sketch-a-day
one visual idea a day
2026 | 2025 | 2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018
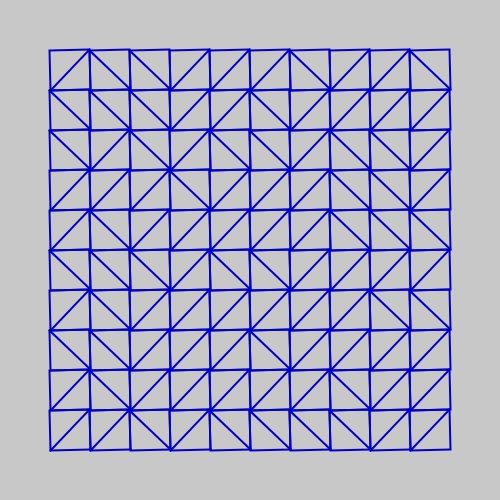
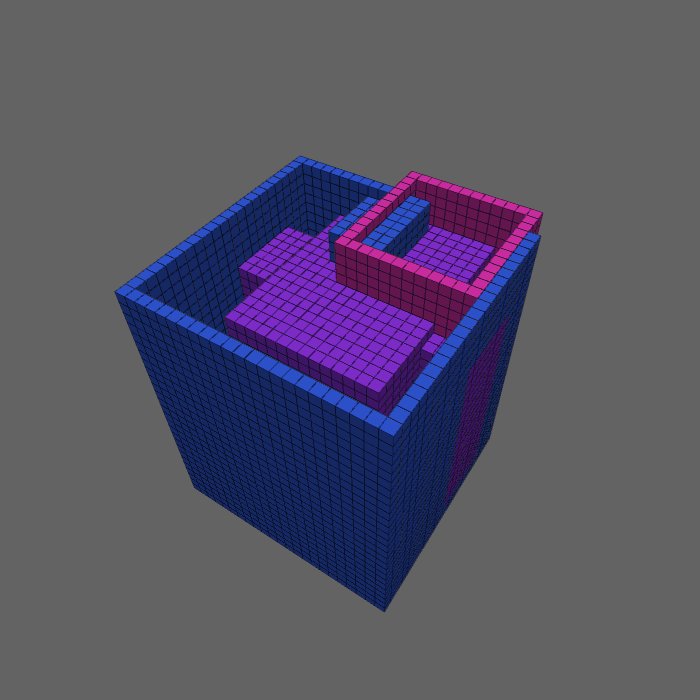
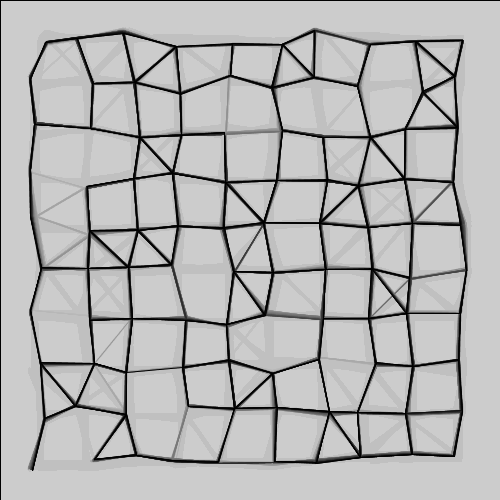
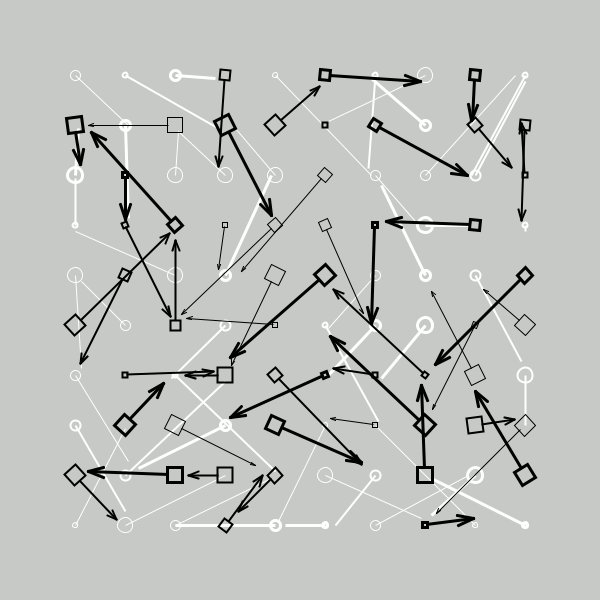
s367

367: code [Py.Processing]
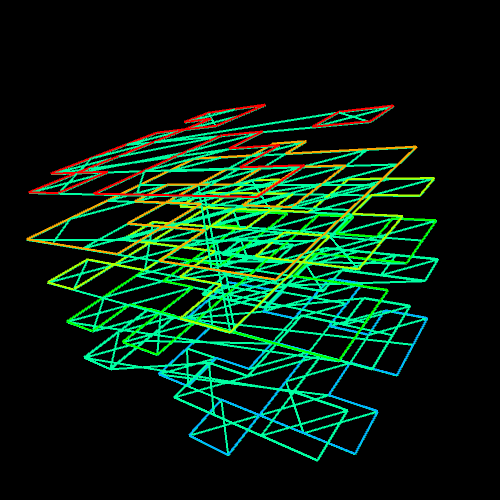
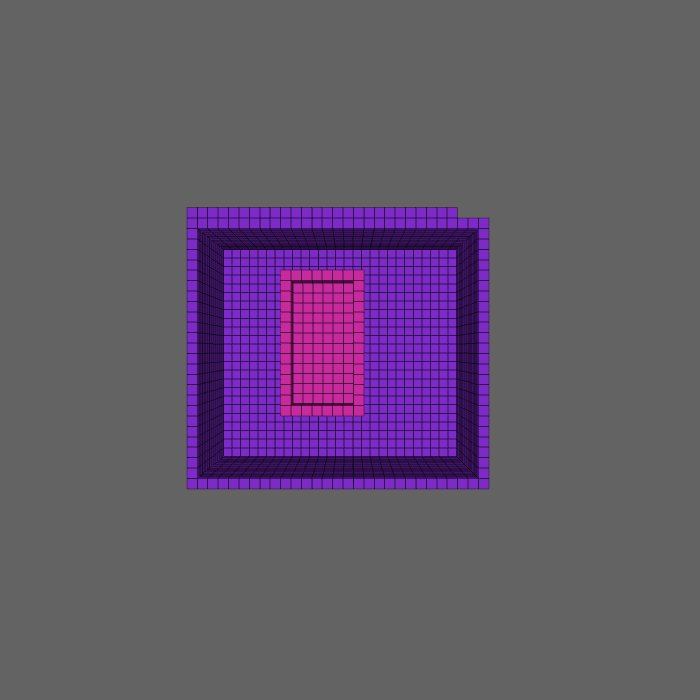
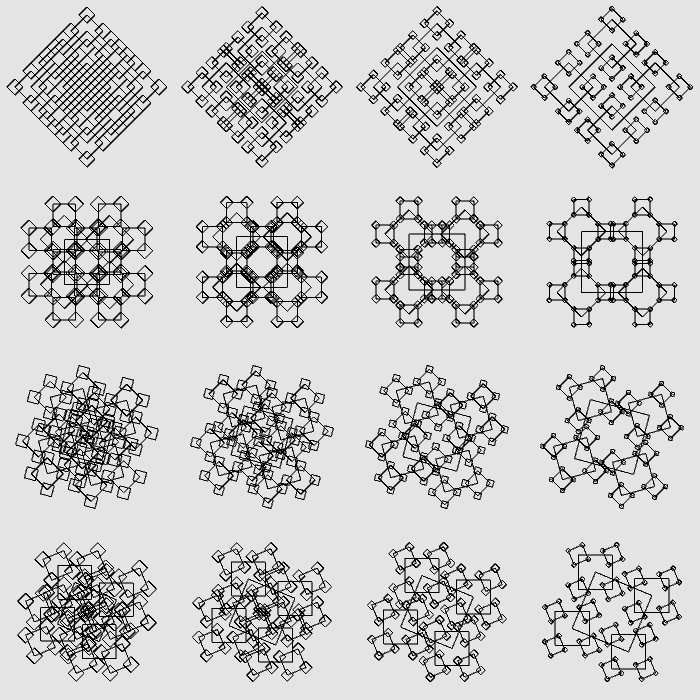
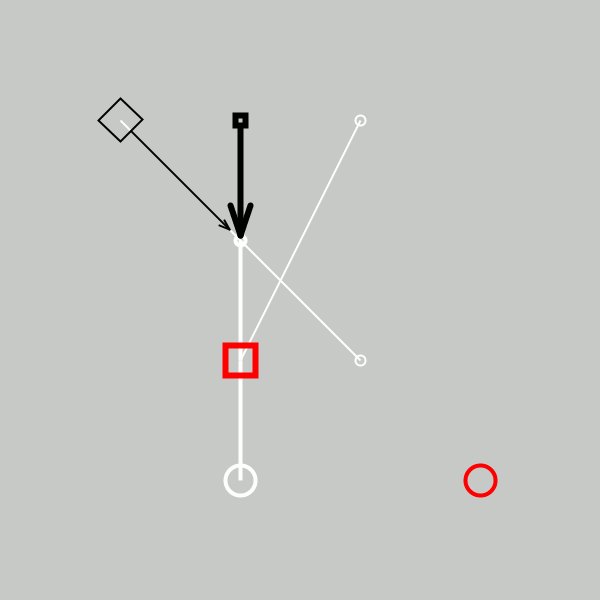
s366

