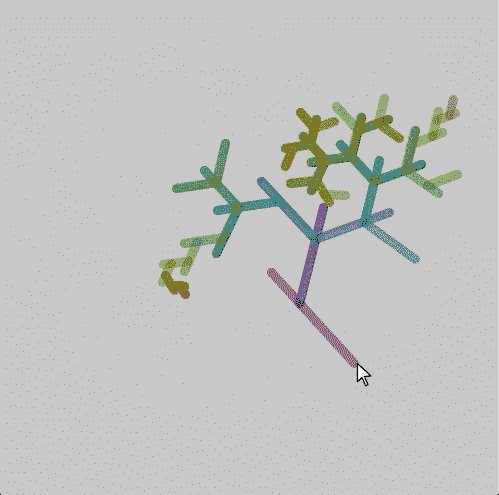
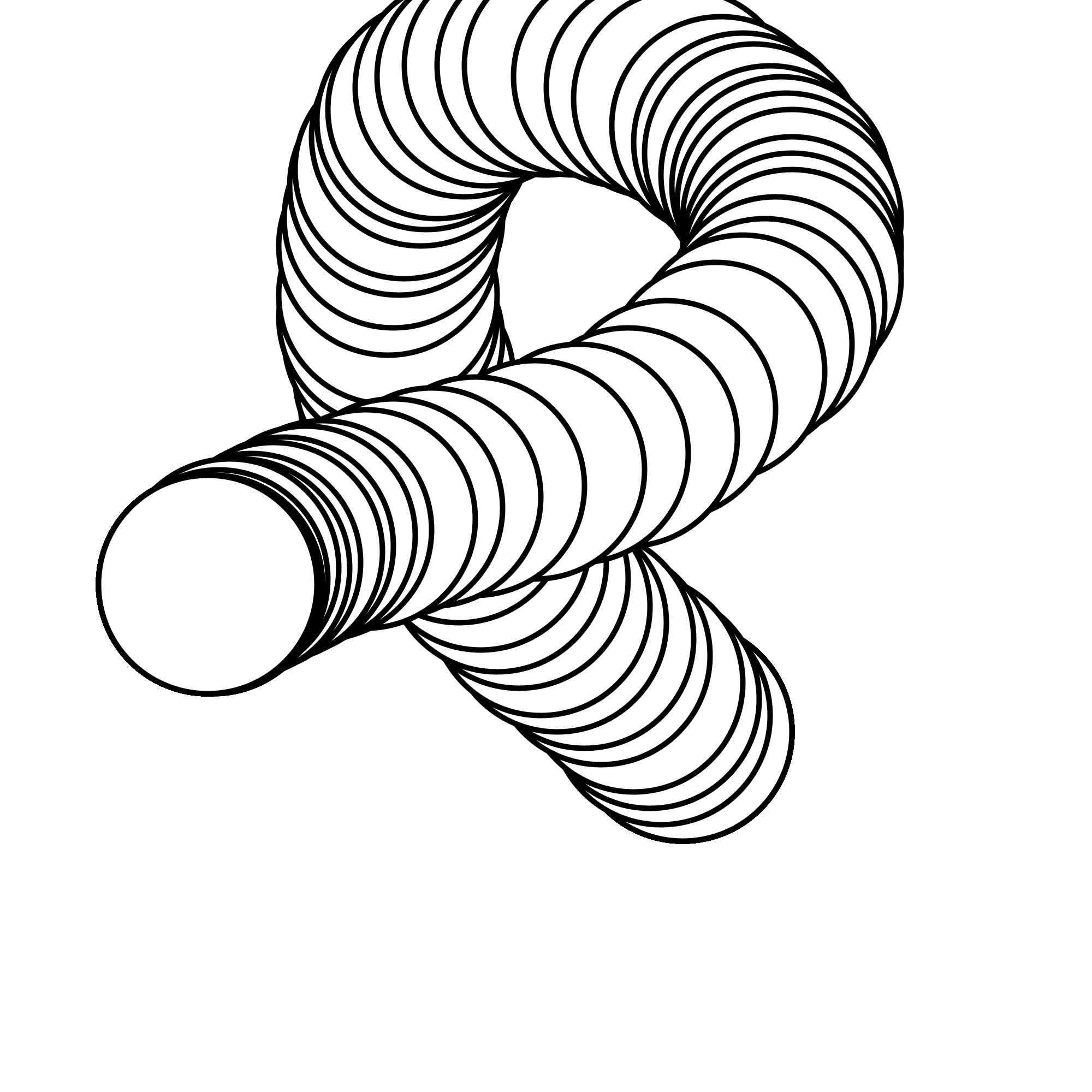
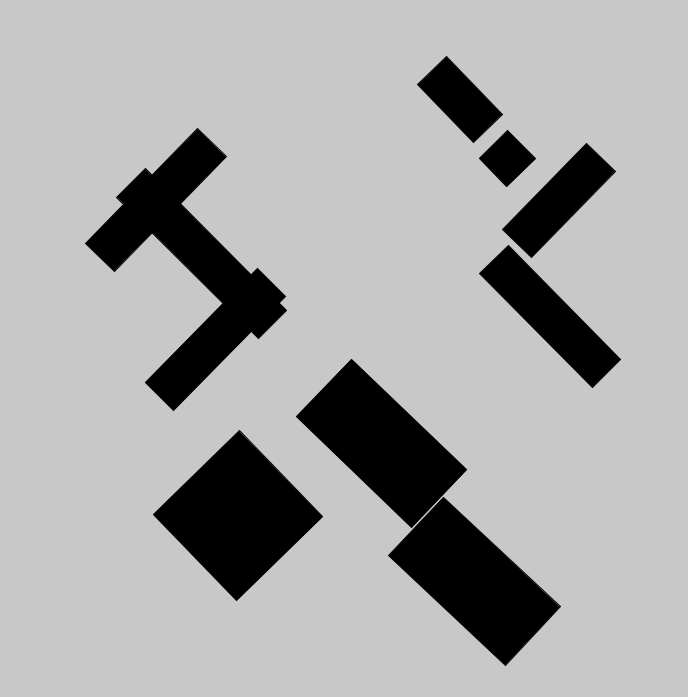
I’m very pleased with this, today. This sketch built upon some earlier “arrow works”, but now with some 3D. I’m sure that having gone for some swimming today improved my creative powers :)
sketch_2023_12_25

sketch_2023_12_24

sketch_2023_12_23

sketch_2023_12_22

sketch_2023_12_21

sketch_2023_12_20

code at https://github.com/villares/sketch-a-day
sketch_2023_12_19

sketch_2023_12_18

sketch_2023_12_17

sketch_2023_12_16

sketch_2023_12_15

sketch_2023_12_14

sketch_2023_12_13

sketch_2023_12_12

sketch_2023_12_11

sketch_2023_12_10

sketch_2023_12_09

sketch_2023_12_08

sketch_2023_12_07

sketch_2023_12_06

sketch_2023_12_05

sketch_2023_12_04

sketch_2023_12_03

sketch_2023_12_02

sketch_2023_12_01

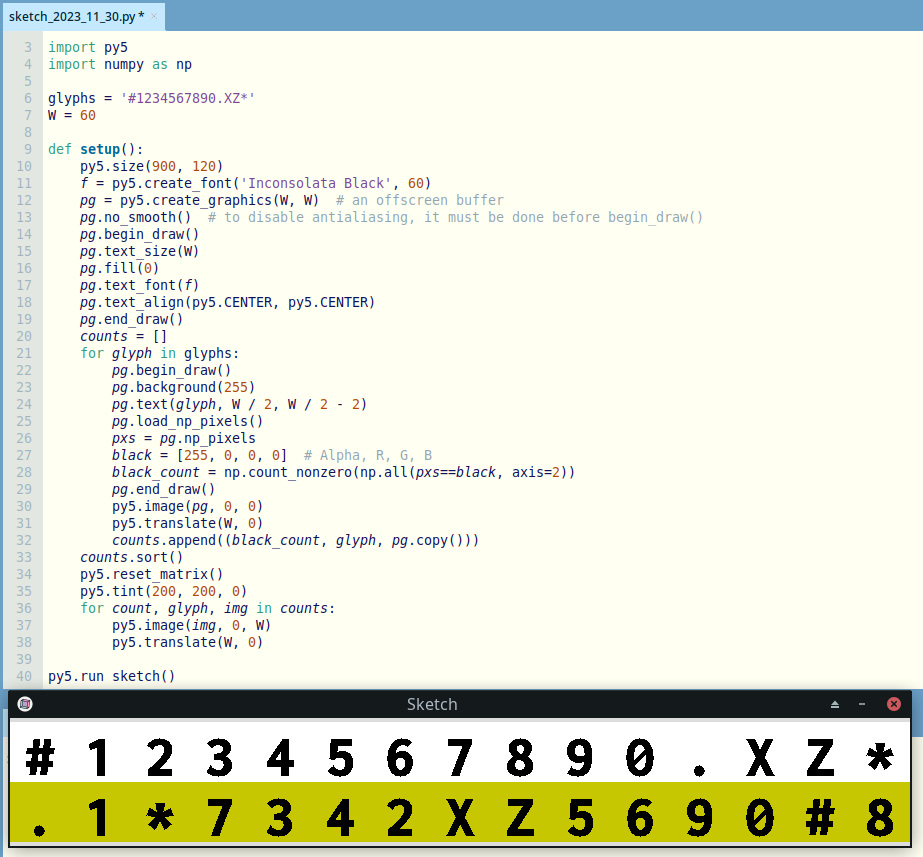
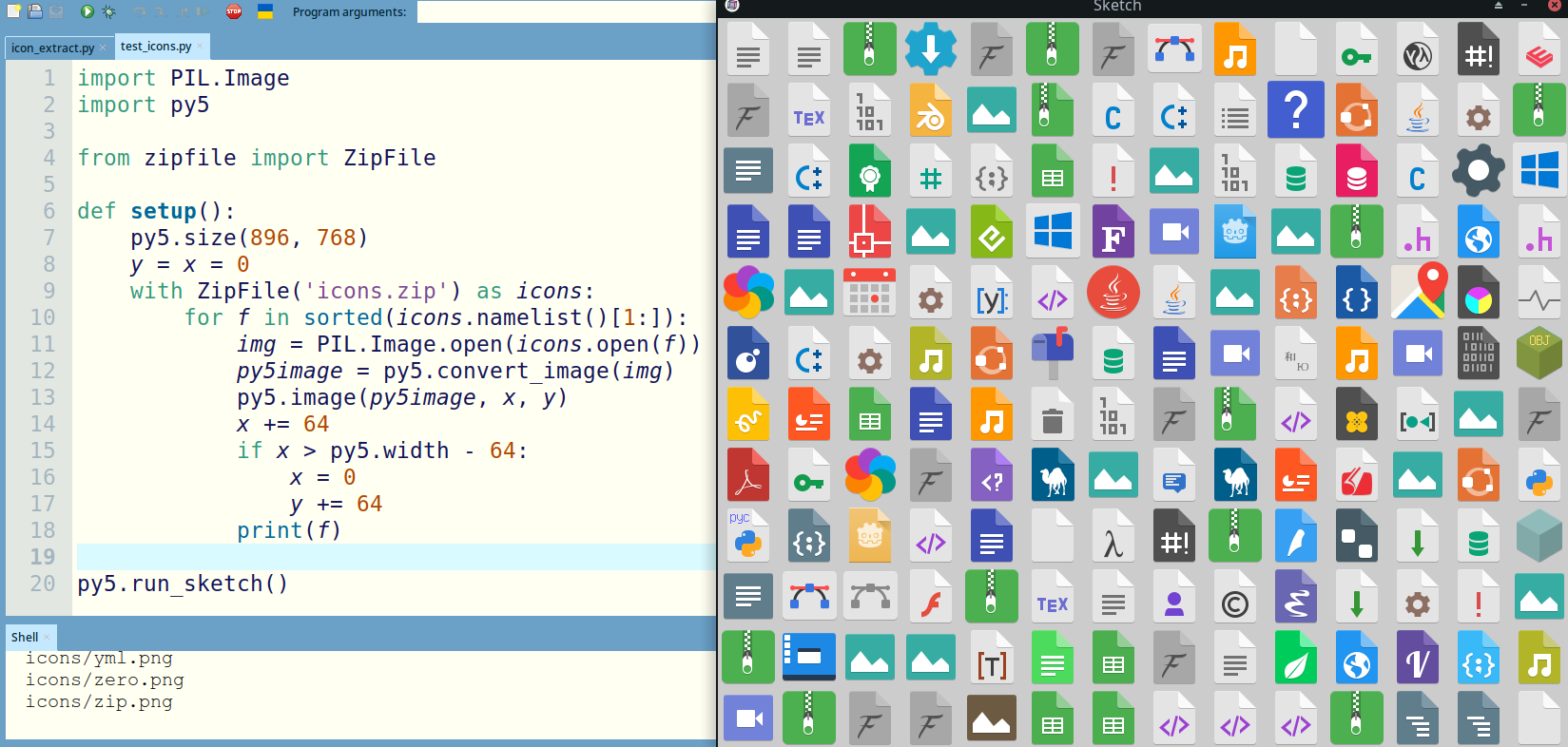
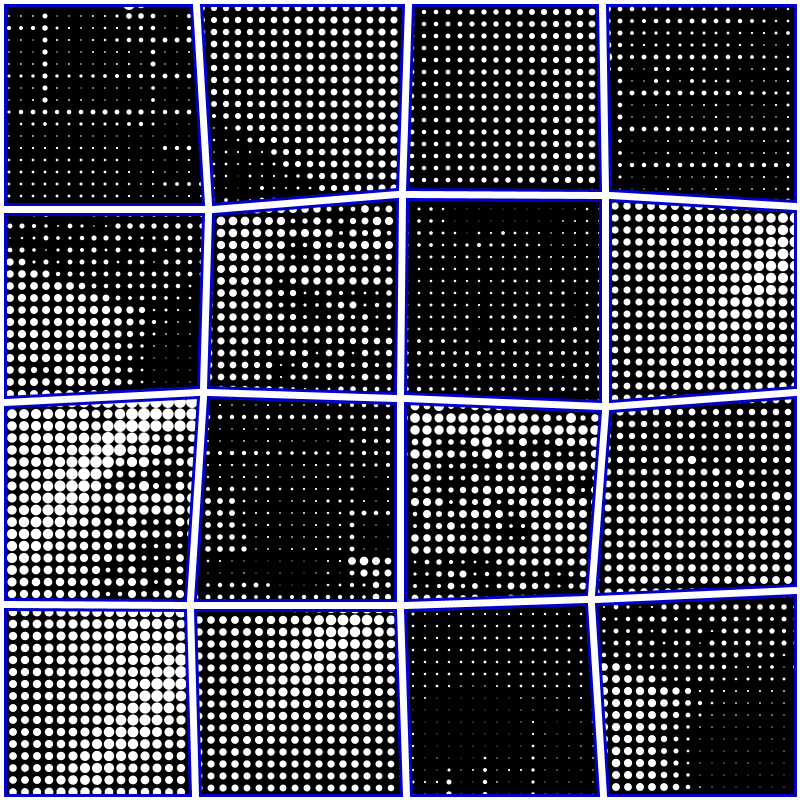
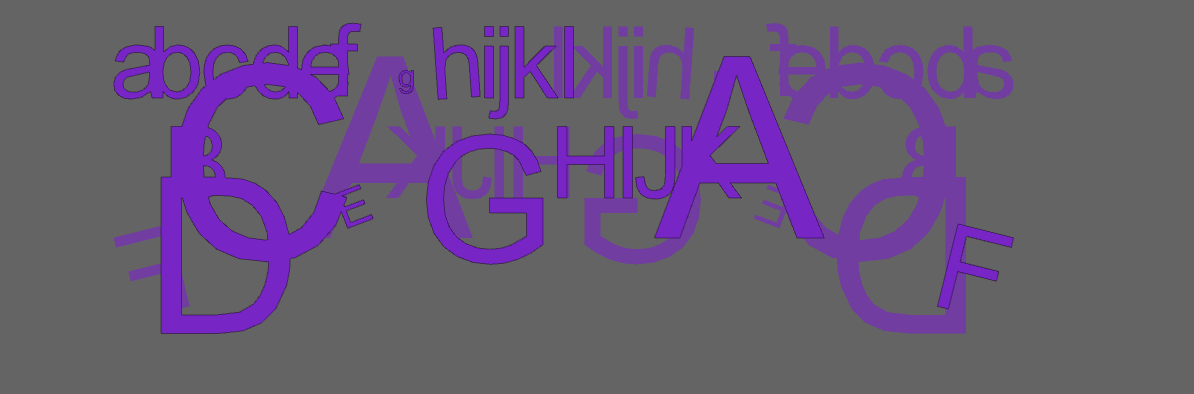
sketch_2023_11_30

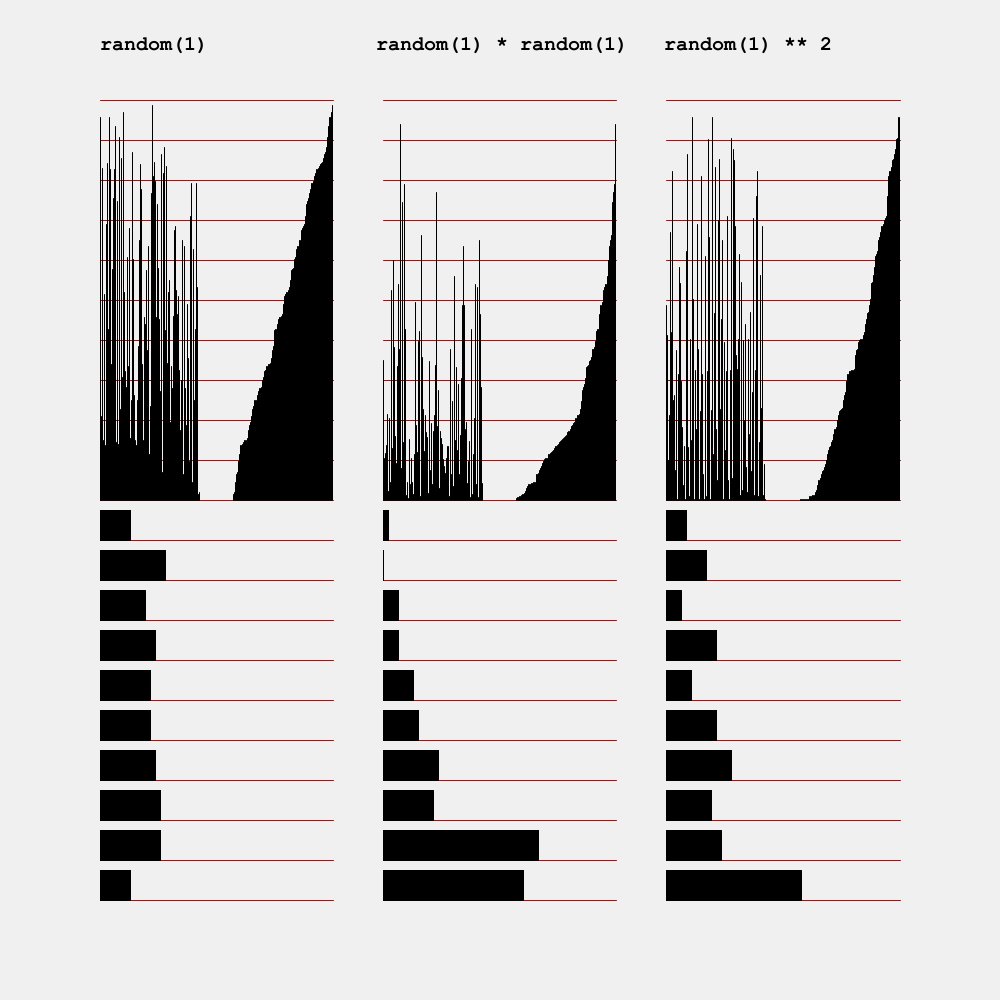
#numpy ordering glyphs by black pixel count!
sketch_2023_11_29

sketch_2023_11_28

sketch_2023_11_27

sketch_2023_11_26

sketch_2023_11_25

sketch_2023_11_24

sketch_2023_11_23

sketch_2023_11_22

sketch_2023_11_21

sketch_2023_11_20

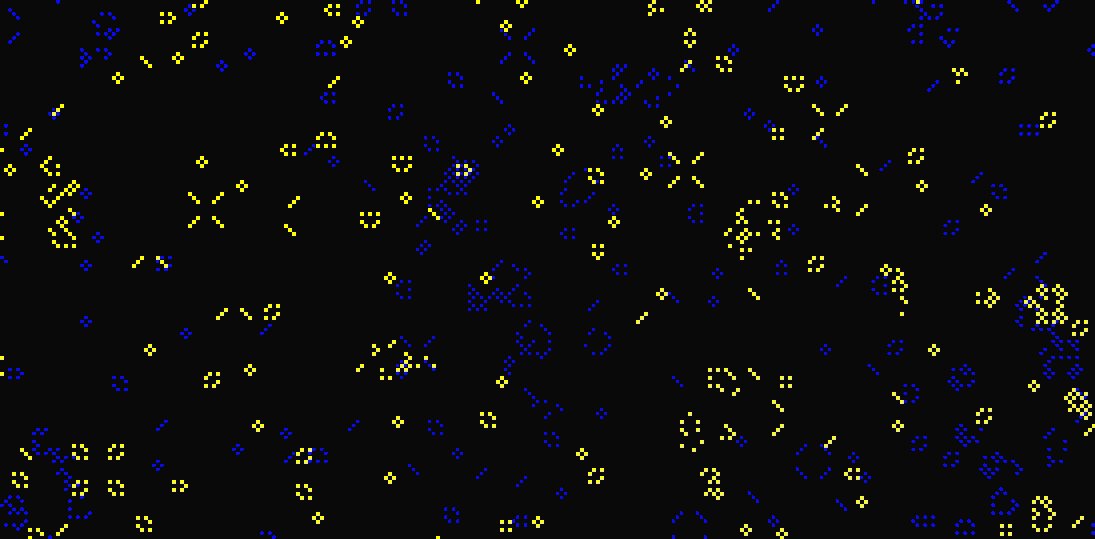
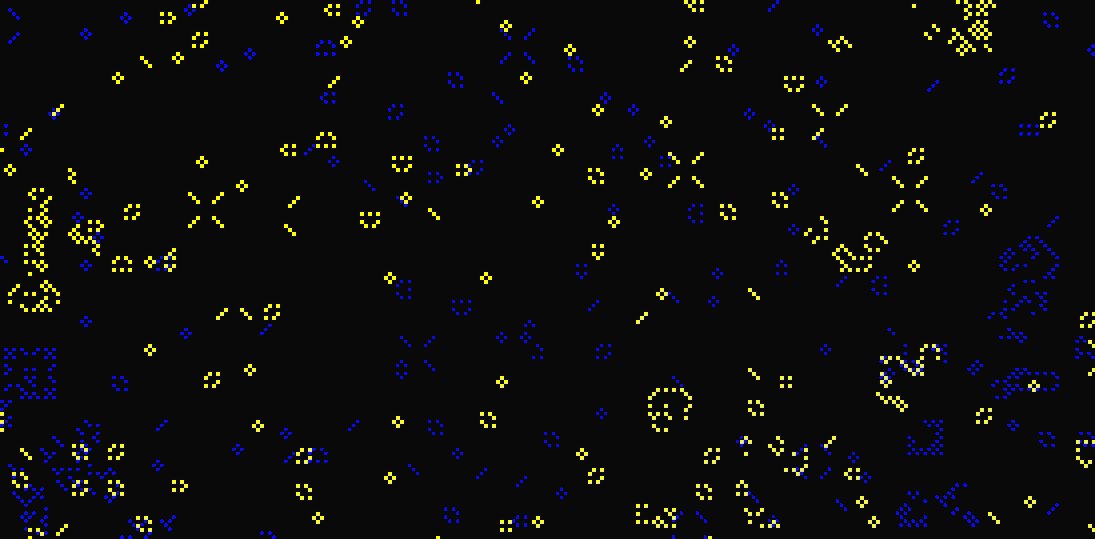
#numpy boids work in progress
sketch_2023_11_19

sketch_2023_11_18

sketch_2023_11_17

sketch_2023_11_16

sketch_2023_11_15

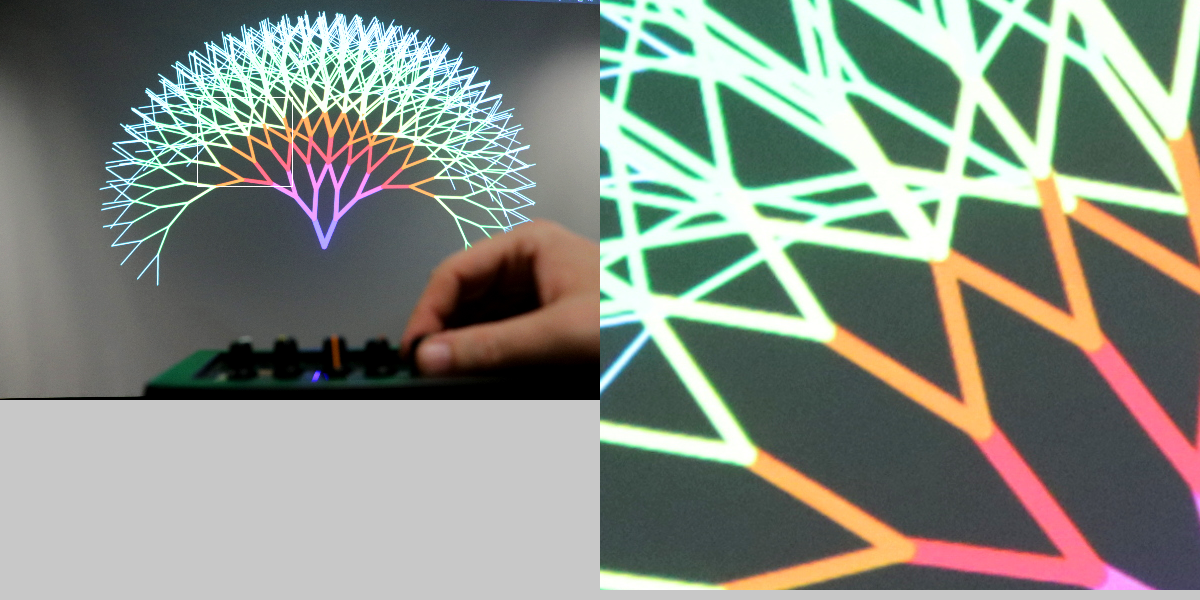
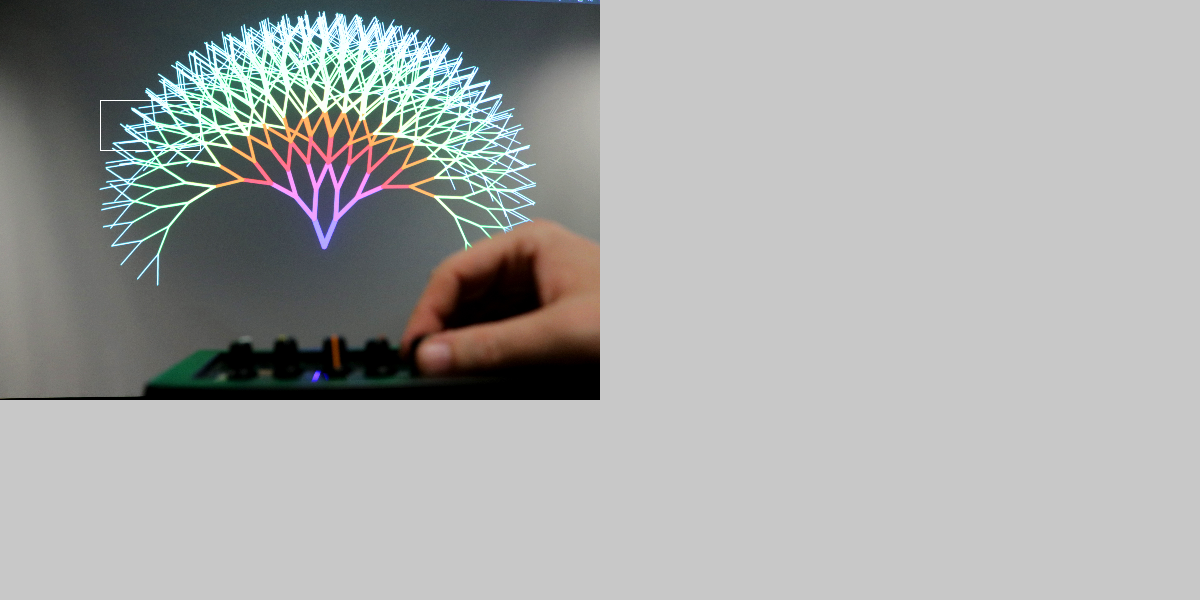
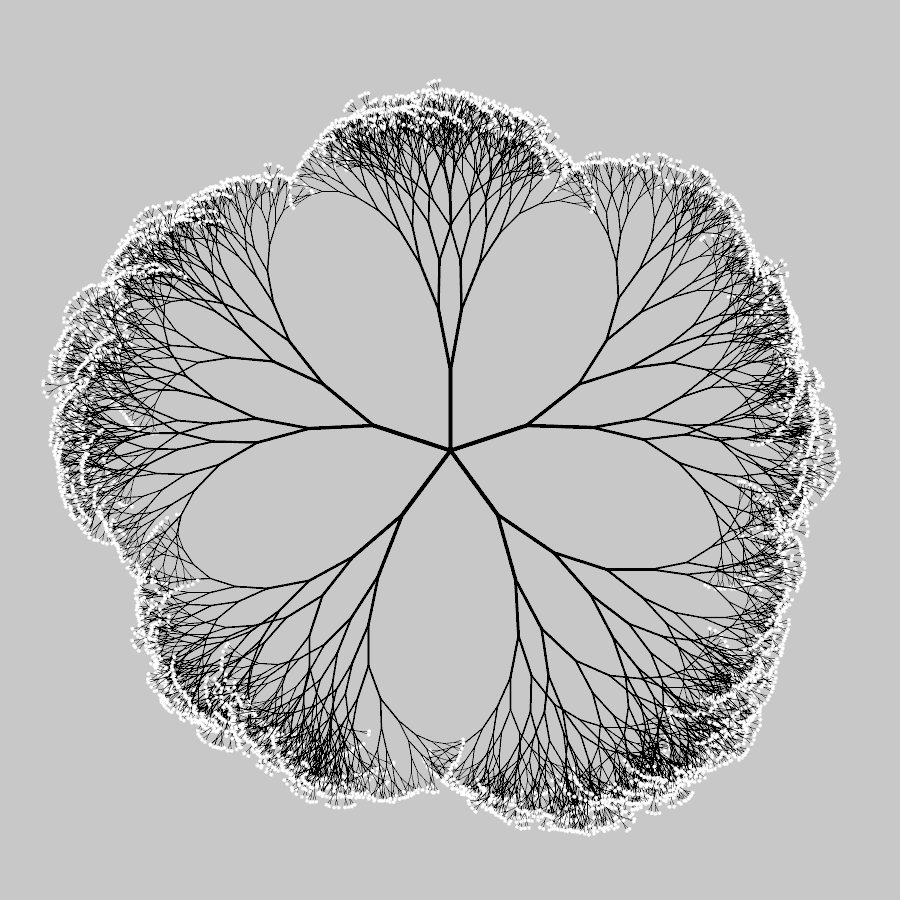
regras = { ‘X’: ‘F+@[![X]-X!]-@F[-FX]+X’, ‘F’: ‘FF’, } axioma = ‘X’ iteracoes = 6 angulo = 25 tamanho = 5 scale_factor = 0.9 #LSytem #CreativeCoding
sketch_2023_11_14

regras = { ‘X’: ‘F+[![X]-X!]-F[-FX]+X’, ‘F’: ‘FGF’, } axioma = ‘X’ iteracoes = 6 angulo = 25
#LSystem
sketch_2023_11_13

sketch_2023_11_12

sketch_2023_11_11

sketch_2023_11_10

sketch feito na aula de ontem… (acrescentei o py5_tools.animated_gif hoje)
sketch_2023_11_09

sketch_2023_11_08

sketch_2023_11_07

sketch_2023_11_06

sketch_2023_11_05

sketch_2023_11_04

sketch_2023_11_03

sketch_2023_11_02

sketch_2023_11_01

sketch_2023_10_31

based on https://github.com/roholazandie/boids/tree/master
#flocking #boids
sketch_2023_10_30

#debugAesthetics #pymunk #trimesh #shapely
sketch_2023_10_29

#pymunk #shapely
sketch_2023_10_28

Viva o LHC! #pymunk
sketch_2023_10_27

#pymunk
sketch_2023_10_26

#pymunk
sketch_2023_10_25

sketch_2023_10_24

pymunk
sketch_2023_10_23

sketch_2023_10_22

#pymunk
sketch_2023_10_21

sketch_2023_10_20

sketch_2023_10_19

sketch_2023_10_18

sketch_2023_10_17

sketch_2023_10_16

sketch_2023_10_15

https://ciberlandia.pt/deck/@villares/111240083837972964
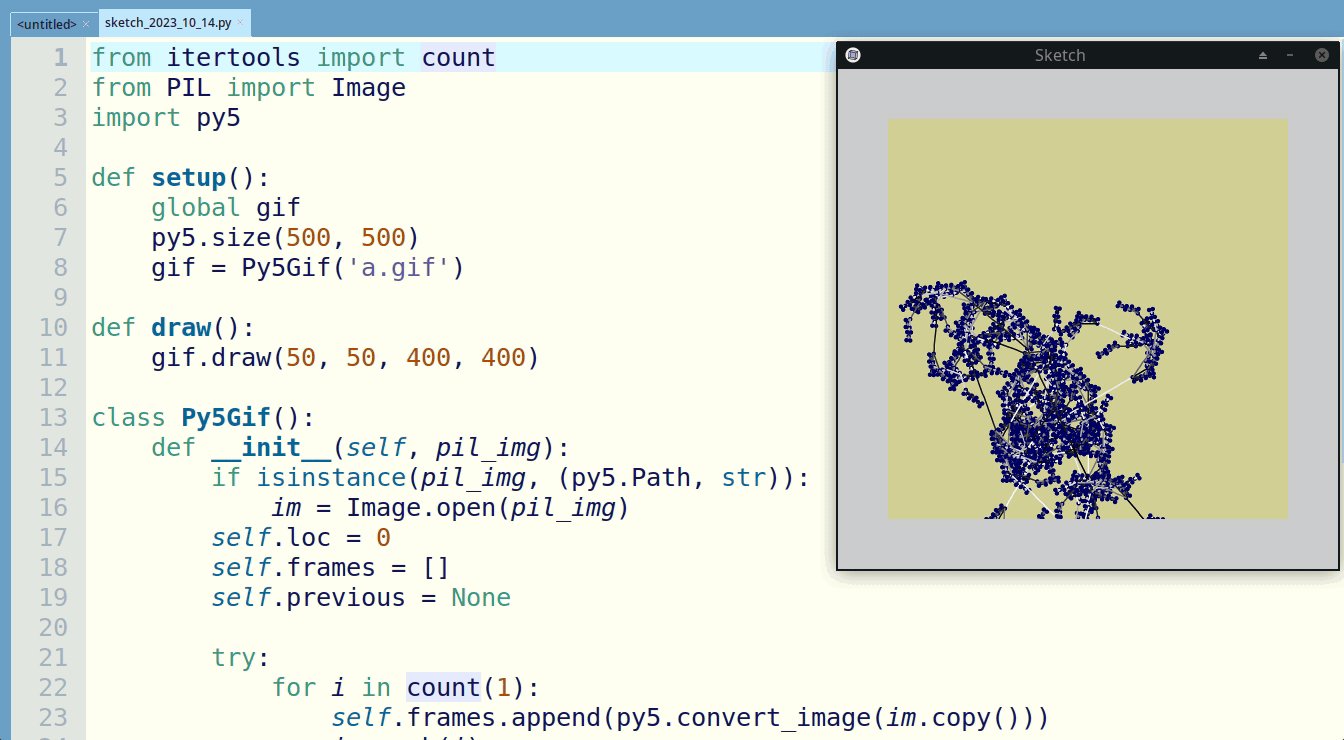
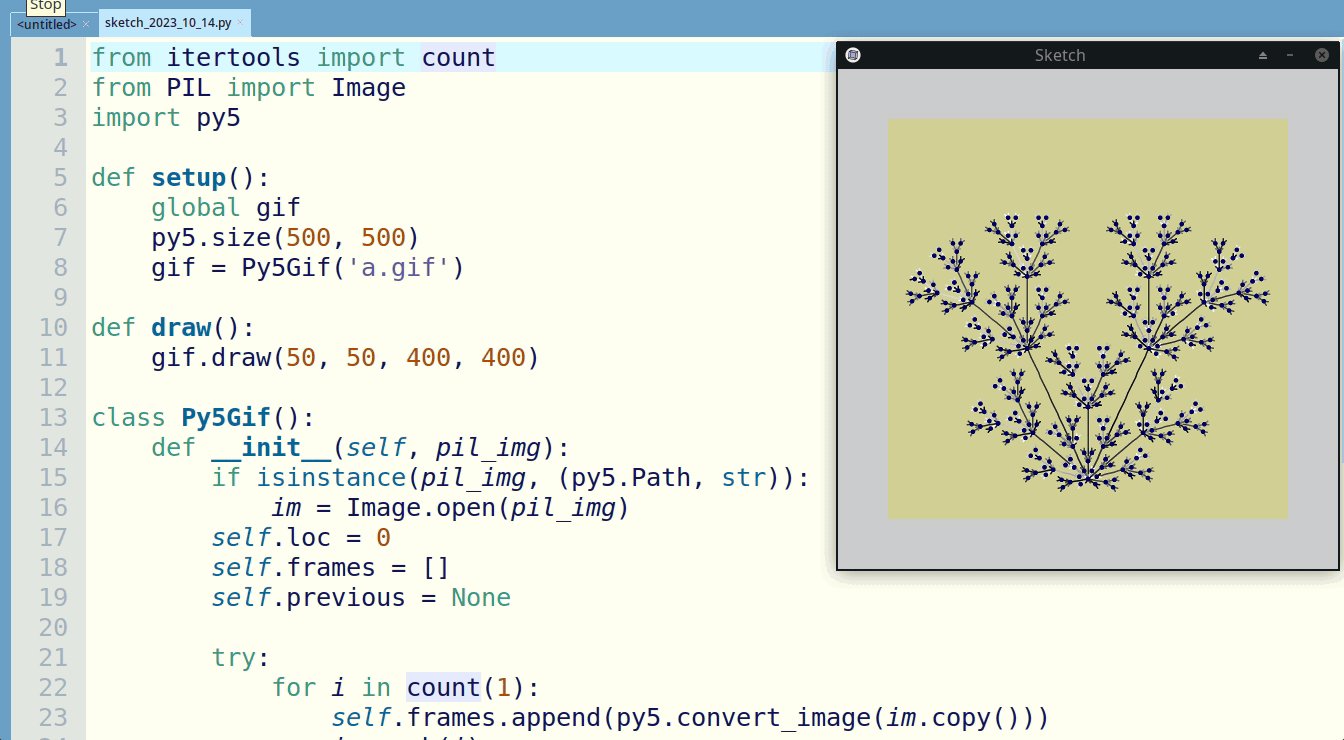
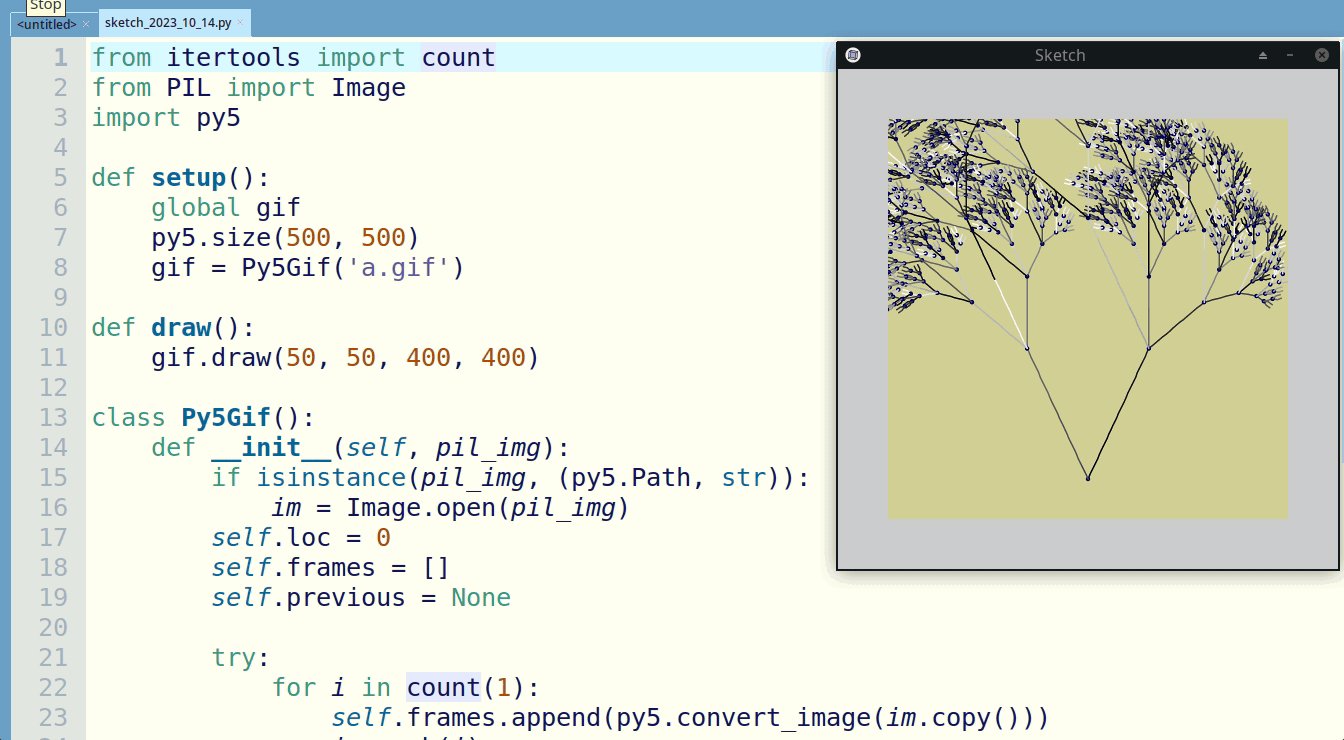
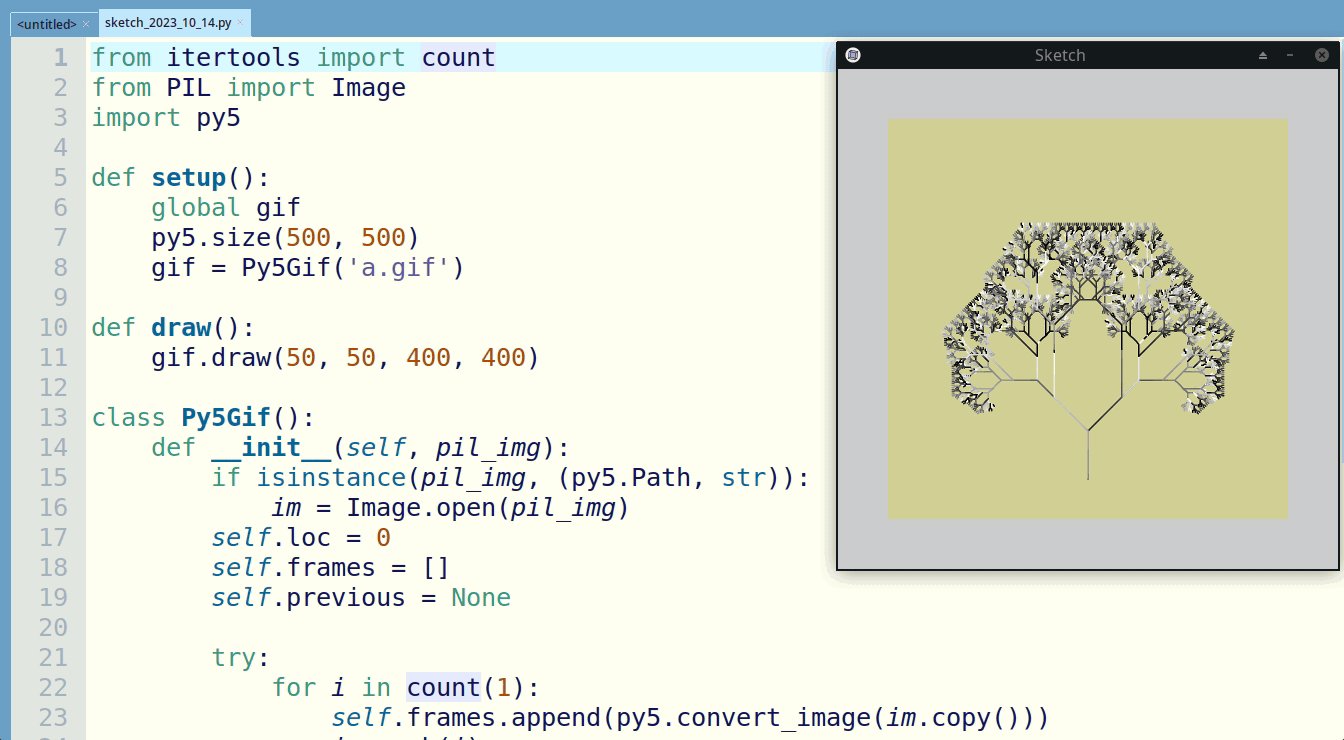
sketch_2023_10_14

first attempt at showing a GIF animation with py5…
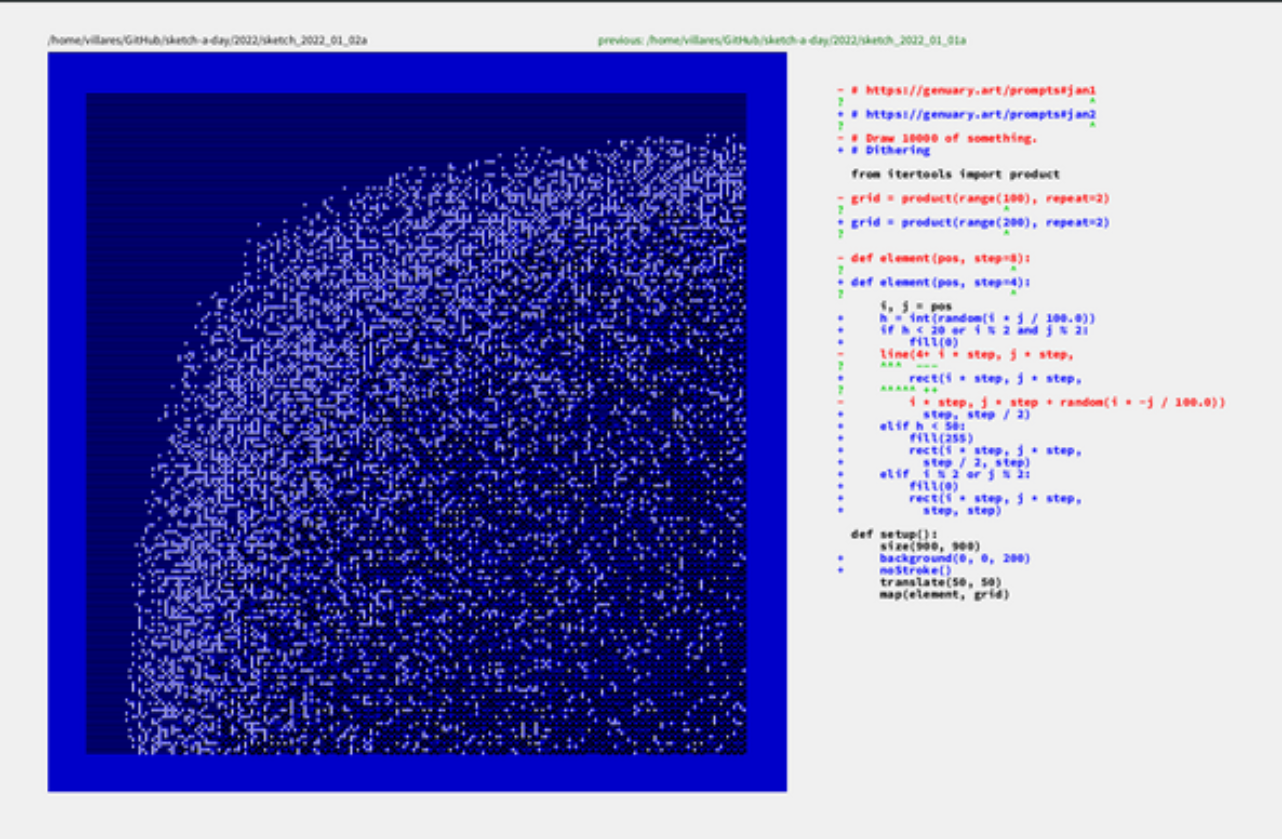
sketch_2023_10_13