366: code [Py.Processing]
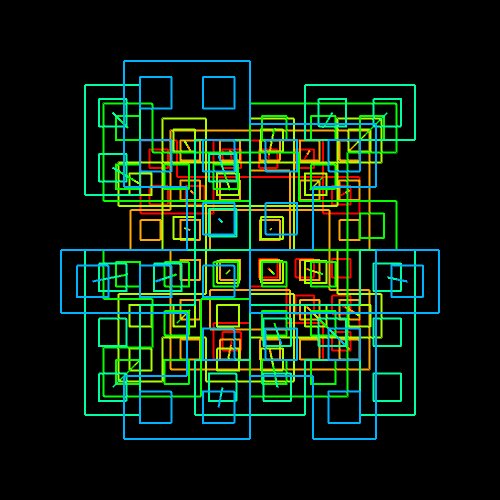
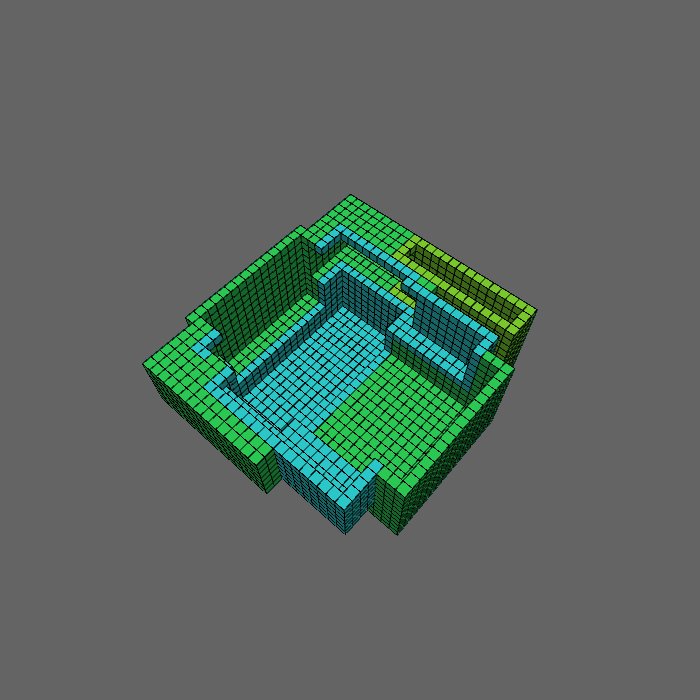
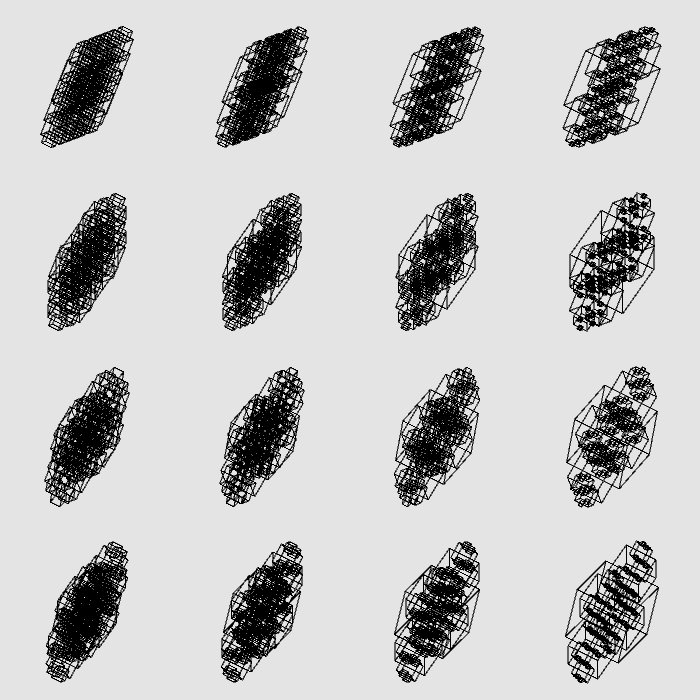
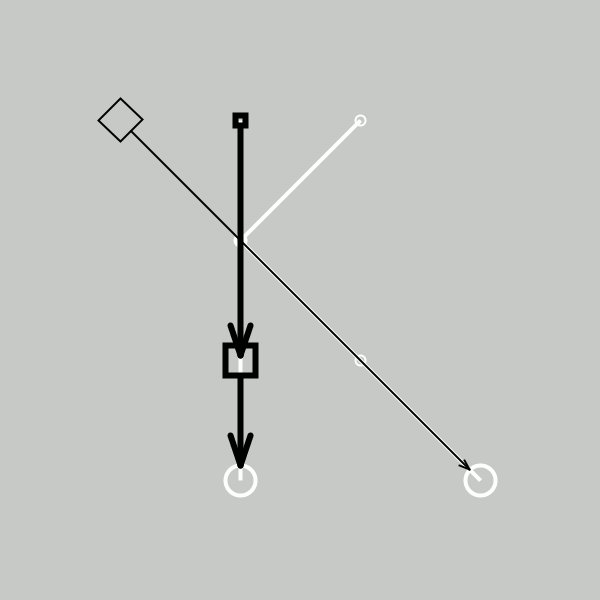
s365

365: code [Py.Processing]
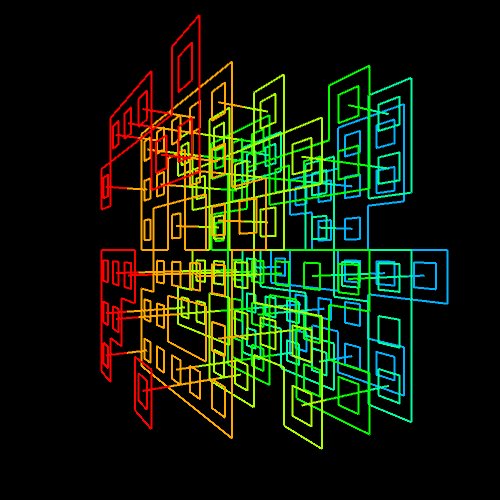
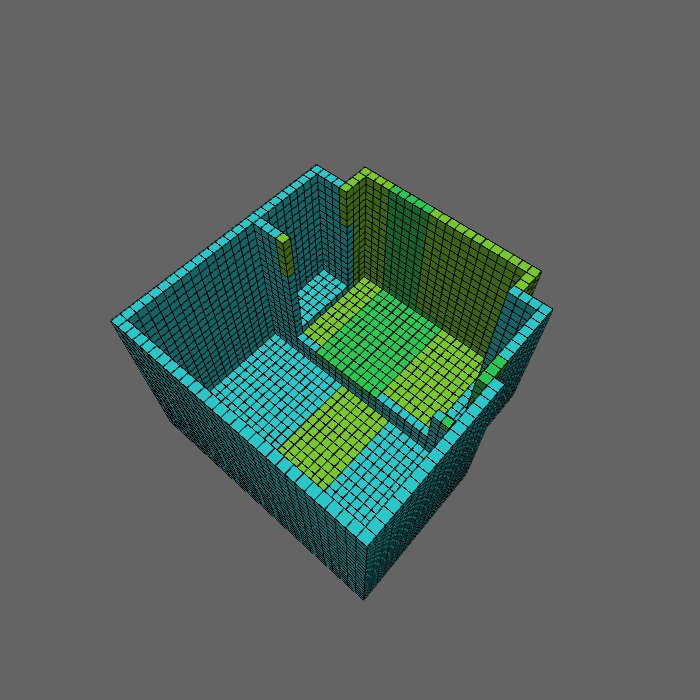
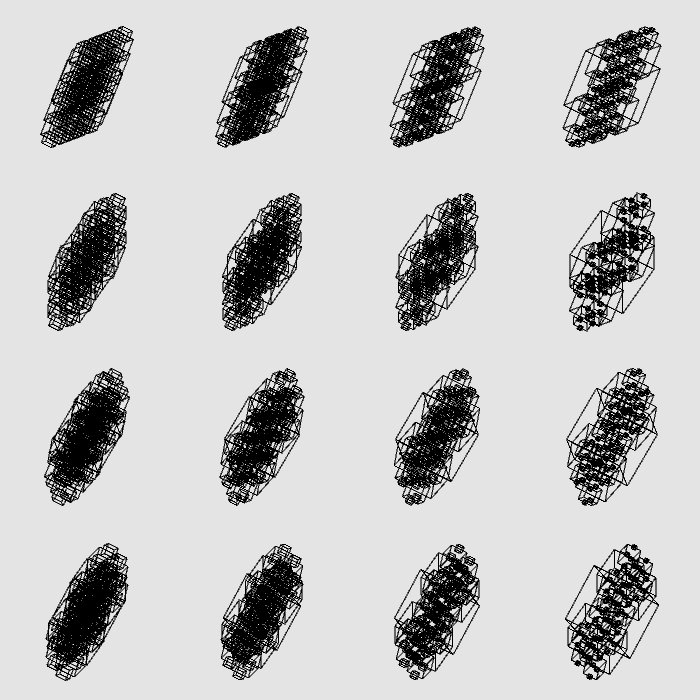
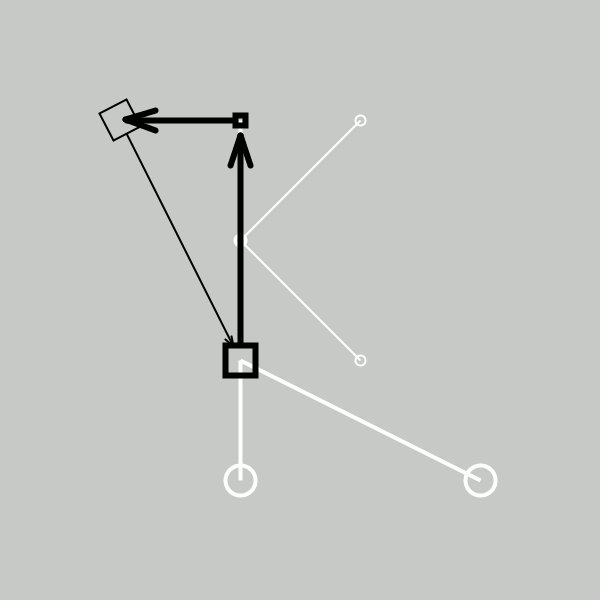
s364