Adding a “diff” mode to my folder-image browser!
sketch_2023_10_12

#shapely
sketch_2023_10_11

sketch_2023_10_10

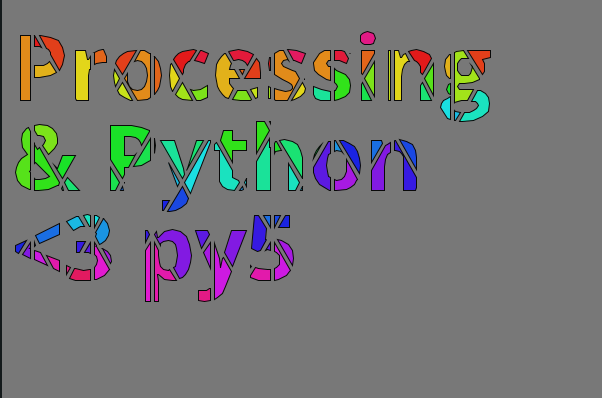
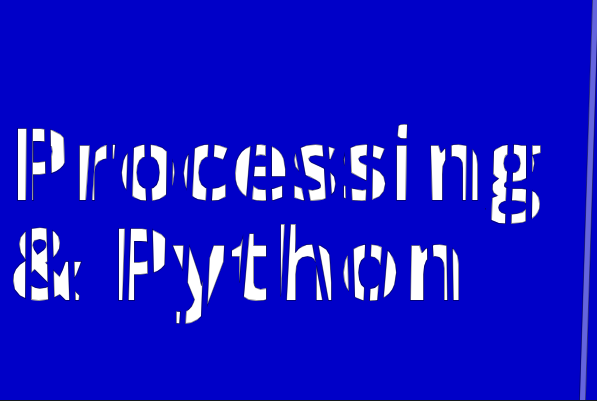
sketch_2023_10_09

back to some #shapely & #typography ideas (aiming at a stencil as usual)
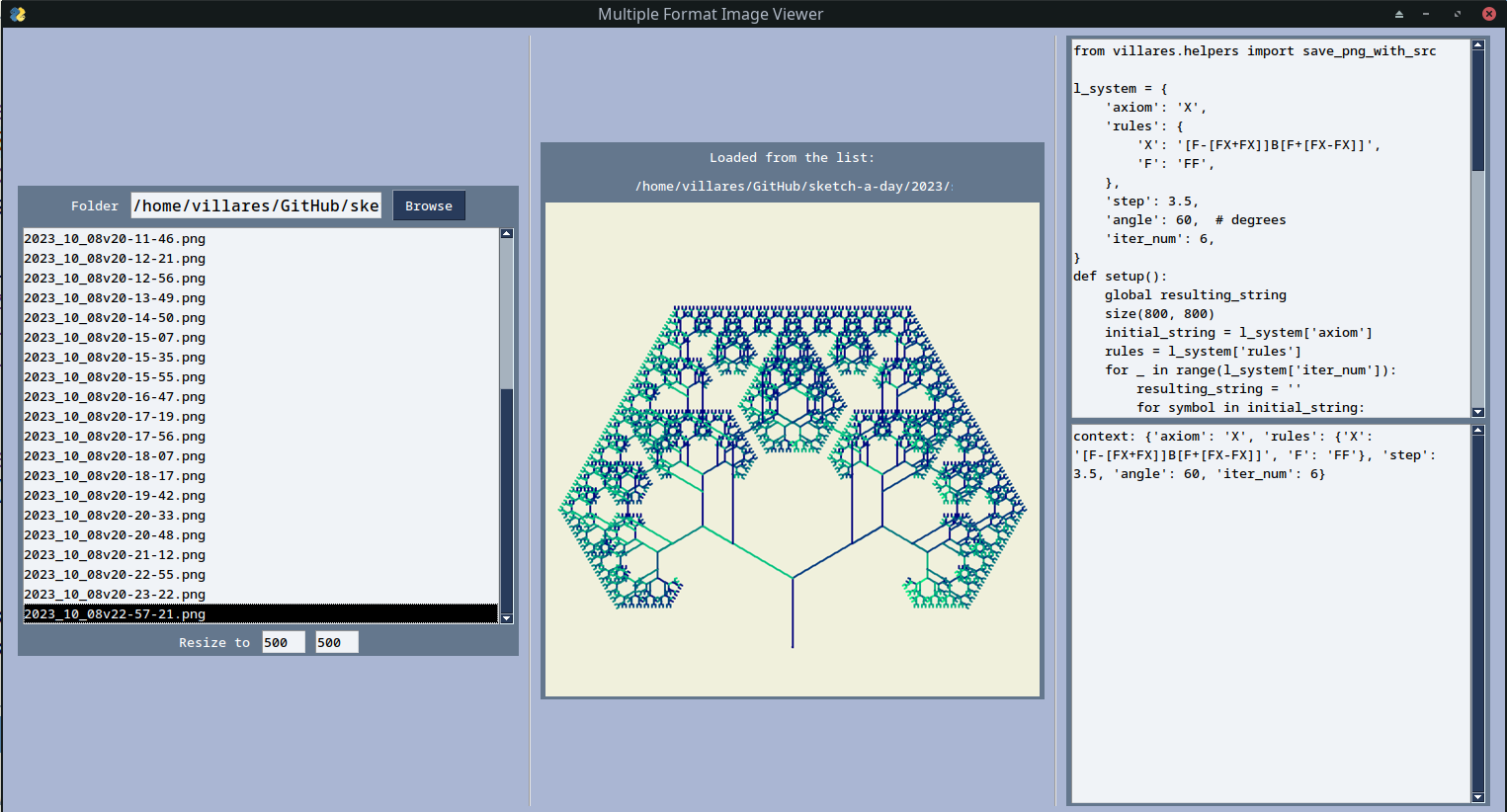
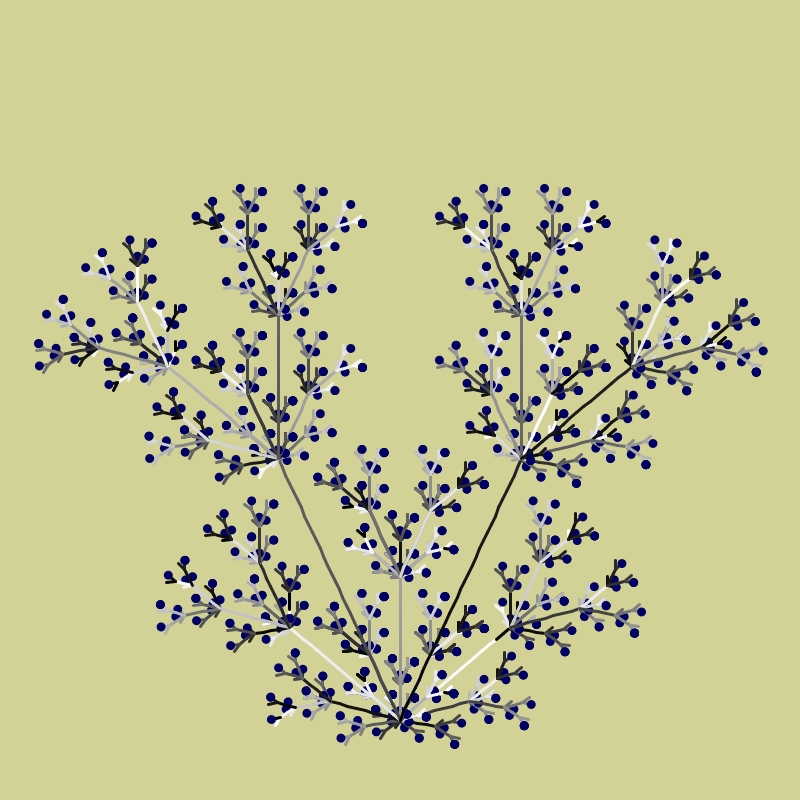
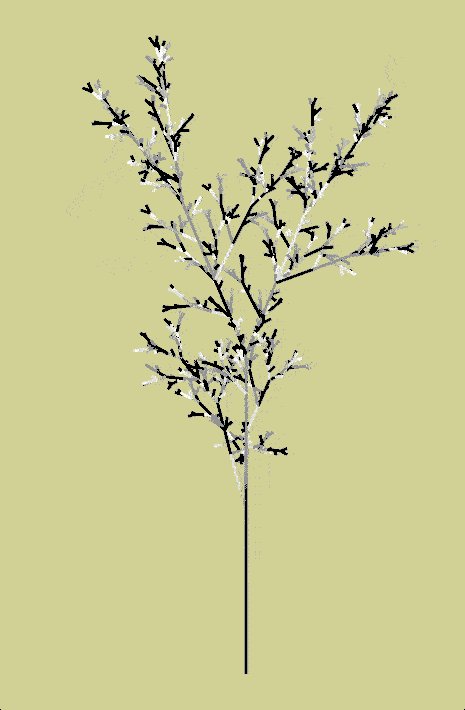
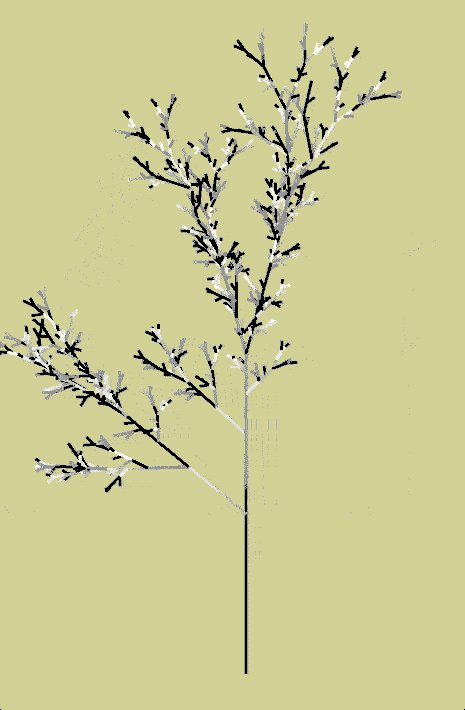
sketch_2023_10_08

sketch_2023_10_07

# LSystem
axiom = 'X'
rules = {
'X': '[-X][+X][+FX]-FXB',
'F': 'FF',
}
# F -> foward step
# B -> blue circle
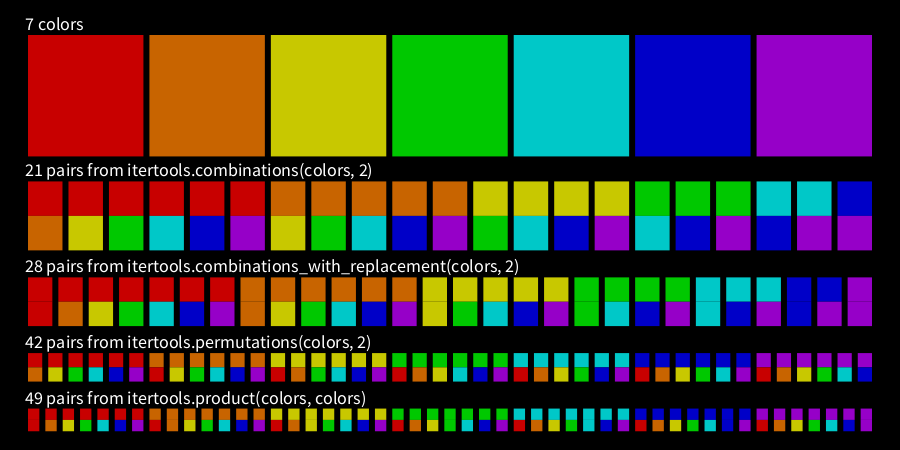
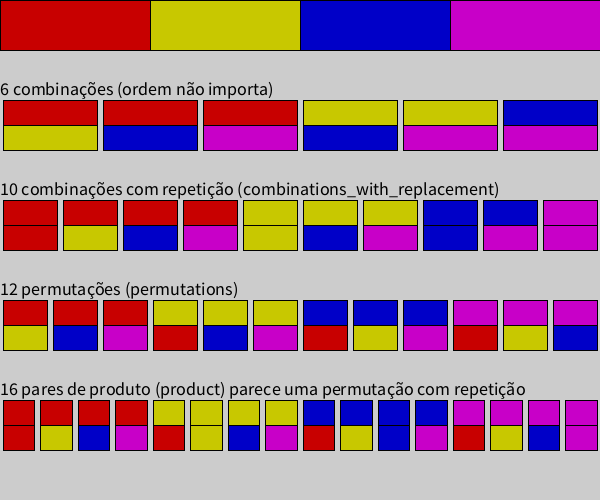
sketch_2023_10_06

sketch_2023_10_05

#itertools #combinations #combinations_with_replacement #permutations #product
sketch_2023_10_04

https://github.com/villares/sketch-a-day/blob/main/2023/sketch_2023_10_04/sketch_2023_10_04.py
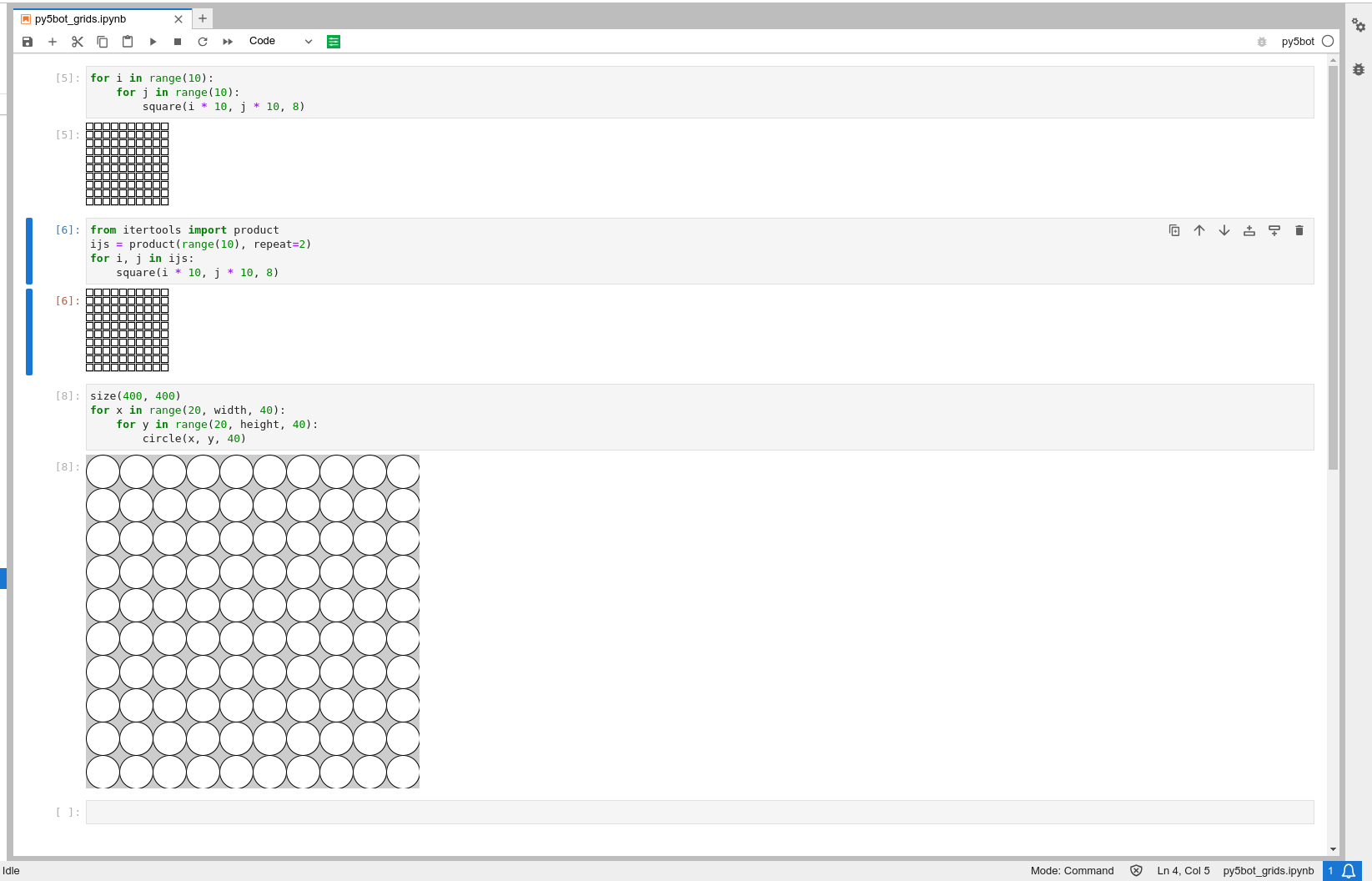
sketch_2023_10_03

#JupyterNotebook
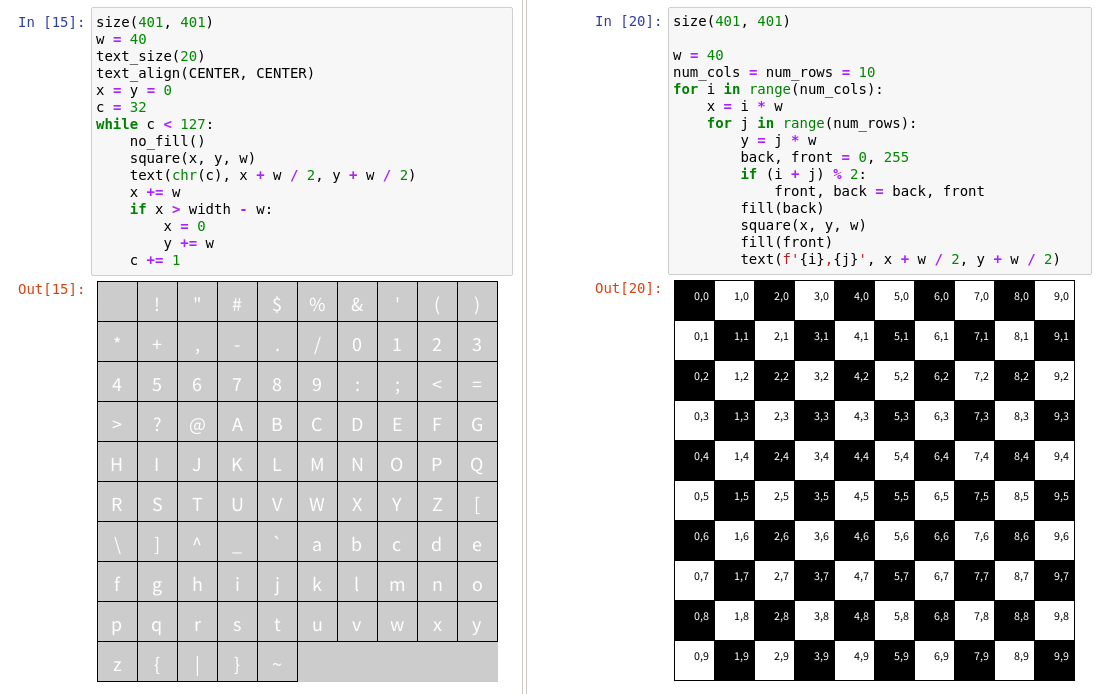
sketch_2023_10_02

#JupyterLab #Jupyter
sketch_2023_10_01

sketch_2023_09_30

sketch_2023_09_29

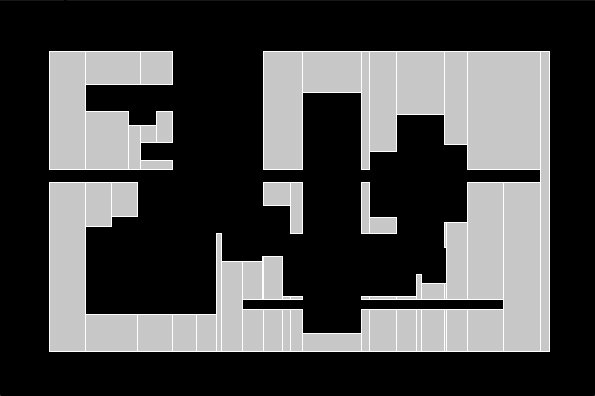
sketch_2023_09_28

sketch_2023_09_27

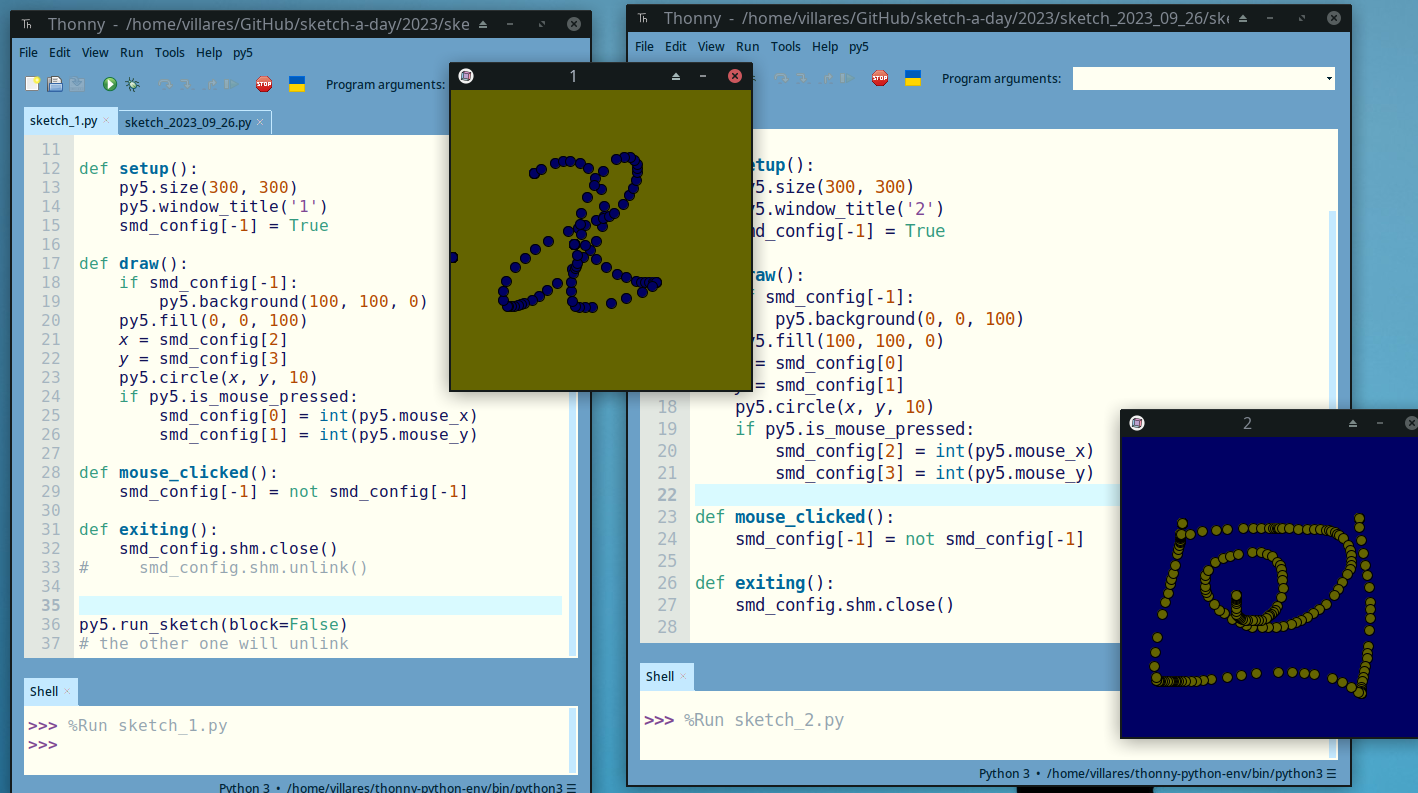
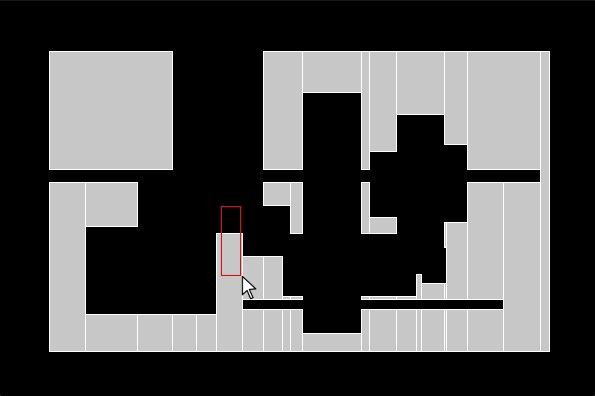
sketch_2023_09_26

sketch_2023_09_25

sketch_2023_09_24

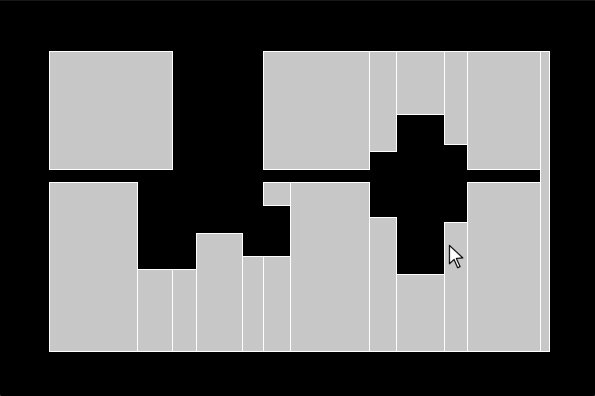
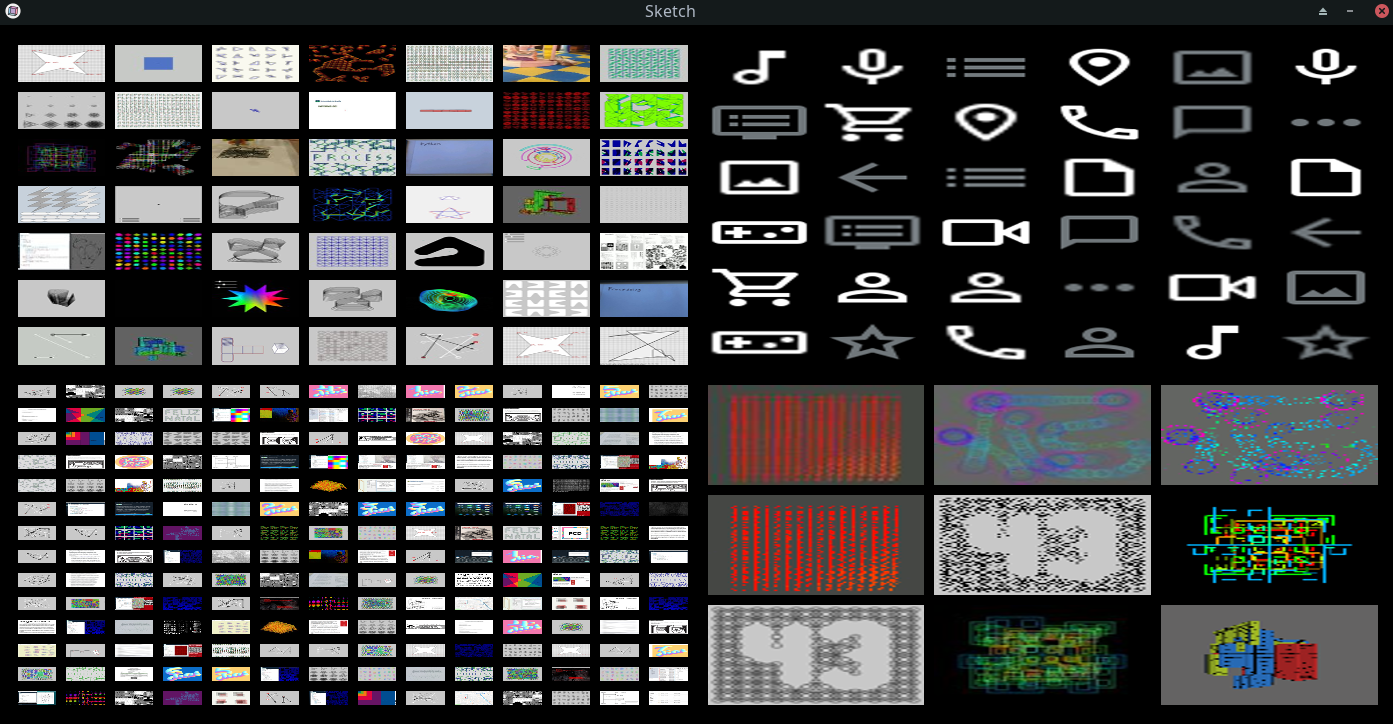
my folder browser is mostly working…
sketch_2023_09_23

sketch_2023_09_22

Slowly prograssing on my file/image browser from scratch…
sketch_2023_09_21

sketch_2023_09_20

Small progress on my image browser, trying some folder navigation “from scratch” with py5… I can get some thumbnails from the OS, but others fail:
sketch_2023_09_19

sketch_2023_09_18

work in progress
sketch_2023_09_17

sketch_2023_09_16

#SãoPaulo
sketch_2023_09_15

sketch_2023_09_14

sketch_2023_09_13

sketch_2023_09_12

Based on rain code by @claromes!
sketch_2023_09_11

Tem dias que eu fico bem feliz com o resultado do meu sketch do dia :)
sketch_2023_09_10

sketch_2023_09_09

https://github.com/villares/sketch-a-day/blob/main/2023/sketch_2023_09_09/sketch_2023_09_09.py #NumPy
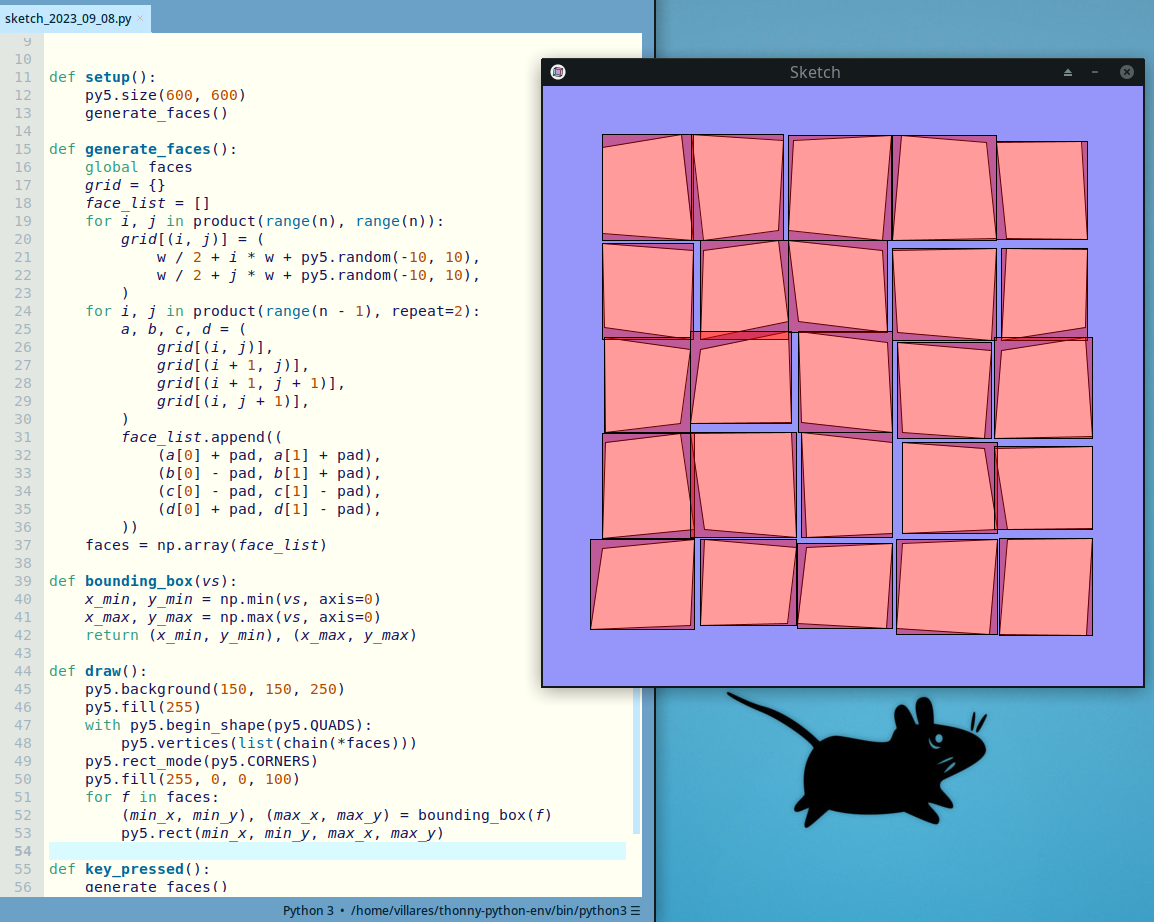
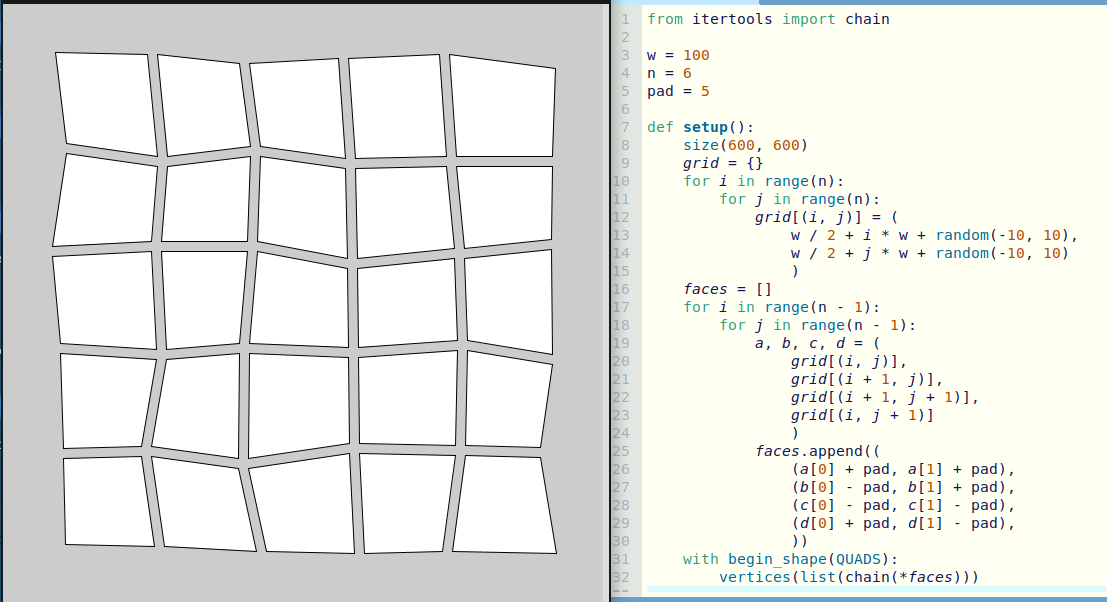
sketch_2023_09_08

#numpy
sketch_2023_09_07

sketch_2023_09_06

sketch_2023_09_05

sketch_2023_09_04

github.com/villares/sketch-a-day
sketch_2023_09_03

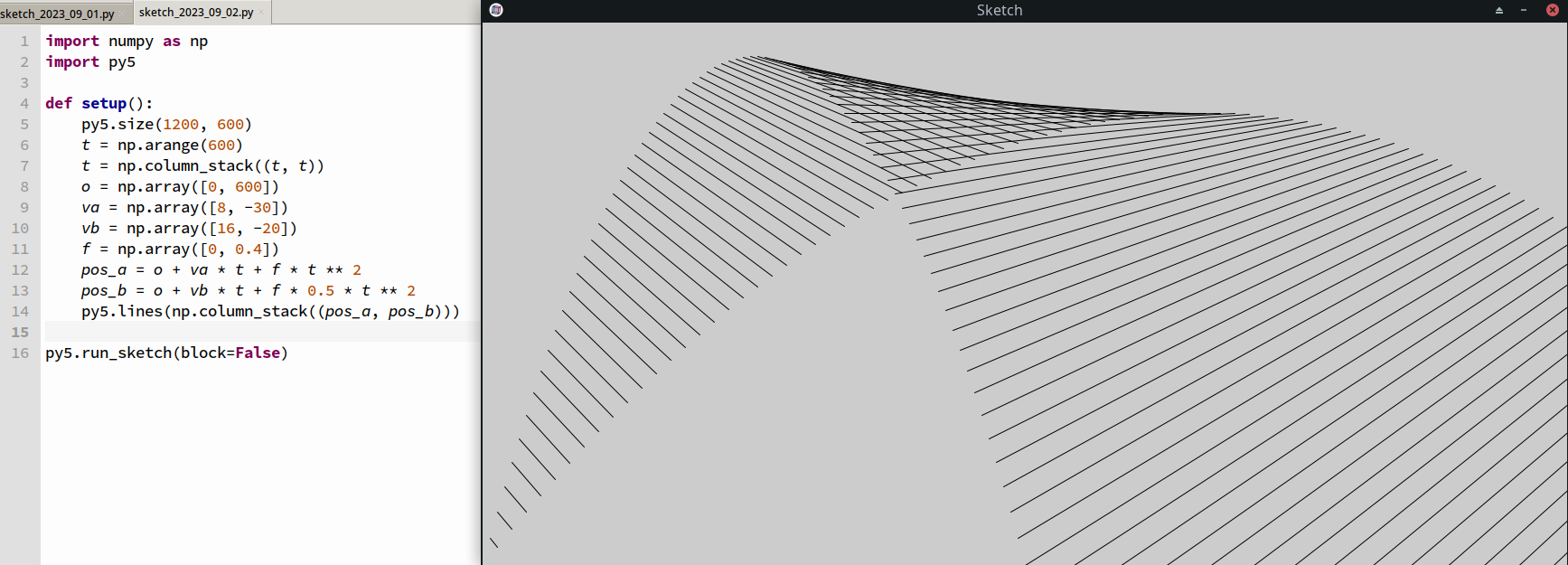
sketch_2023_09_02

#NumPy
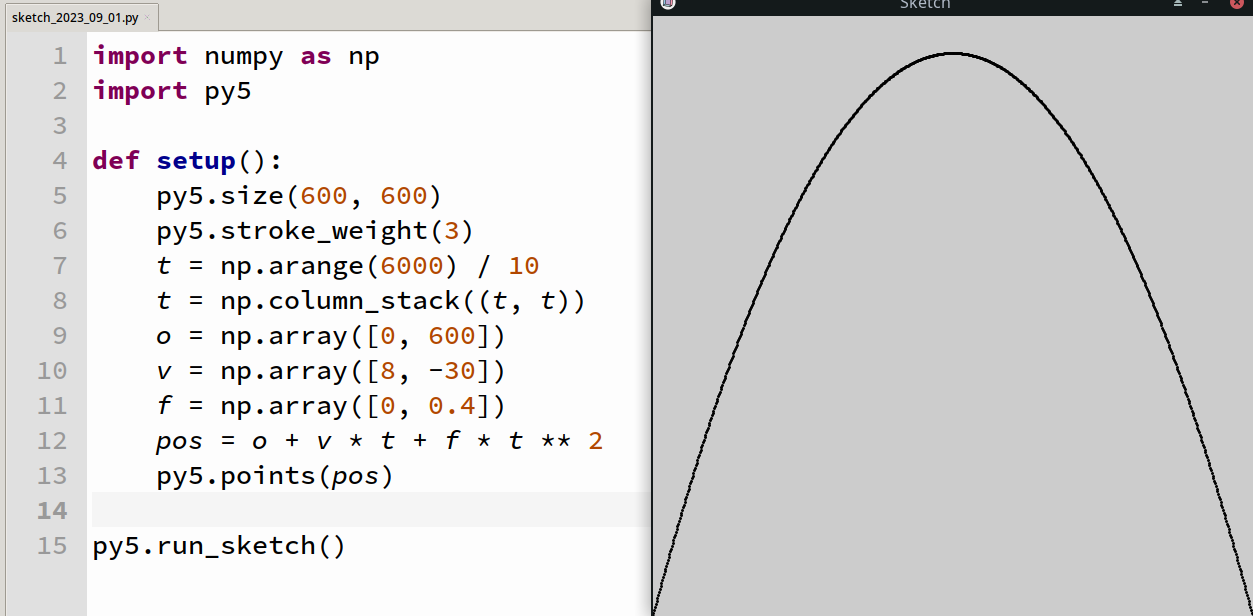
sketch_2023_09_01

#NumPy
sketch_2023_08_31

sketch_2023_08_30

sketch_2023_08_29

sketch_2023_08_28

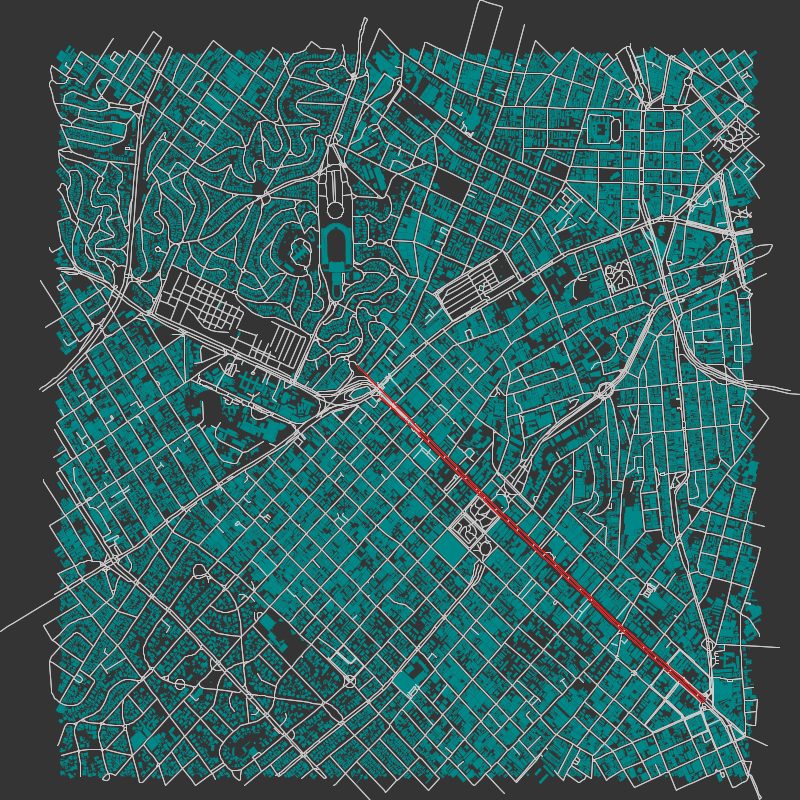
#osmnx #GeoDataFrame #OpenStreetMap contributors data
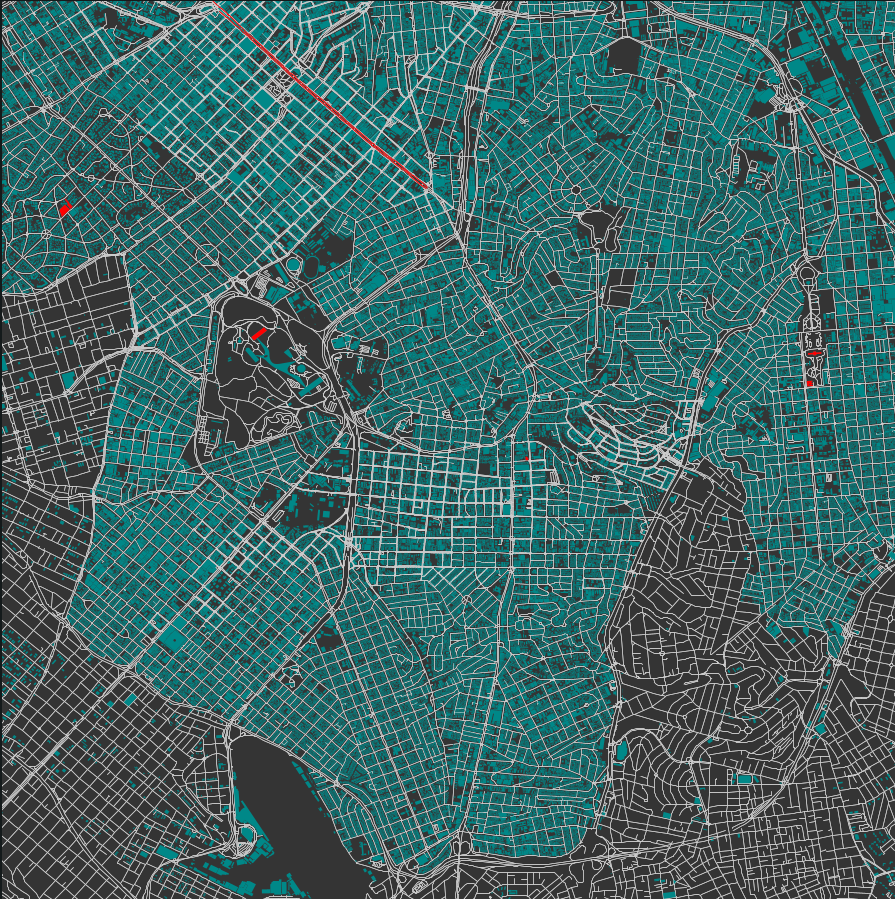
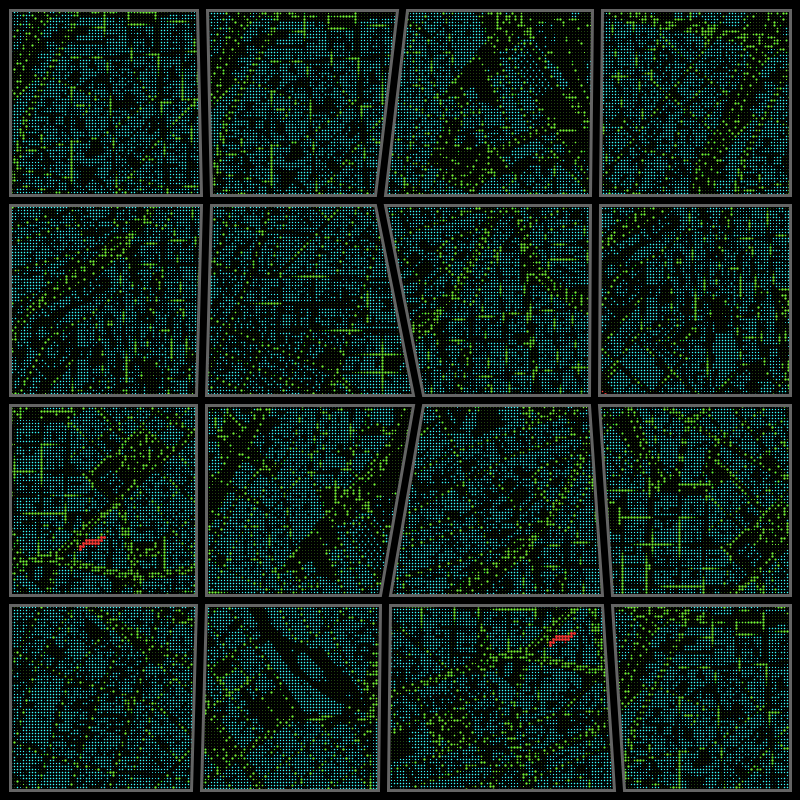
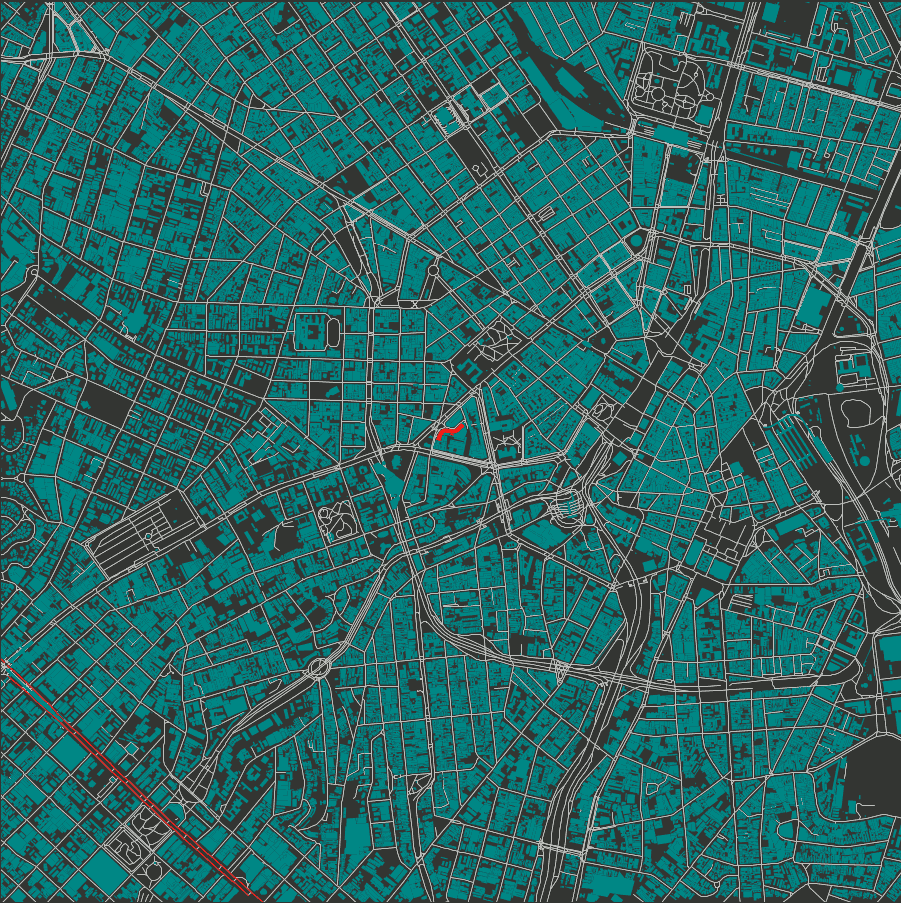
sketch_2023_08_27

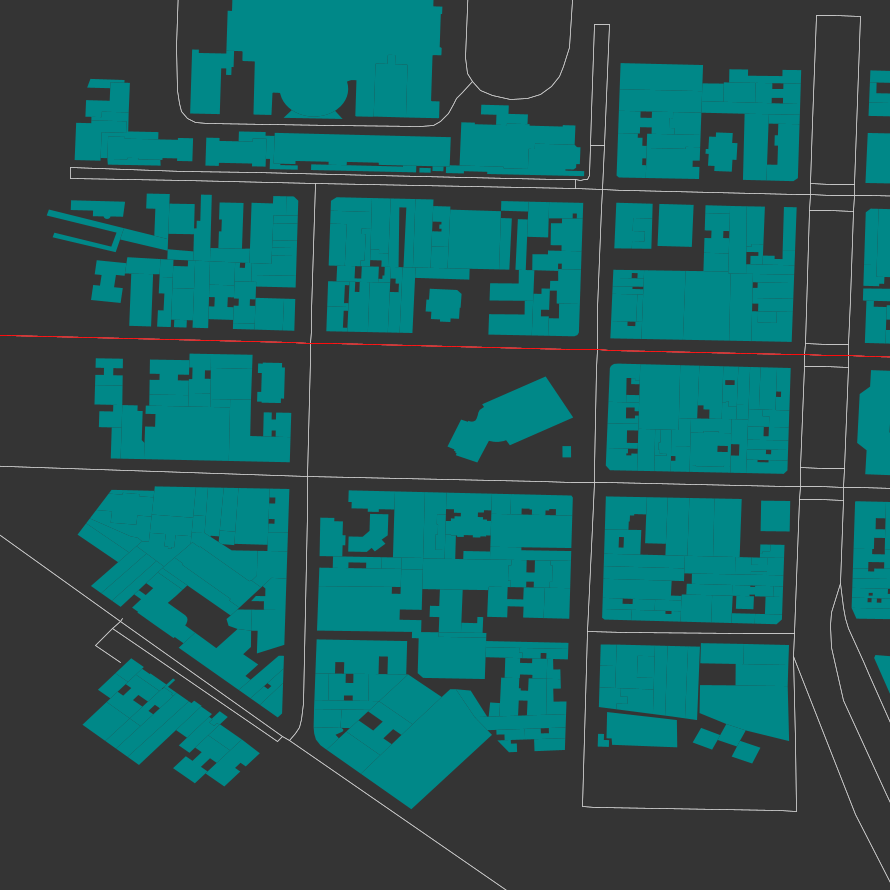
#São Paulo #osmnx data from #OpenStreetMap contributors. Av. Paulista in red.
sketch_2023_08_26

sketch_2023_08_25

sketch_2023_08_25 [Python]
#Python #matplotlib explorando dados © contribuidores do #OpenStreetMaps
sketch_2023_08_24

sketch_2023_08_23

sketch_2023_08_22

sketch_2023_08_21

#trimesh
sketch_2023_08_20

more #trimesh
sketch_2023_08_19

more #trimesh experiments
sketch_2023_08_18

PNG export examples
sketch_2023_08_17

more trimesh studies!
sketch_2023_08_16

trimesh studies
sketch_2023_08_15

Segunda aula do curso com Daniel Bueno no Sesc Av. Paulista!
sketch_2023_08_14

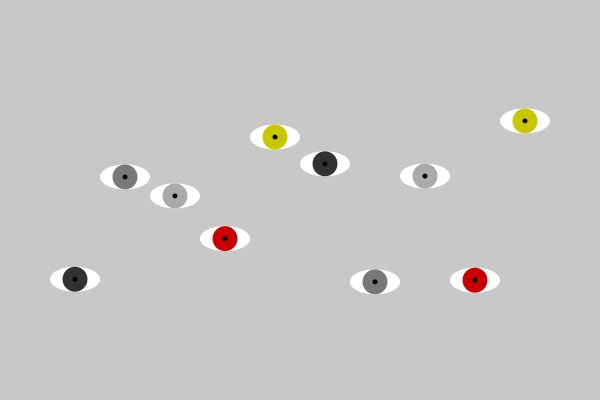
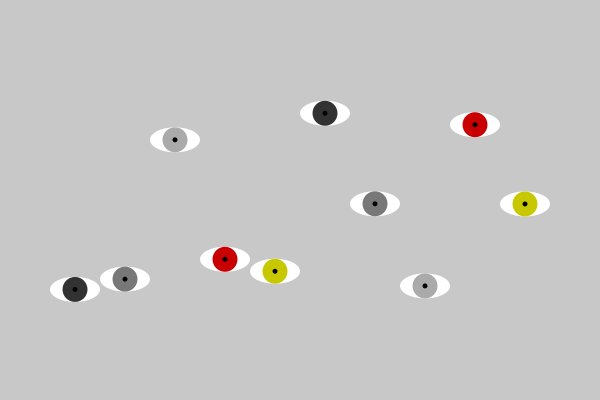
Refatorei o meu código de tokenize, aprendi um pouco sobre ANSI escape sequences, e agora consigo desenhar um pouco melhor (vai ser útil pros meus zines!
sketch_2023_08_13

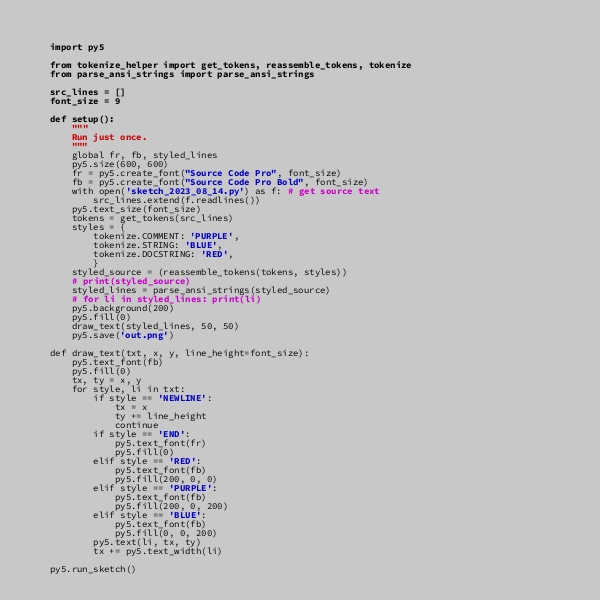
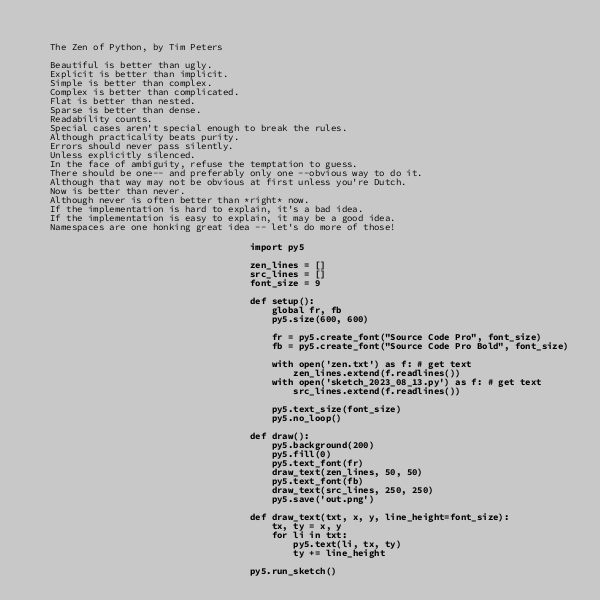
Work in Progress - again trying to draw some source code to the screen
sketch_2023_08_12

sketch_2023_08_11

sketch_2023_08_10

sketch_2023_08_09

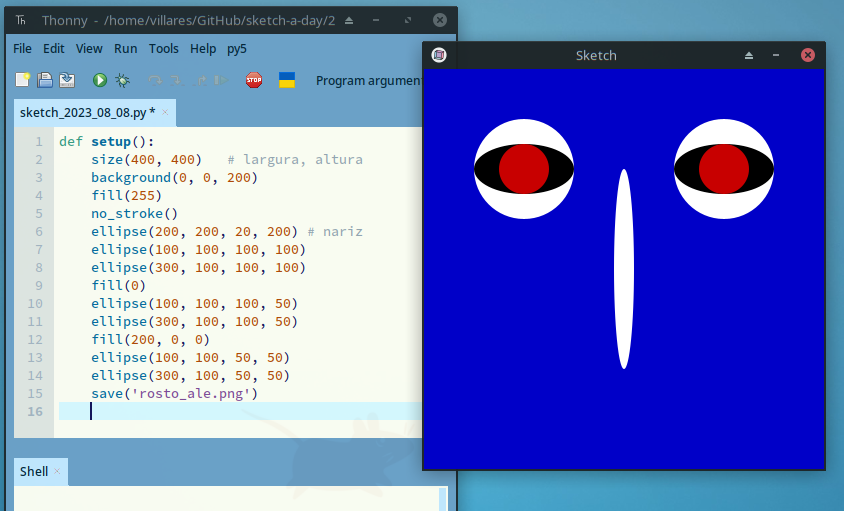
sketch_2023_08_08

sketch_2023_08_08 [Primeira aula do curso de quadrinhos experimentais com Daniel Bueno!]
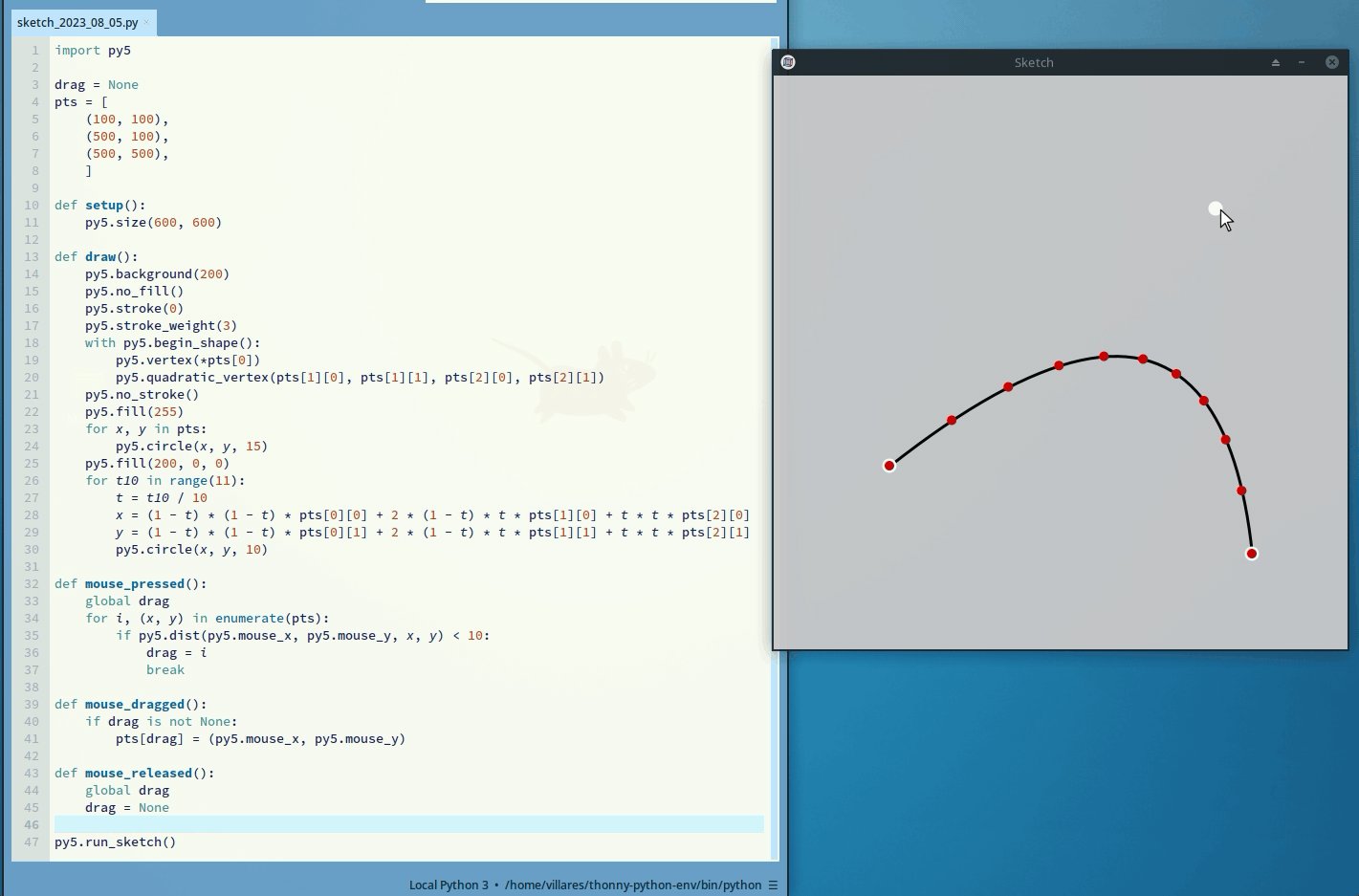
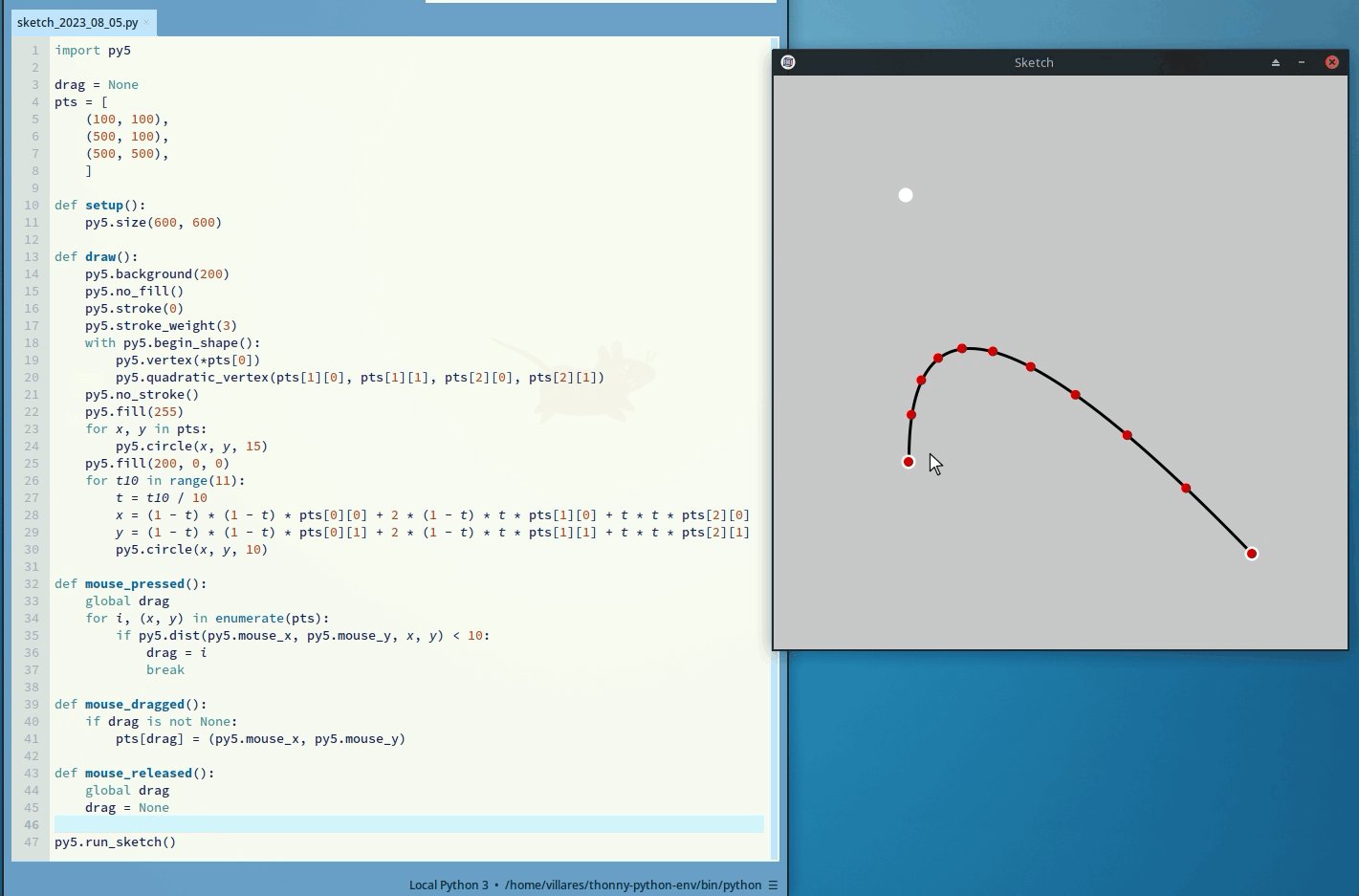
sketch_2023_08_07

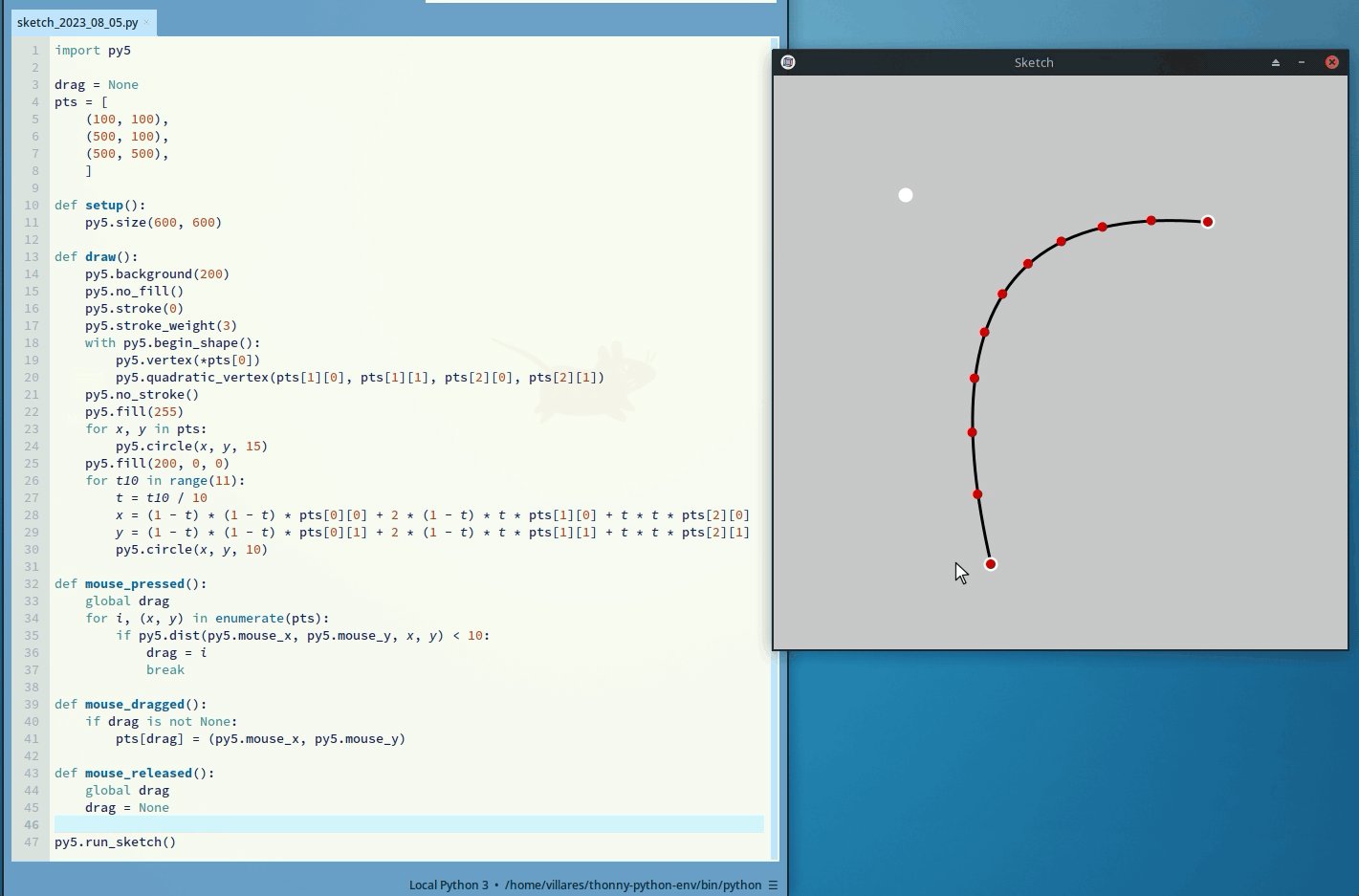
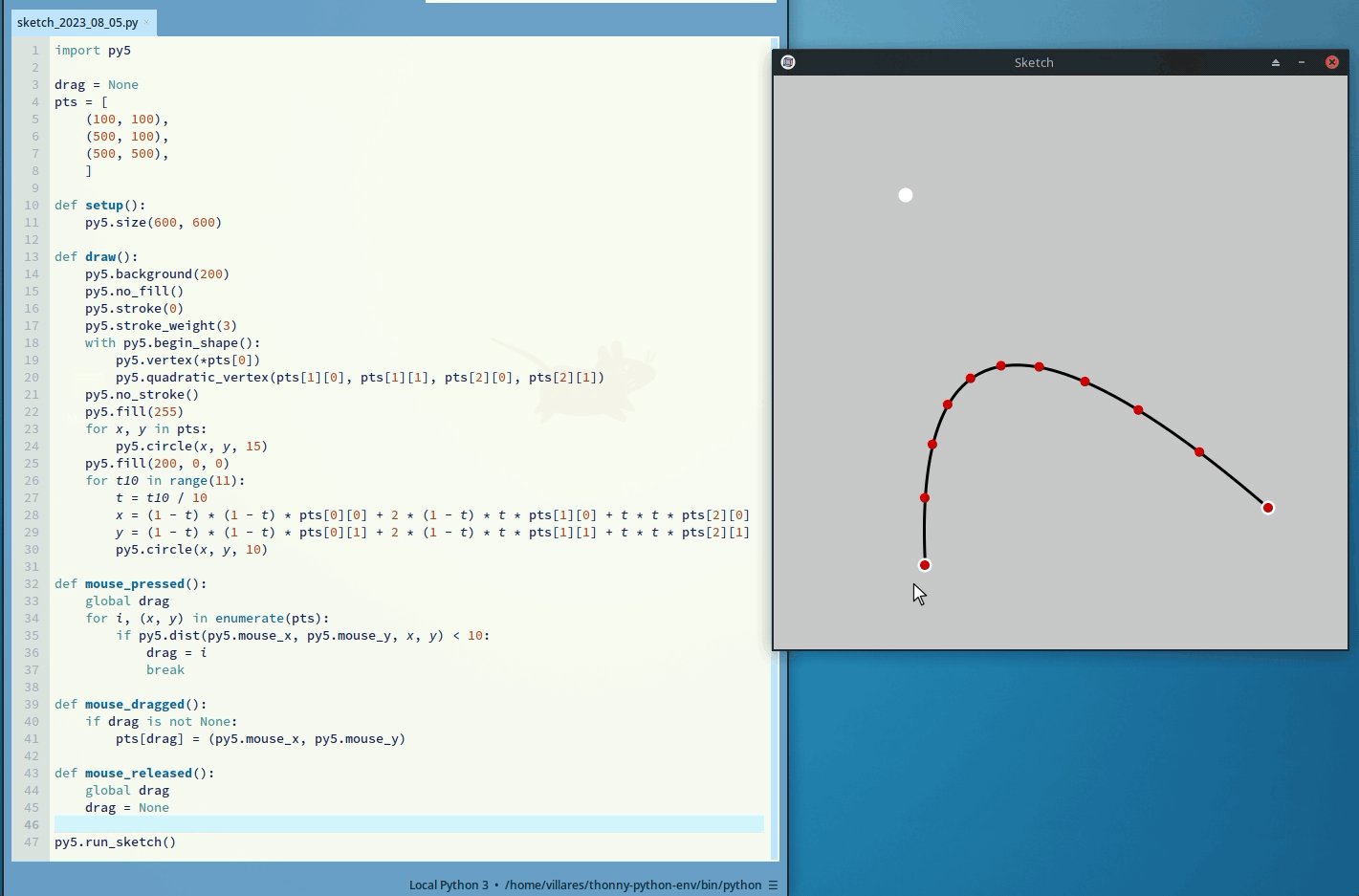
sketch_2023_08_07 [Interactive quadratic vertex curve #pyp5js]
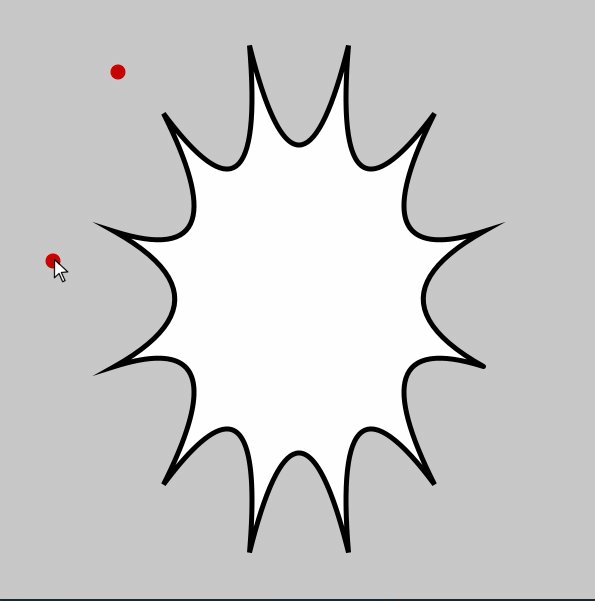
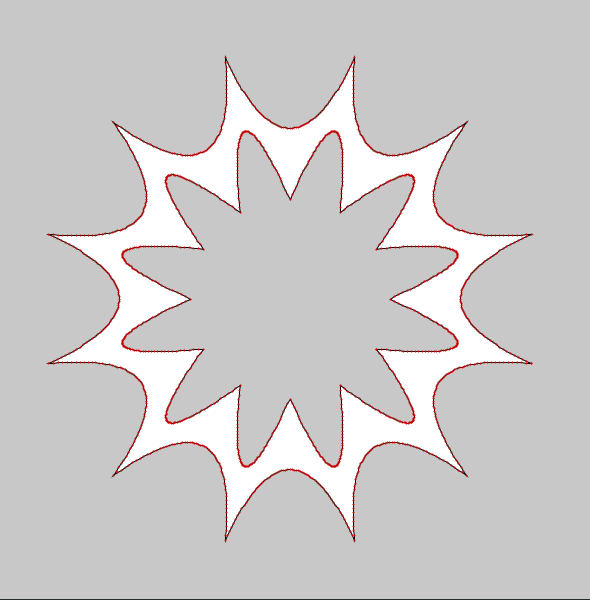
sketch_2023_08_06

quadratic curves on shapely
sketch_2023_08_05

sketch_2023_08_04

sketch_2023_08_03

sketch_2023_08_02

WIP
sketch_2023_08_01

sketch_2023_07_31

sketch_2023_07_30

sketch_2023_07_29

sketch_2023_07_28

sketch_2023_07_27

sketch_2023_07_26

sketch_2023_07_25

sketch_2023_07_24

sketch_2023_07_23

sketch_2023_07_22

sketch_2023_07_21

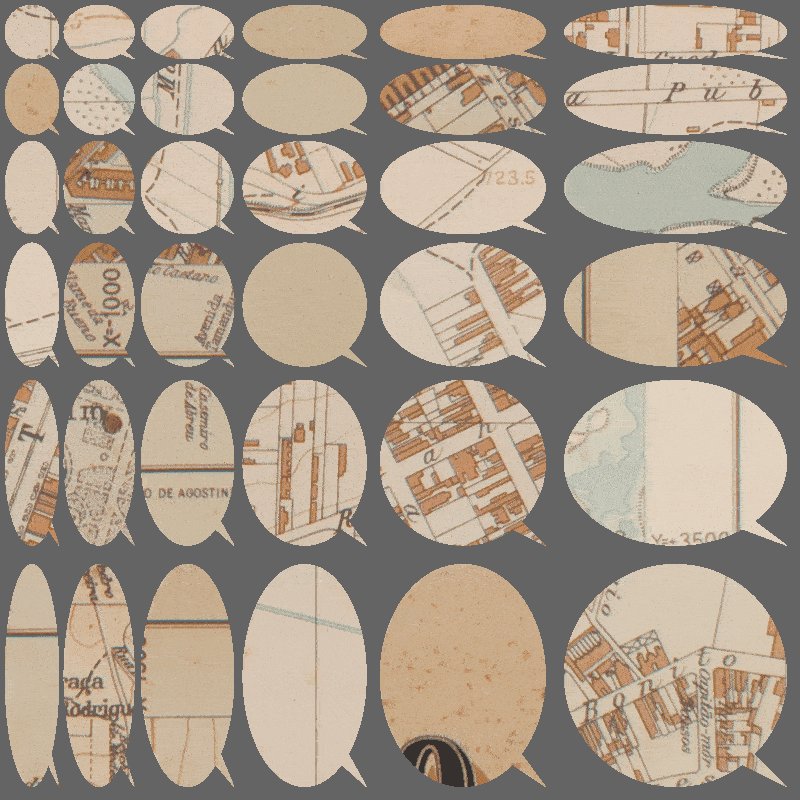
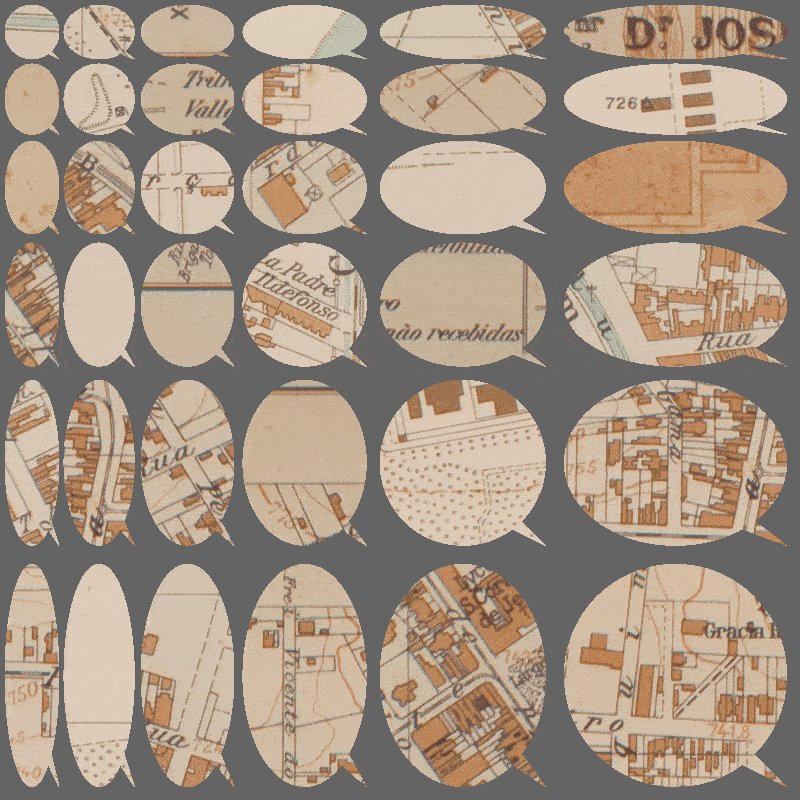
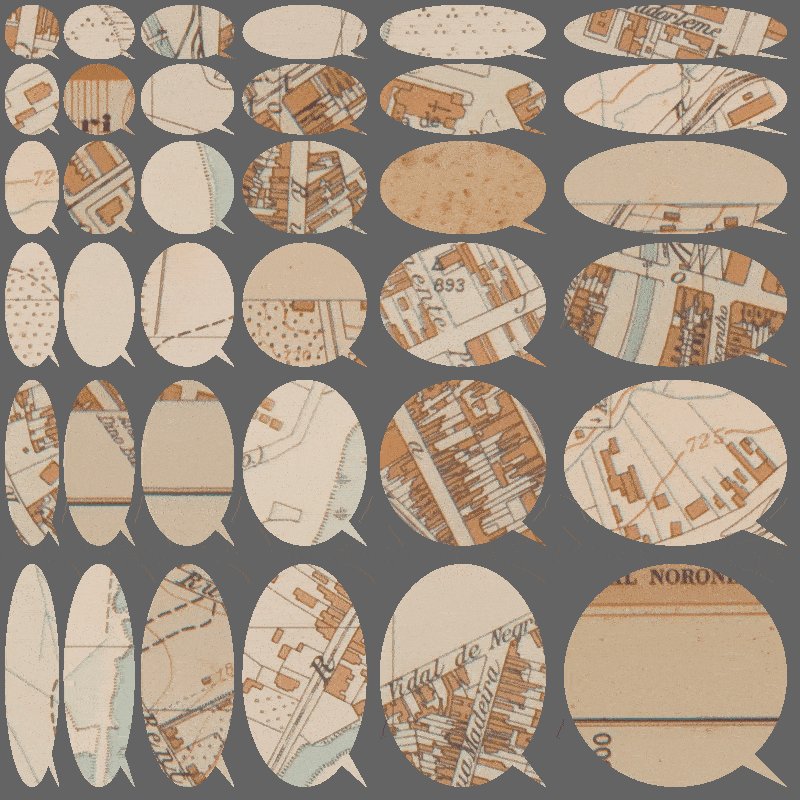
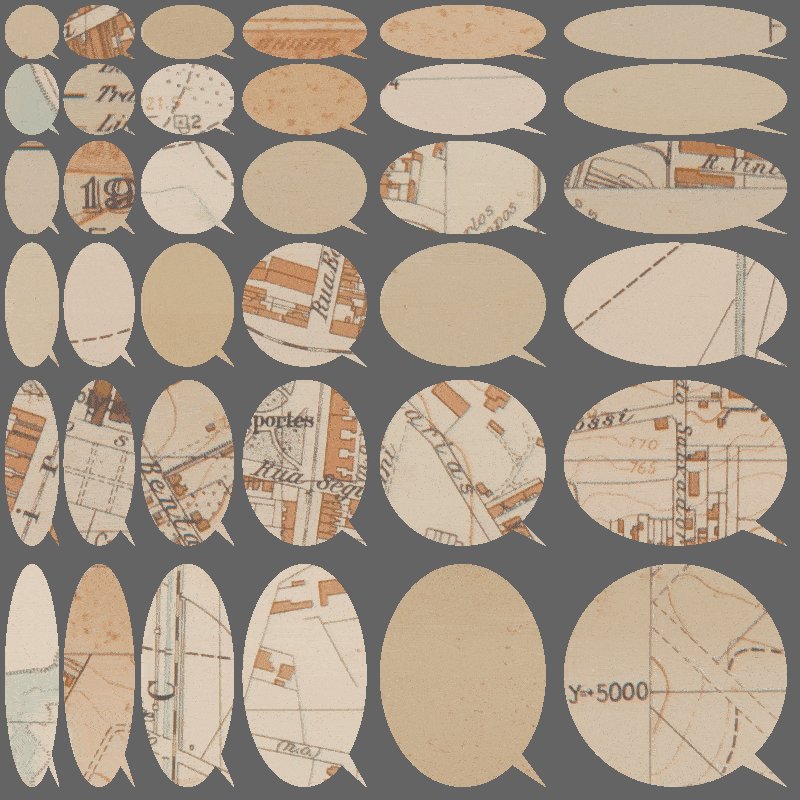
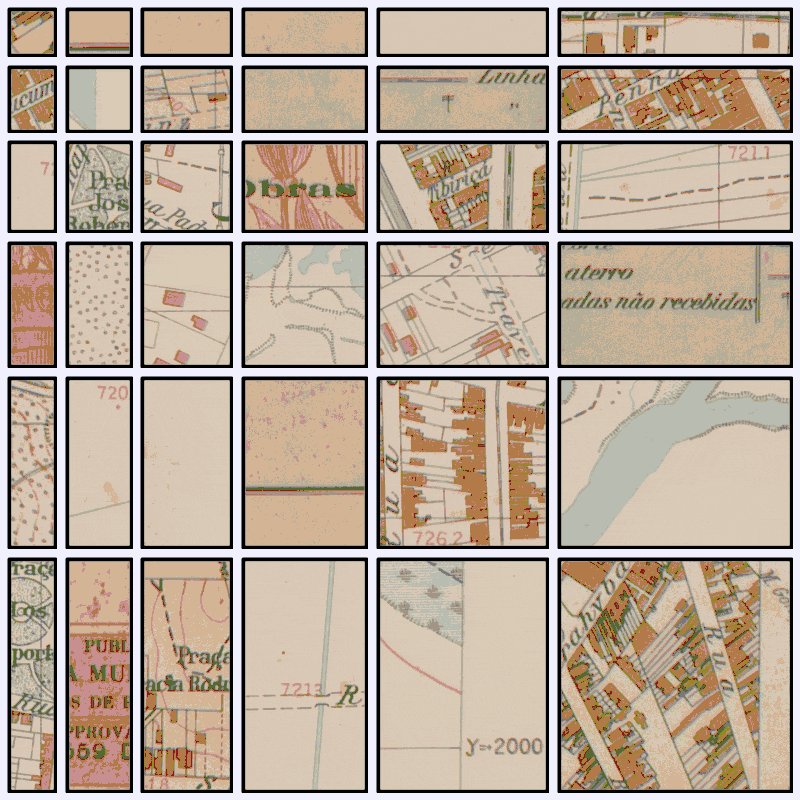
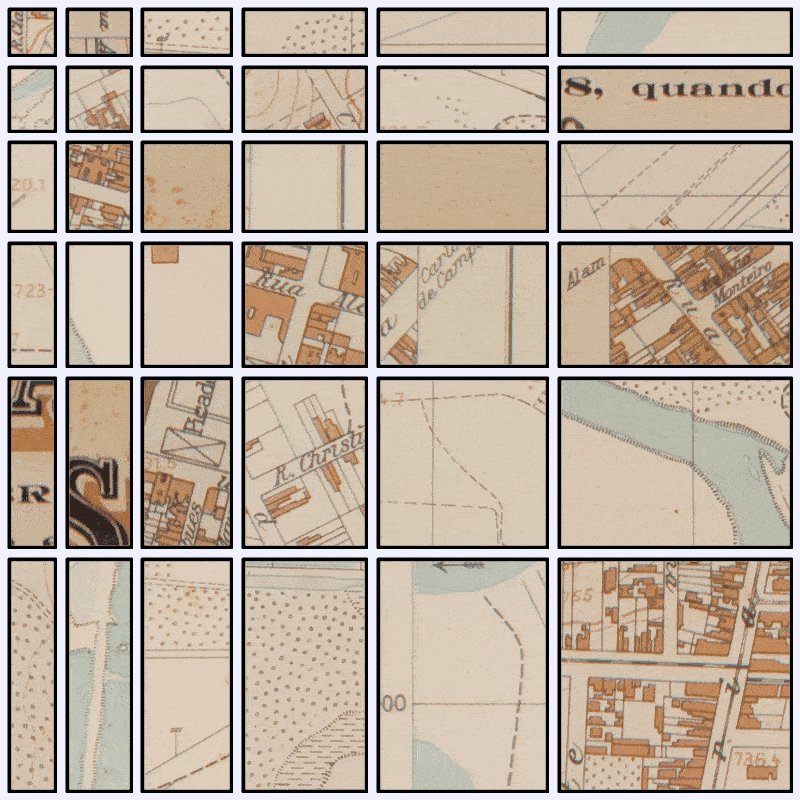
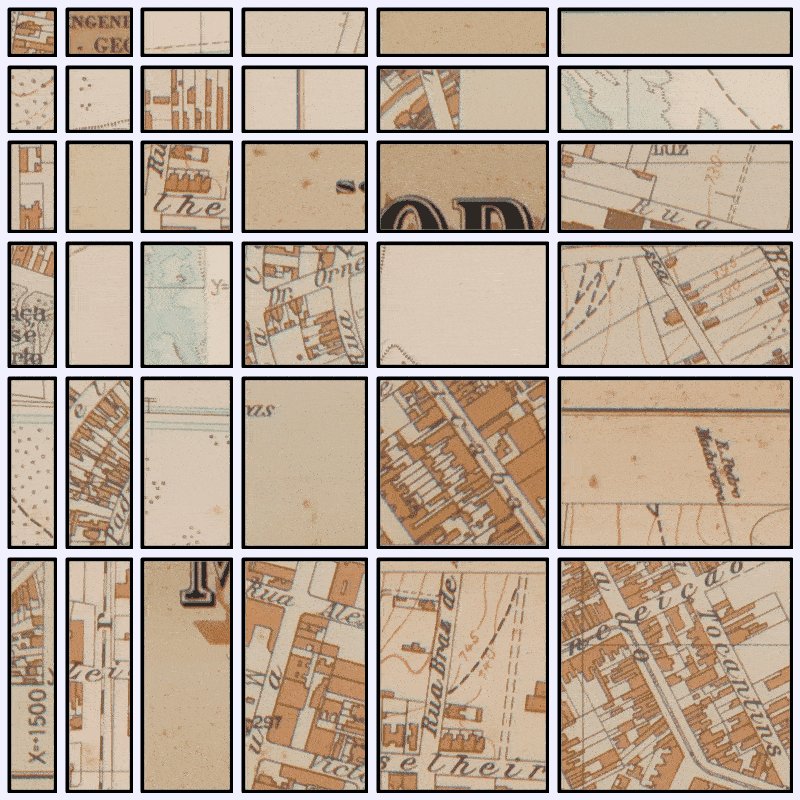
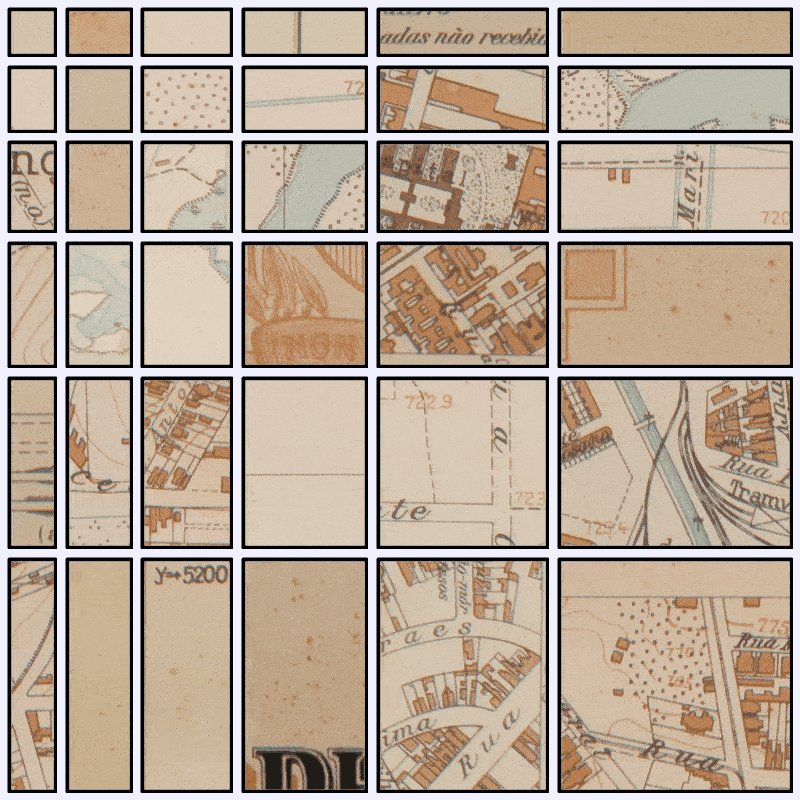
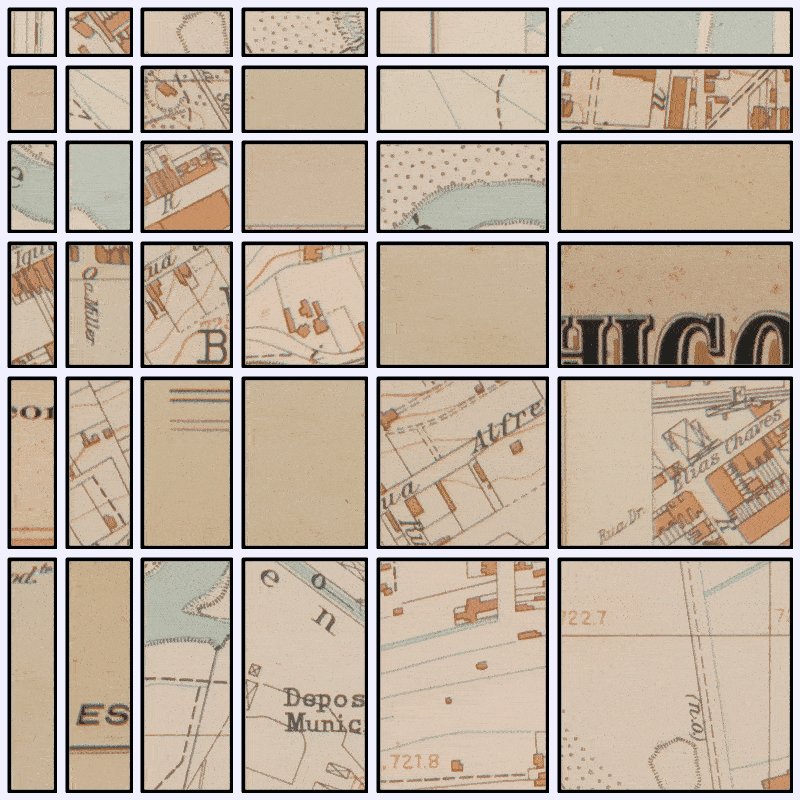
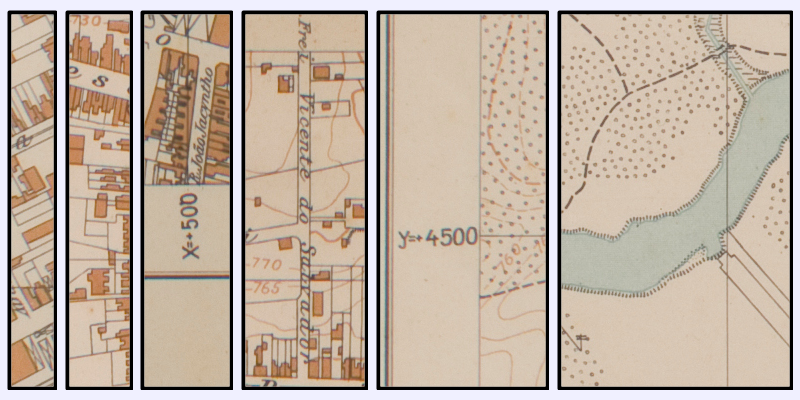
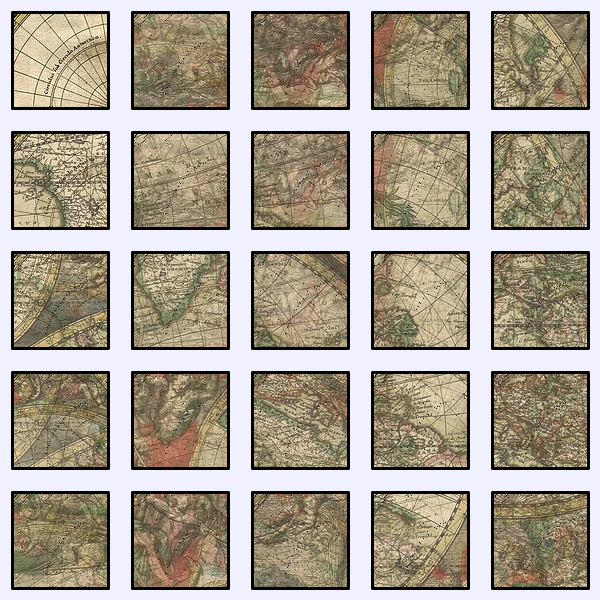
Fragments of a São Paulo Map from 1930 kept at Museu Paulista
sketch_2023_07_20