364: code [Py.Processing]
s363

363: code [Py.Processing]
s362

362: code [Py.Processing]
s361

361: code [Py.Processing]
s360

360: code [Py.Processing]
s359

359: code [Py.Processing]
s358

358: code [Py.Processing]
… in preparation for something…
s357

357: code [Py.Processing]
Back to ideas from 322…
s356

356: code [Py.Processing]
s355

355: code [Py.Processing]
s354

354: code [Py.Processing]
s353

353: code [Py.Processing]
s352

352: code [Py.Processing]
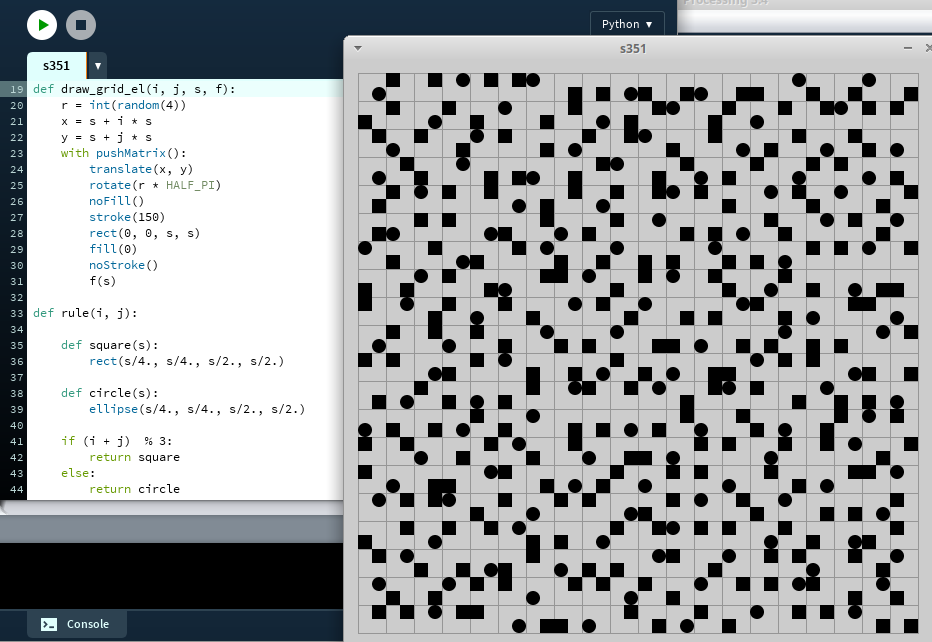
s351

351: code [Py.Processing]
s350

350: code [Py.Processing]
s349

349: code [Py.Processing]
s348

348: code [Py.Processing]
s347

347: code [Py.Processing]
s346

346: code [Py.Processing]
s345

345: code [Py.Processing]
s344

344: code [Py.Processing]
s343

343: code [Py.Processing]
s342

342: code [Py.Processing]
s341

341: code [Py.Processing]
s340

340: code [Py.Processing]
s339

339: code [Py.Processing]
s338
 338: code [Py.Processing]
338: code [Py.Processing]
s337

337: code [Py.Processing]
s336

336: code [Py.Processing]
s335

335: code [Py.Processing]
s334

334: code [Py.Processing]
s333

333: code [Py.Processing]
s332

332: code [Py.Processing]
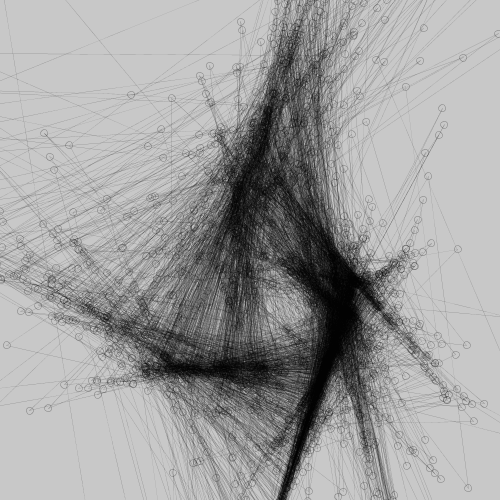
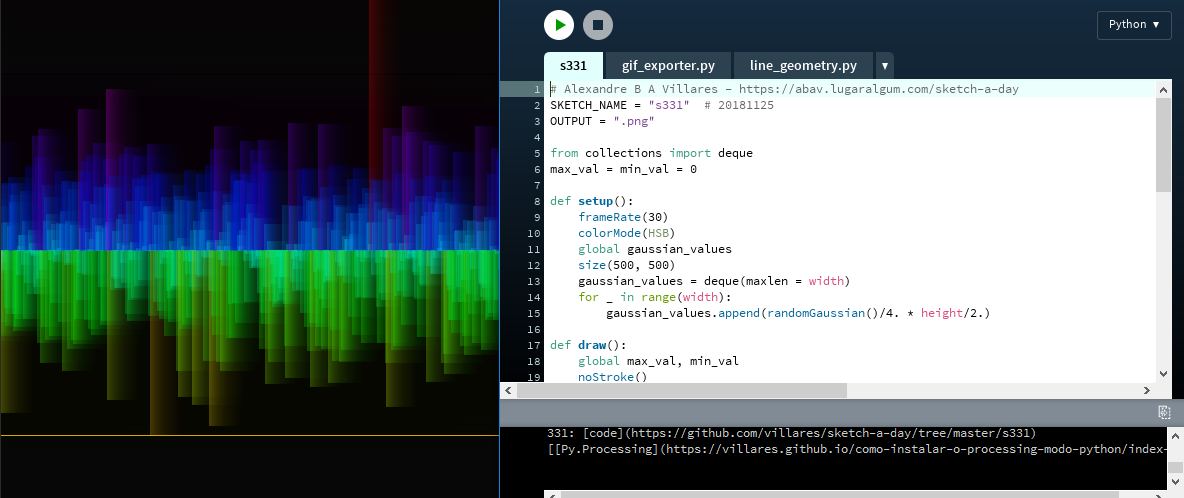
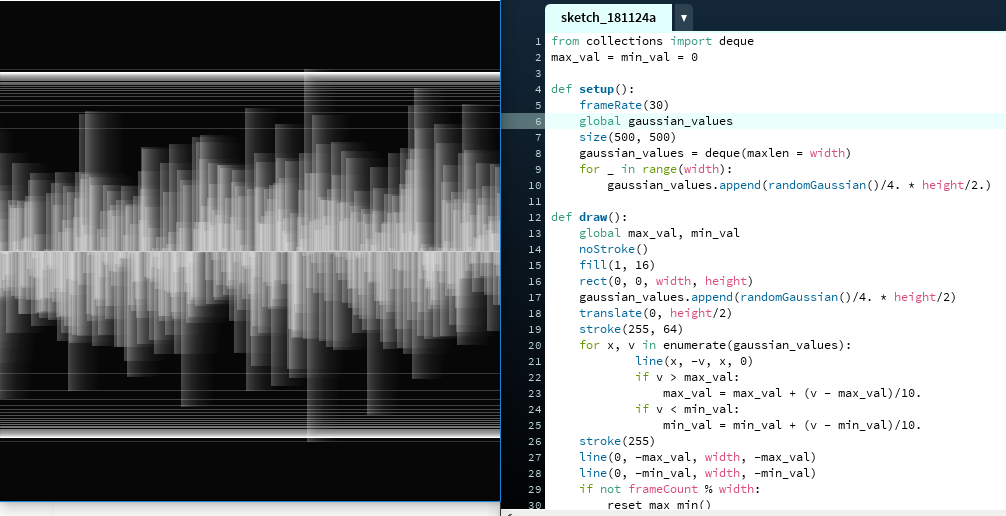
s331