sketch_2023_07_19

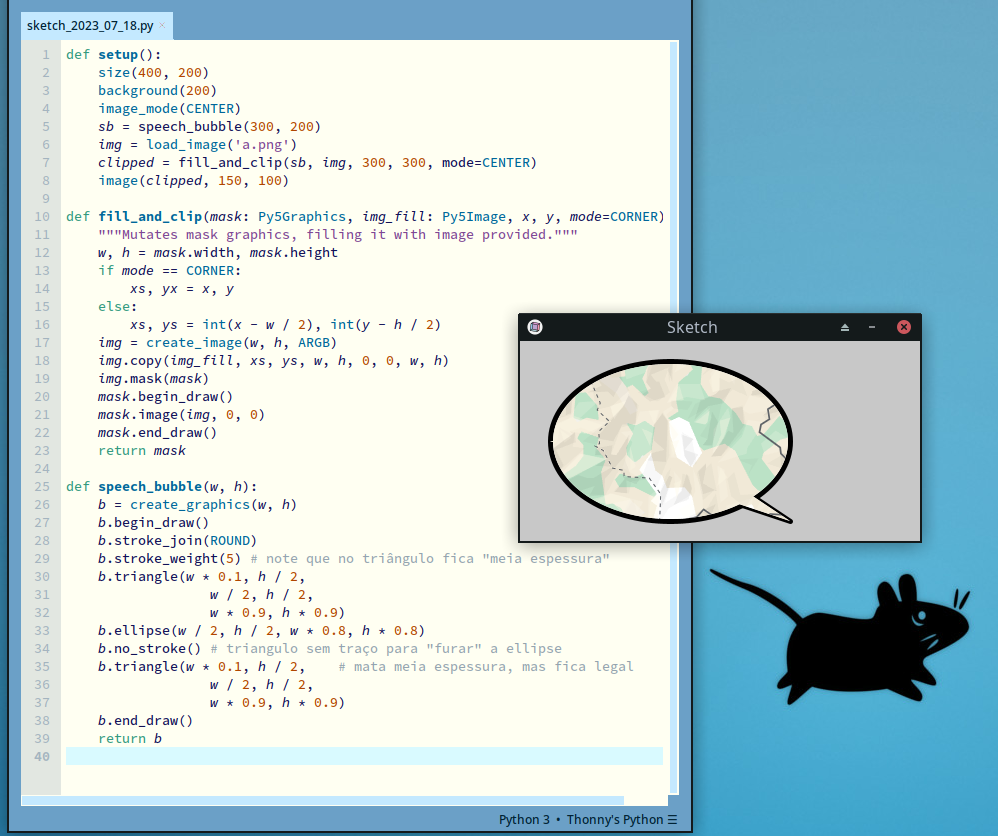
sketch_2023_07_18

sketch_2023_07_17

sketch_2023_07_16

sketch_2023_07_15

sketch_2023_07_14

sketch_2023_07_13

sketch_2023_07_12

sketch_2023_07_11
sketch_2023_07_10

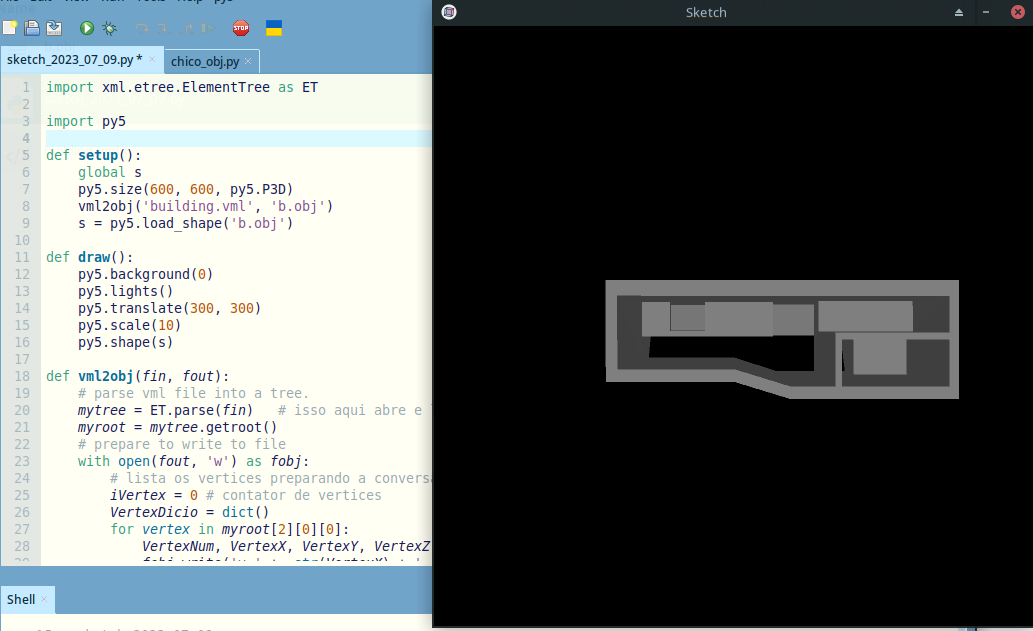
sketch_2023_07_09

sketch_2023_07_08

sketch_2023_07_07

sketch_2023_07_06

sketch_2023_07_05

sketch_2023_07_04

sketch_2023_07_03

sketch_2023_07_02

sketch_2023_07_01

sketch_2023_06_30

sketch_2023_06_29

sketch_2023_06_28

sketch_2023_06_27

sketch_2023_06_26

sketch_2023_06_25

sketch_2023_06_24

sketch_2023_06_23

sketch_2023_06_22

sketch_2023_06_21

sketch_2023_06_20

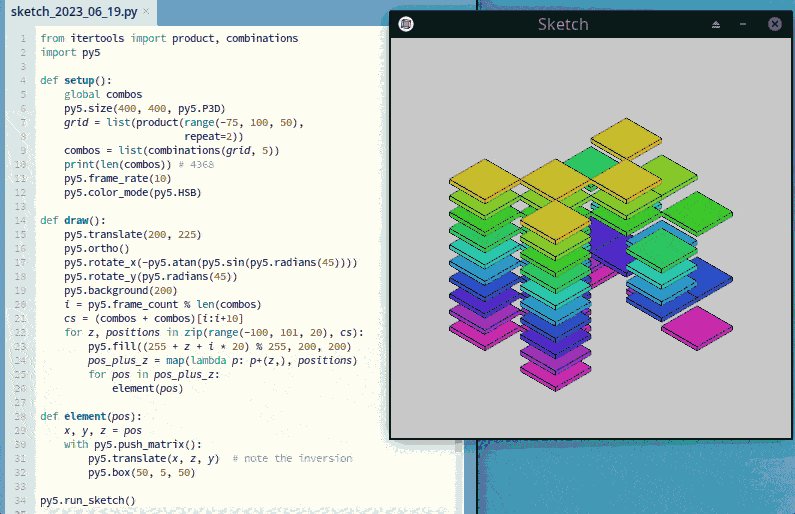
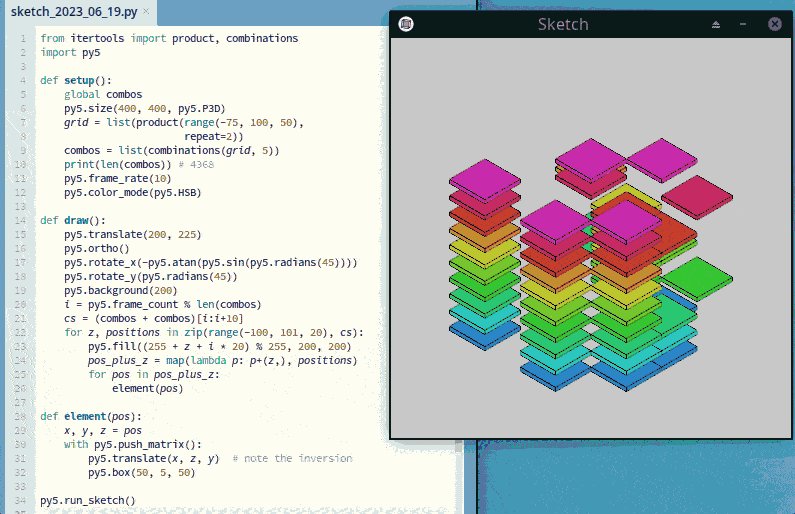
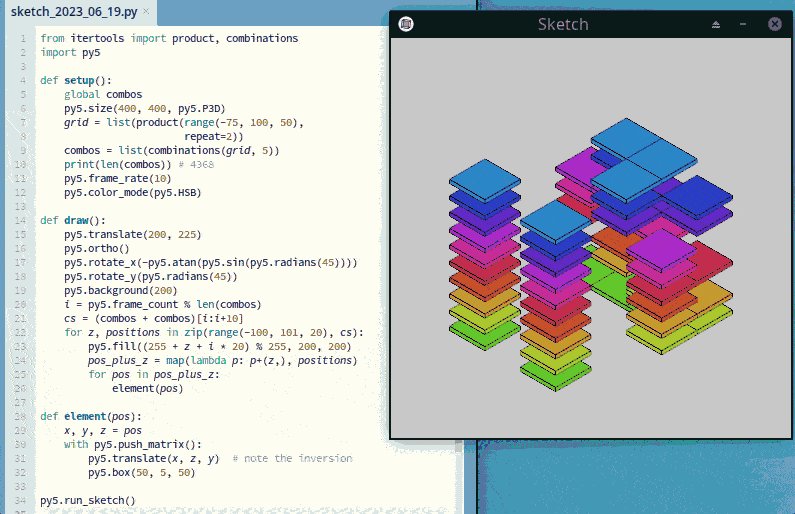
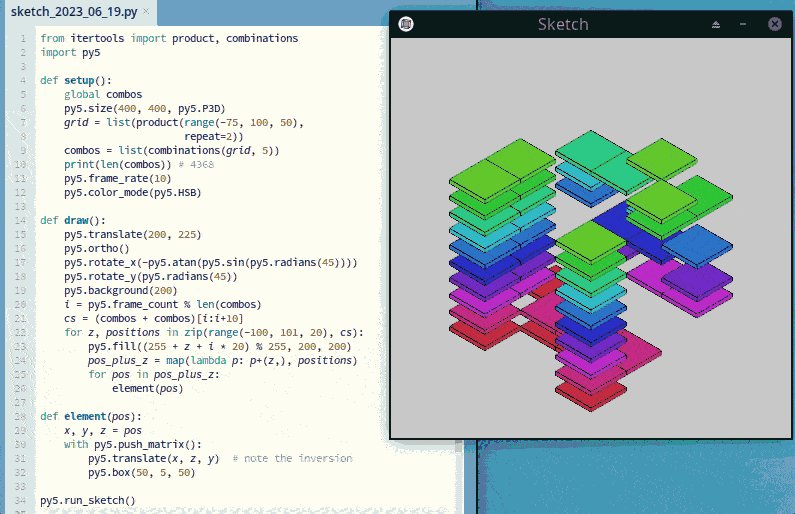
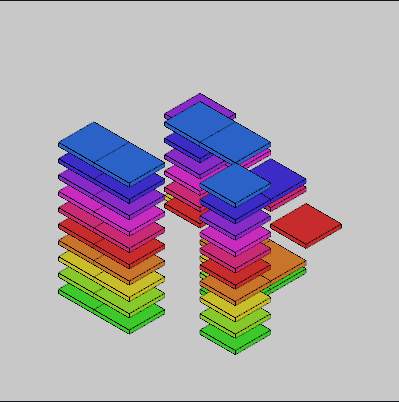
sketch_2023_06_19

sketch_2023_06_18

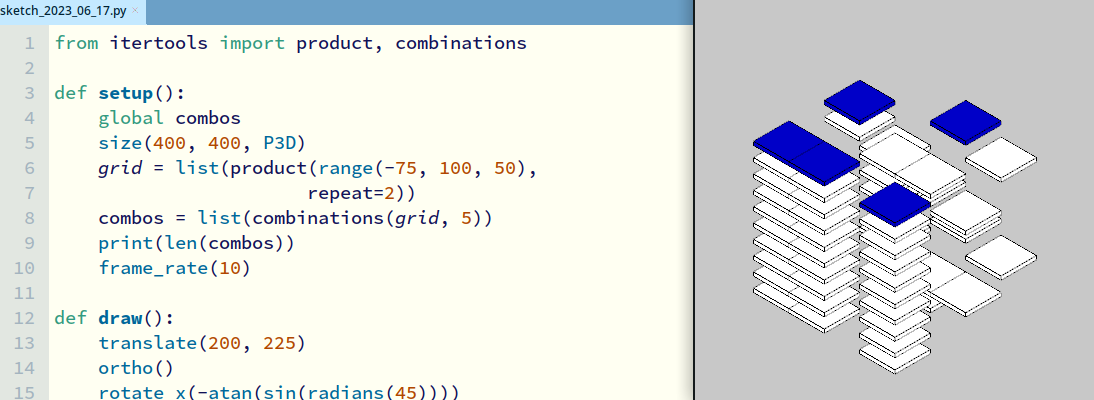
sketch_2023_06_17

sketch_2023_06_16

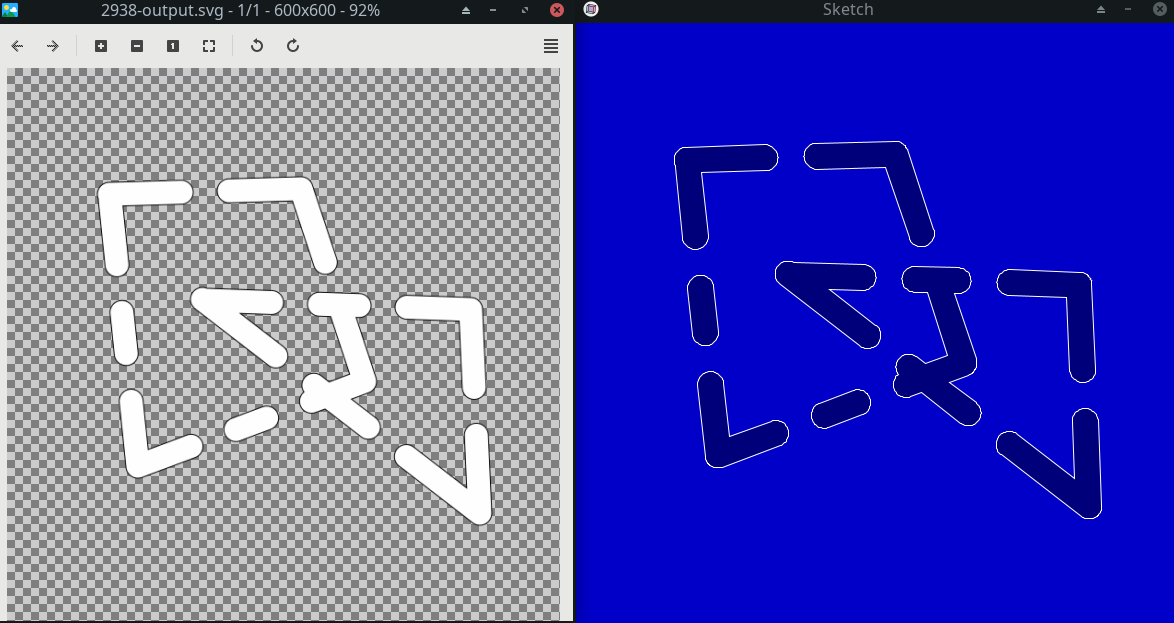
Draw interrupted stencil-ready lines with py5.
Left-click to add vertex. Right-click to stop polyline. Backspace to remove last vertex. ‘e’ to erase everything. ‘s’ to save SVG. Mouse wheel to change line thickness.
sketch_2023_06_15

sketch_2023_06_14

sketch_2023_06_13

sketch_2023_06_11

sketch_2023_06_10

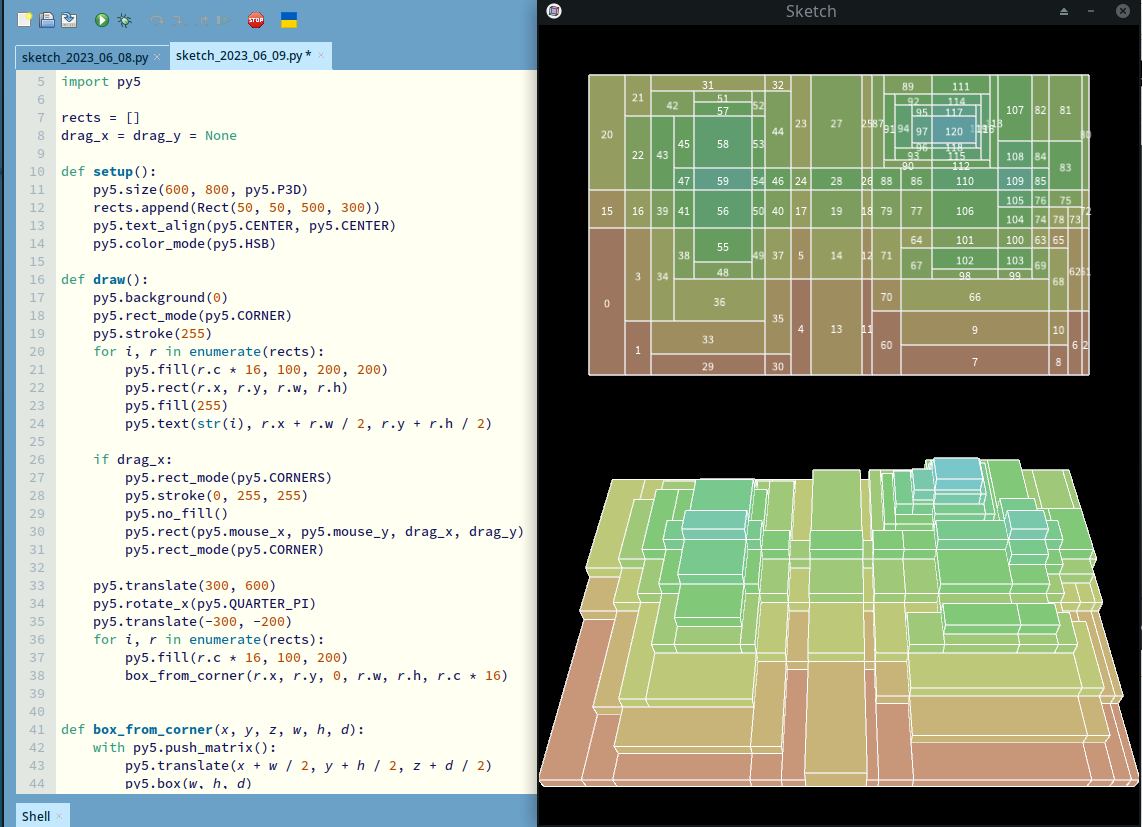
sketch_2023_06_09

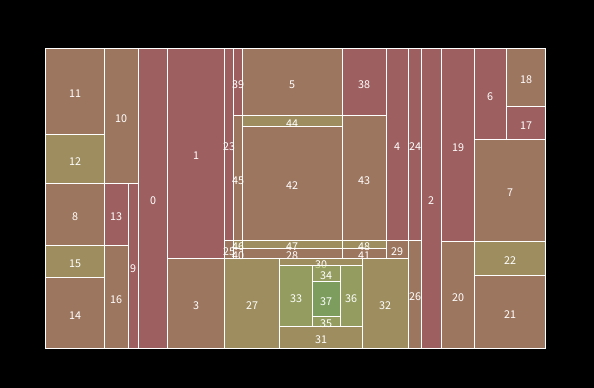
sketch_2023_06_08

sketch_2023_06_07

sketch_2023_06_06

sketch_2023_06_05

sketch_2023_06_04

sketch_2023_06_03

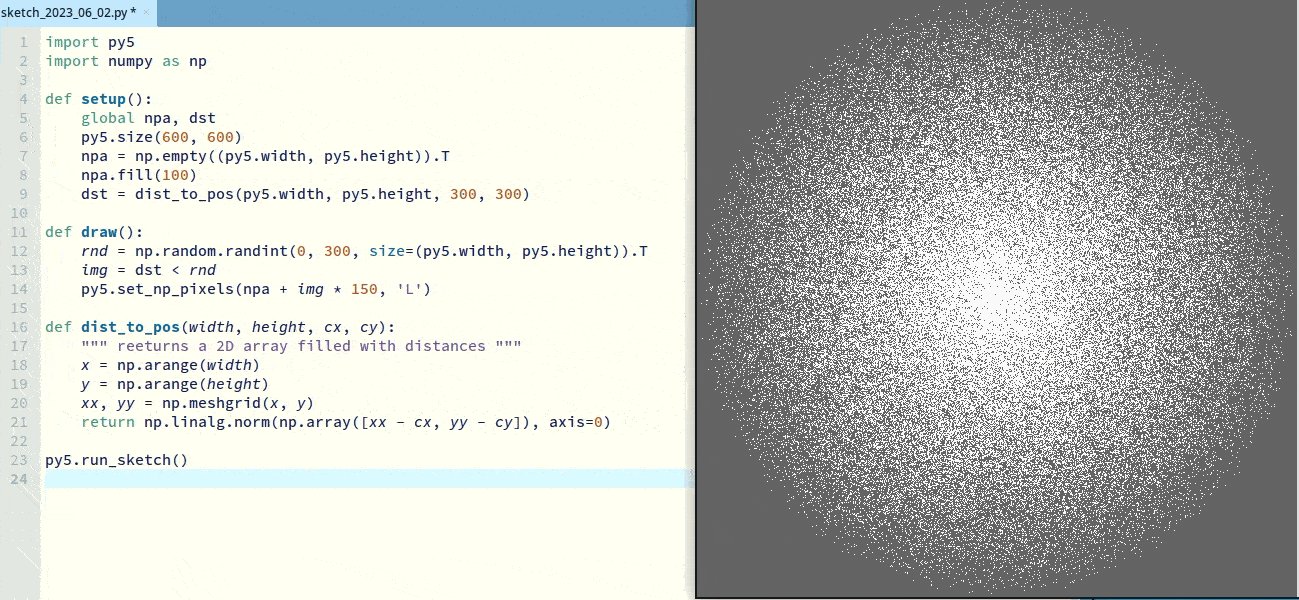
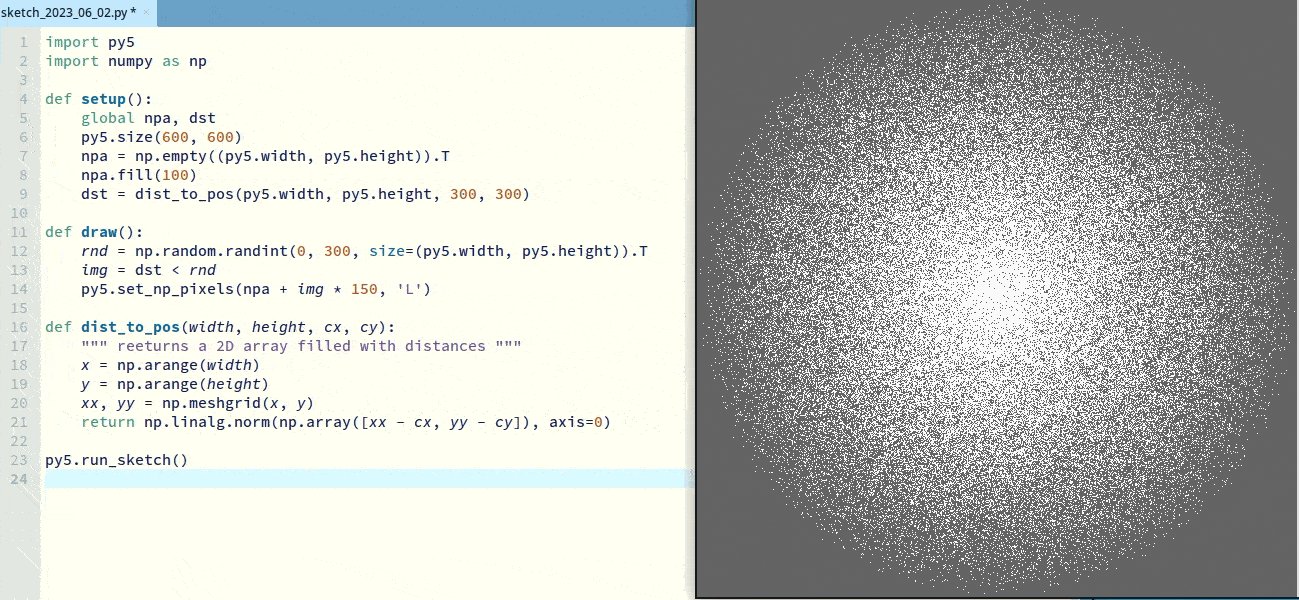
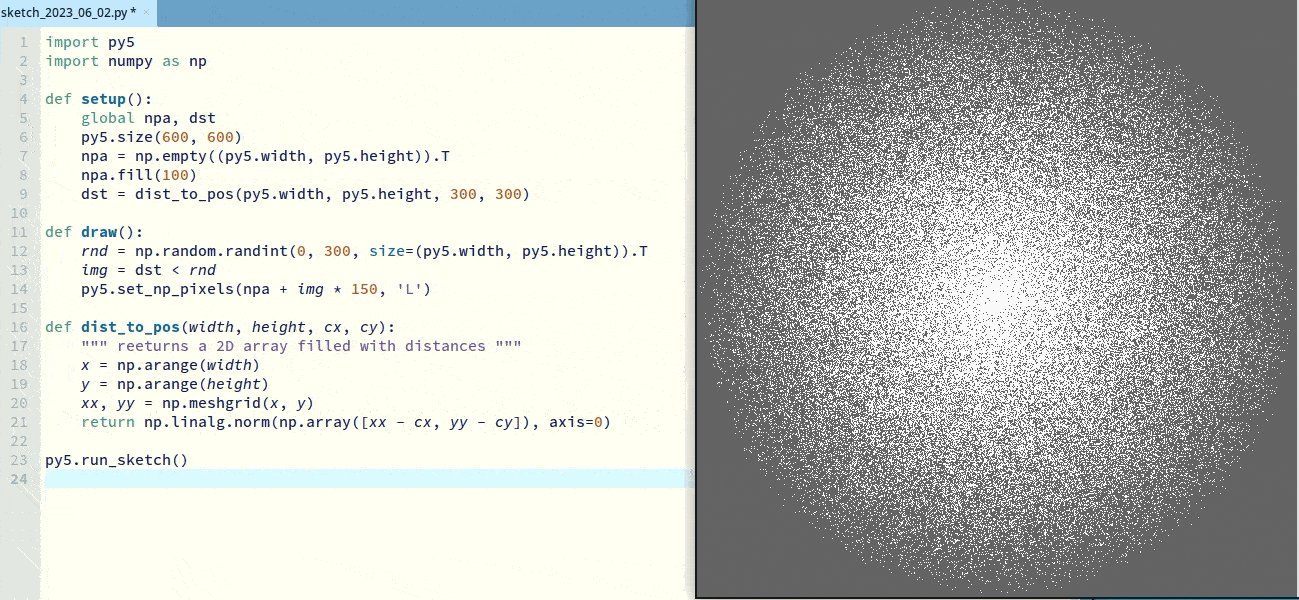
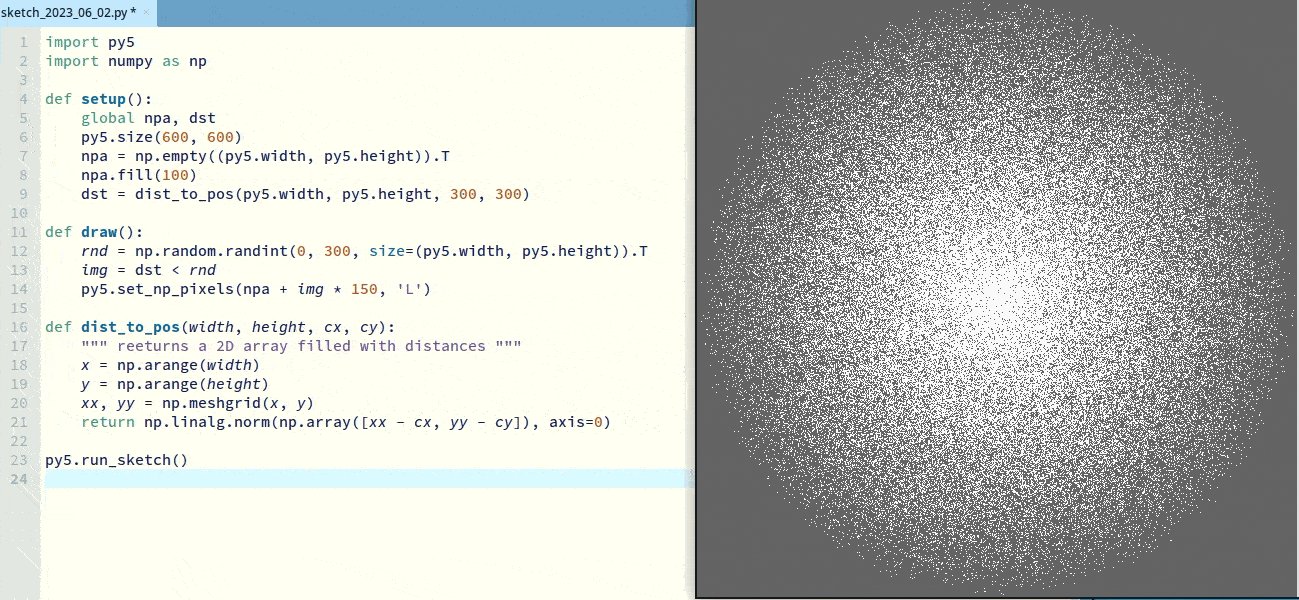
sketch_2023_06_02

sketch_2023_06_01

Back to an earlier idea, but using shapely!
sketch_2023_05_31

partial sample of the animation
sketch_2023_05_30

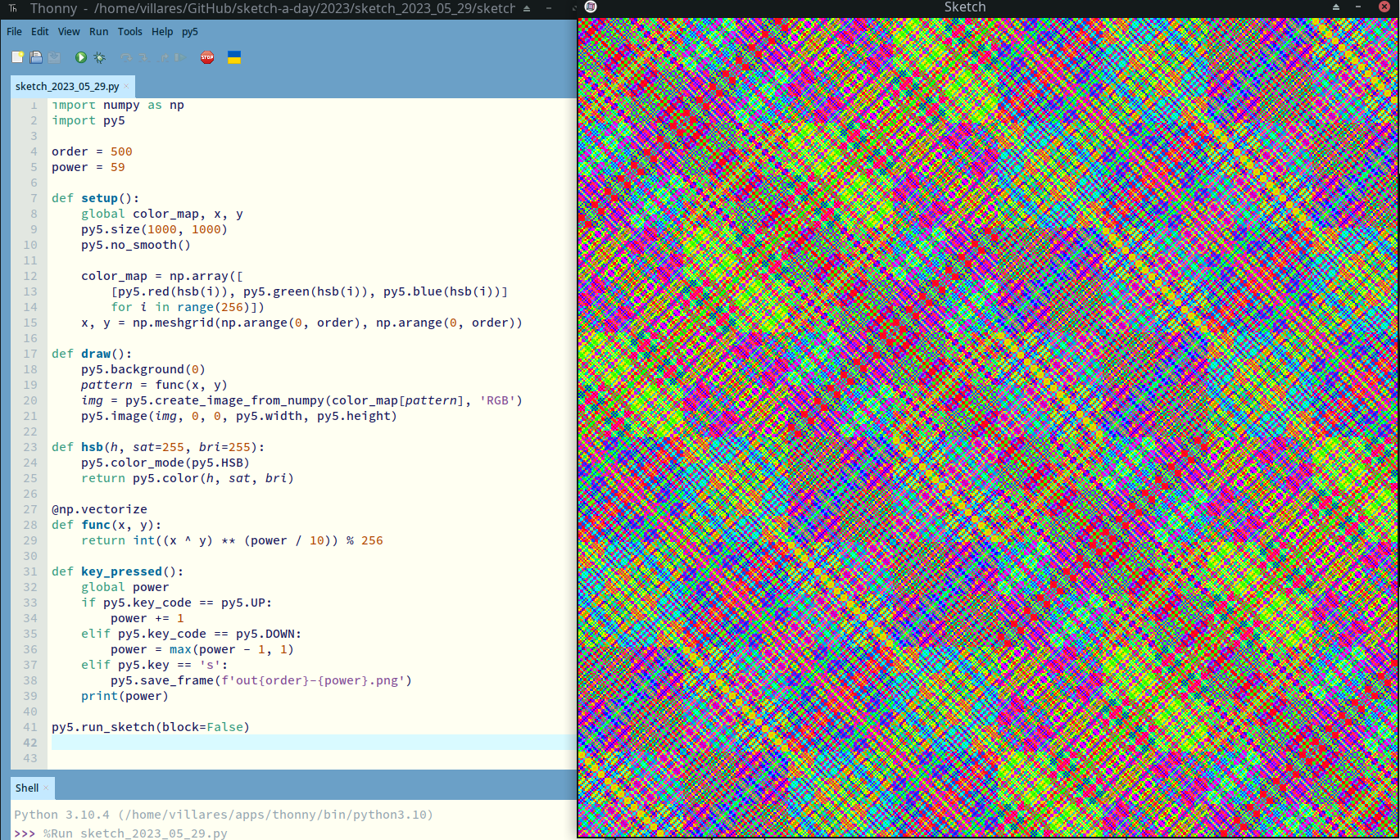
sketch_2023_05_29

sketch_2023_05_28

Based on https://botsin.space/@bitartbot/110448213578682186]]
def func(x, y):
try:
return (~(int((x & y) / (x ^ 8)) | ((y * 10) % (~x)))) % 3 > 0
except ZeroDivisionError:
return 0
sketch_2023_05_27