331: code [Py.Processing]
s330

330: code [Py.Processing]
s329

329: code [Py.Processing]
s328

328: code [Py.Processing]
s327

327: code [Py.Processing]
s326

326: code [Py.Processing]
s325

325: code [Py.Processing]
s324

324: code [Py.Processing]
s323

323: code [Py.Processing]
s322

322: code [Py.Processing]
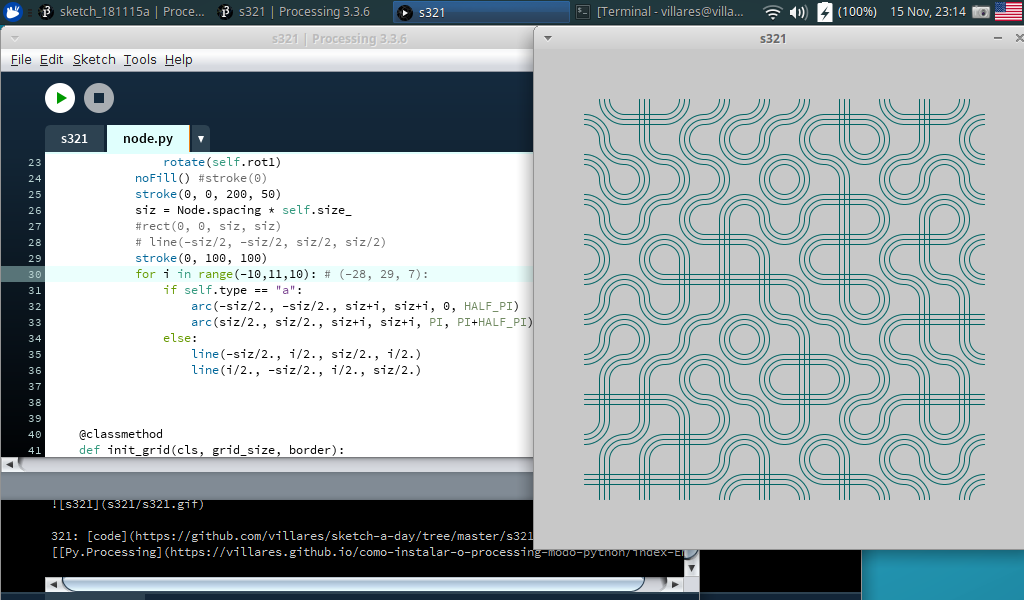
s321

321: code [Py.Processing]
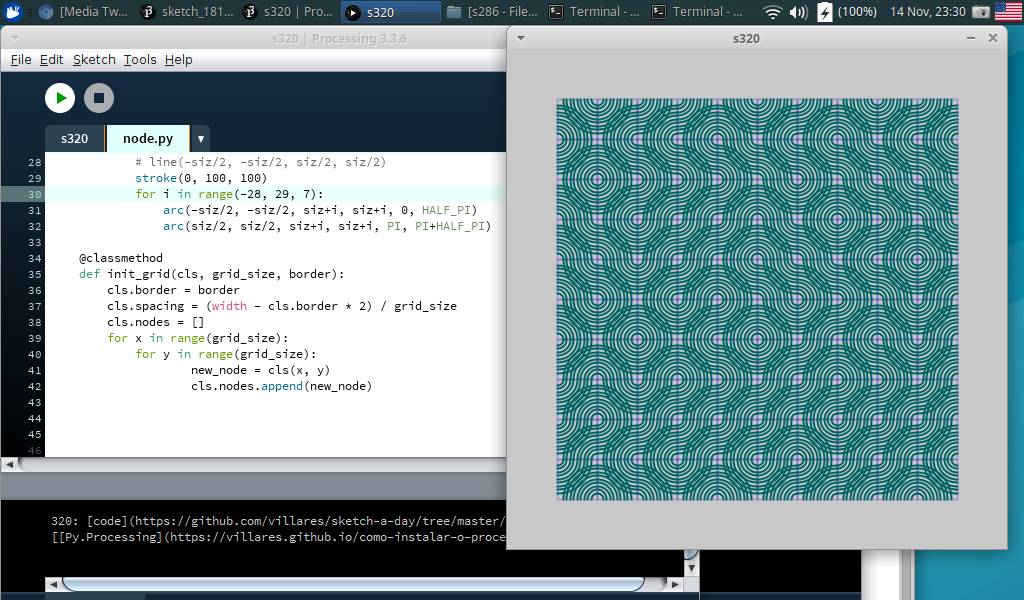
s320

320: code [Py.Processing]
s319

319: code [Py.Processing]
s318

318: code [Py.Processing]
s317

317: code [Py.Processing]
s316

316: code [Py.Processing]
A 3D take on 314
s315

Horizontaly connected 314
s314

314: code [Py.Processing]
Isolating elements from 313
s313

313: code [Py.Processing]
s312

312: code [Py.Processing]
s311

311: code [Py.Processing]
s310

310: code [Py.Processing]
s309

309: code [Py.Processing]
s308

308: code [Py.Processing]
s307

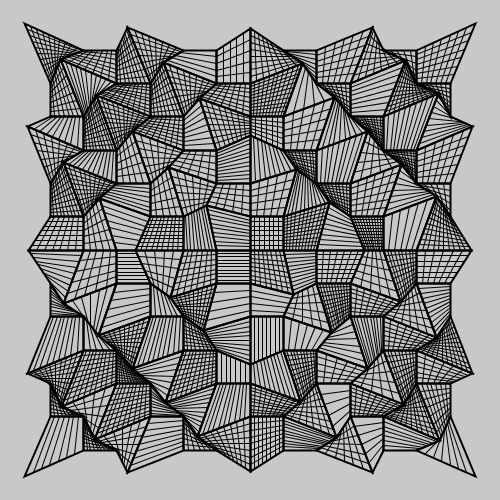
307: code [Py.Processing]
s306

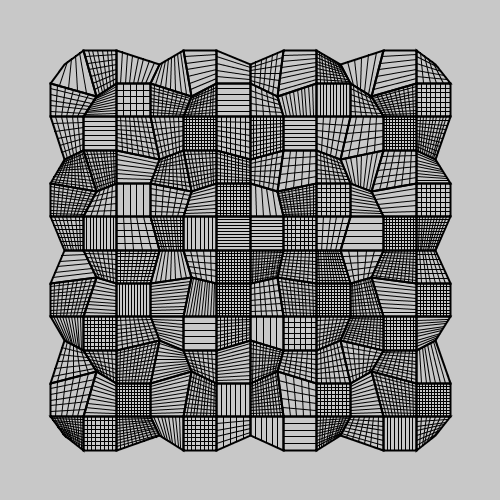
306: code [Py.Processing]
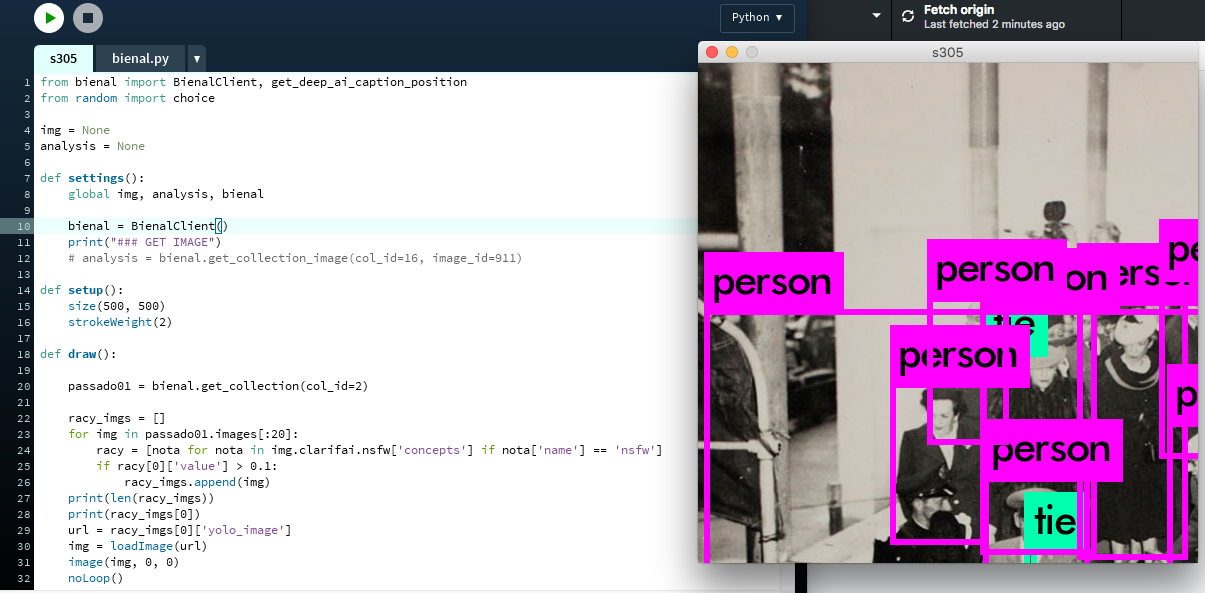
s305

305: code [Py.Processing]
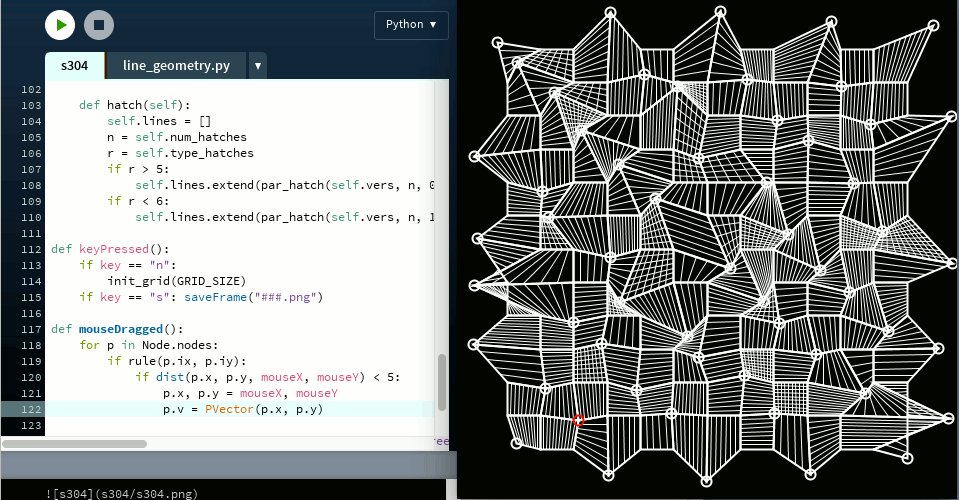
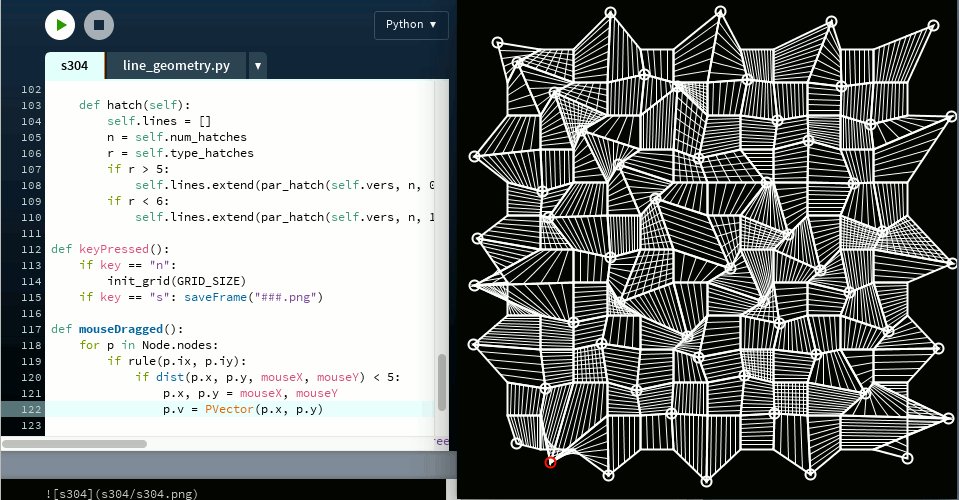
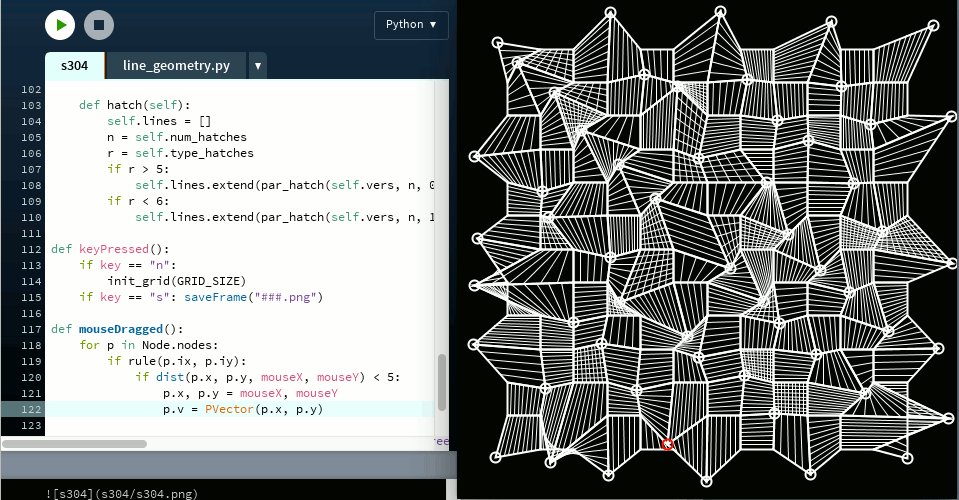
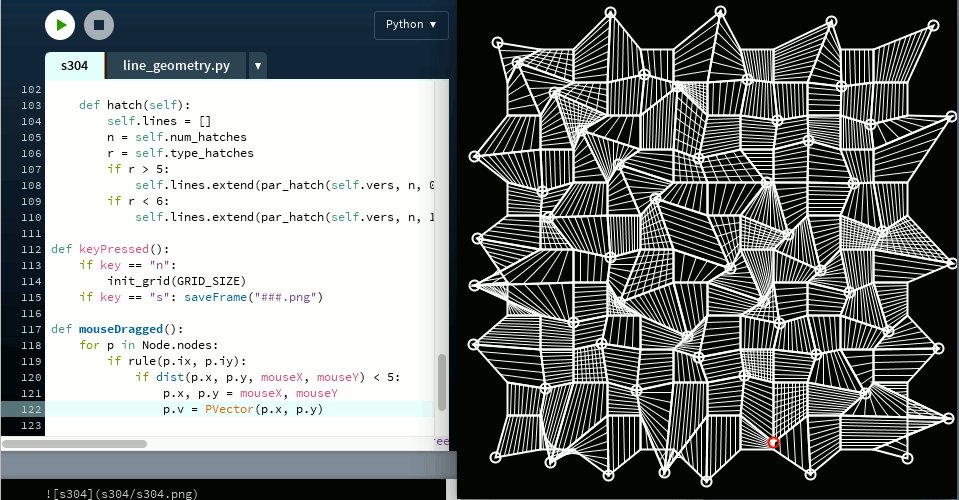
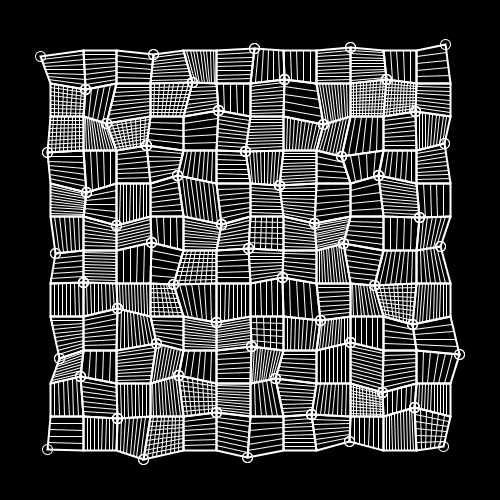
s304

304: code [Py.Processing]
s303

303: code [Py.Processing]
s302

302: code [Py.Processing]
Hatches parallel to opposed sides.
s301

301: code [Py.Processing]
Tried to supress some vertices from the hatch grid.
s300

300: code [Py.Processing]
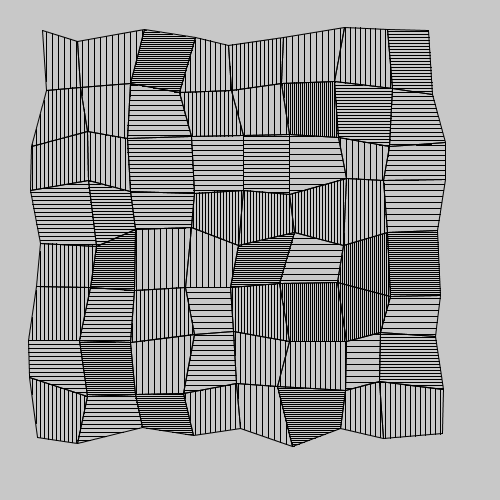
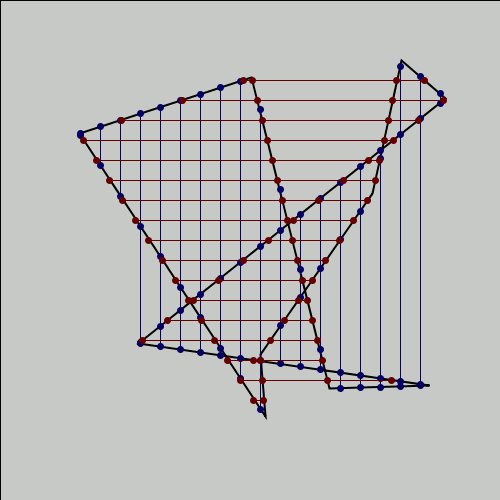
Cross hatch and, a simplified “cell” polygon drawing and selective non-random verticies (if pos % 3 == 0)
s299

299: code [Py.Processing]
Inclined hatches
s298

298: code [Py.Processing]
First hatch attempt on a random “cell” grid. Each cell has 4 “node” vertices
s297