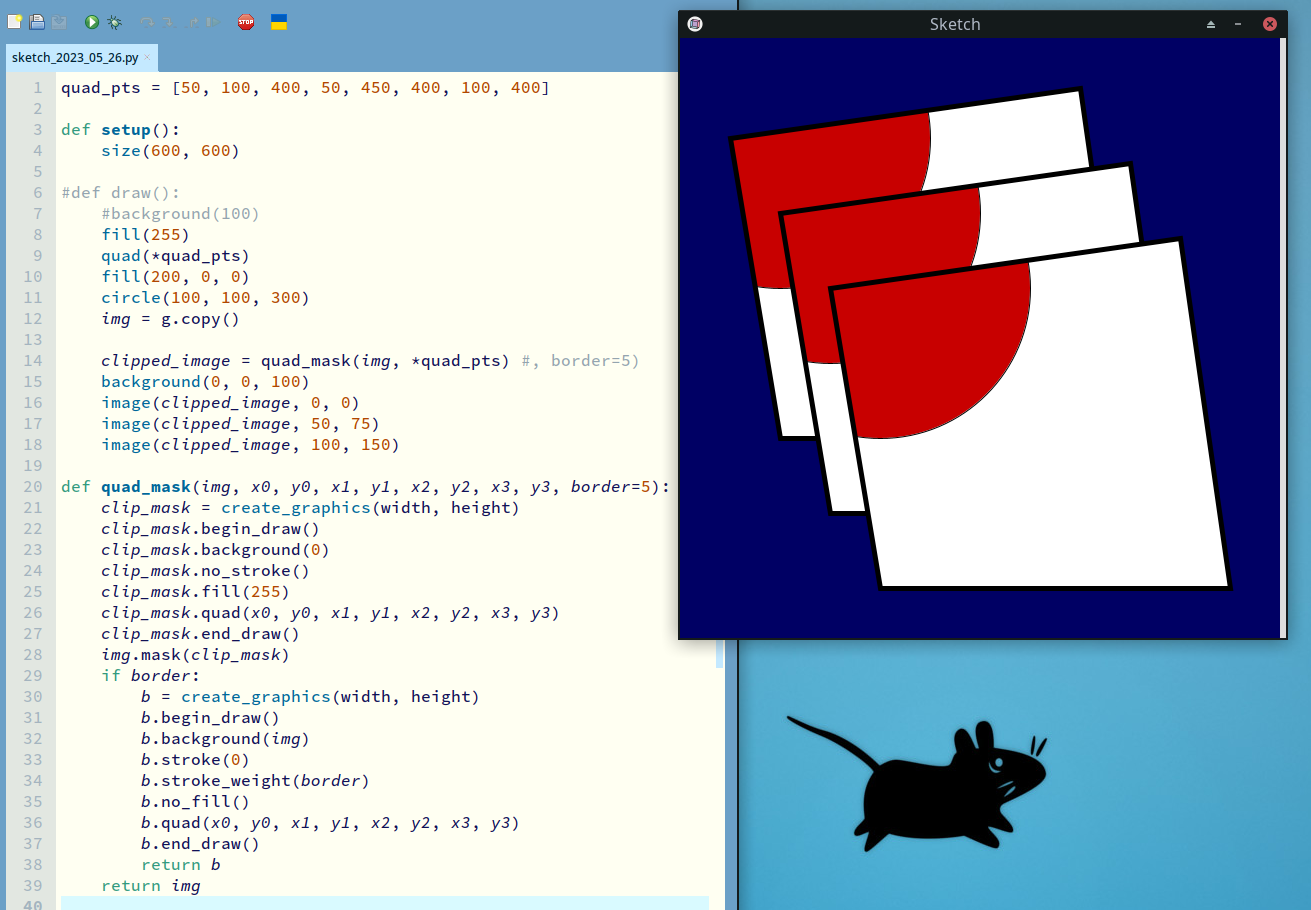
sketch_2023_05_26

sketch_2023_05_25

sketch_2023_05_24

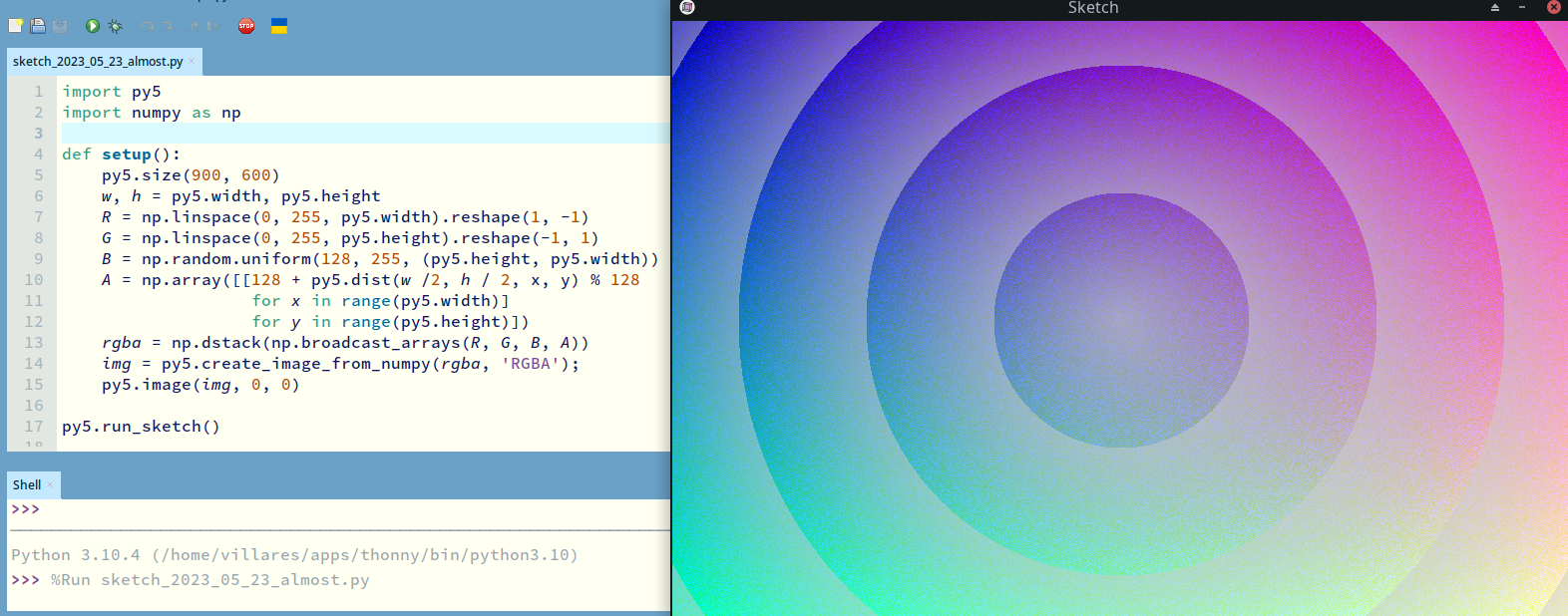
sketch_2023_05_23

sketch_2023_05_22

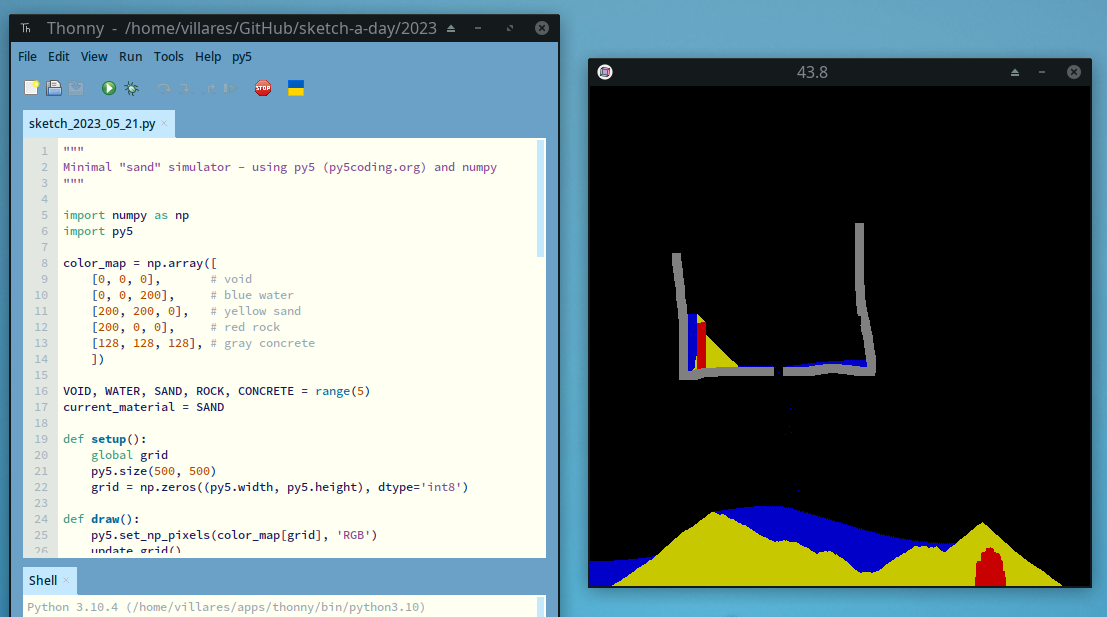
sketch_2023_05_21

sketch_2023_05_20

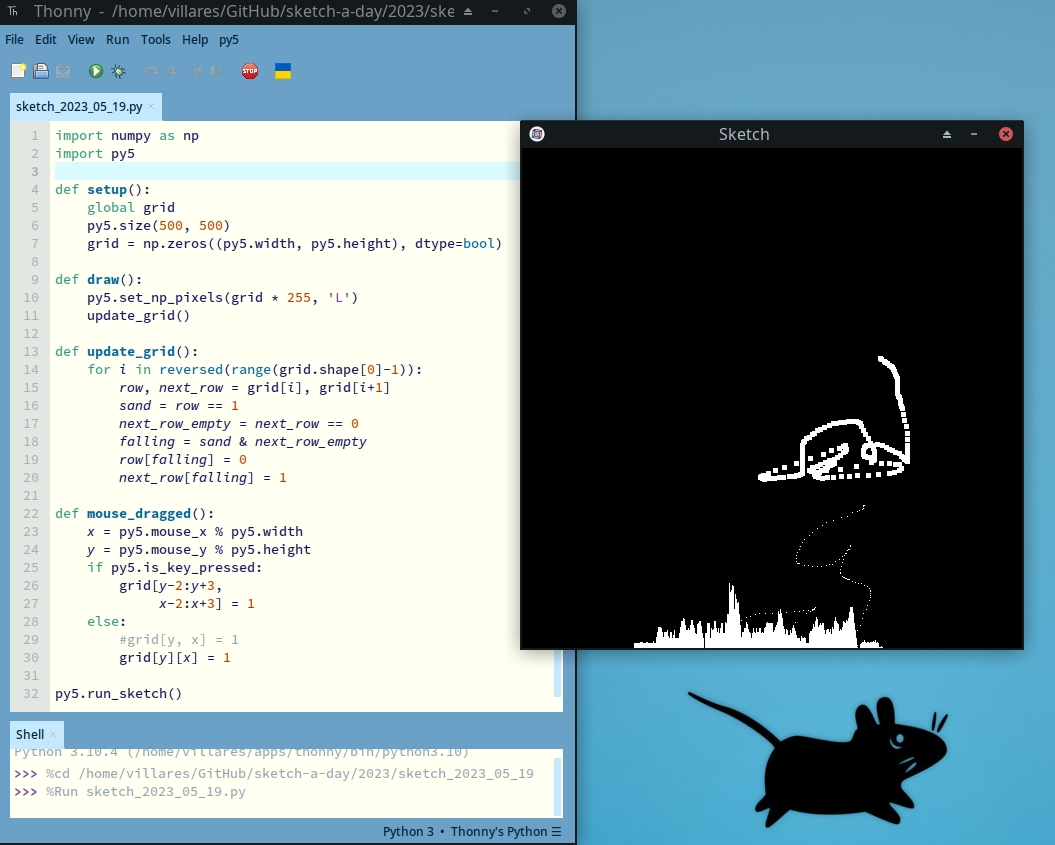
sketch_2023_05_19

sketch_2023_05_18

sketch_2023_05_17

sketch_2023_05_16

sketch_2023_05_15

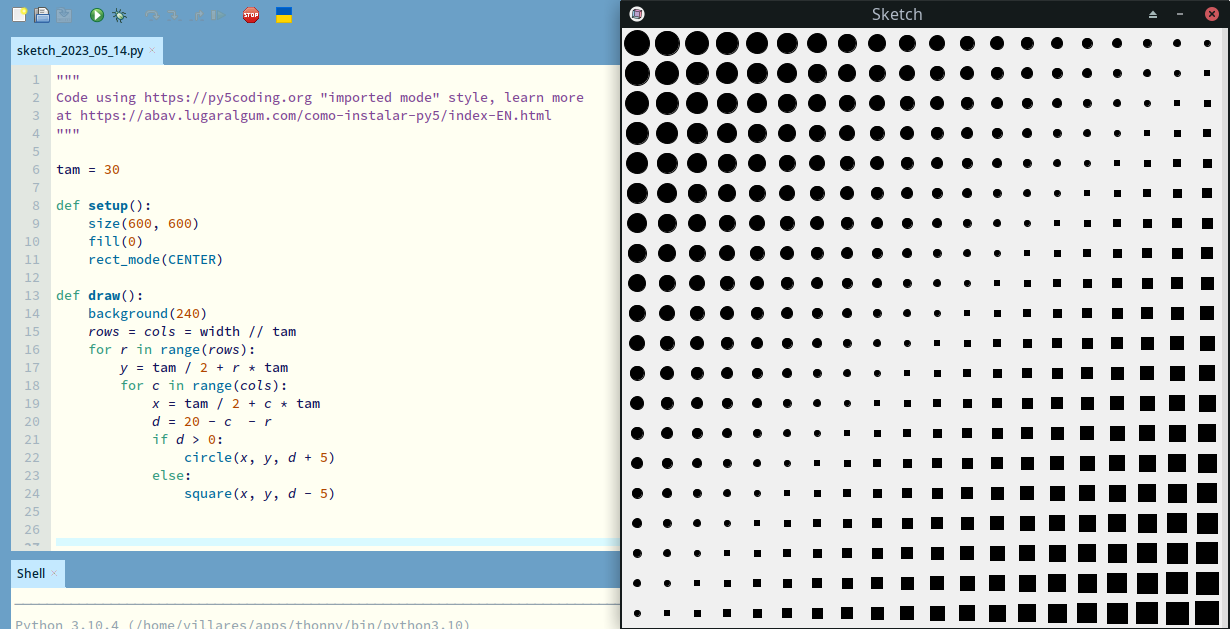
sketch_2023_05_14

sketch_2023_05_13

sketch_2023_05_12

sketch_2023_05_11

sketch_2023_05_10

sketch_2023_05_09

sketch_2023_05_08

sketch_2023_05_07

sketch_2023_05_06

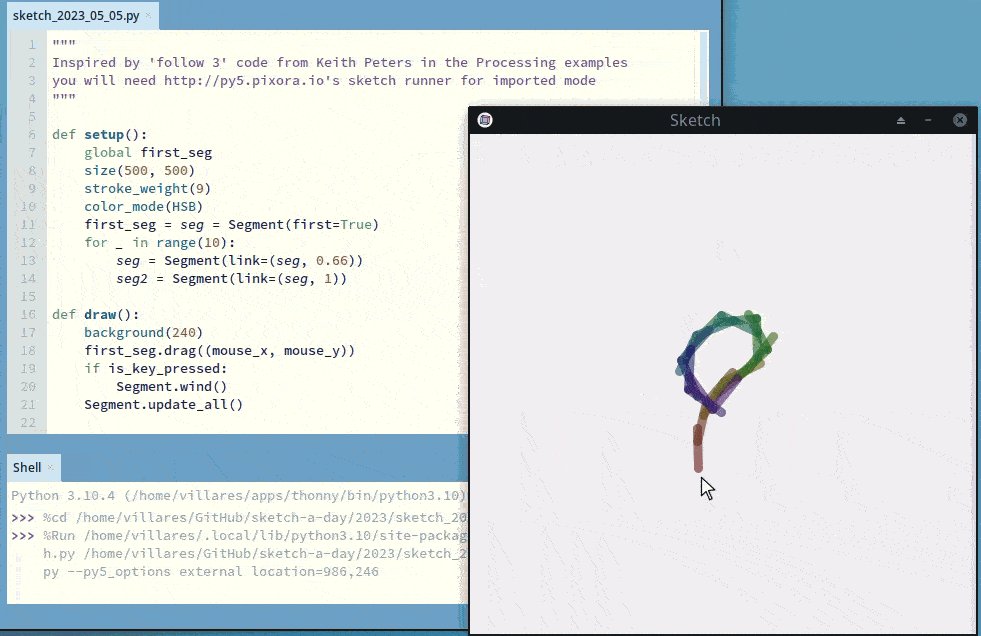
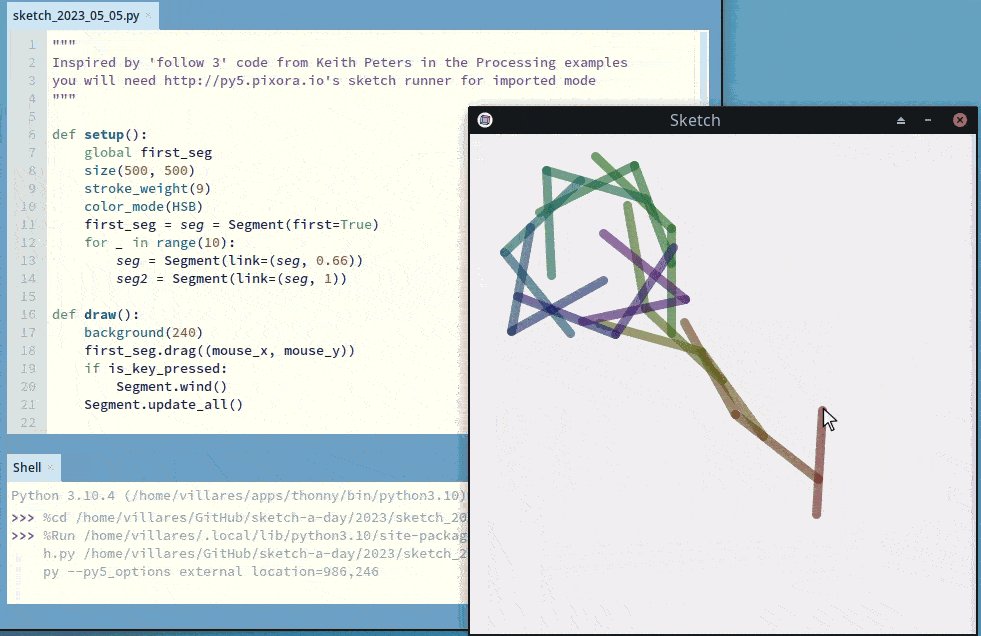
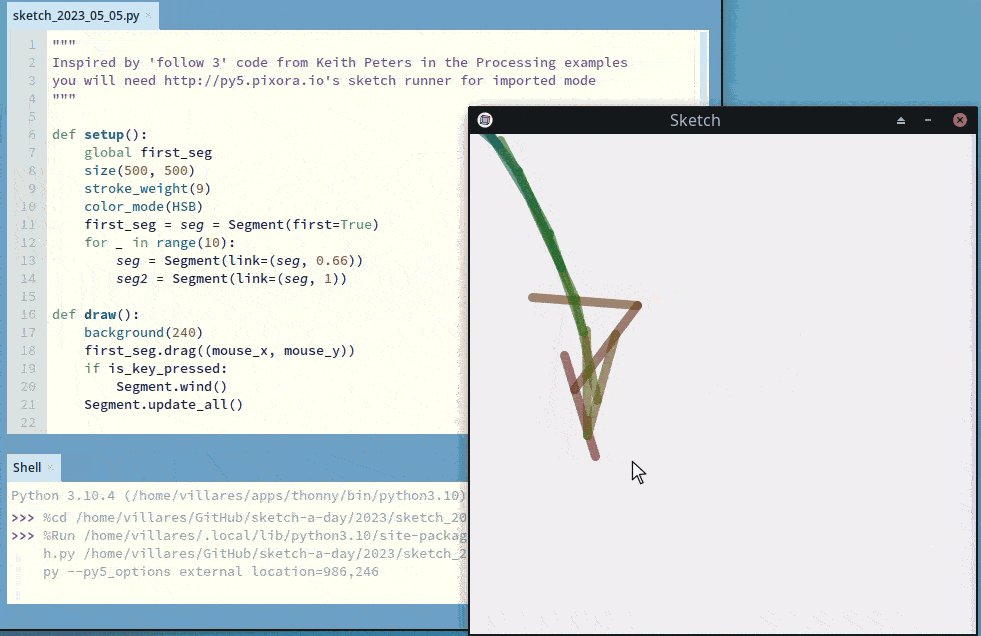
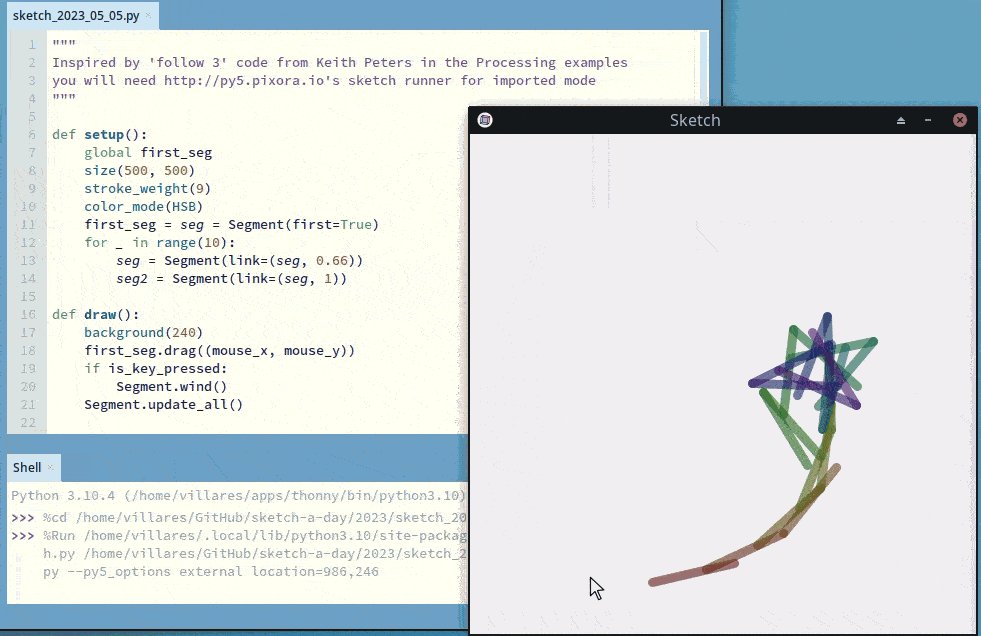
sketch_2023_05_05

sketch_2023_05_04

sketch_2023_05_04 [PySimpleGUI]
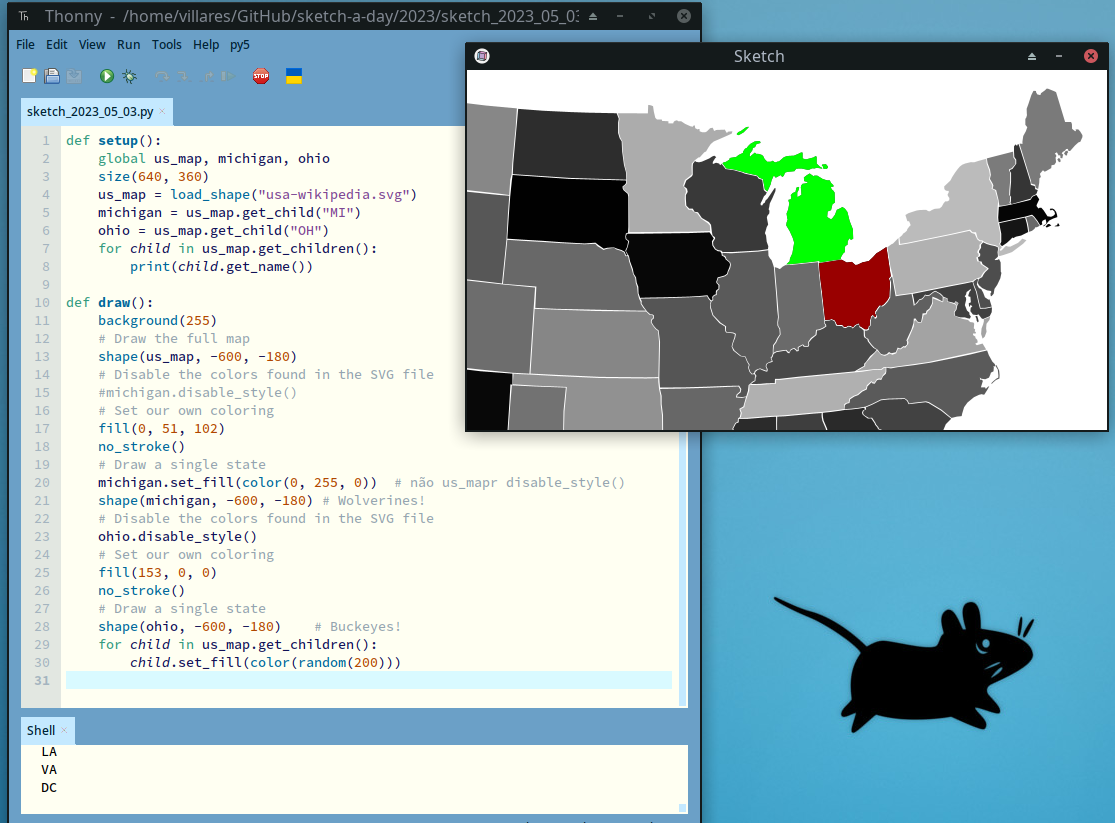
sketch_2023_05_03

sketch_2023_05_02

sketch_2023_05_01

sketch_2023_04_30

sketch_2023_04_29

sketch_2023_04_28

sketch_2023_04_27

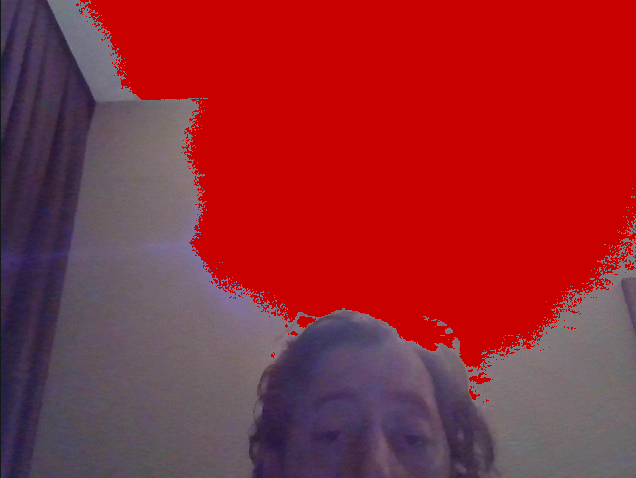
More OpenCV
sketch_2023_04_26

sketch_2023_04_25

sketch_2023_04_24

sketch_2023_04_23

sketch_2023_04_22
sketch_2023_04_21

Transparent PNG export accumulating frames
sketch_2023_04_20

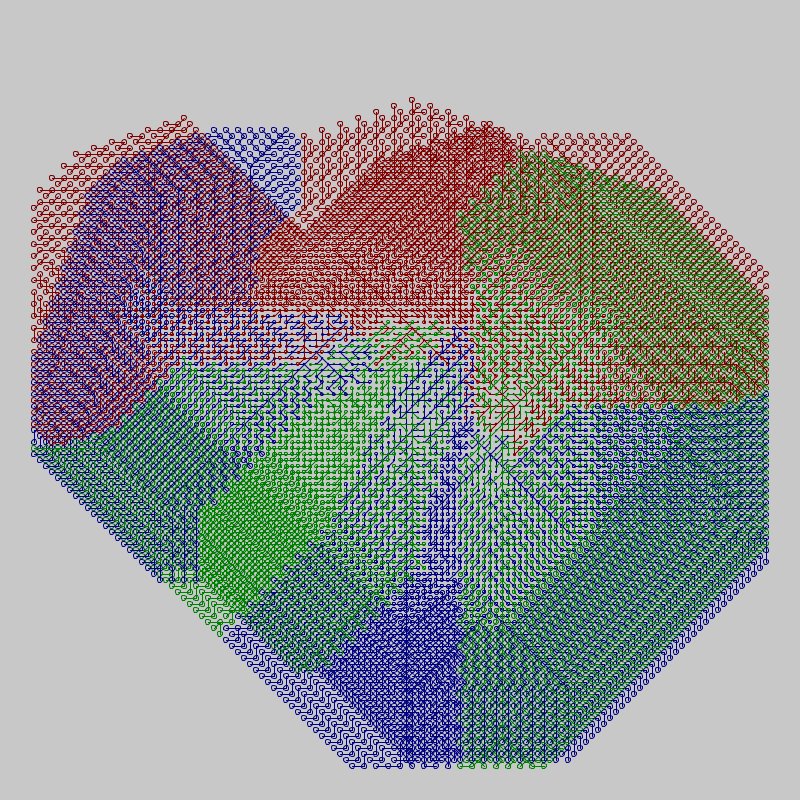
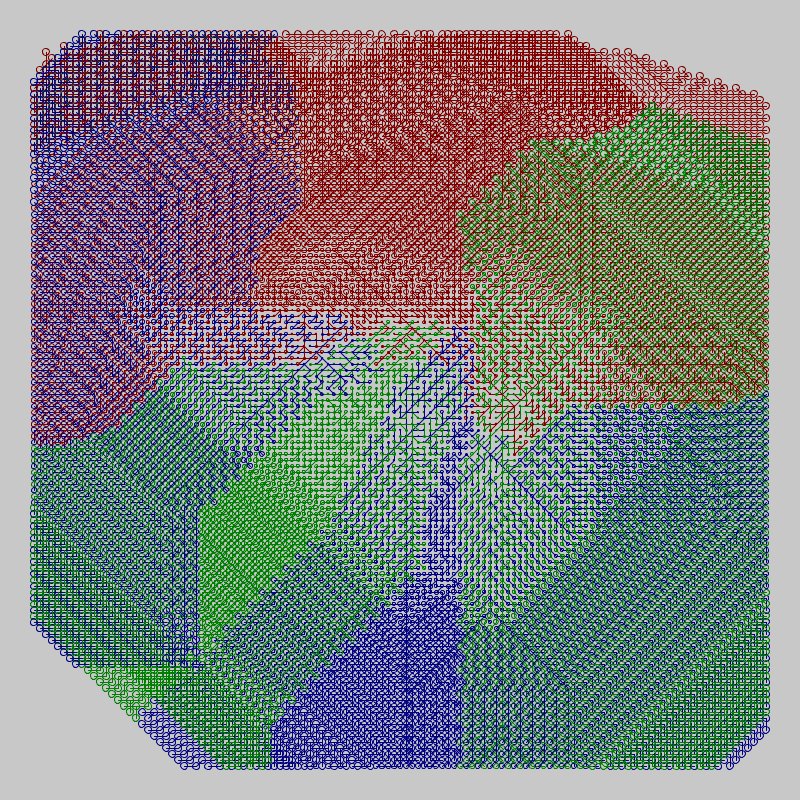
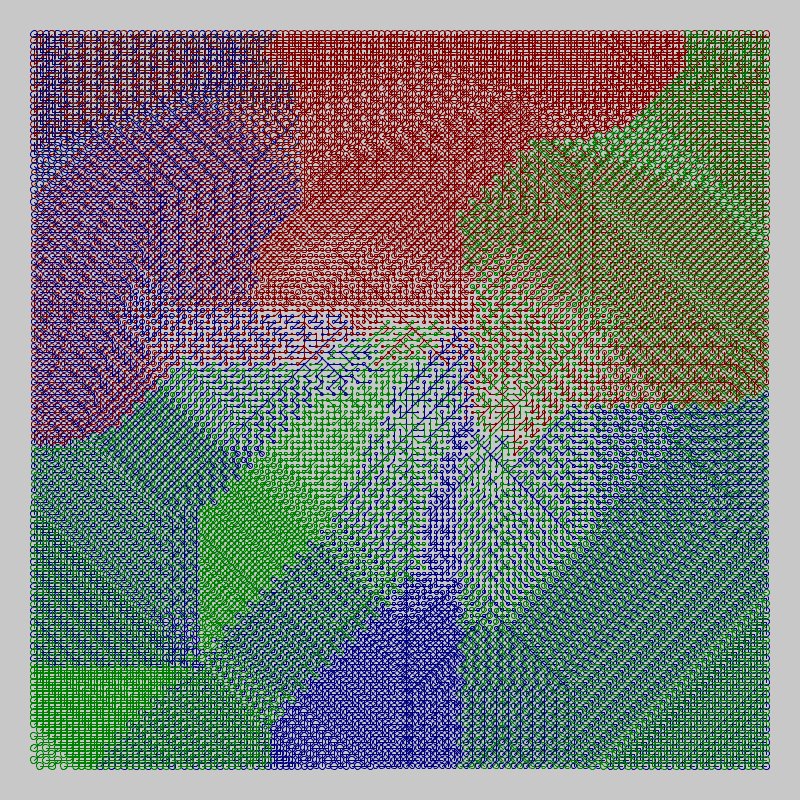
Recreating Ira Greenberg’s 2 colour Trouched + MAM Trouchet example
sketch_2023_04_19

Trouchet WIP
sketch_2023_04_18

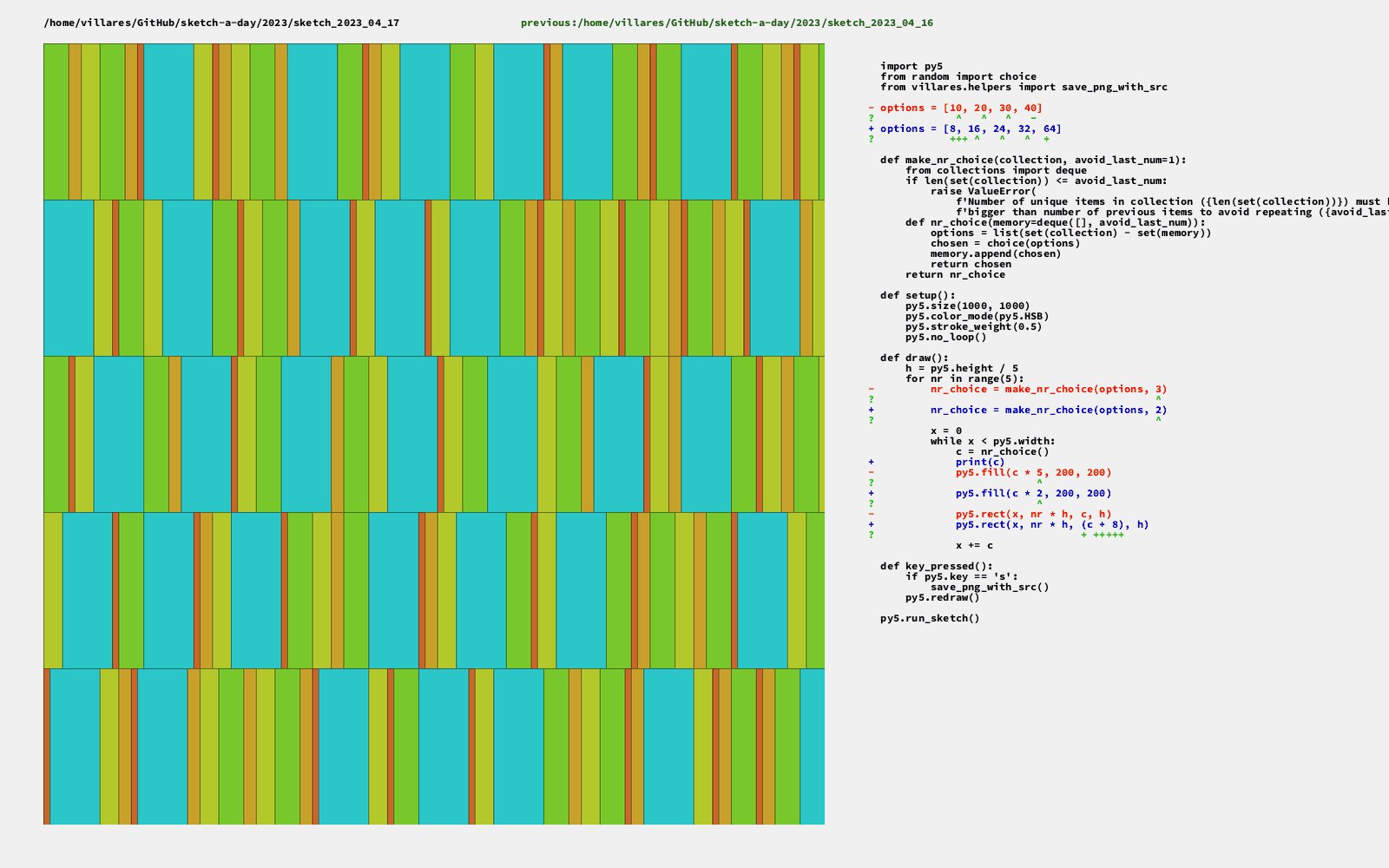
sketch_2023_04_17

5 colors, random choice of next, but do not repeat last 2.
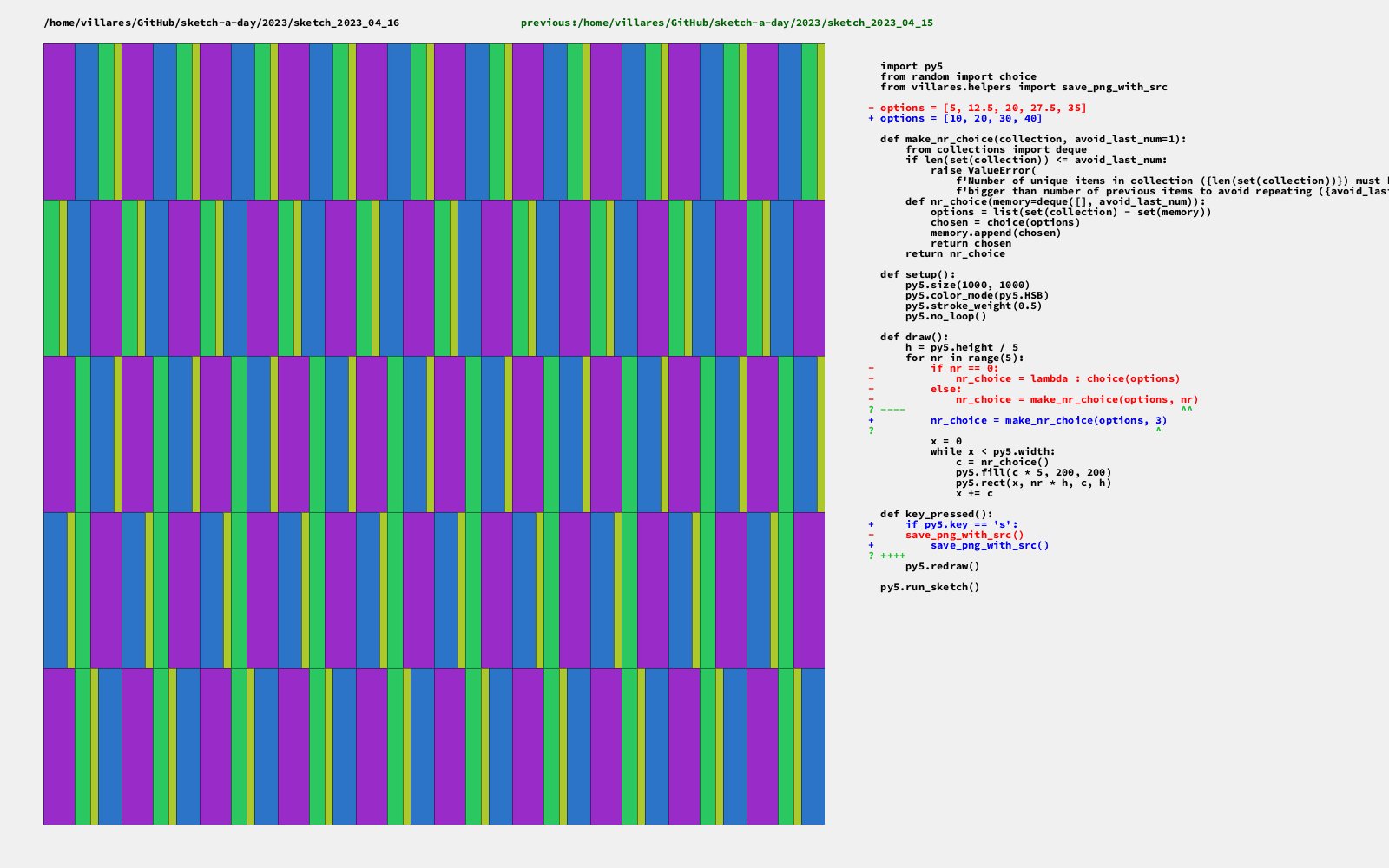
sketch_2023_04_16

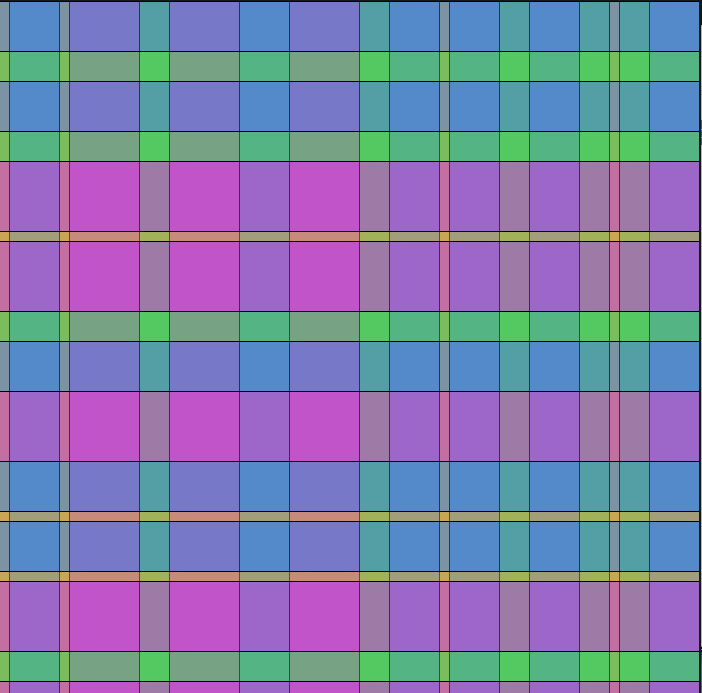
4 colors, do not repeat last 3… this creates a cycle. Each horiz. band repeats process, so new configuration.
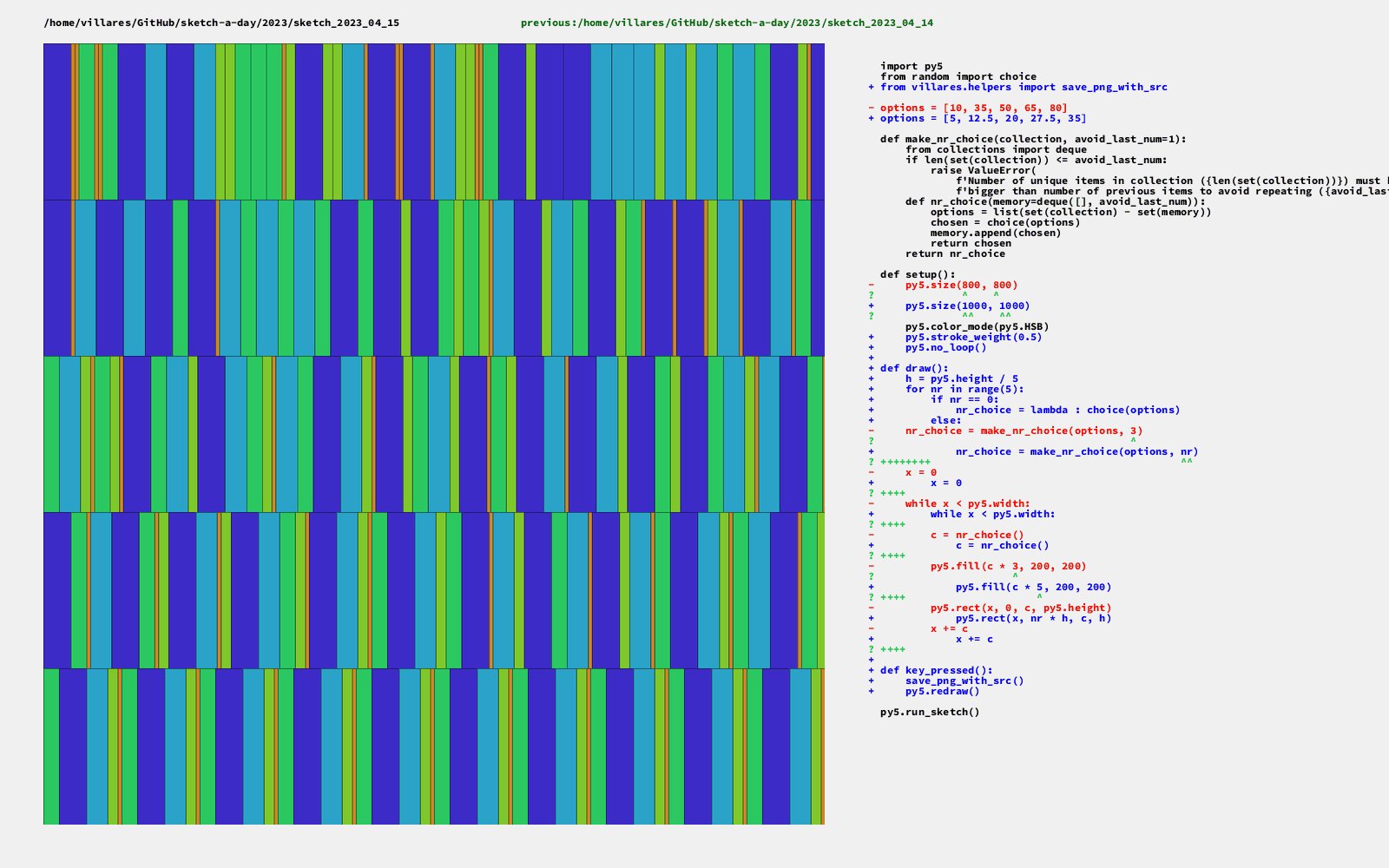
sketch_2023_04_15