297: code [Py.Processing]
Changed my internal point grid to “pixels”
s296

296: code [Py.Processing]
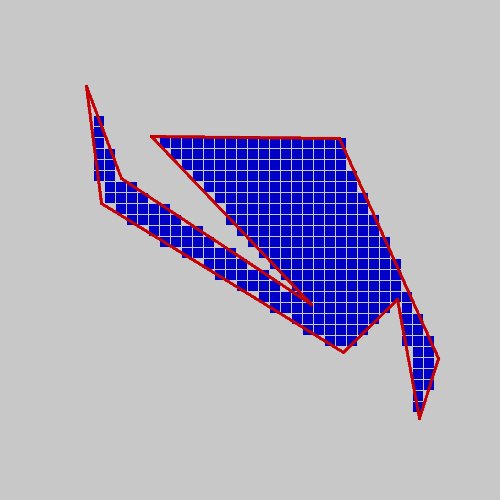
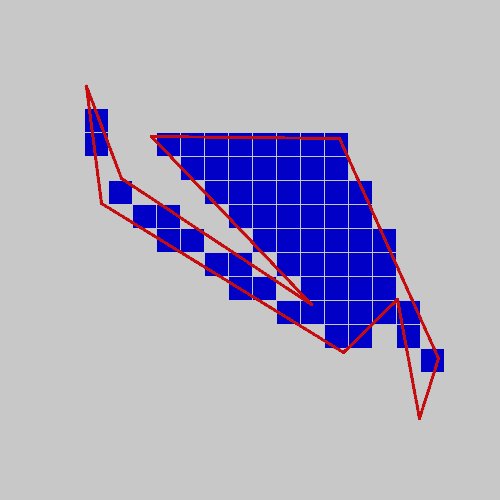
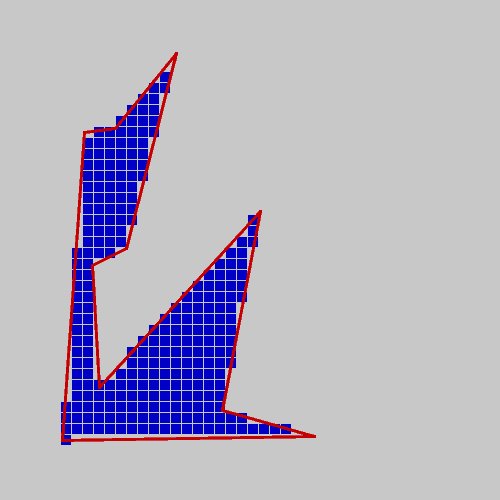
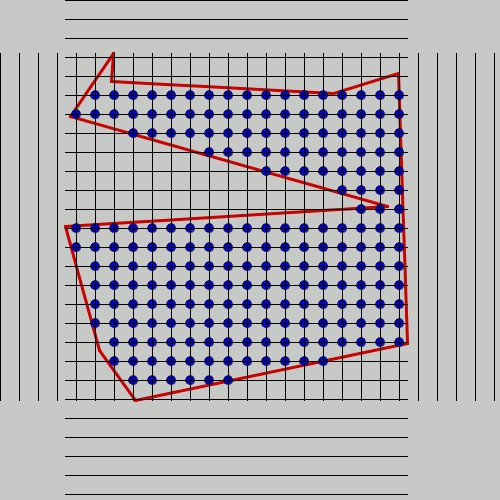
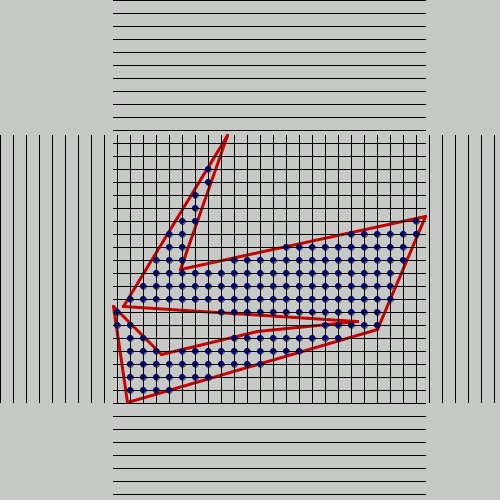
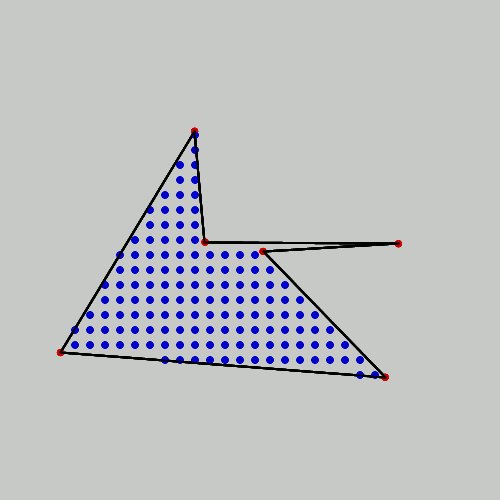
Demo of how the “inside poly” test works from from my lines intersecting poly function.
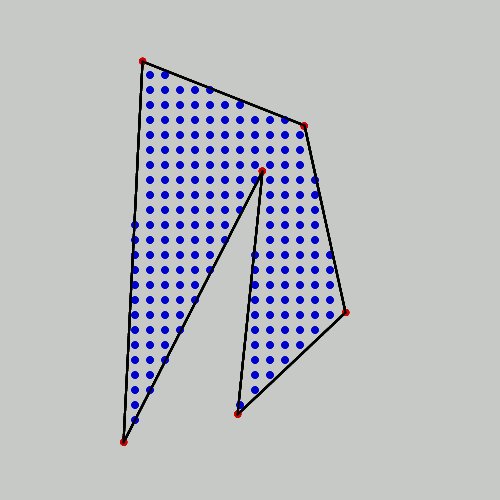
s295

295: code [Py.Processing]
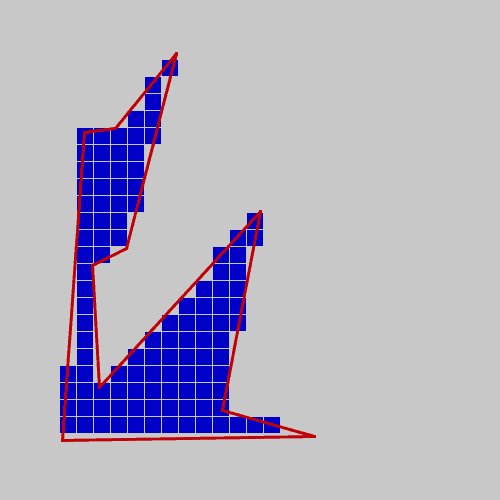
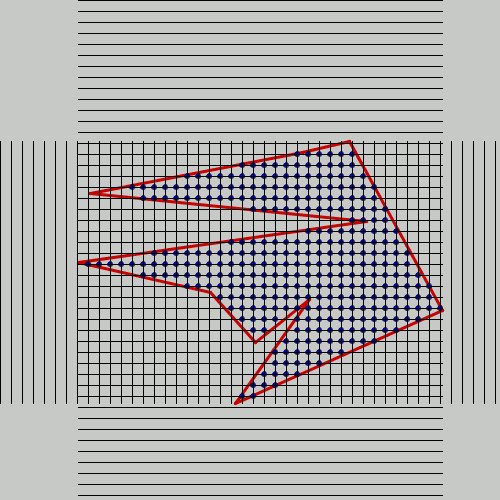
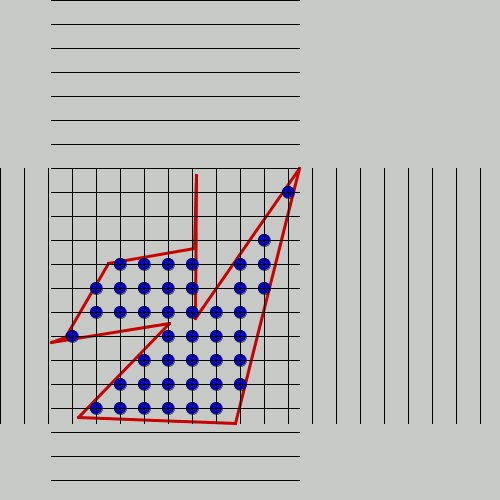
Testing if a point is inside a poly to make a grid/retucule. Advancing from my lines intersecting poly function.
s294

294: code [Py.Processing]
Playing with my code for lines intersecting polygons.
s293

293: code [Py.Processing]
The polygons now are non-self-intersecting, and the hatches are kept inside :) White lines in the background are from discarded random polys that self-intersected.
s292

292: code [Py.Processing]
s291

291: code [Py.Processing]
s290

290: code [Py.Processing]
s289

289: code [Py.Processing]
True arcs and lines
s288

288: code [Py.Processing]
Ellipse arcs
s287

287: code [Py.Processing]
s286

286: code [Py.Processing]
s285

285: code [Py.Processing]
s284

284: code [Py.Processing]
s283

283: code [Py.Processing]
s282

282: code [Py.Processing]
First attempt at joining rectangular cells into bigger polygonal faces.
s281

281: code [Py.Processing]
s280

280: code [Py.Processing]
s279

279: code [Py.Processing]
s278

278: code [Py.Processing]
s277

277: code [Py.Processing]
s276

276: code [Py.Processing]
s275

275: code [Py.Processing]
s274

274: code [Py.Processing]
s273

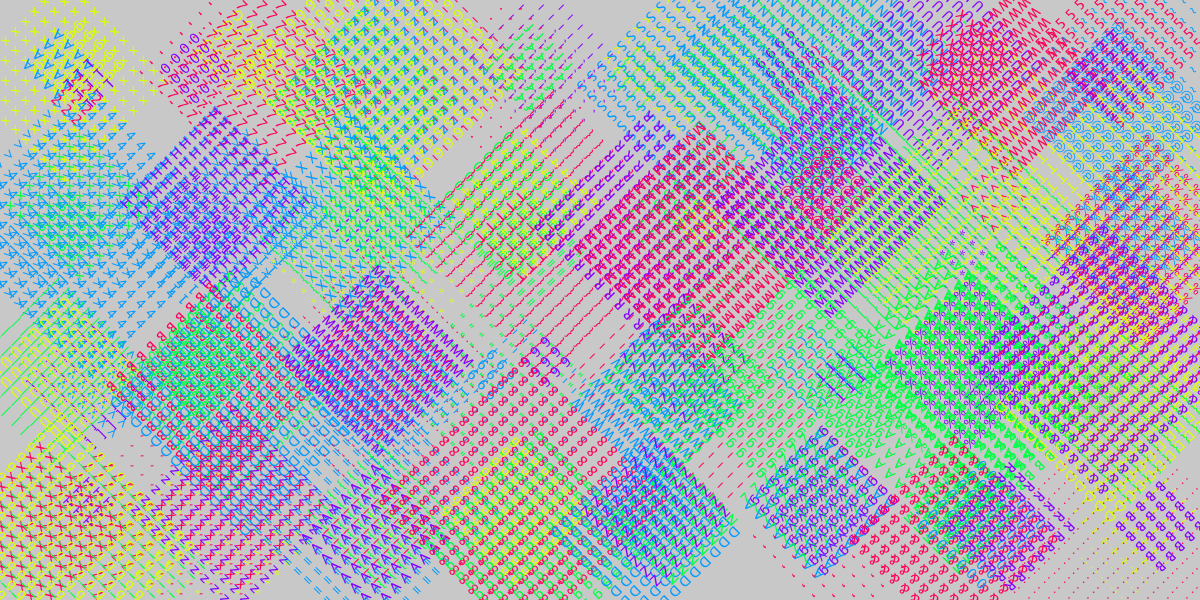
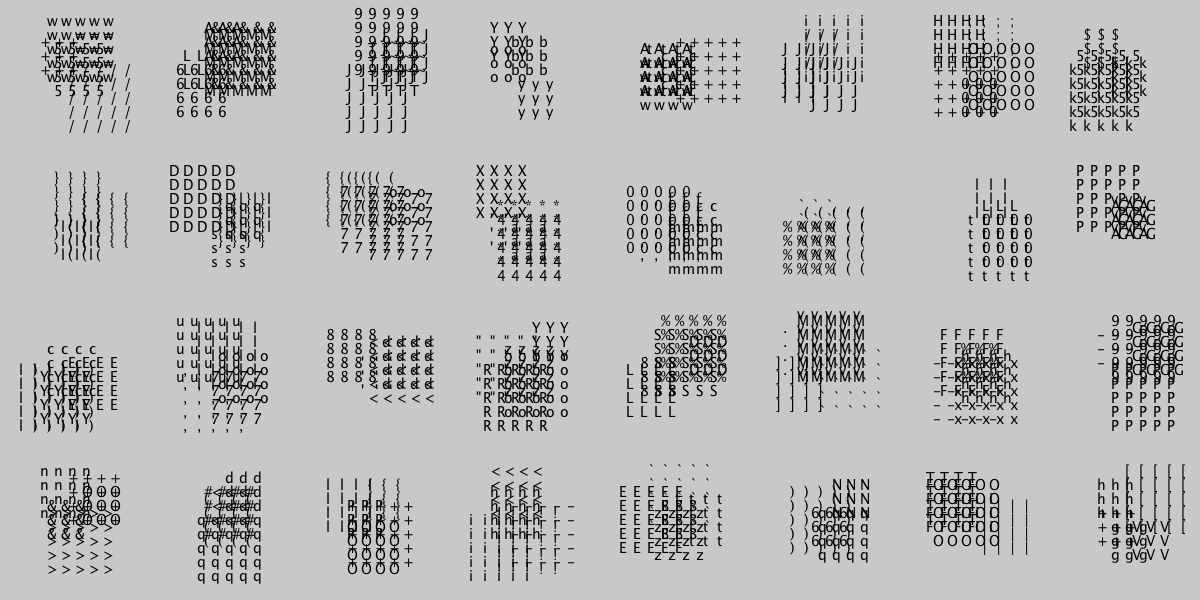
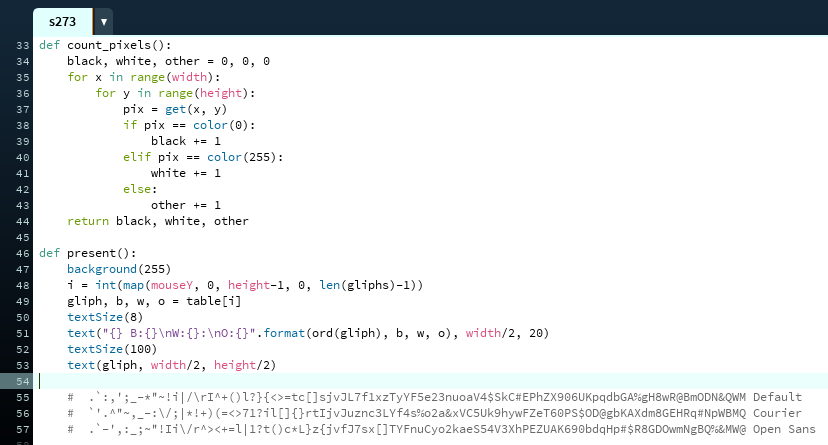
273: code [Py.Processing]
This sorts a gliph sequence from lighter to darker
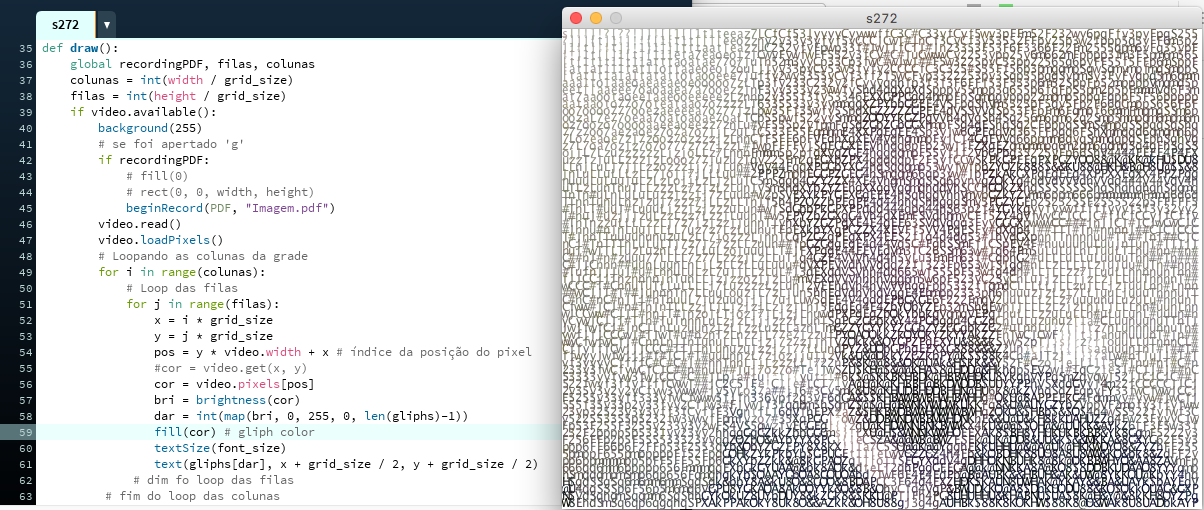
s272