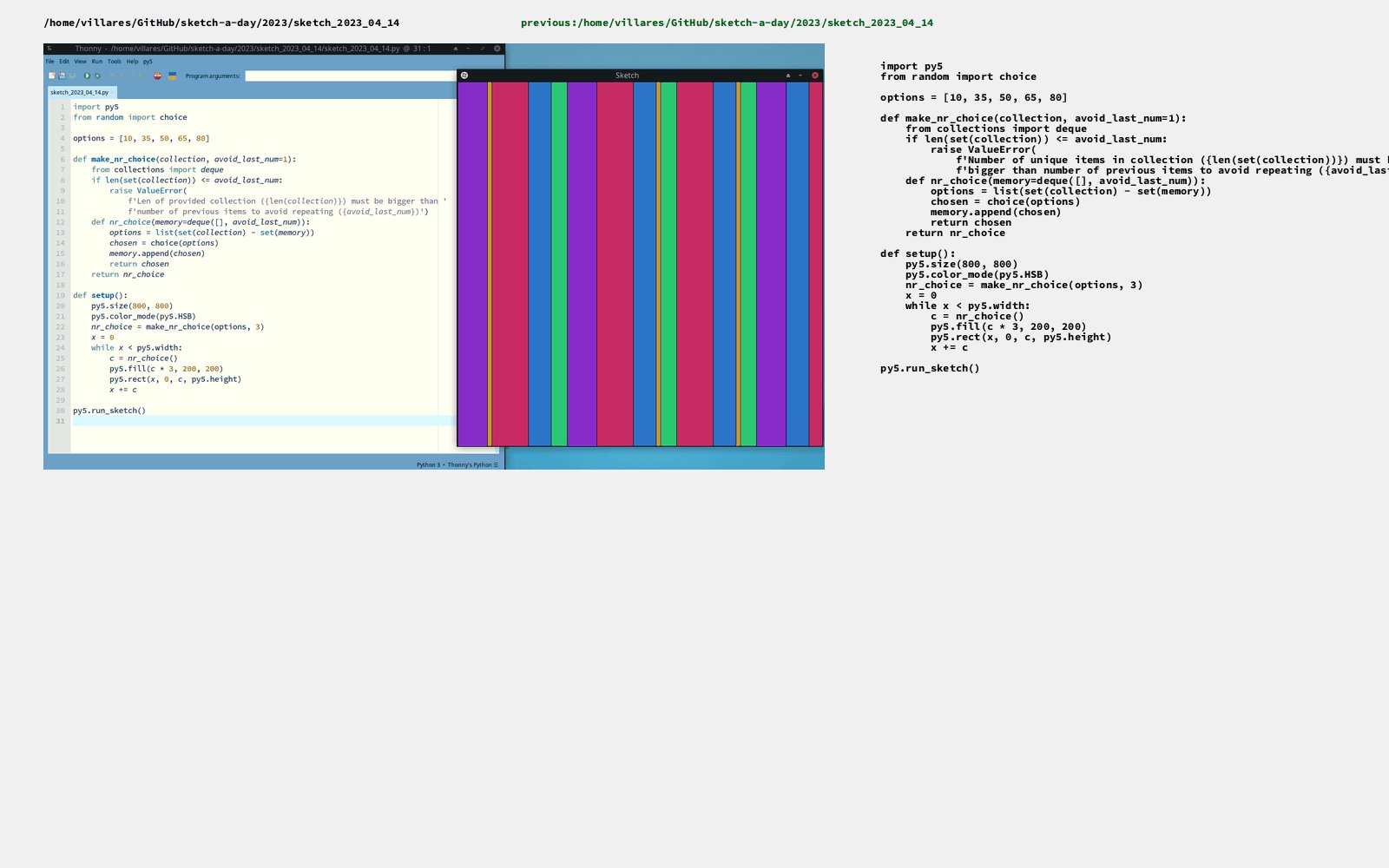
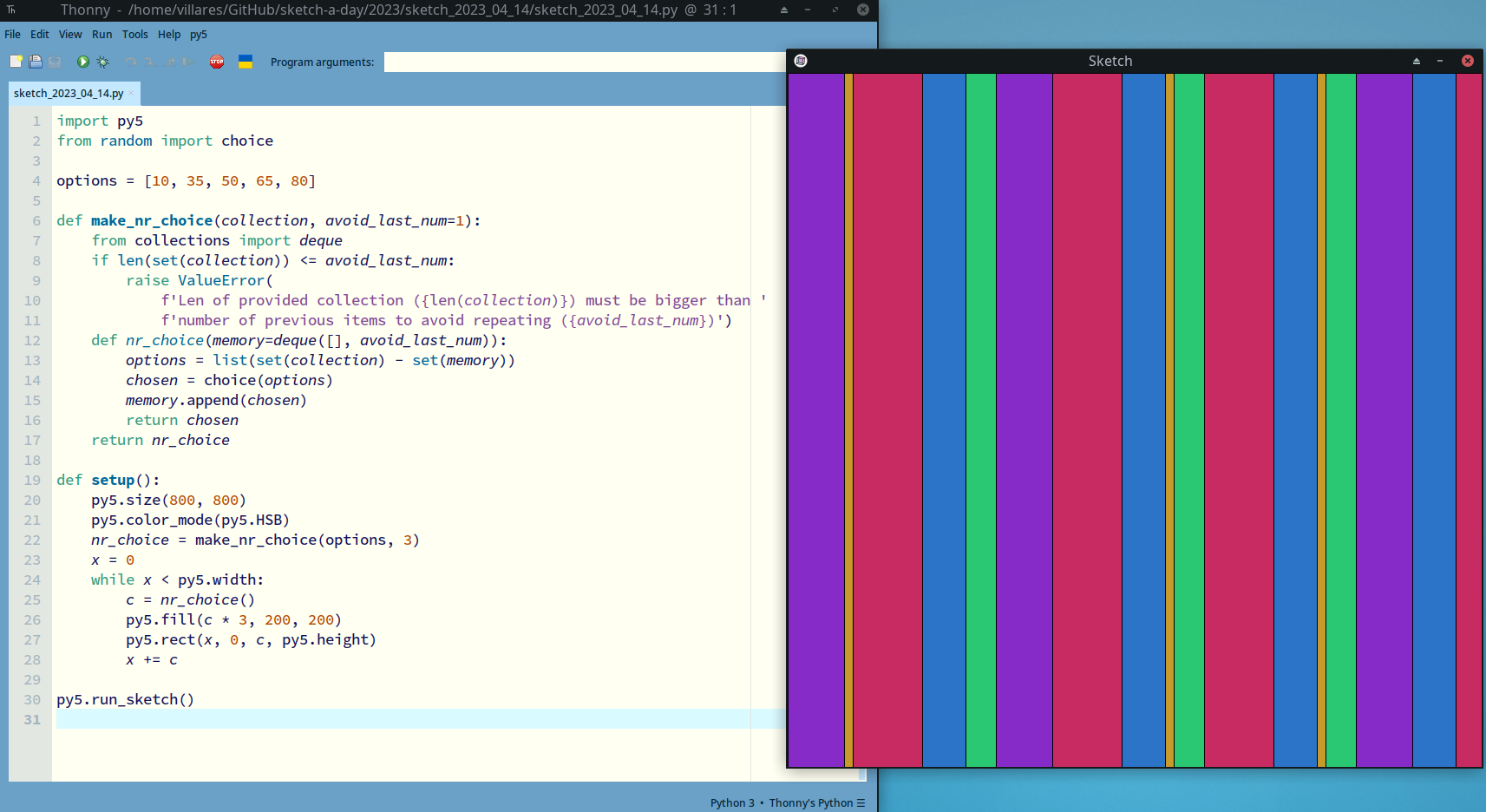
sketch_2023_04_14

sketch_2023_04_13

sketch_2023_04_12

sketch_2023_04_11

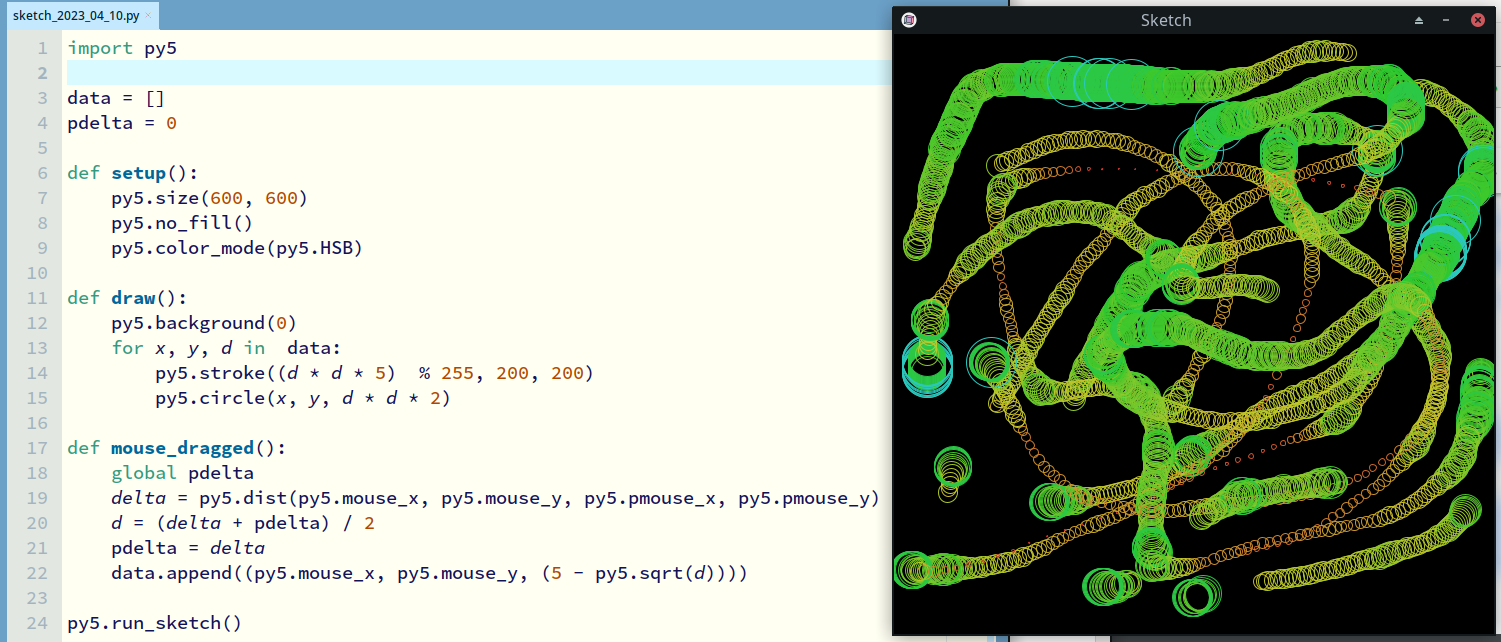
sketch_2023_04_10

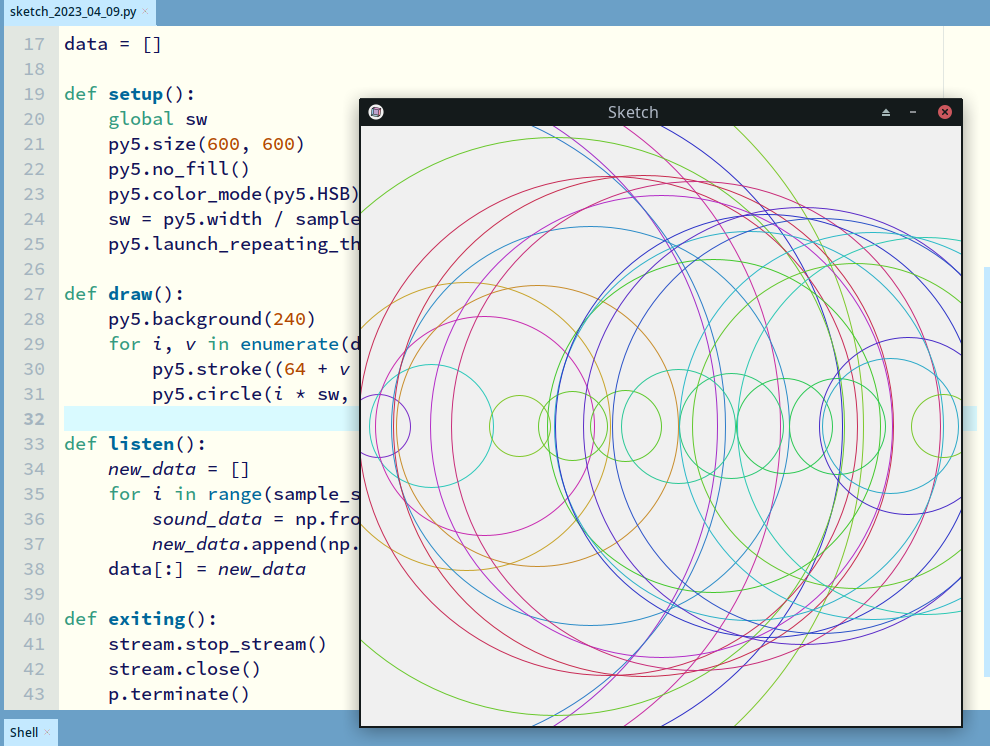
sketch_2023_04_09

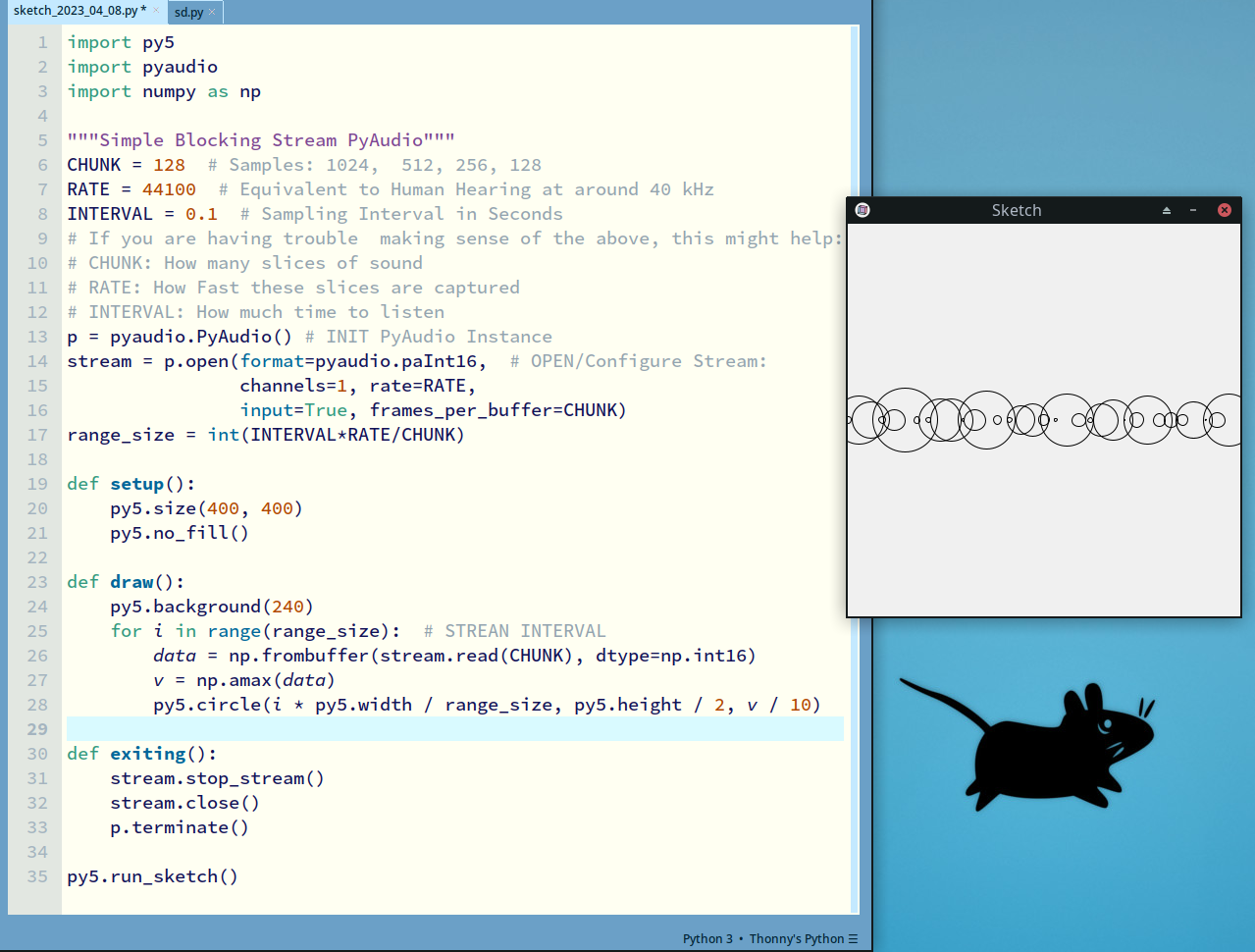
sketch_2023_04_08

sketch_2023_04_07

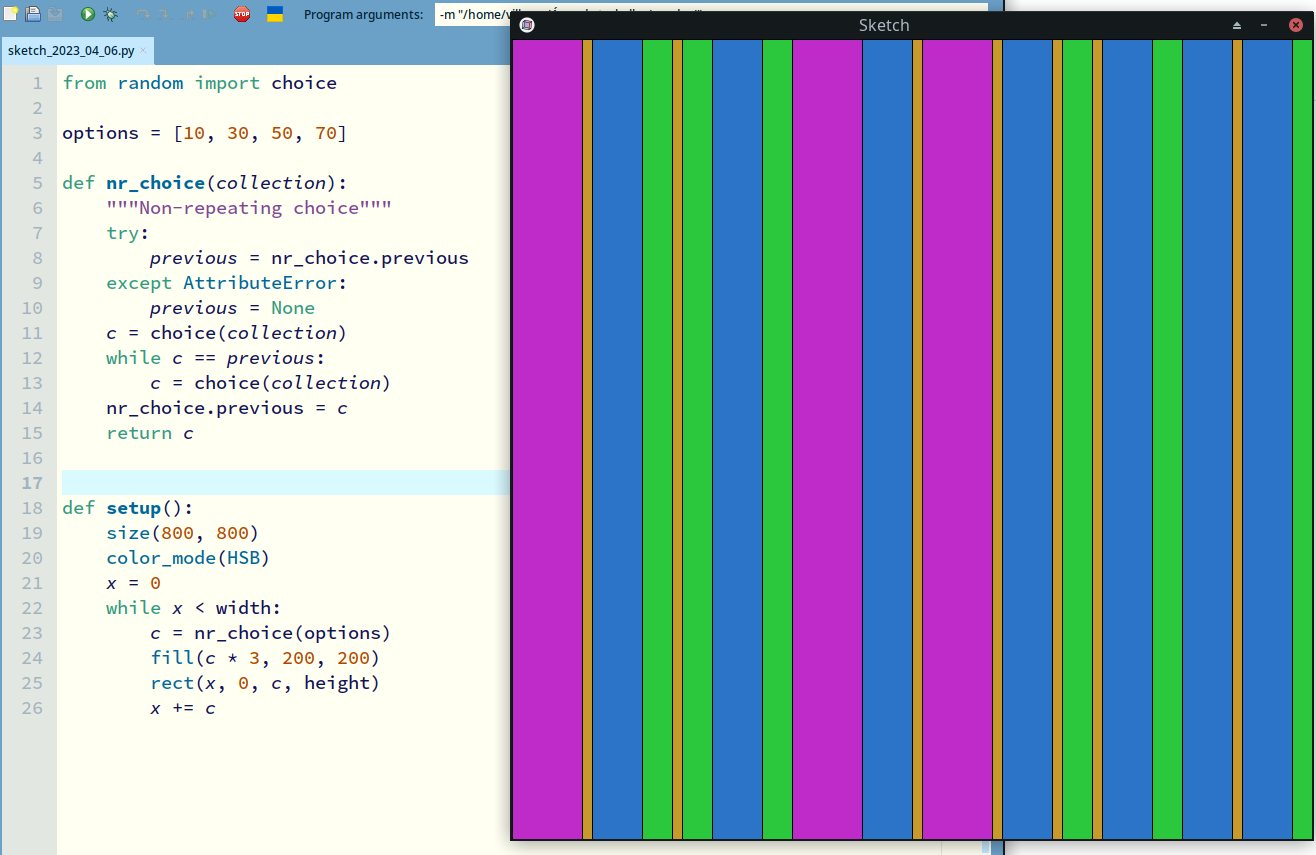
sketch_2023_04_06

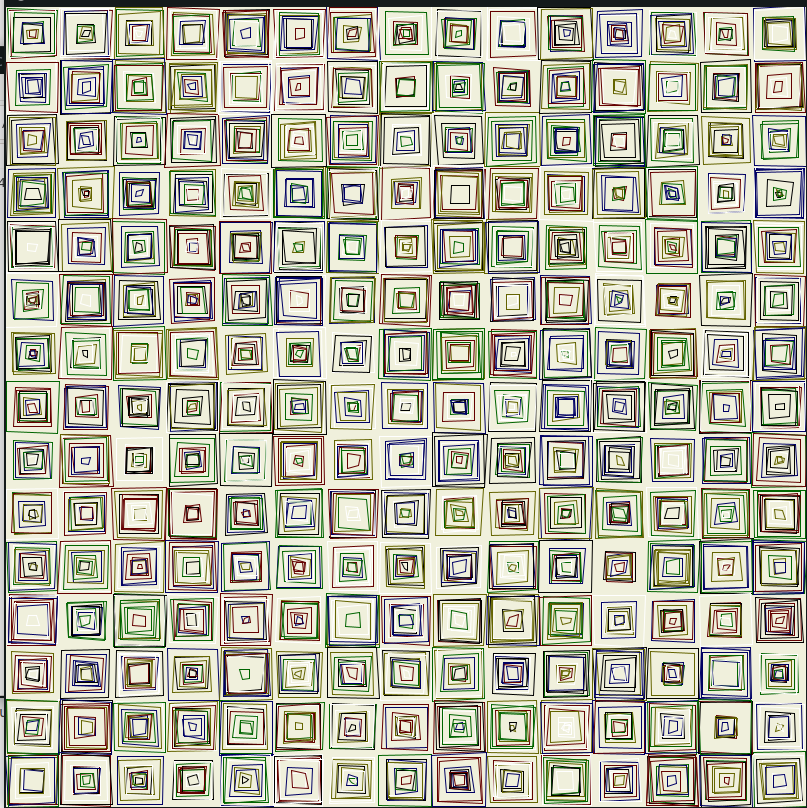
sketch_2023_04_05

d’aprés Vera Molnár’s Des(ordres)
sketch_2023_04_04

sketch_2023_04_03

sketch_2023_04_02

sketch_2023_04_01

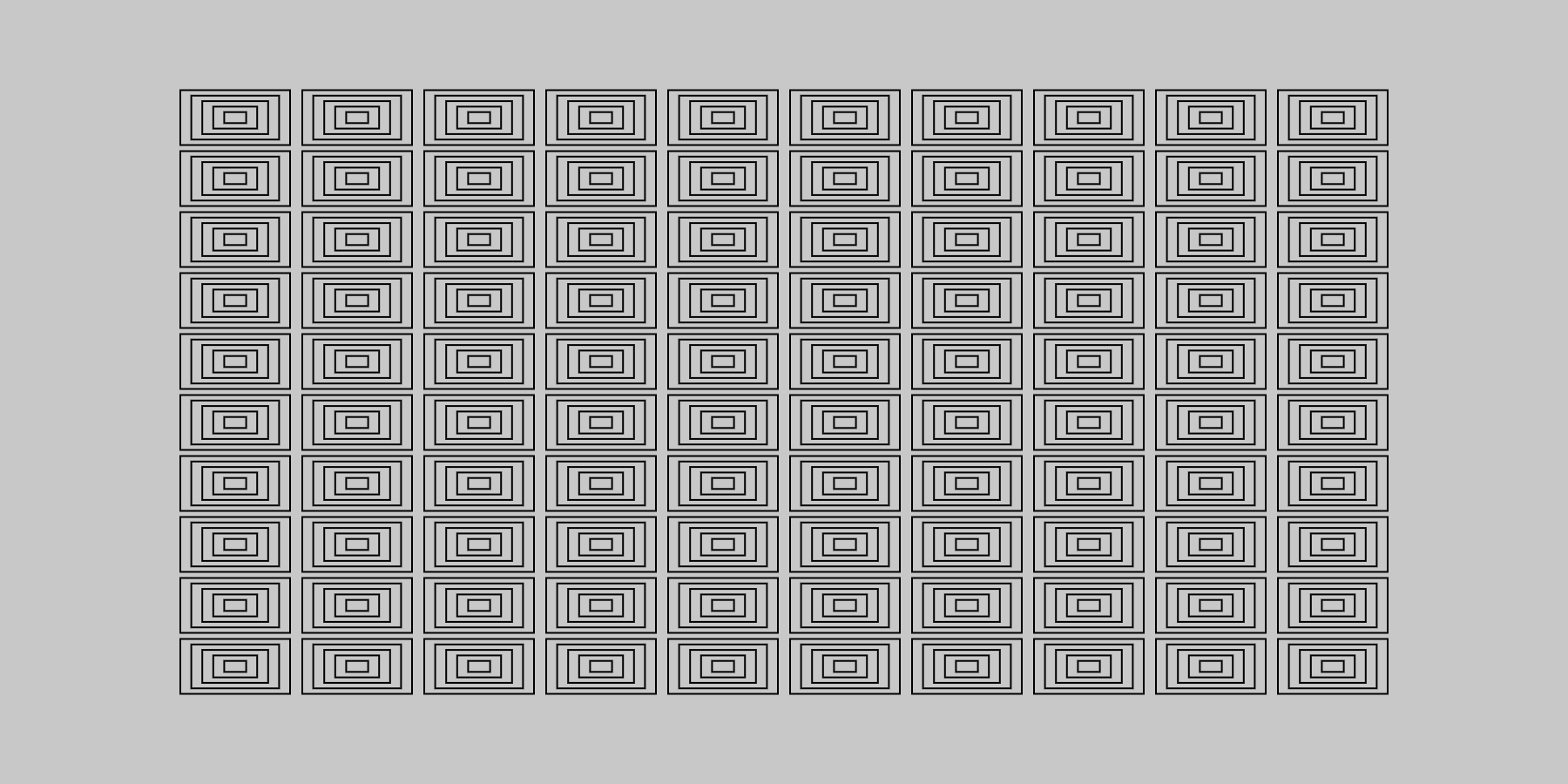
sketch_2023_03_31

sketch_2023_03_30

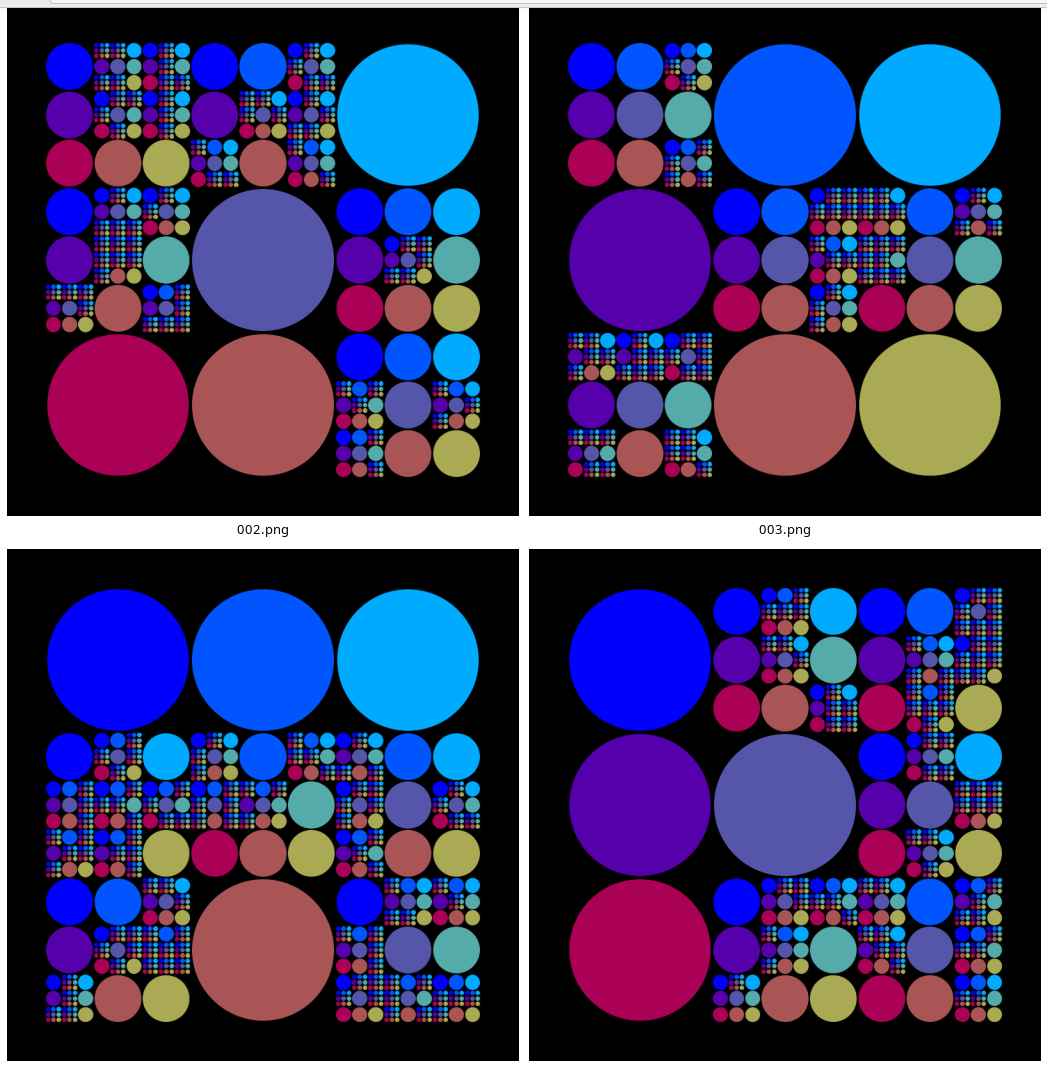
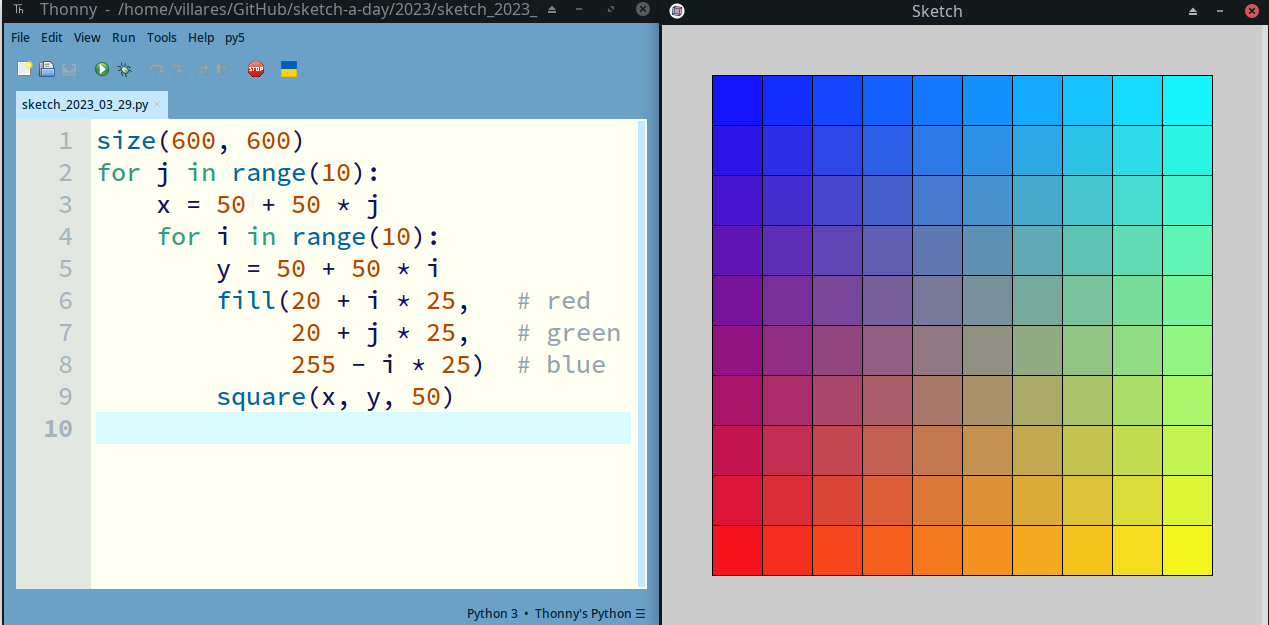
sketch_2023_03_29

Trying to recreate this work by Vera Molnár: https://collections.vam.ac.uk/item/O1488630/print/
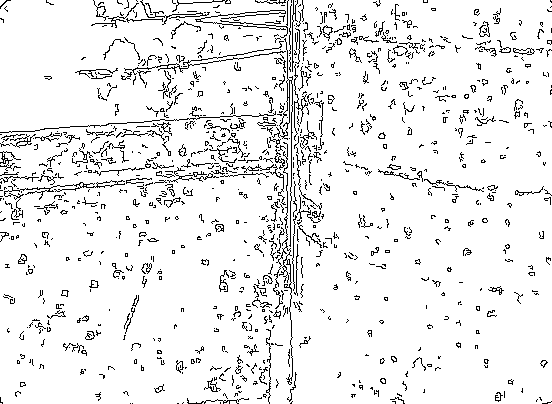
sketch_2023_03_28

sketch_2023_03_27

OpenCV edge detection on a video
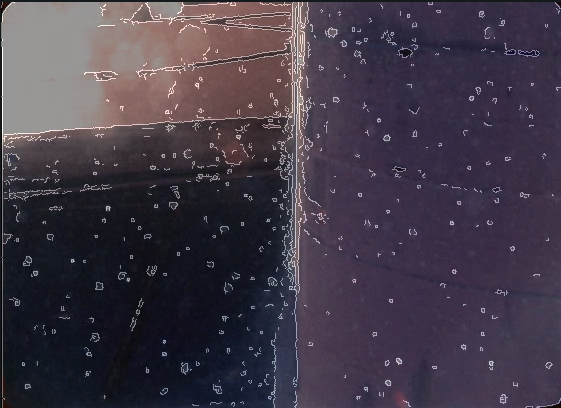
sketch_2023_03_26

OpenCV edge detection on a video
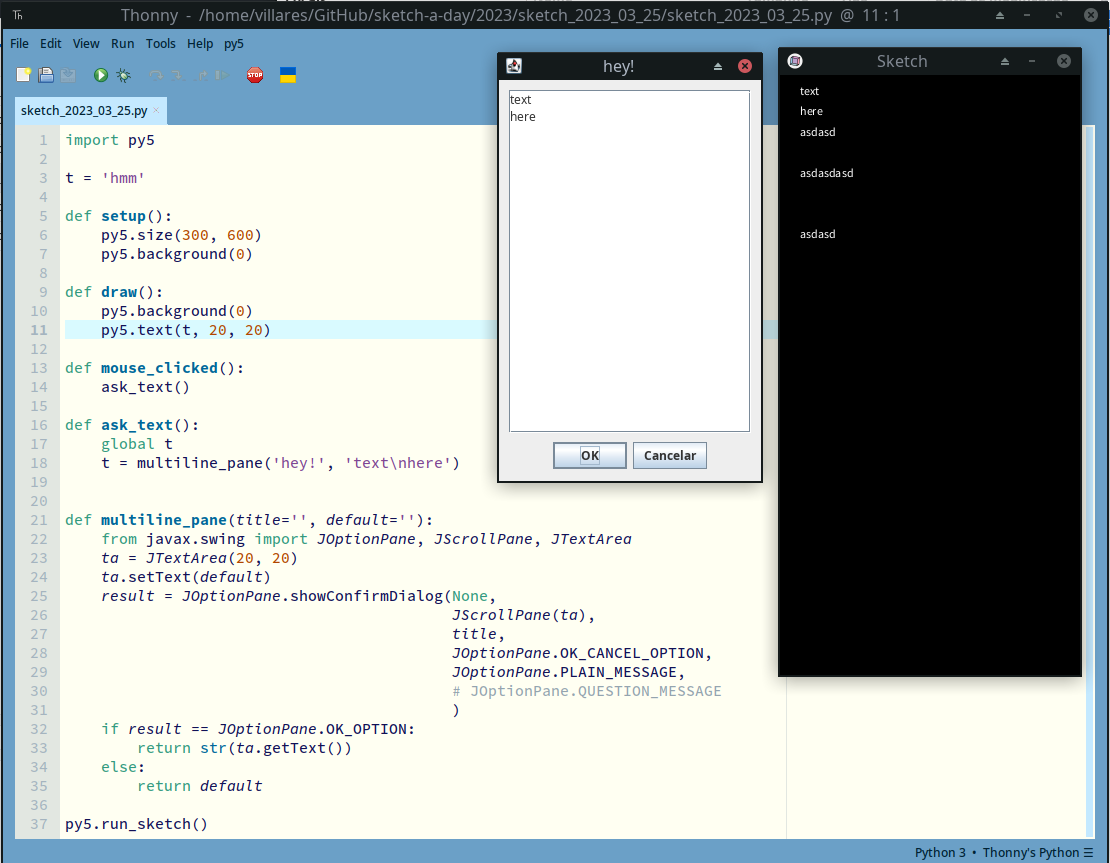
sketch_2023_03_25

Java swing
sketch_2023_03_24

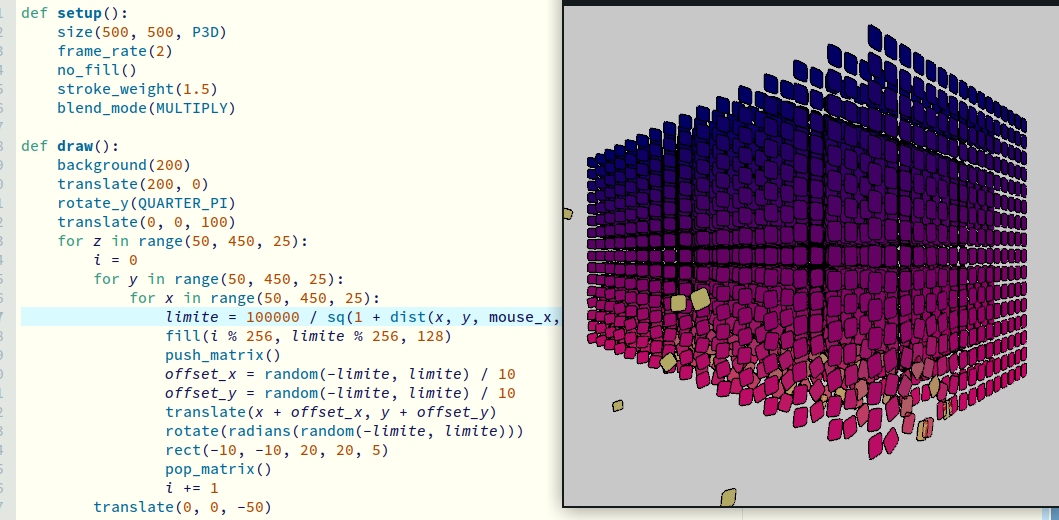
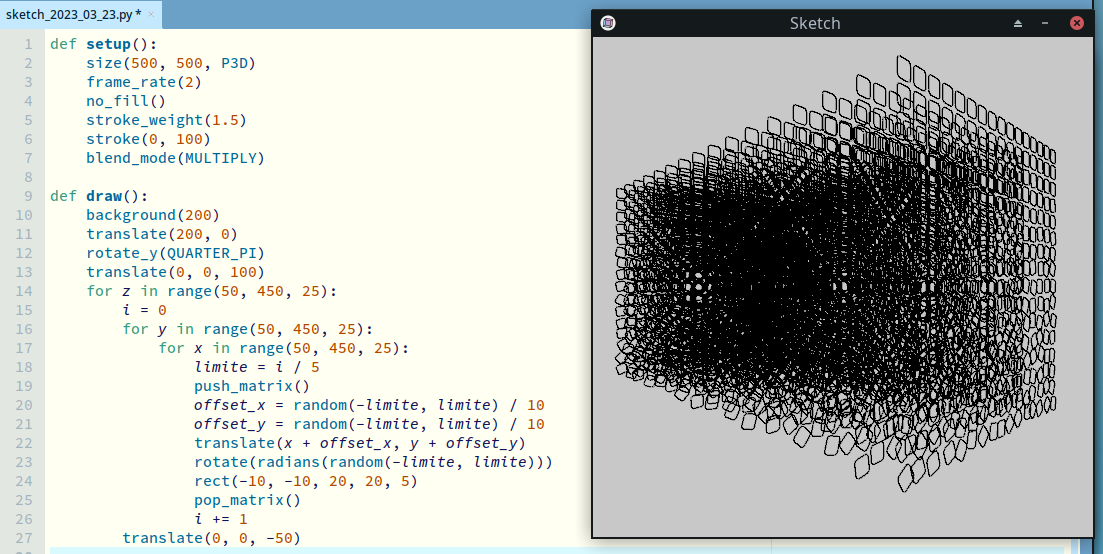
sketch_2023_03_23

sketch_2023_03_22

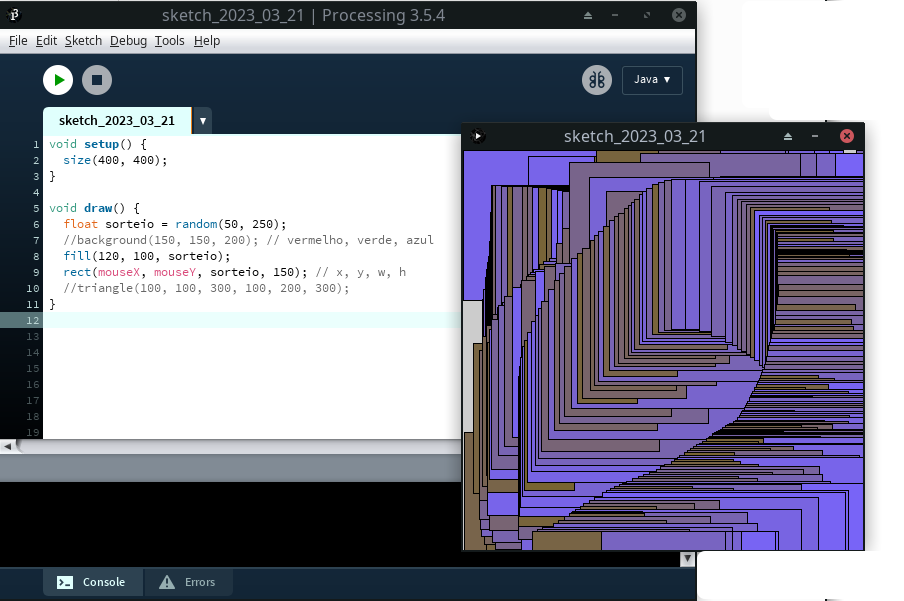
sketch_2023_03_21

sketch_2023_03_21 [Processing Java]
sketch_2023_03_20

Porting a Processing forum example to py5
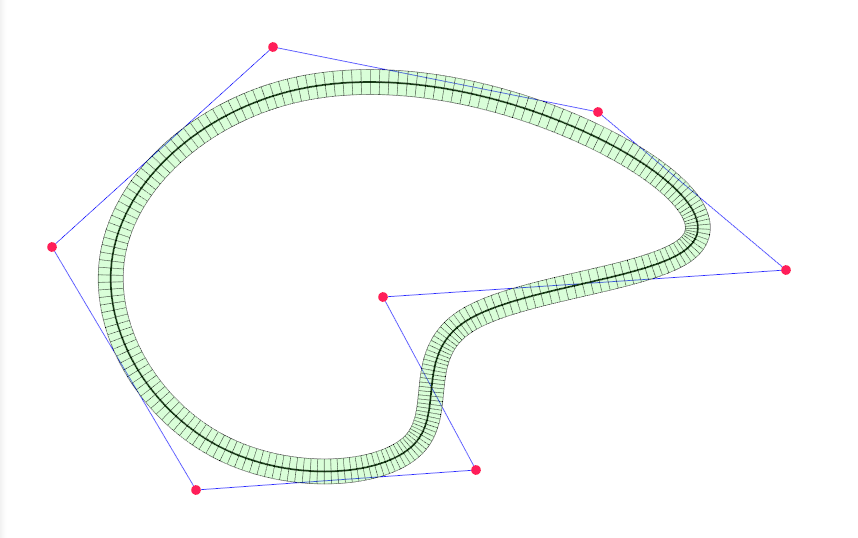
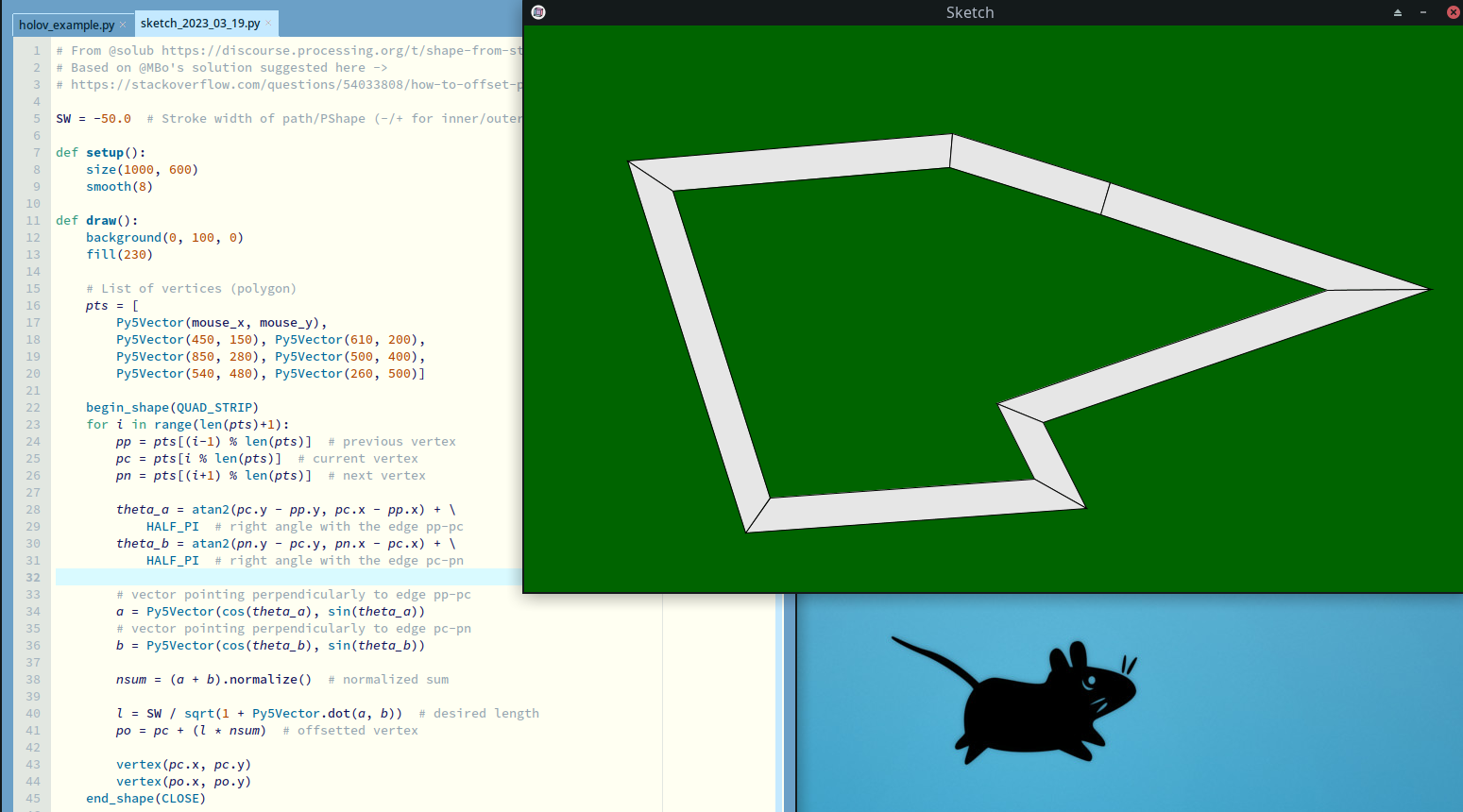
sketch_2023_03_19

Porting a Processing forum example to py5
sketch_2023_03_18

sketch_2023_03_17

sketch_2023_03_16

Based on Tom Larrow’s code.
sketch_2023_03_15

Inspired by Vera Molnár’s Icône 2020
sketch_2023_03_14

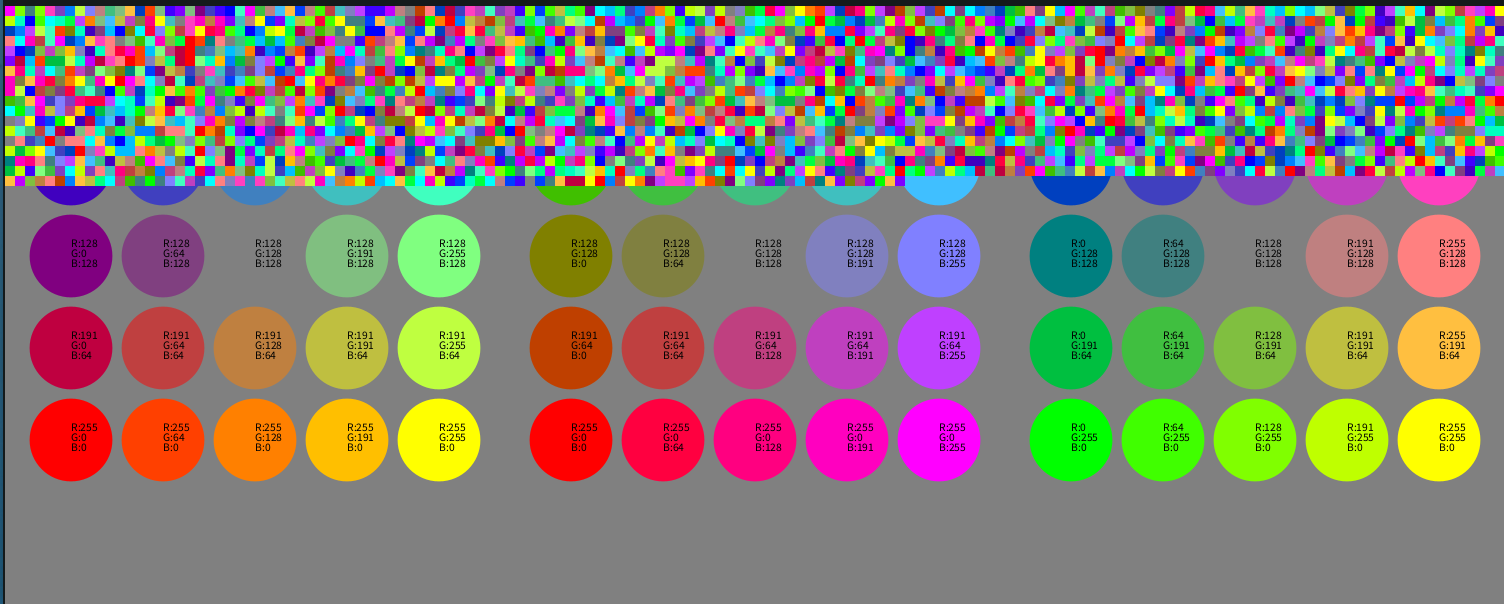
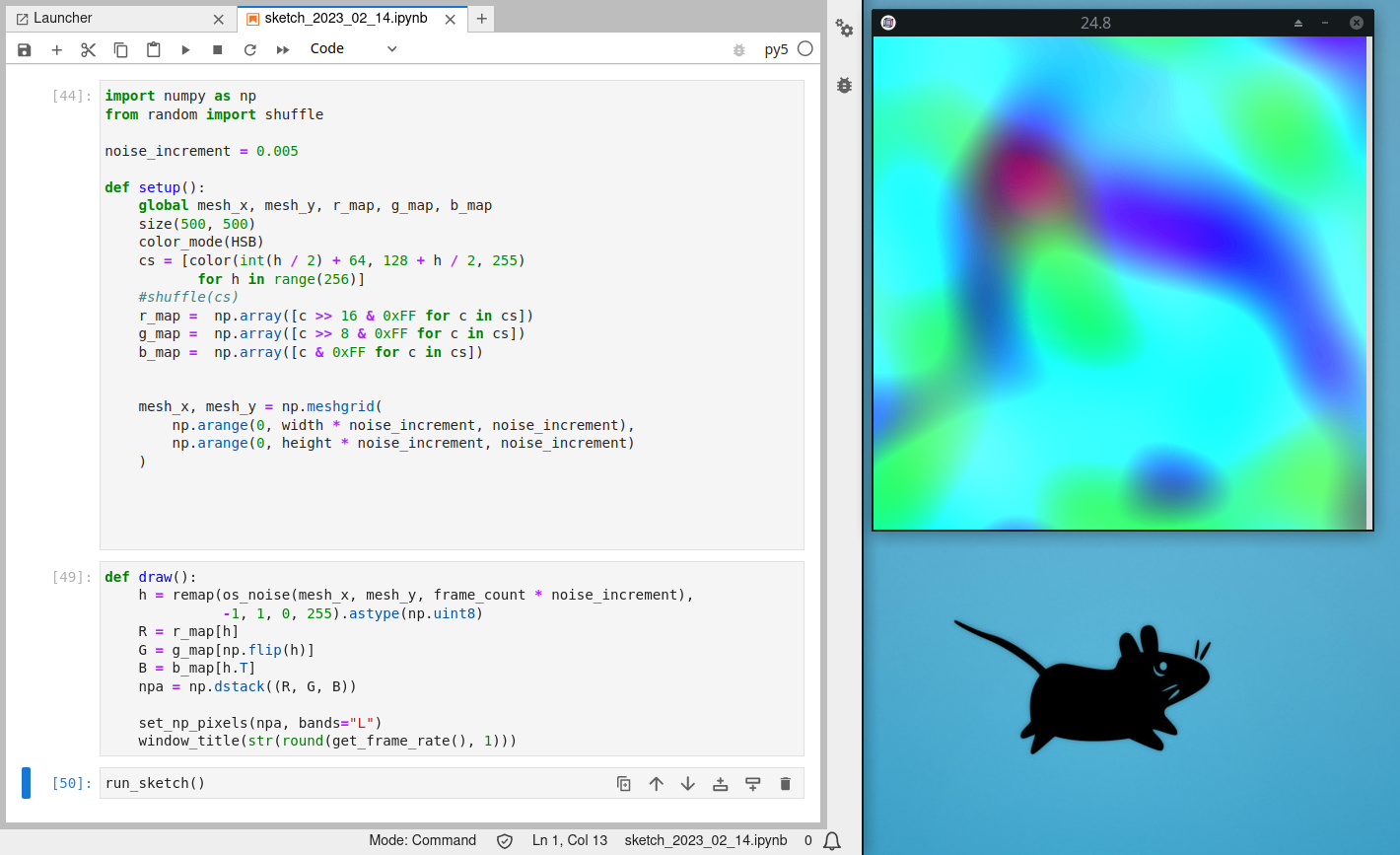
Learning more numpy…
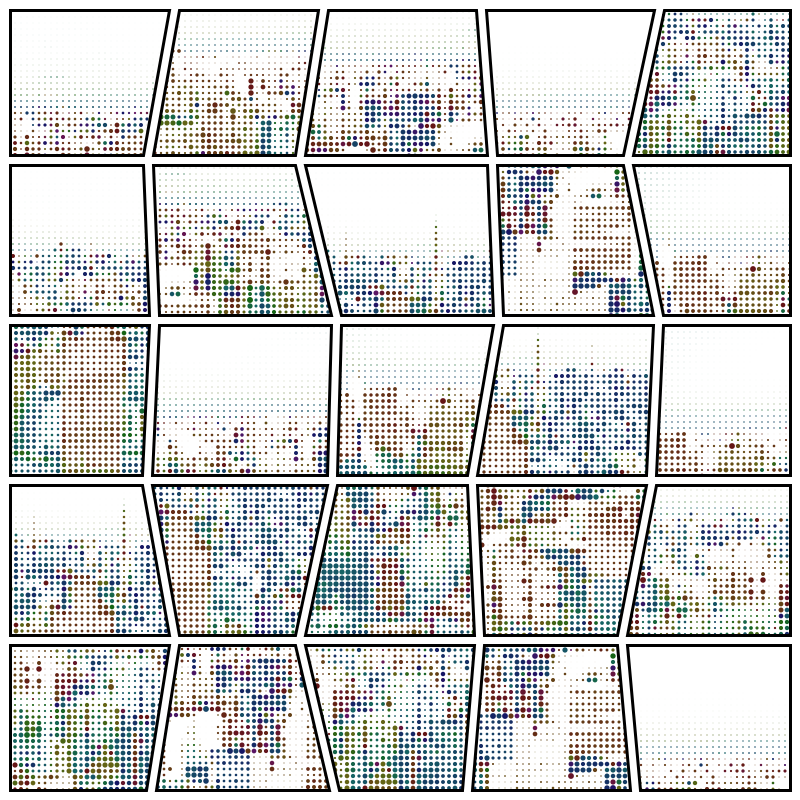
sketch_2023_03_13

sketch_2023_03_12

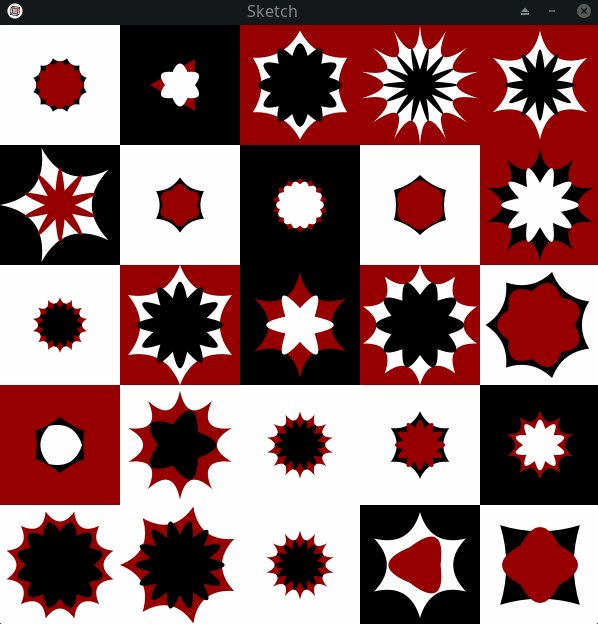
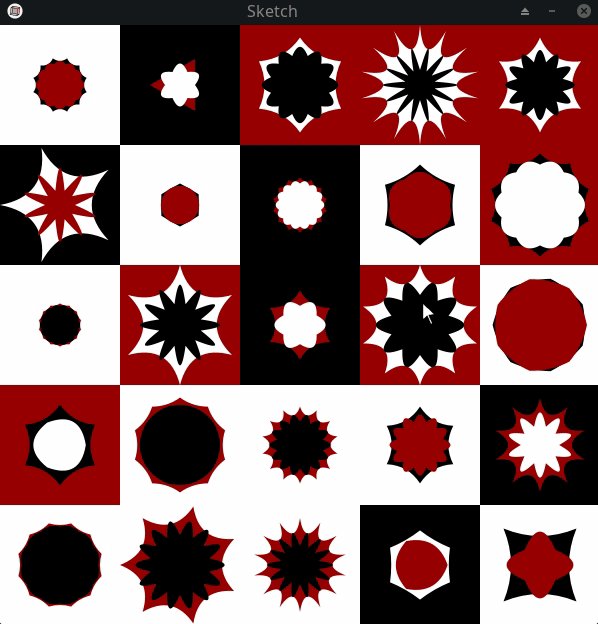
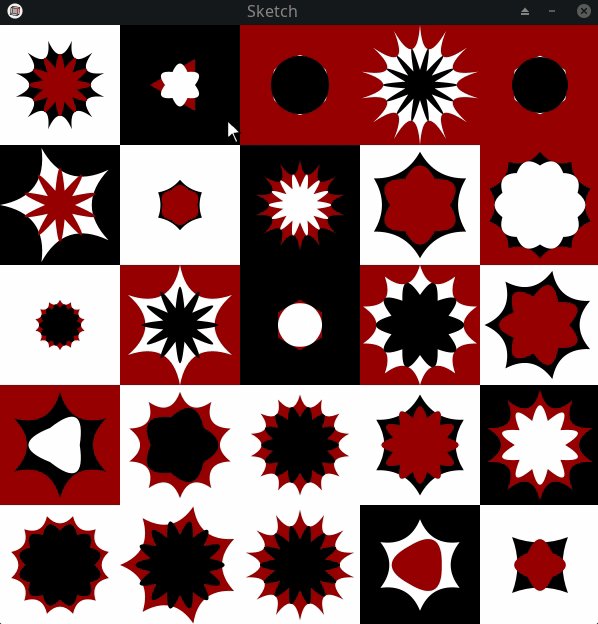
144 combinations of sizes, nubmer of points and 2 colors.
sketch_2023_03_11

sketch_2023_03_10

sketch_2023_03_09

sketch_2023_03_08

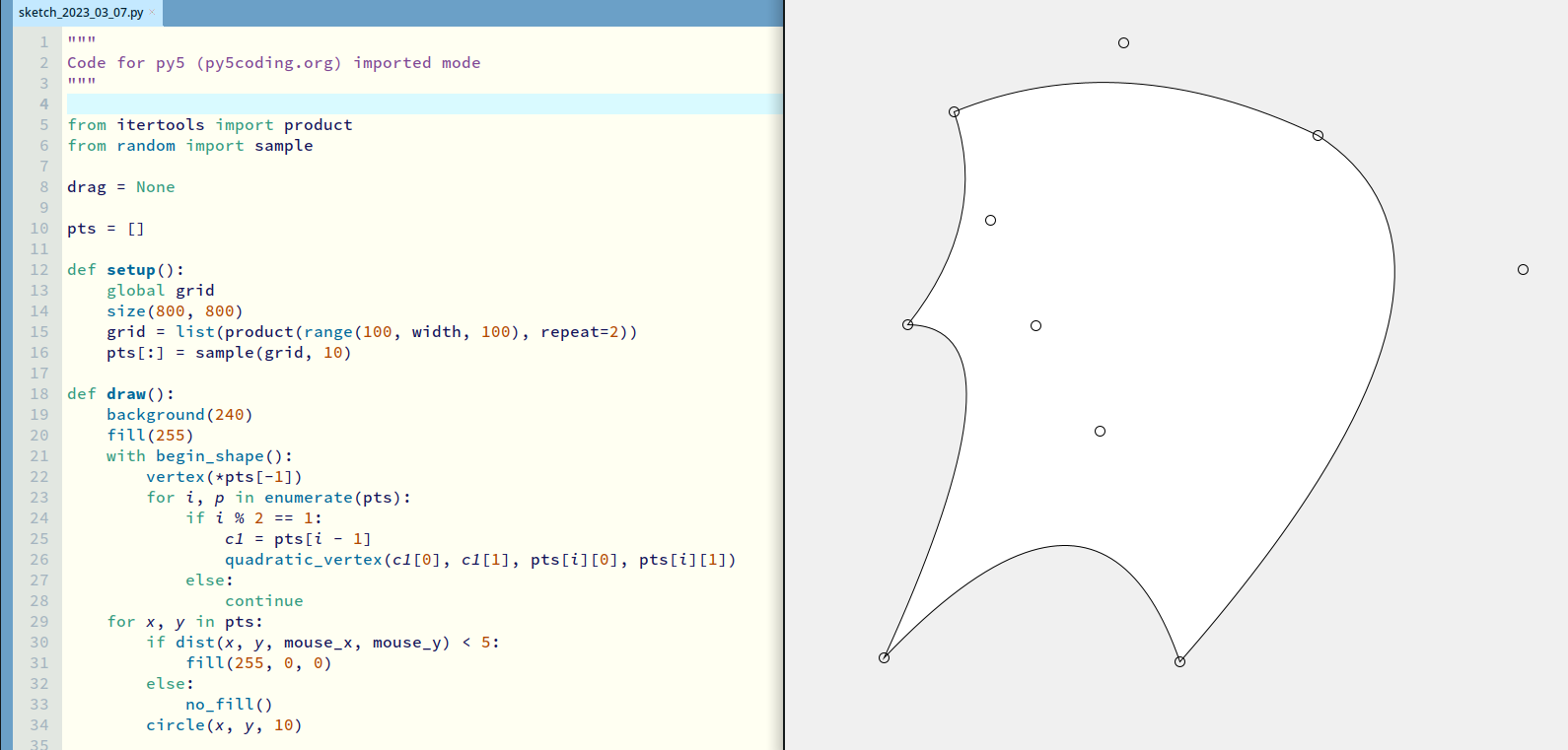
sketch_2023_03_07

sketch_2023_03_06

sketch_2023_03_05

sketch_2023_03_04

sketch_2023_03_03

Another numbered squares idea…
sketch_2023_03_02

back to shuffling squares?
sketch_2023_03_01

Tried threads, still too slow. I shoul try Numpy… I asked for Melissa Weber’s helpp
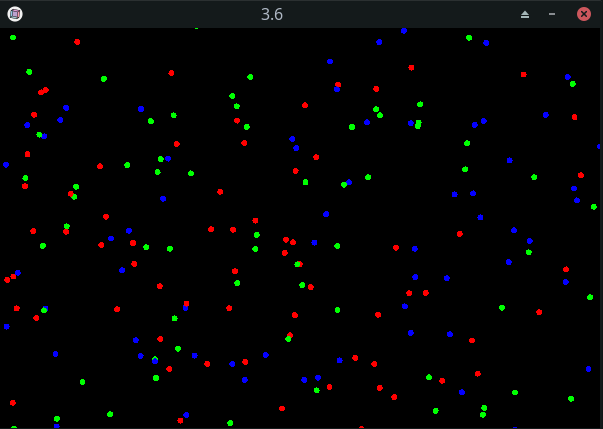
sketch_2023_02_28

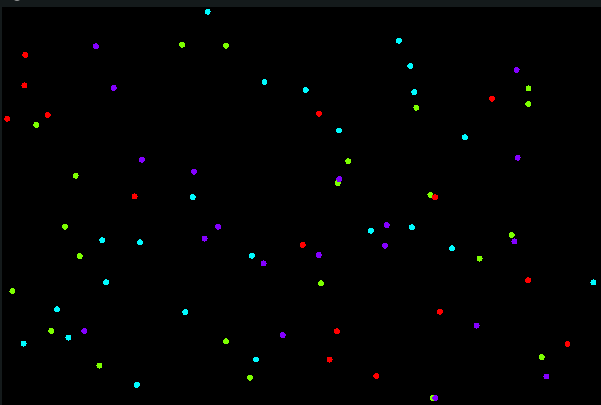
A horribly slow Particle Life simulation (adapted from the Noite de Processing one) WIP
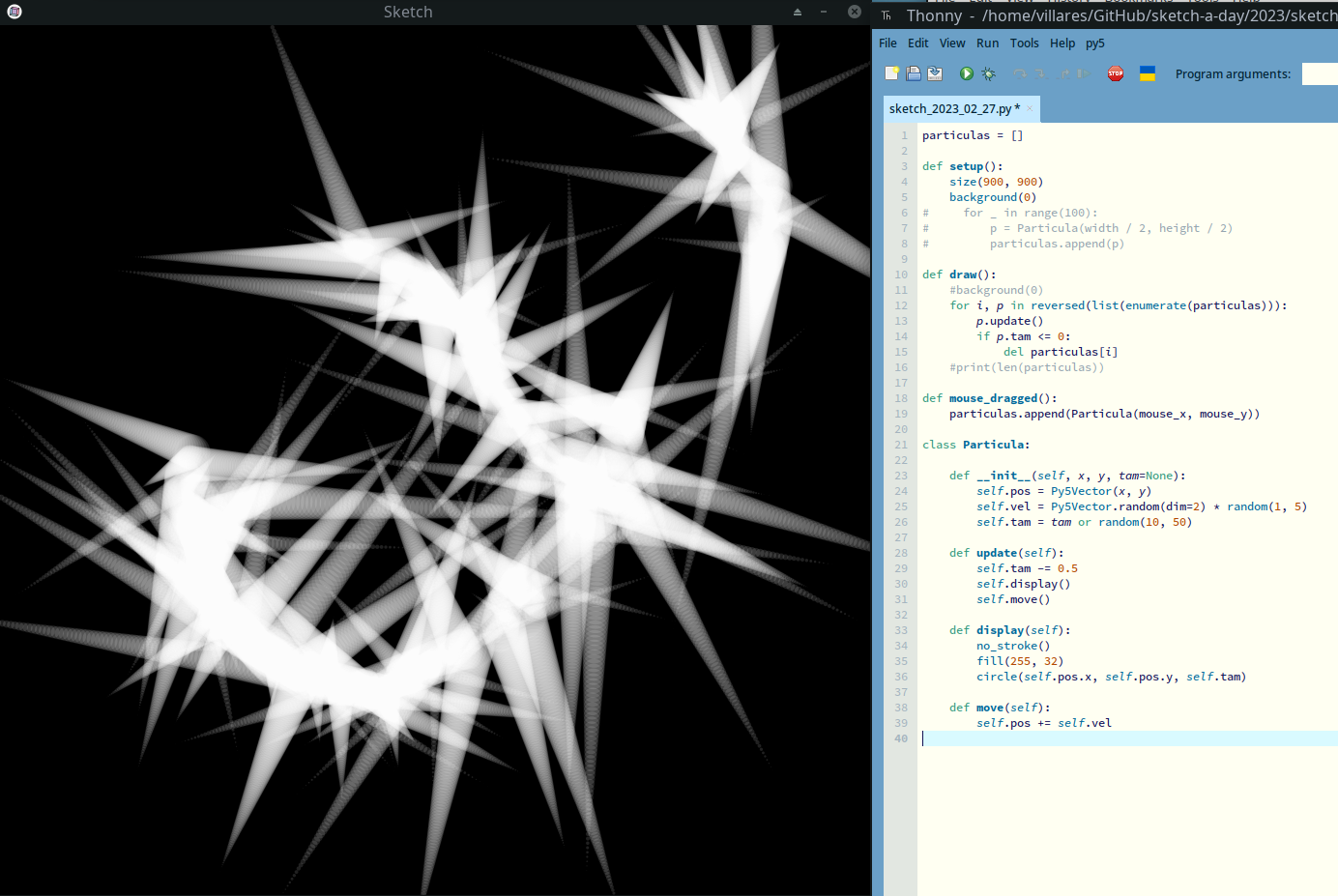
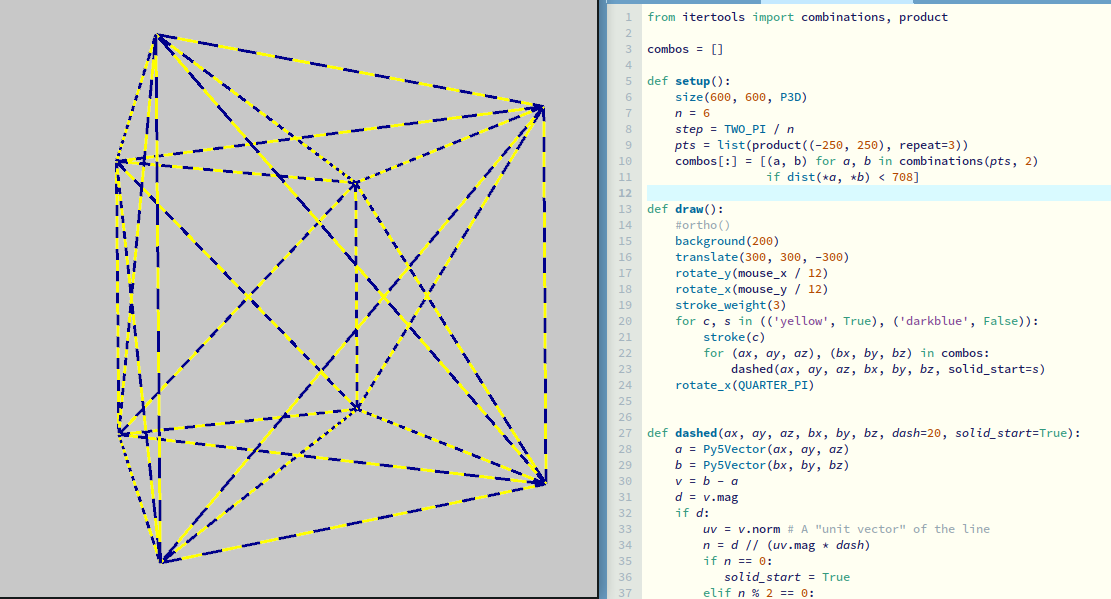
sketch_2023_02_27

sketch_2023_02_26

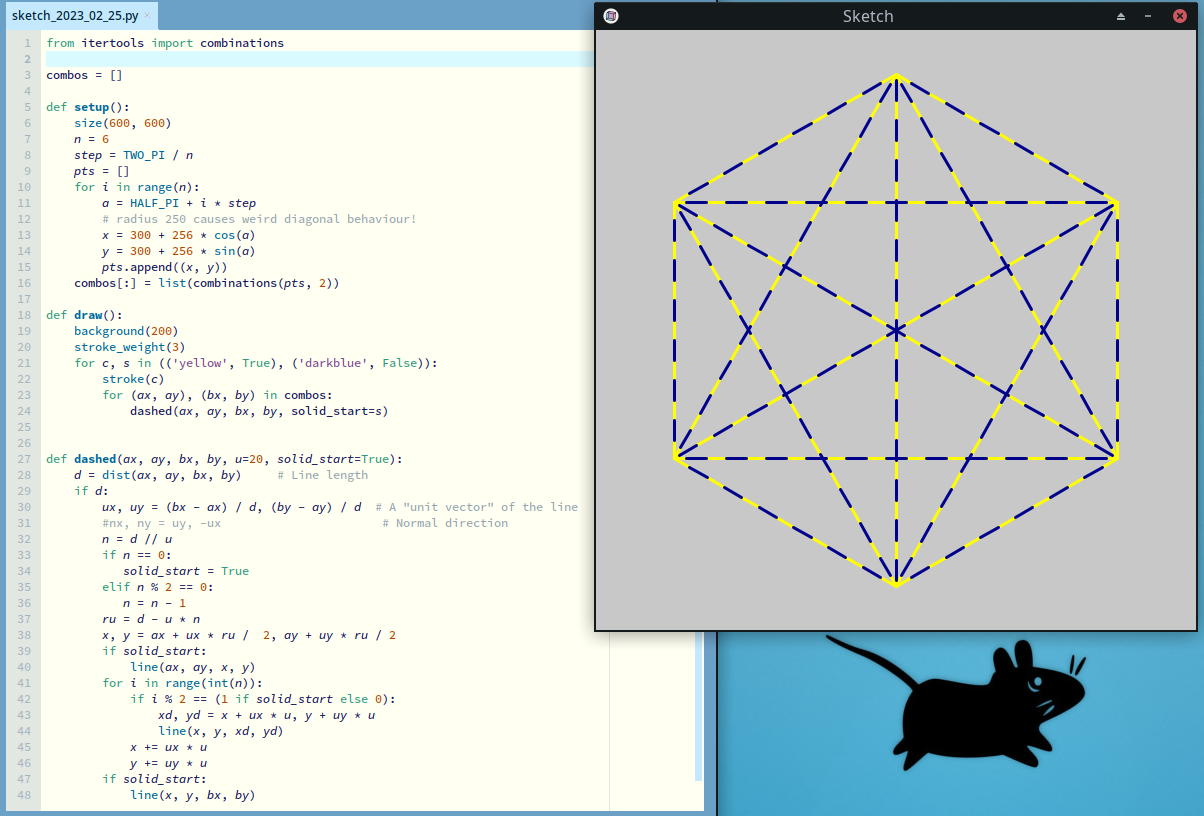
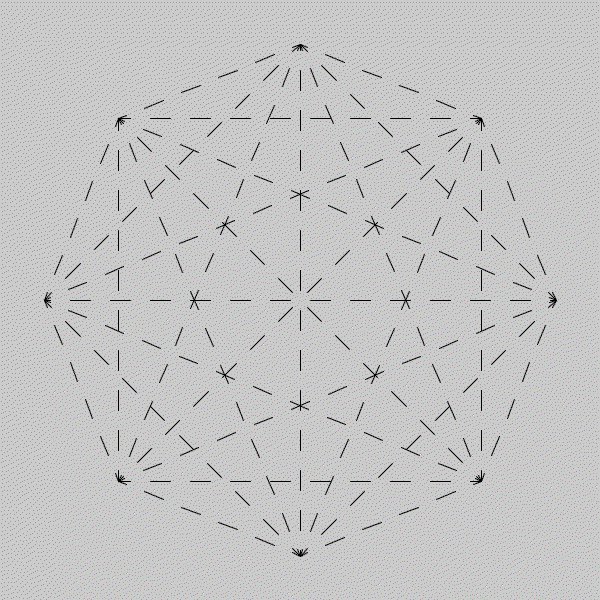
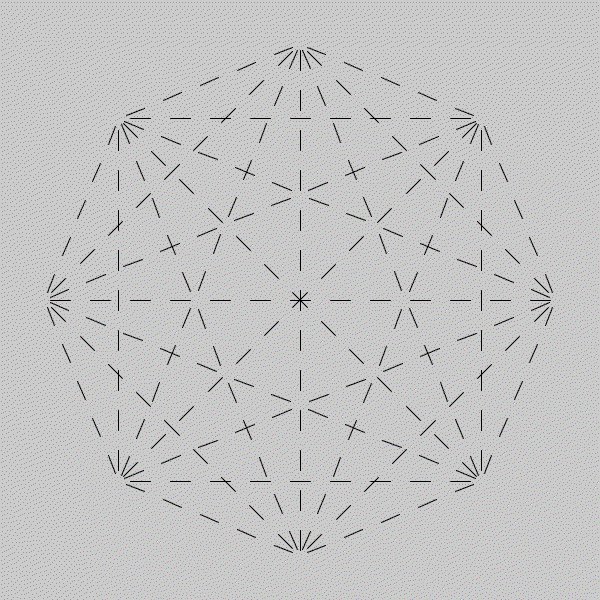
sketch_2023_02_25

sketch_2023_02_24

sketch_2023_02_23

sketch_2023_02_22

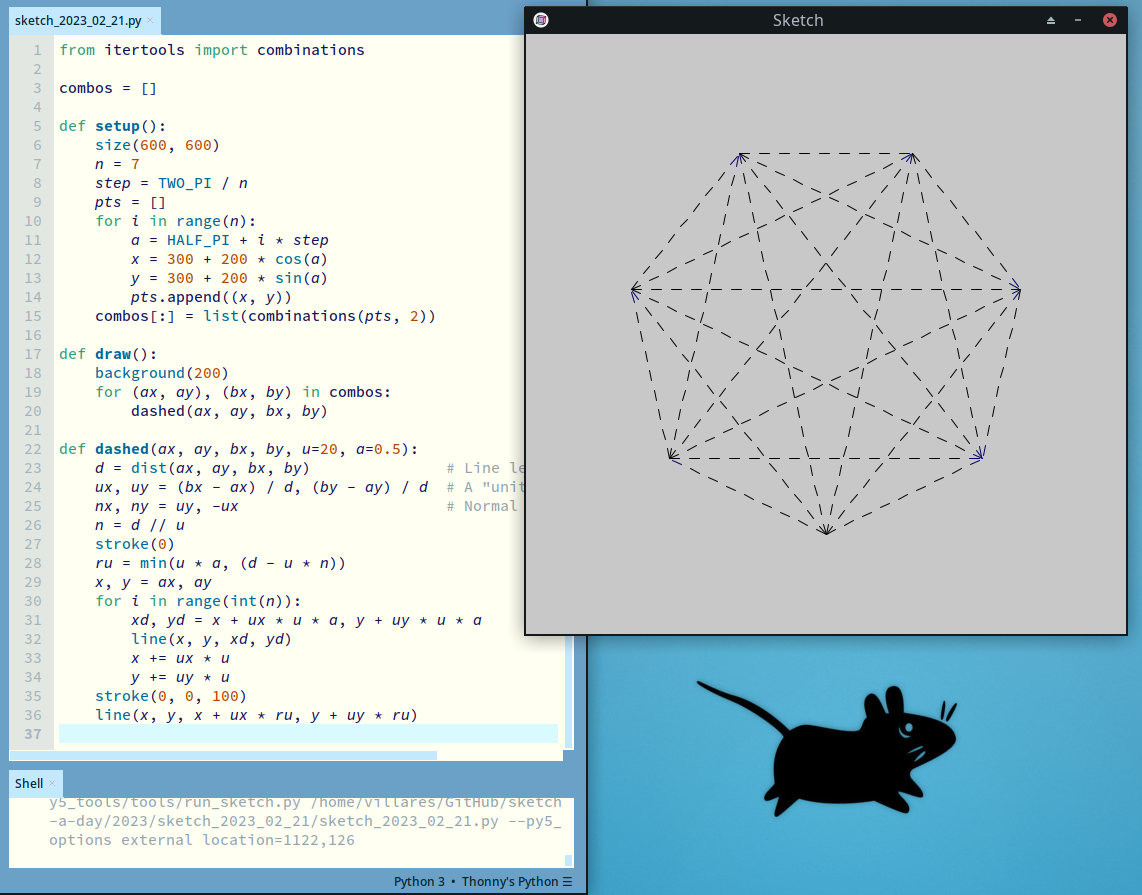
sketch_2023_02_21

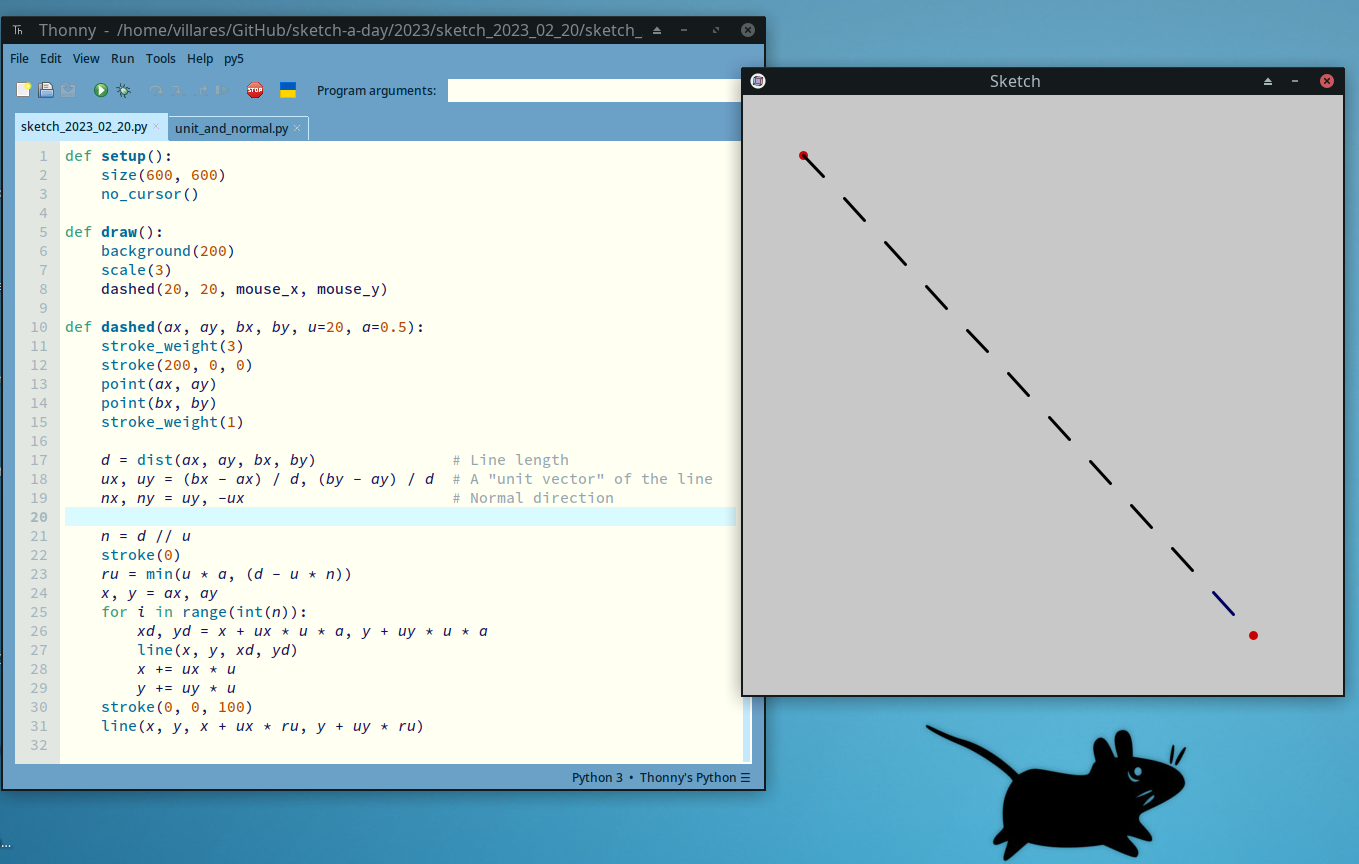
sketch_2023_02_20

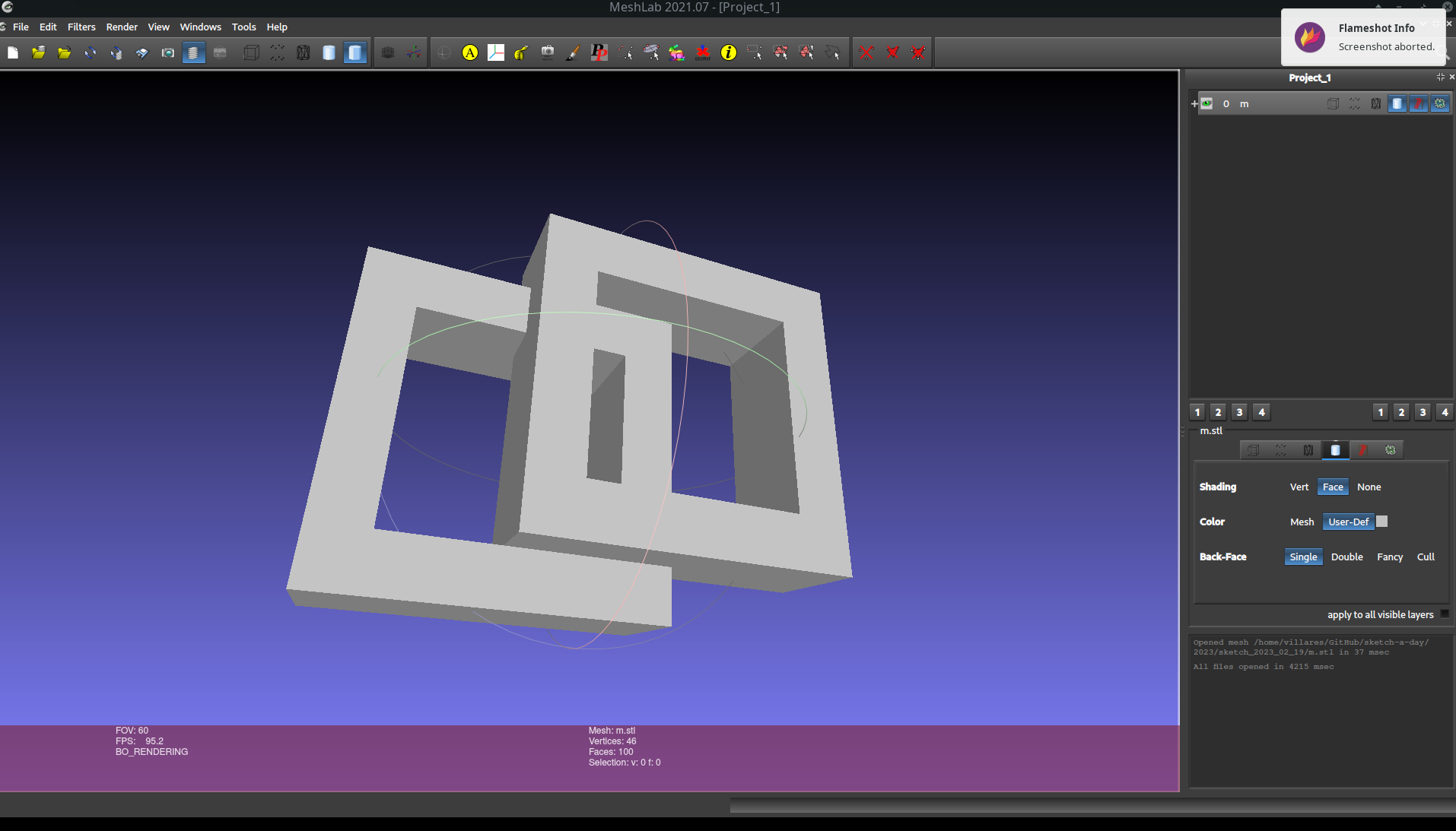
sketch_2023_02_19

sketch_2023_02_18

sketch_2023_02_17

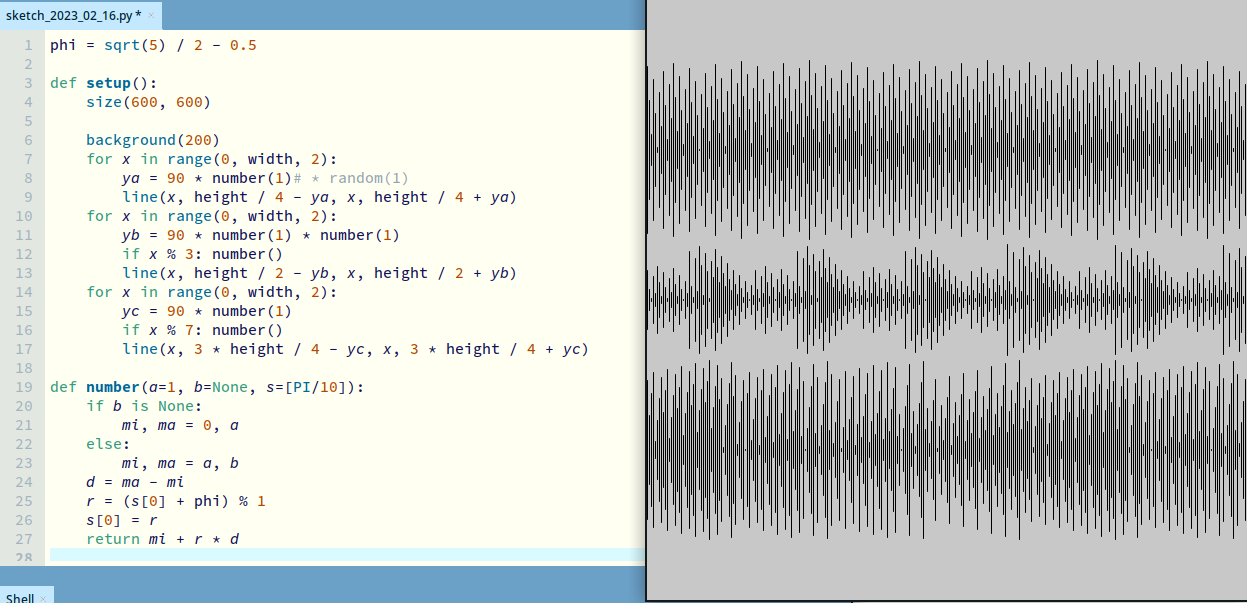
sketch_2023_02_16

sketch_2023_02_15

sketch_2023_02_14

sketch_2023_02_13

sketch_2023_02_12

sketch_2023_02_11

sketch_2023_02_10

sketch_2023_02_09

sketch_2023_02_08

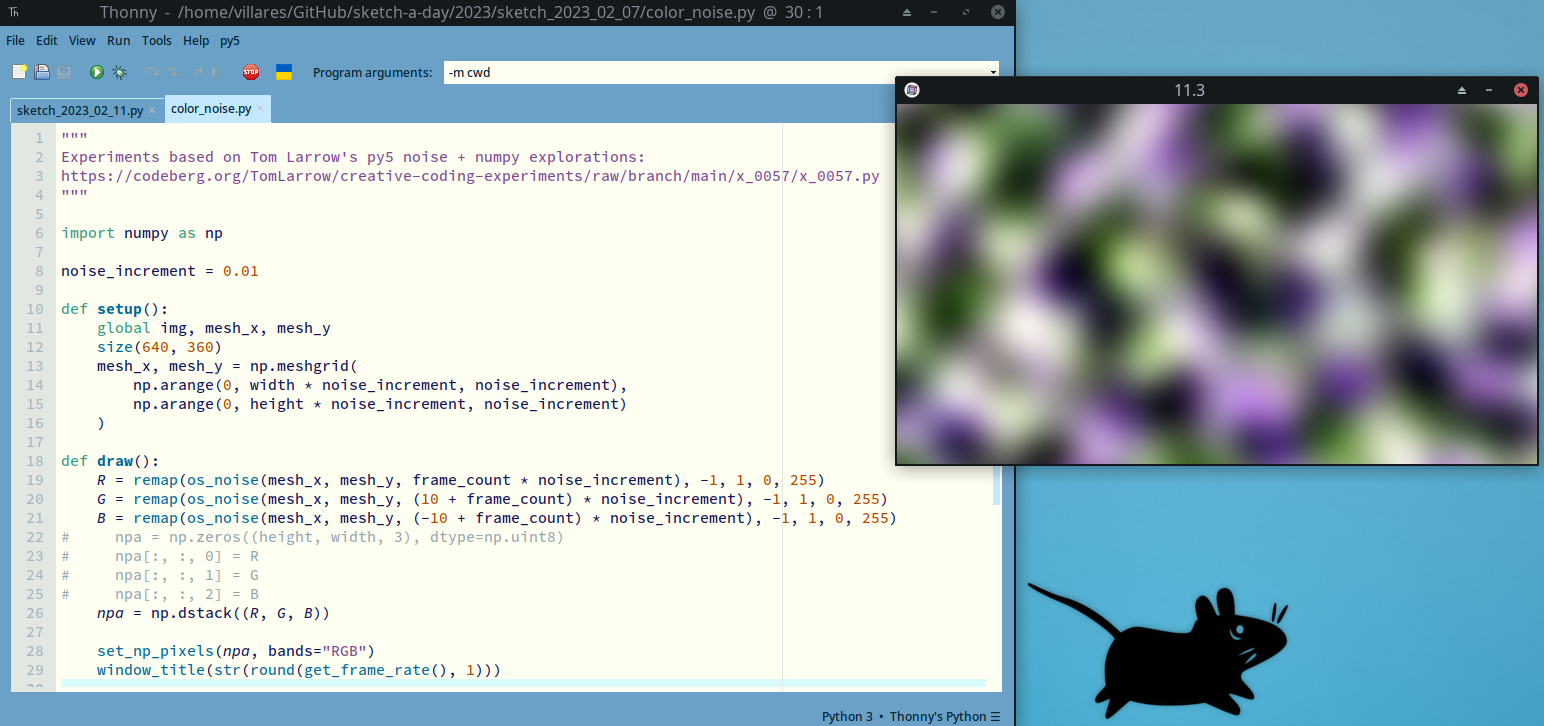
sketch_2023_02_07

sketch_2023_02_06

sketch_2023_02_05

sketch_2023_02_04

sketch_2023_02_03

sketch_2023_02_02

sketch_2023_02_01

sketch_2023_01_31

sketch_2023_01_30

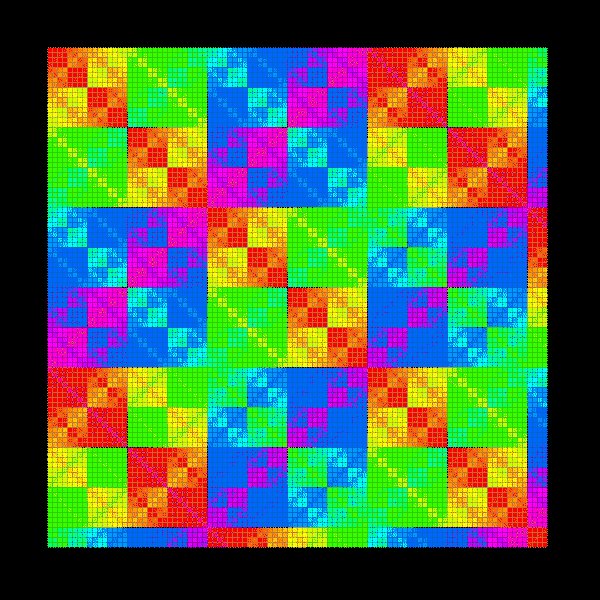
# Kate Rose Morley's palette
# https://iamkate.com/data/12-bit-rainbow/
#Processing #Python #py5 imported mode
#genuary #genuary30 #トゥートProcessing
from itertools import product
palette = (
'#817', '#a35', '#c66', '#e94',
'#ed0', '#9d5', '#4d8', '#2cb',
'#0bc', '#09c', '#36b', '#639'
)
def setup():
global palavras
size(800, 800)
no_loop()
rect_mode(CENTER)
no_stroke()
def draw():
w = 400
i = 0
for x, y in product(range(0, width, w), repeat=2):
for z in range(3):
fill(palette[i])
square(w / 2 + x, w / 2 + y, w / (z / 2 + 1))
i += 1
sketch_2023_01_29

from random import sample
from itertools import product
palette = (
'#817', '#a35', '#c66', '#e94',
'#ed0', '#9d5', '#4d8', '#2cb',
'#0bc', '#09c', '#36b', '#639'
)
def setup():
global palavras
size(800, 800)
no_loop()
rect_mode(CENTER)
no_stroke()
def draw():
w = 100
for x, y in product(range(0, width, w), repeat=2):
d = width // w
cores = sample(palette, d)
for z in range(d):
fill(cores[z])
square(w / 2 + x, w / 2 + y, w / (z / 2 + 1))
def key_pressed():
redraw()
sketch_2023_01_28

sketch_2023_01_27

Based on Tom Larrow’s experiment at: https://codeberg.org/TomLarrow/creative-coding-experiments/src/branch/main/x_0049/x_0049.py
sketch_2023_01_26

d’aprés Vera Molnar “interruptions” (https://collections.vam.ac.uk/item/O1193775/interruptions-drawing-vera-molnar/)dapr
sketch_2023_01_25

sketch_2023_01_24

sketch_2023_01_23

sketch_2023_01_22

sketch_2023_01_21

sketch_2023_01_20

sketch_2023_01_19

sketch_2023_01_18

sketch_2023_01_17

sketch_2023_01_16

sketch_2023_01_15

sketch_2023_01_14

sketch_2023_01_13

sketch_2023_01_12

sketch_2023_01_11

sketch_2023_01_09

sketch_2023_01_10

- To listen: recording.mp4
sketch_2023_01_08

sketch_2023_01_07

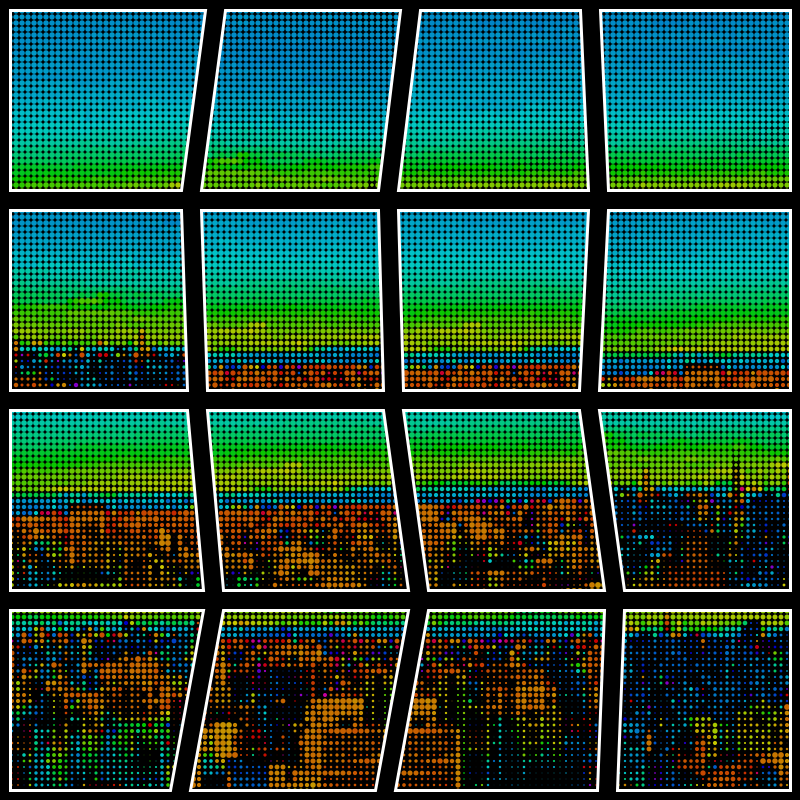
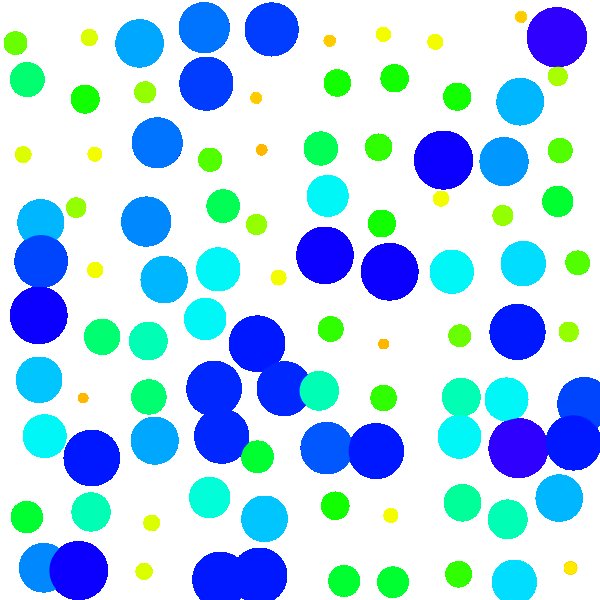
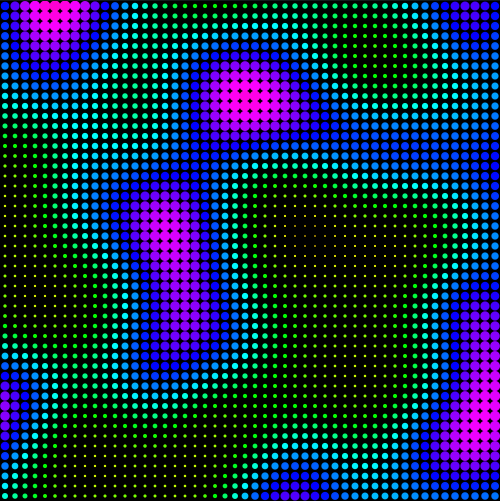
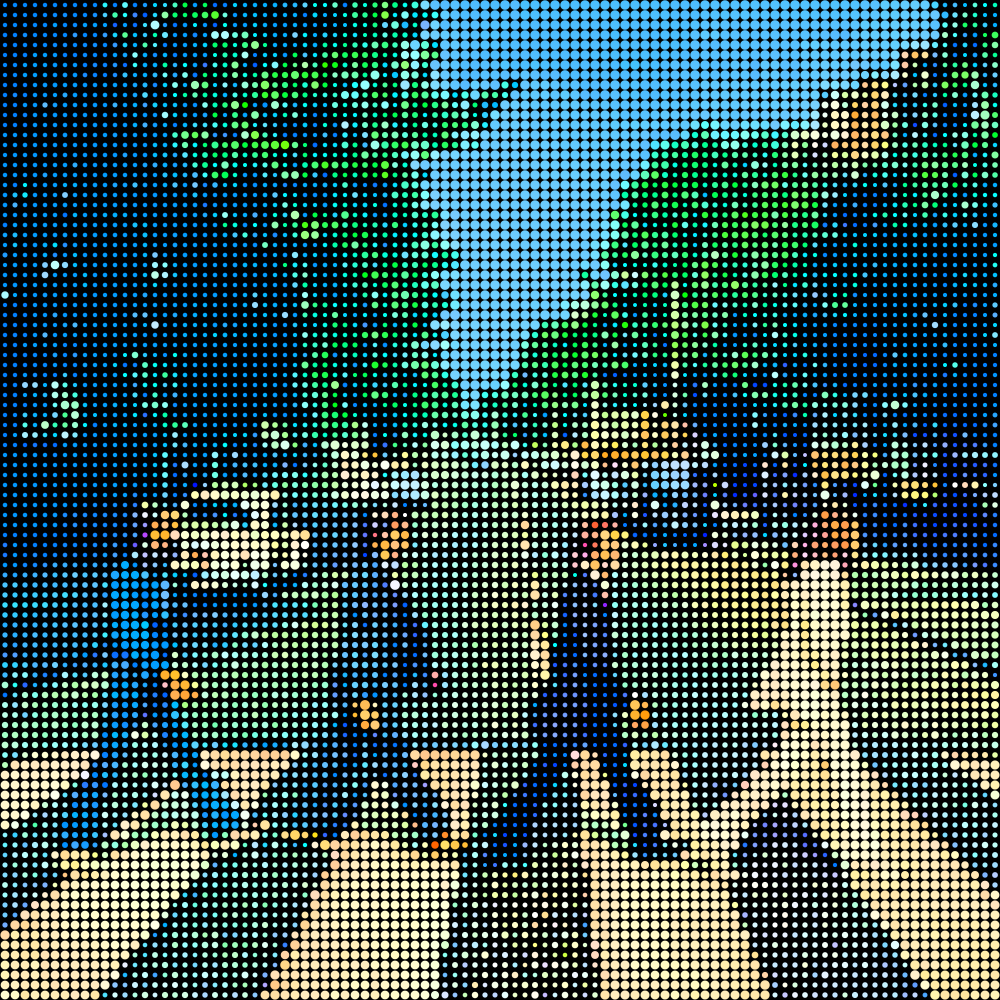
"""
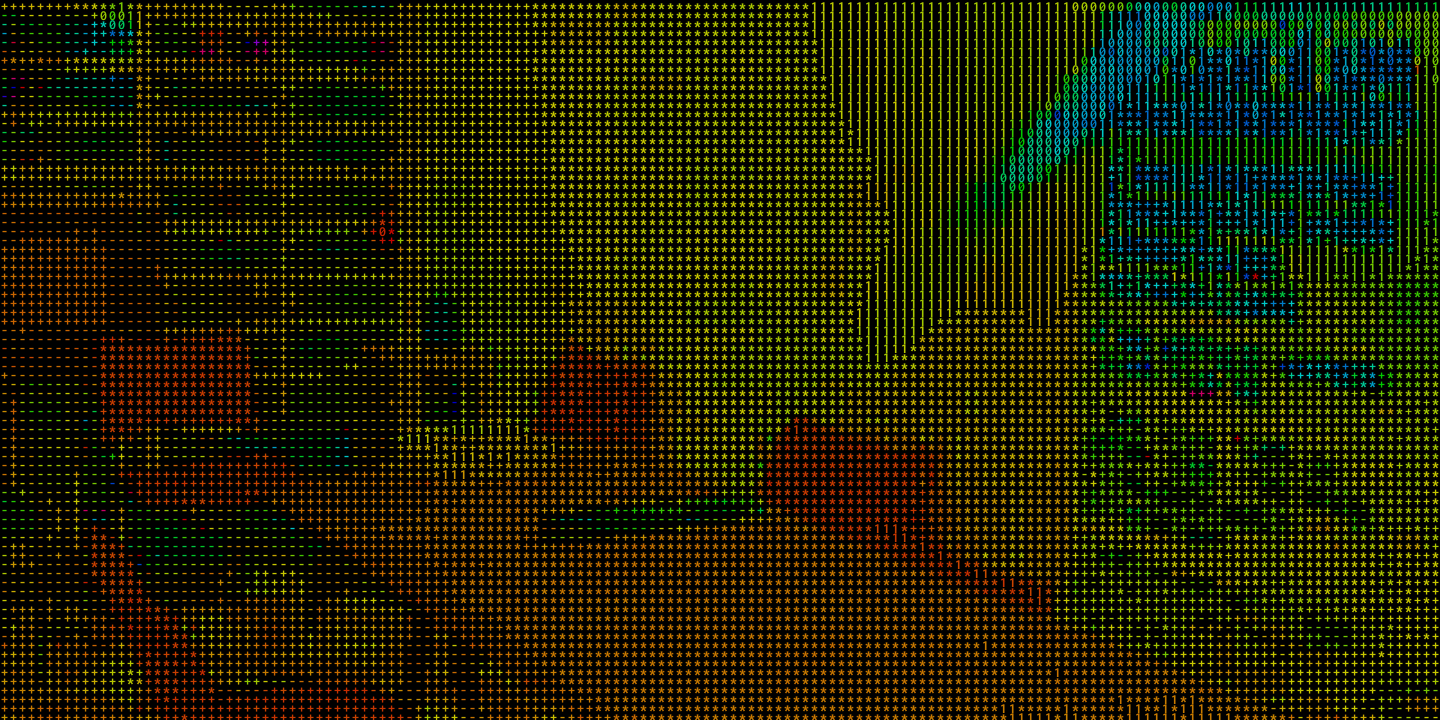
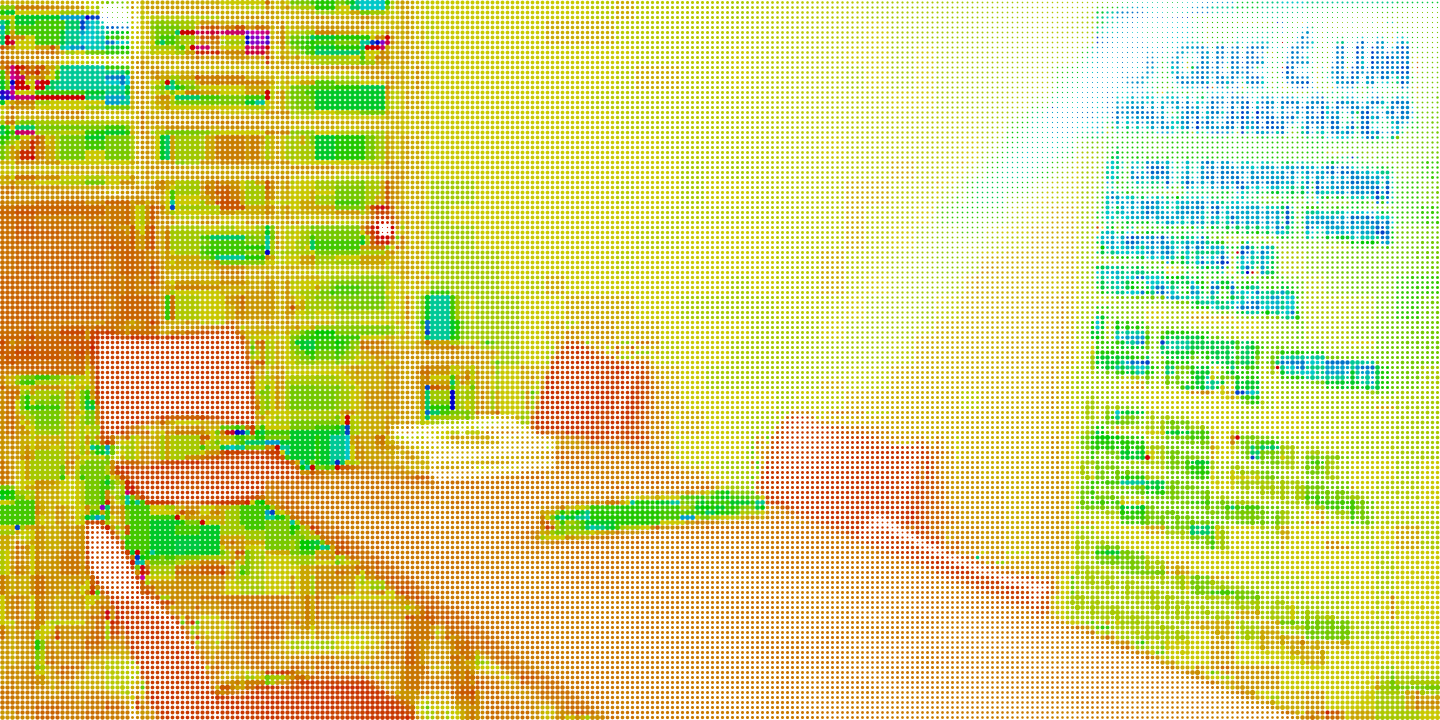
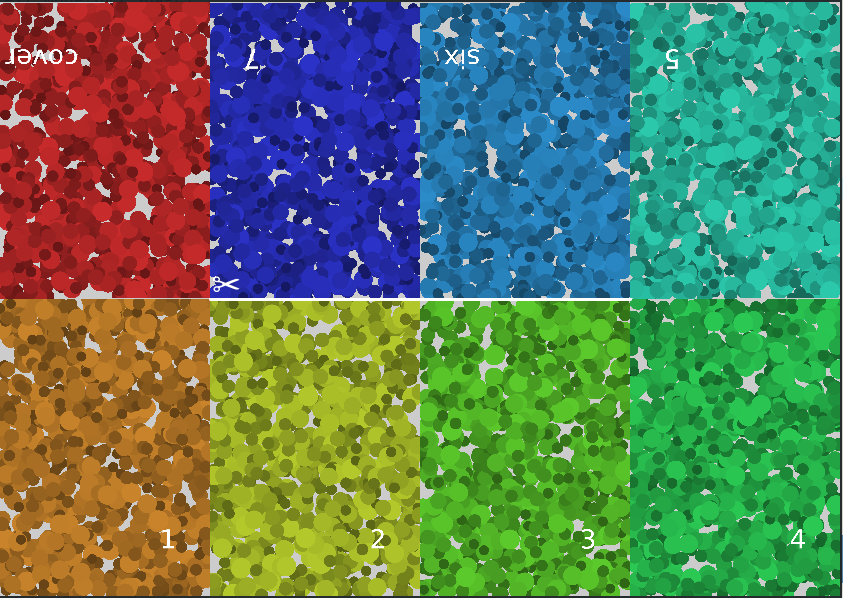
A reticule of colored circles forms The Beatles's Abbey Road album cover
"""
import py5
def setup():
py5.size(1000, 1000)
py5.color_mode(py5.HSB)
img = py5.load_image('ar.jpg')
py5.no_stroke()
py5.background(0)
s = 10
w = py5.width // s
for i in range(w):
for j in range(w):
x, y = s // 2 + i * s, s // 2 + j * s
px = img.get(x, y)
h = py5.hue(px)
sat = py5.saturation(px)
b = 0.36 + py5.brightness(px) / 400
py5.fill(h, sat * 2, 255)
py5.circle(x, y, s * b)
py5.save('out.png')
py5.run_sketch()
sketch_2023_01_06

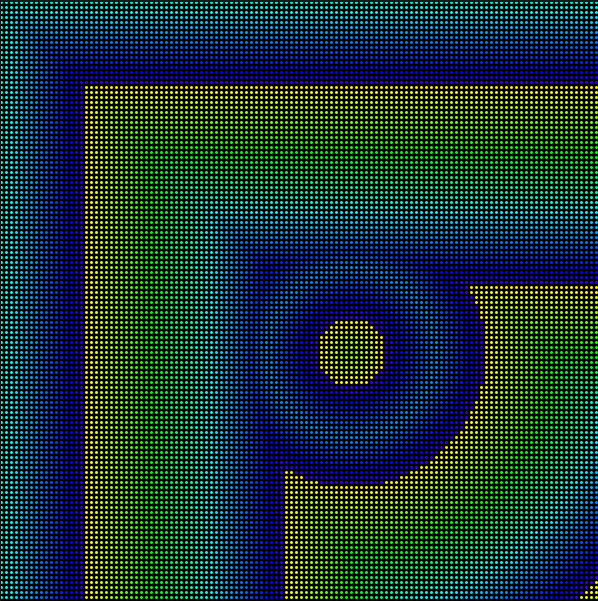
D’aprés @ntsutae つぶやきProcessing https://twitter.com/ntsutae/status/1268432505356513280?s=20
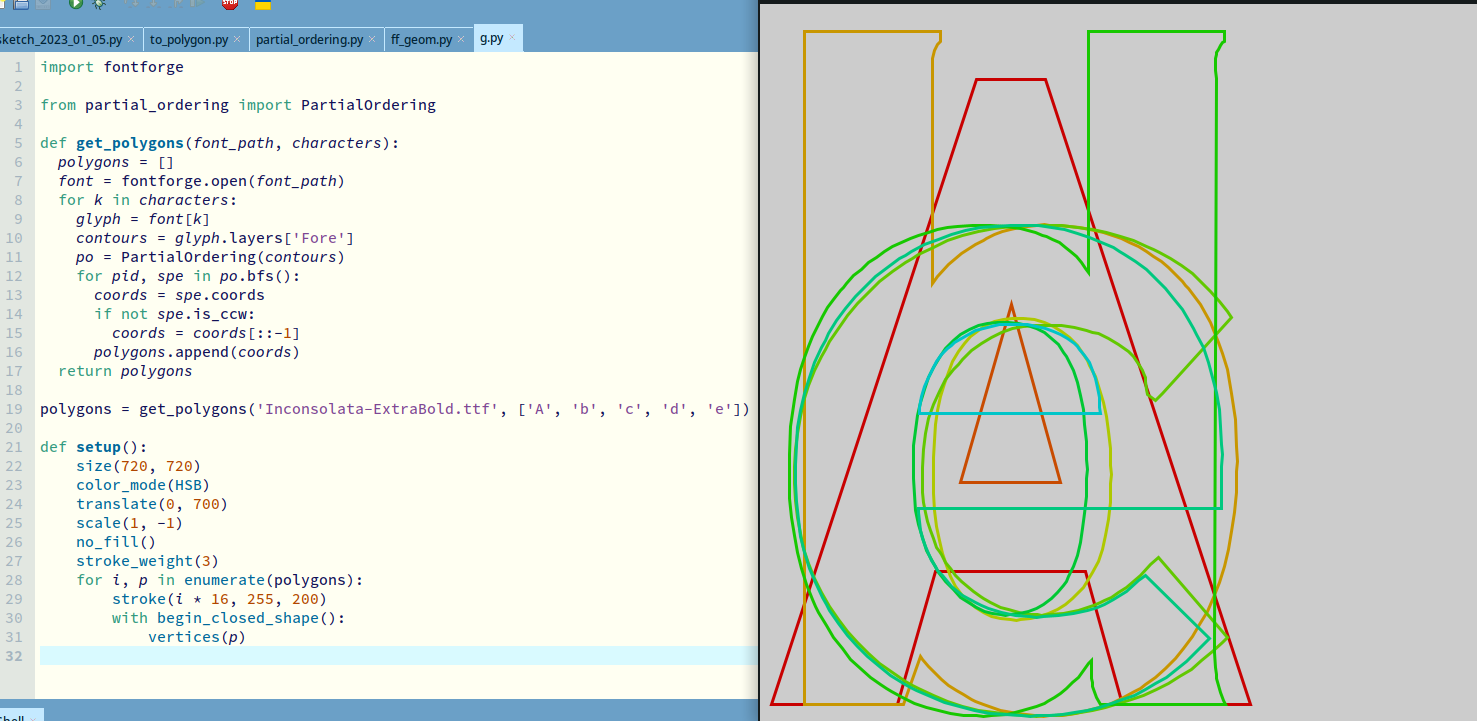
sketch_2023_01_05

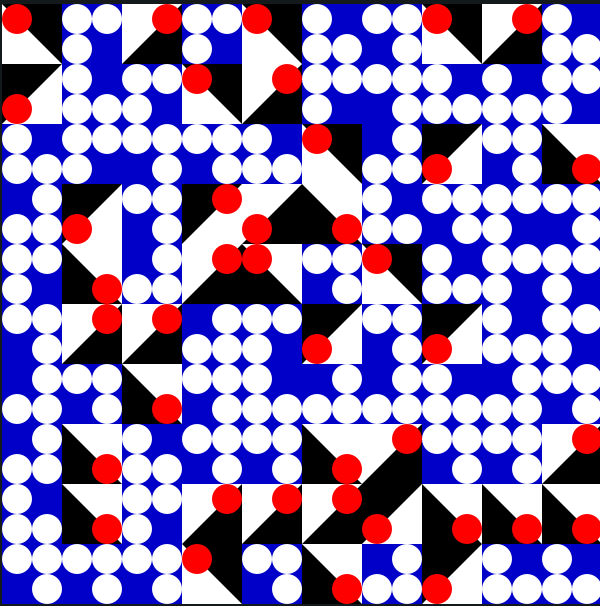
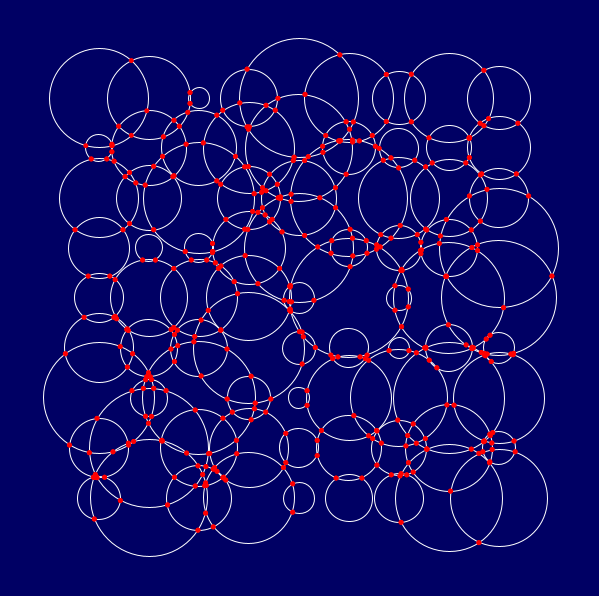
sketch_2023_01_04

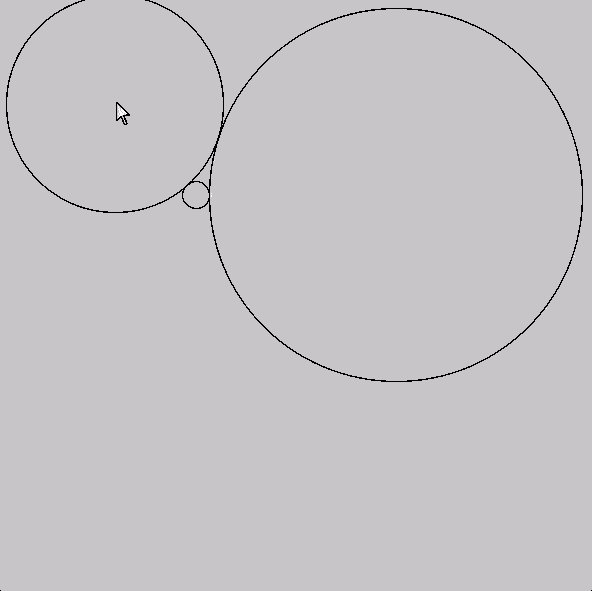
from itertools import product
circles = []
intersections = []
def setup():
size(600, 600)
for x, y in product(range(100, 550, 50), repeat=2):
r = random(10, 60)
circles.append((x, y, r))
for xa, ya, ra in circles:
for xb, yb, rb in circles[1:]:
if (xa, ya) != (xb, yb):
pts = calc_cci(xa, ya, ra, xb, yb, rb)
intersections.extend(pts)
background(0, 0, 100)
stroke(255)
no_fill()
for x, y, r in circles:
circle(x, y, r * 2)
no_stroke()
fill(255, 0, 0)
for x, y in intersections:
circle(x, y, 5)
def calc_cci(x0, y0, r0, x1 ,y1, r1):
d = dist(x0, y0, x1, y1)
a = (r0 ** 2-r1 ** 2+d ** 2) / (2 * d)
hsqd = r0 ** 2 - a ** 2
if hsqd == 0:
return [(x0 + a * (x1 - x0) / d, y0 + a * (y1 - y0) / d)]
elif hsqd > 0:
h = sqrt(hsqd)
x2 = x0 + a * (x1 - x0) / d
y2 = y0 + a * (y1 - y0) / d
xa, ya = x2 + h * (y1 - y0) / d, y2 - h * (x1 - x0) / d
xb, yb = x2 - h * (y1 - y0) / d, y2 + h * (x1 - x0) / d
return[(xa, ya), (xb, yb)]
else:
return []
sketch_2023_01_03

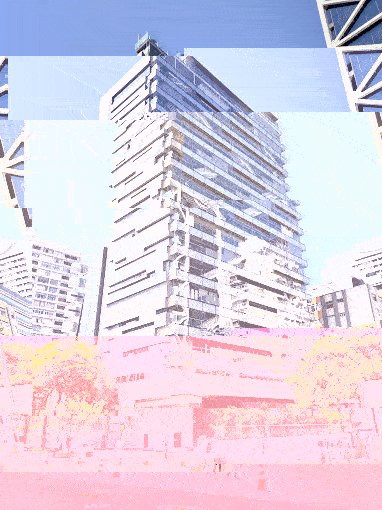
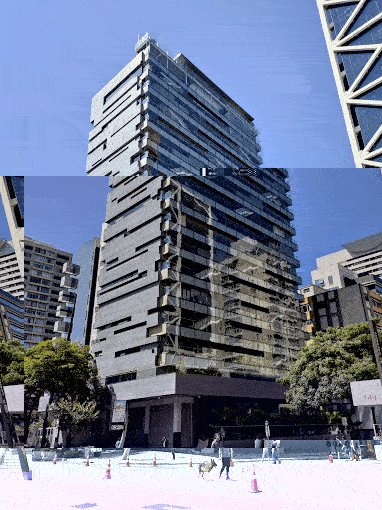
sketch_2023_01_03 [Processing Java] & [py5]
Java version:
// Para criar imagem com glitch a partir de
// arquivo JPG na sub-pasta /data
PImage img;
int n = 10; // número de passos estragando bytes!
String nomeArquivo = "sesc.jpg";
void setup() {
size(382, 510);
noLoop();
}
void draw() {
byte[] data=loadBytes(nomeArquivo); // carrega a imagem original
for (int i = 0; i < n; i++) {
int loc=(int)random(1, data.length); // sorteia uma posição no array
data[loc]=(byte)random(255); // sorteia um valor de byte e substitui
}
saveBytes("gliched_" + nomeArquivo, data); // salva um novo arquivo modificado
img = loadImage("gliched_" + nomeArquivo); // carrega a imagem modificada
image (img, 0, 0);
}
void keyPressed() {
saveFrame("###.png");
redraw();
}
Python version:
# using py5 (py5coding.org) imported mode
from PIL import Image
import io
def setup():
size(517, 707)
no_loop()
def draw():
with open('data/a.jpg', 'rb') as f:
list_jpg_bytes = list(f.read())
for _ in range(10):
loc = random_int(len(list_jpg_bytes) - 1)
list_jpg_bytes[loc] = random_int(1, 255)
stream = io.BytesIO(bytes(list_jpg_bytes))
new_img = Image.open(stream)
try:
image(convert_image(new_img), 0, 0) # PIL.Image to py5Image
except: # OSError / UnidentifiedImageError:
pass
def key_pressed():
save_frame("###.png");
redraw()
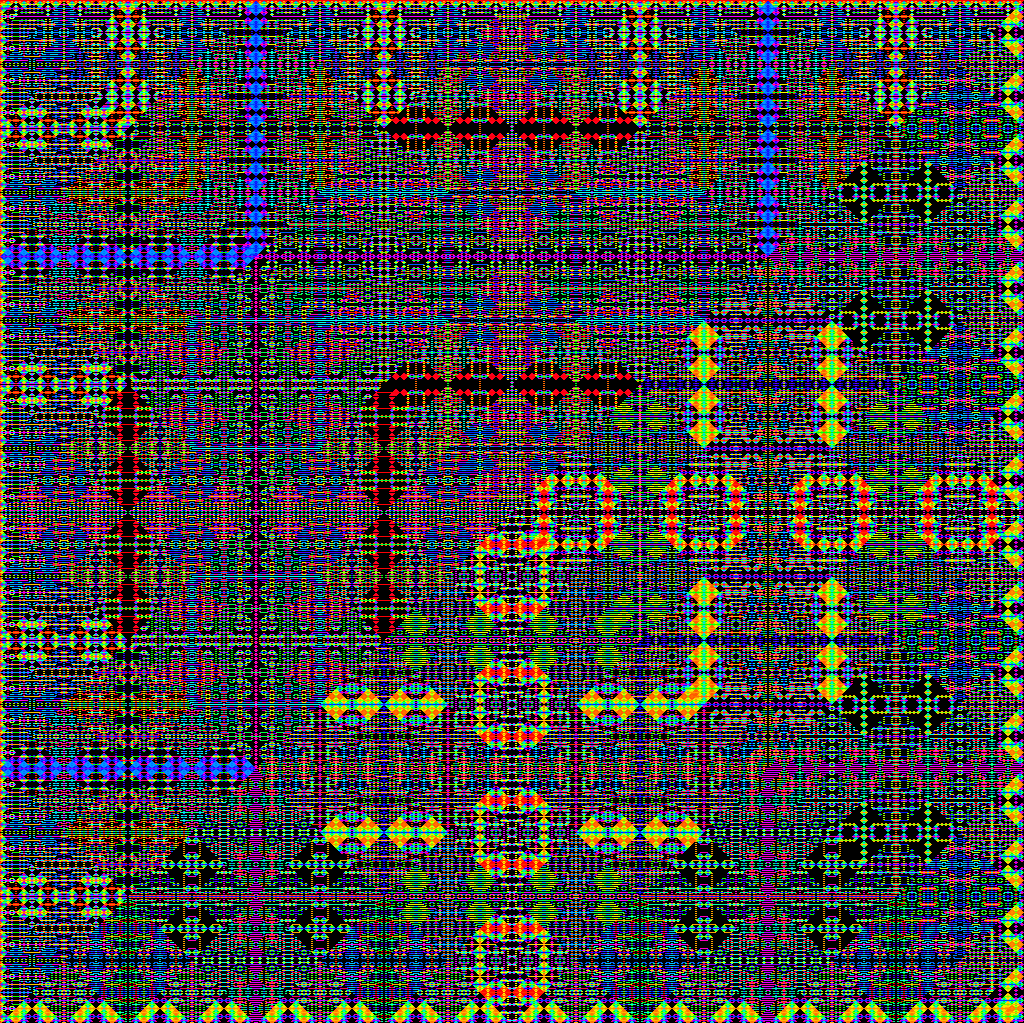
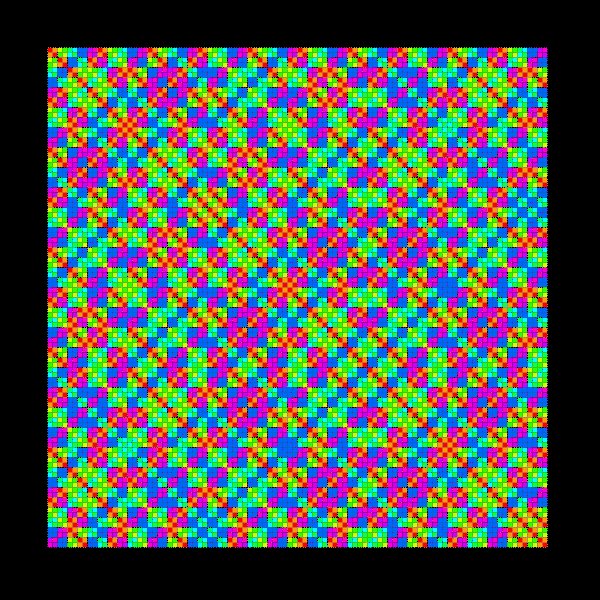
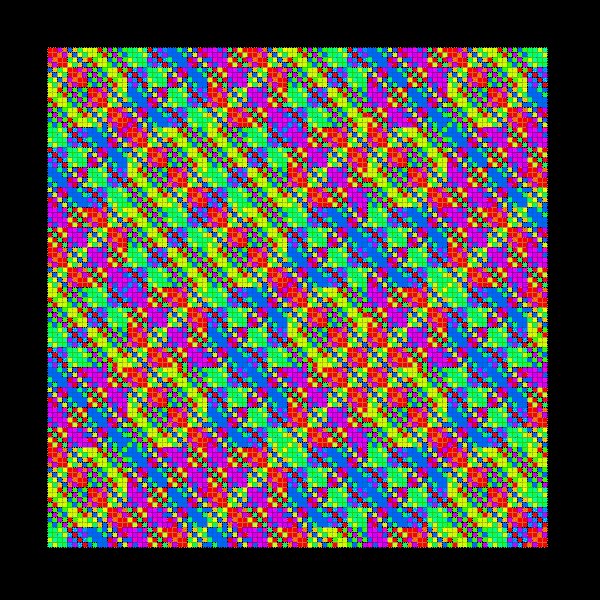
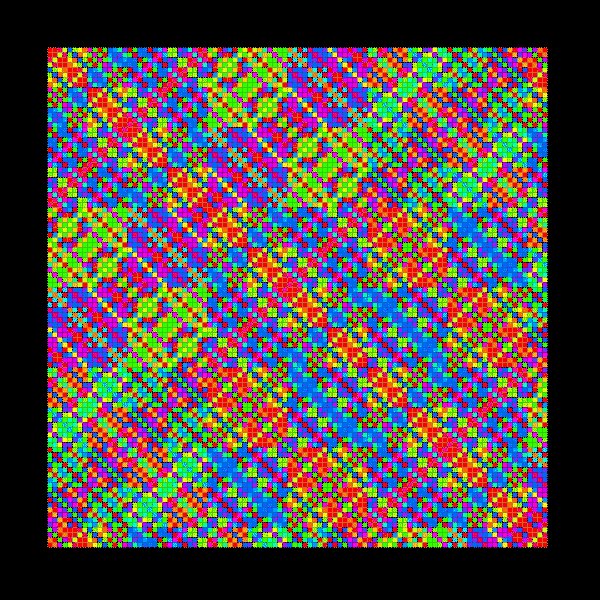
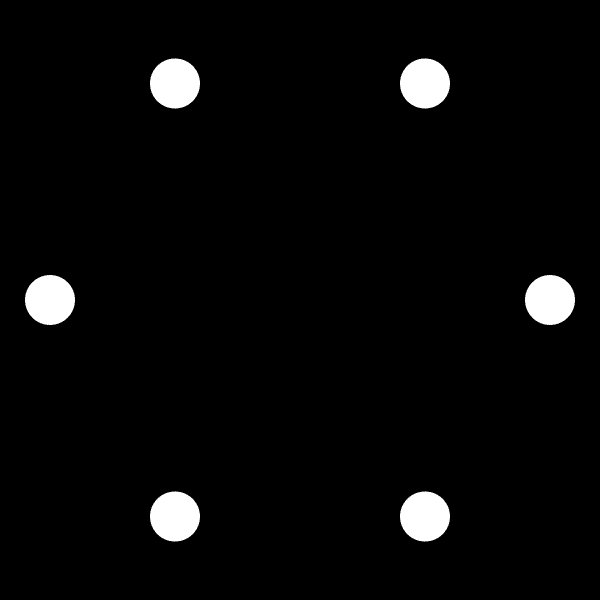
sketch_2023_01_02

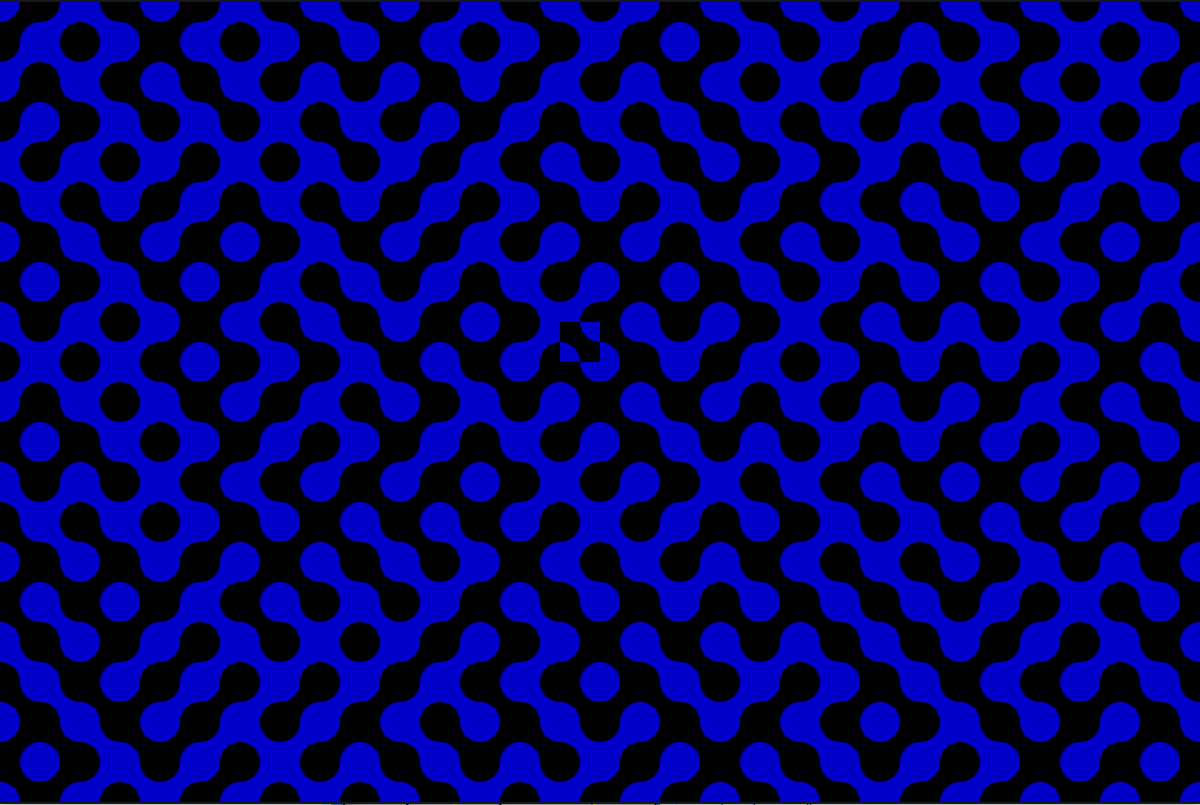
Genuary 2 - 10 minutes
def setup():
size(600, 600)
color_mode(HSB)
no_stroke()
rect_mode(CENTER)
def draw():
background(0)
m = frame_count #1 + mouse_x // 10
for x in range(100):
cx = 50 + x * 5
for y in range(100):
cy = 50 + y * 5
c = (x ^ y) ** 13 % m
fill(c * (255 / m), 255, 255)
# print(c, cx, cy)
square(cx, cy, 5)
if frame_count % 10 == 0 and frame_count <= 100:
save_frame('###.png')
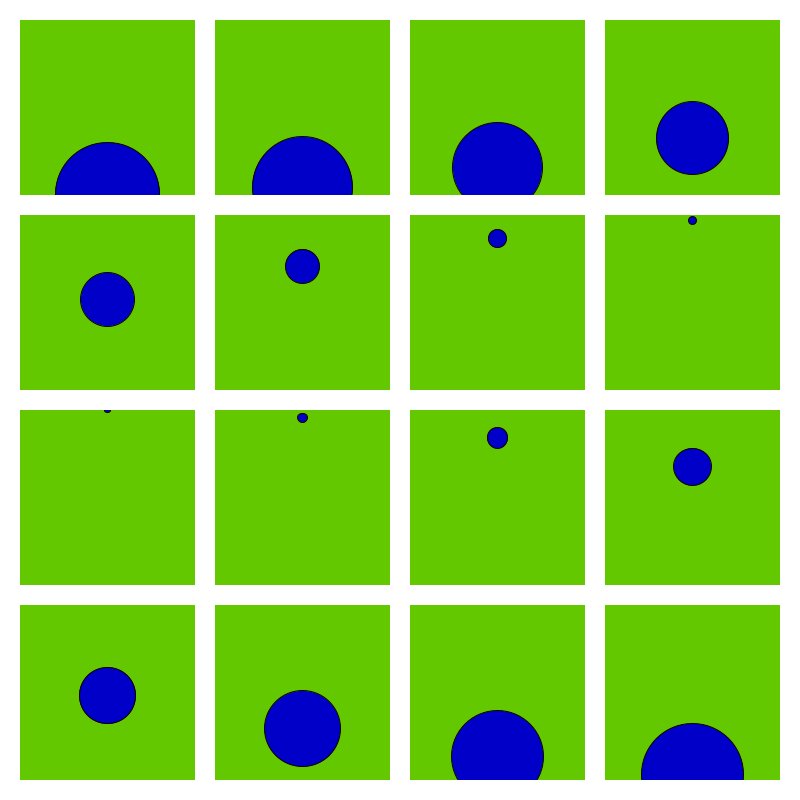
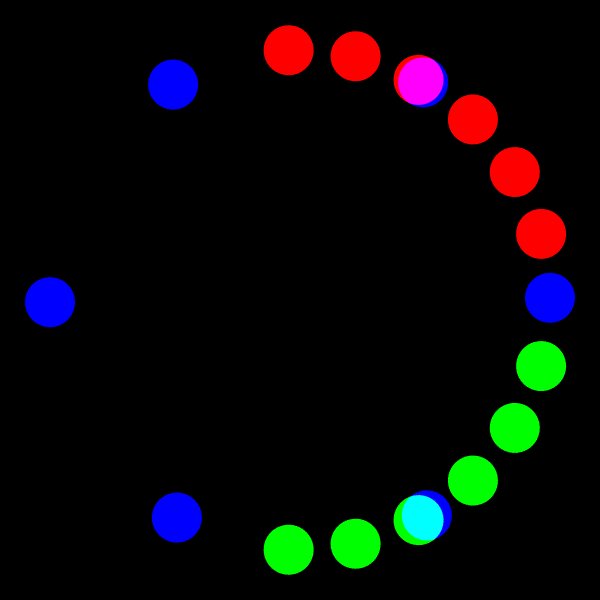
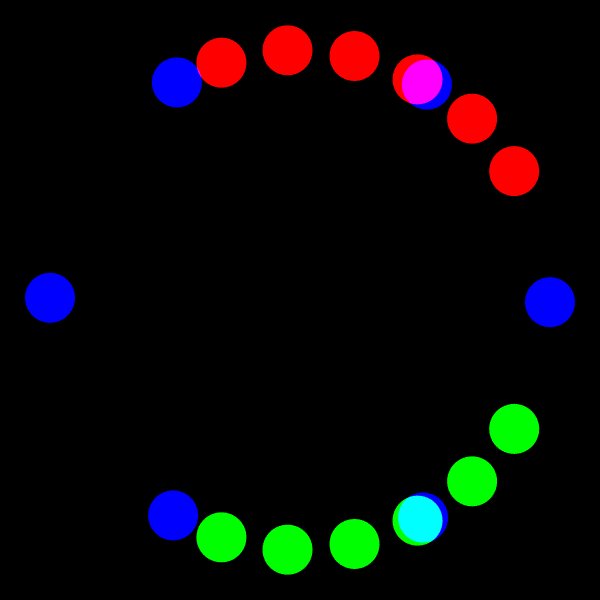
sketch_2023_01_01

Genuary 1 - loop
def setup():
size(600, 600)
blend_mode(ADD)
no_stroke()
def draw():
background(0)
xc = yc = 300
r = 250
for i in range(6):
m = cos(radians(frame_count / 2)) ** 2
a = radians(frame_count / 2 + 60 * i)
x = xc + r * cos(a)
y = yc + r * sin(a)
fill(0, 0, 255)
circle(x, y, 50)
x = xc + r * cos(a * m)
y = yc + r * sin(a * m)
fill(0, 255, 0)
circle(x, y, 50)
x = xc + r * cos(a * -m)
y = yc + r * sin(a * -m)
fill(255, 0, 0)
circle(x, y, 50)
2026 | 2025 | 2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018
The sketch-a-day project, images and code repository, by Alexandre B A Villares are licensed under Attribution-NonCommercial-NoDerivatives 4.0 International , except if marked/attributed otherwise in a file or code section. Please contact for licensing questions.