272: code [Py.Processing]
s271

271: code [Py.Processing]
s270

270: code [Py.Processing]
s269

269: code [Py.Processing]
s268

268: code[Py.Processing] & code[Pygame]
s267
 267: code [Py.Processing]
267: code [Py.Processing]
s266
 266: code [Py.Processing]
266: code [Py.Processing]
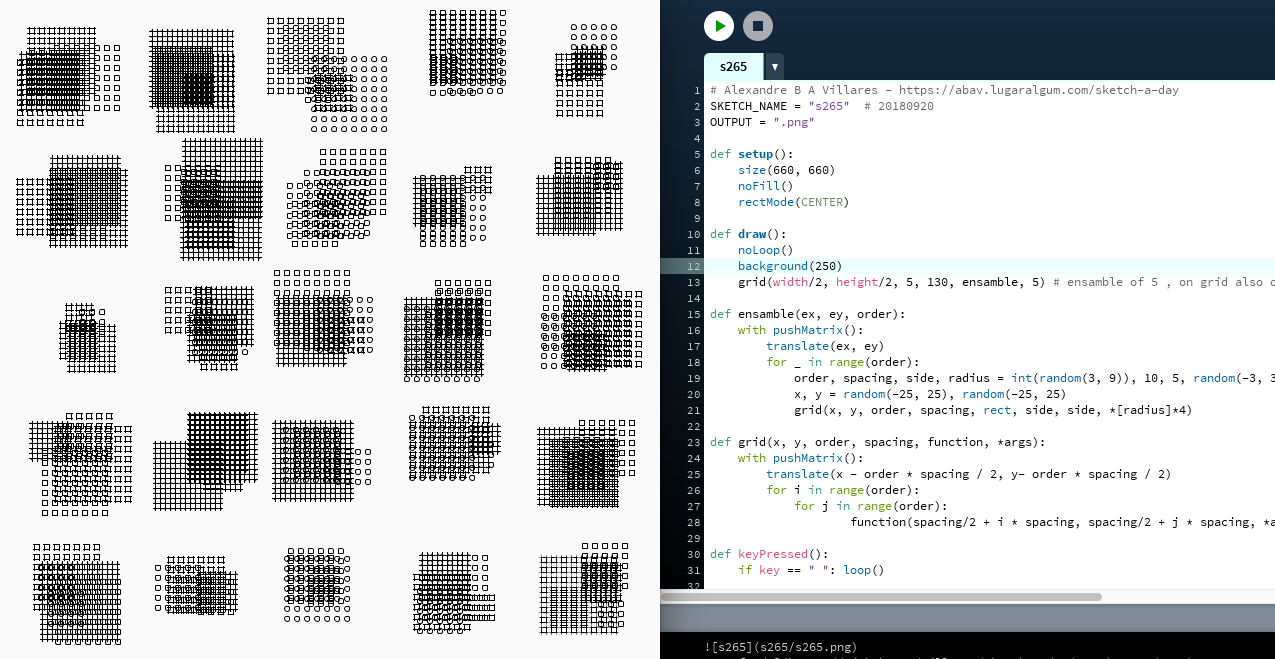
s265
 265: code [Py.Processing]
265: code [Py.Processing]
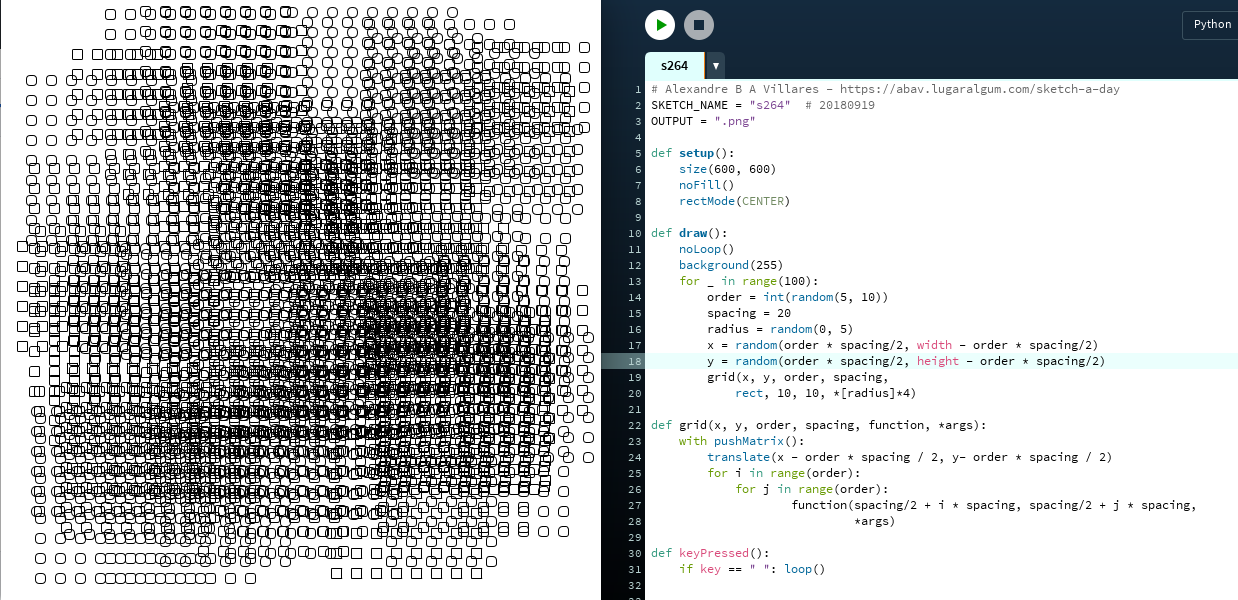
s264
 264: code [Py.Processing]
264: code [Py.Processing]
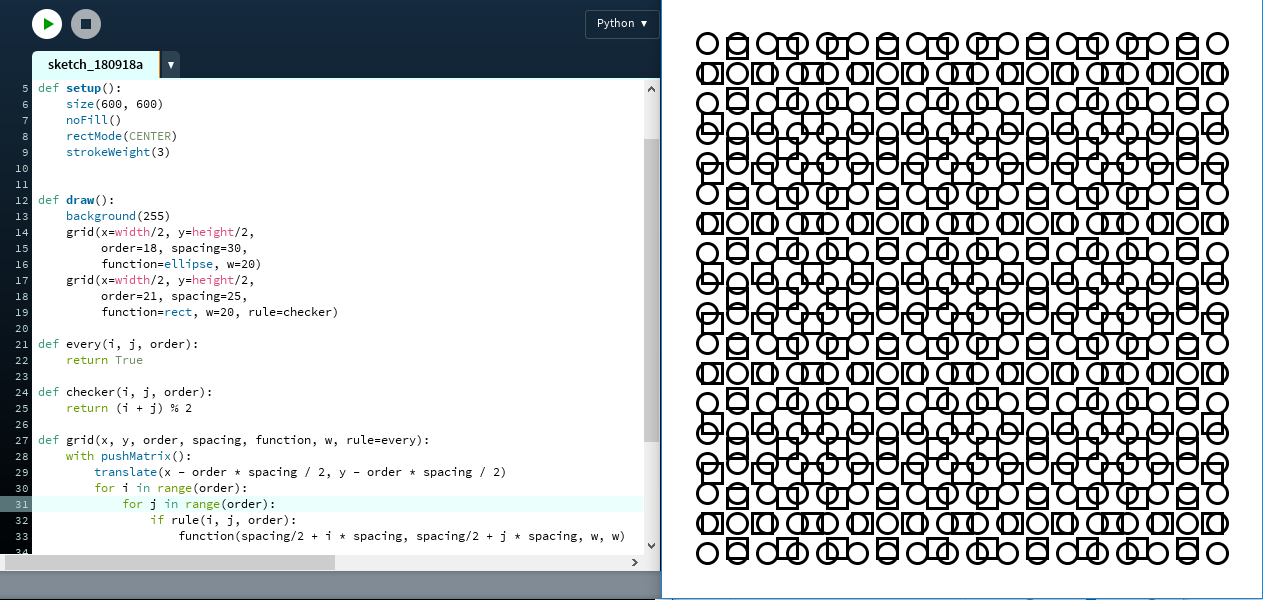
s263
 263: code [Py.Processing]
263: code [Py.Processing]
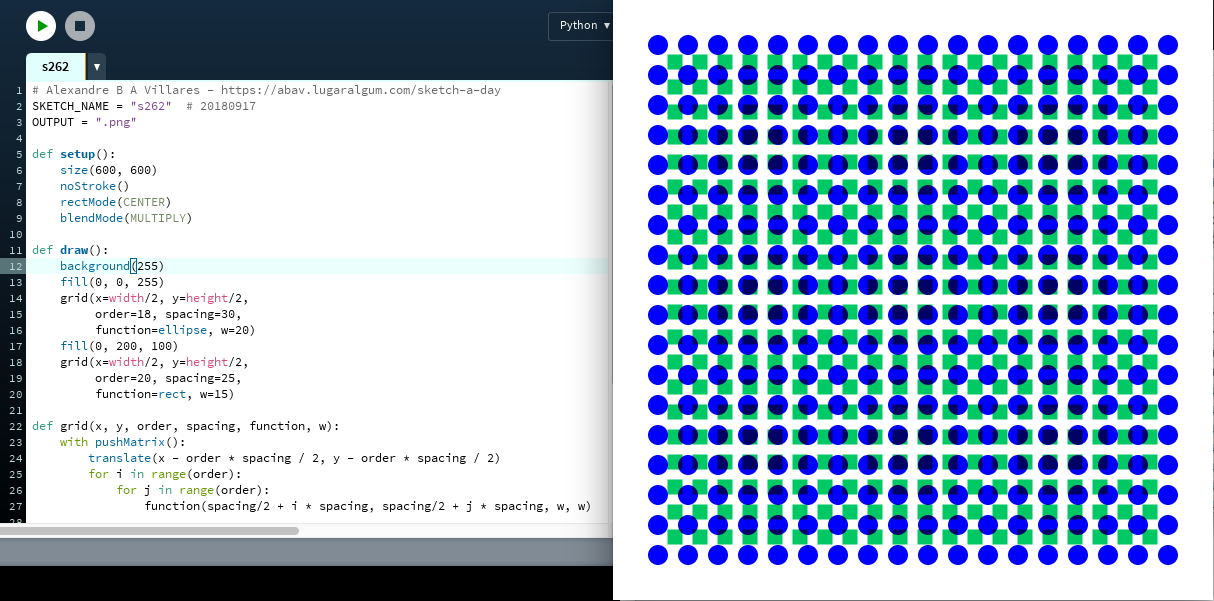
s262

262: code [Py.Processing]
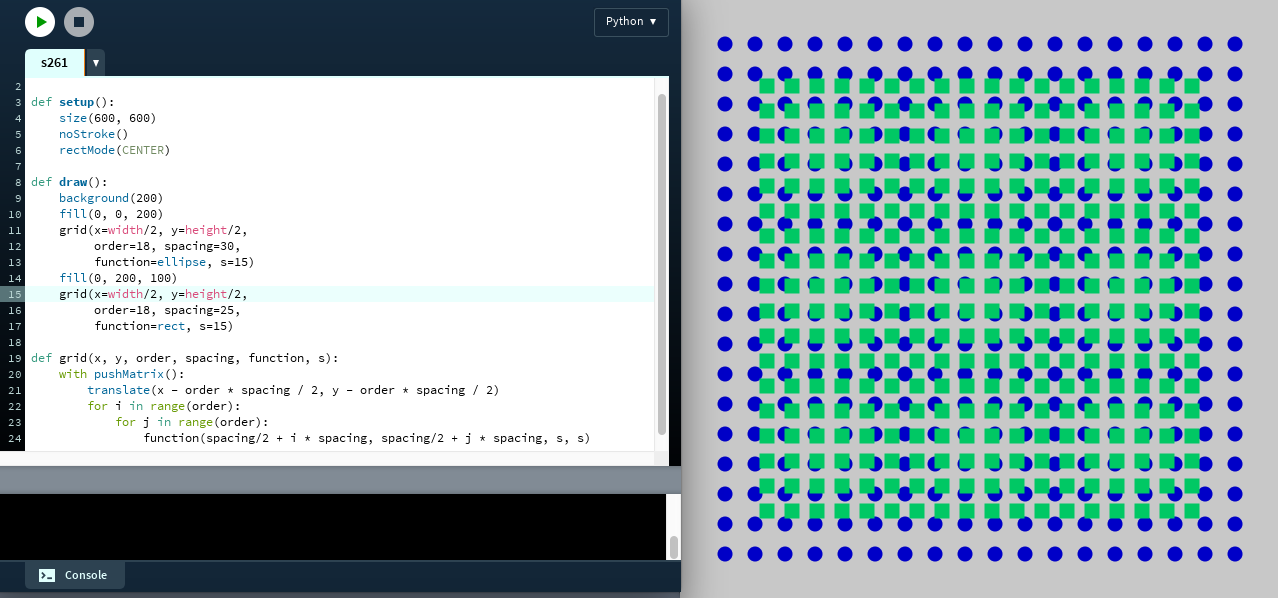
s261

261: code [Py.Processing]
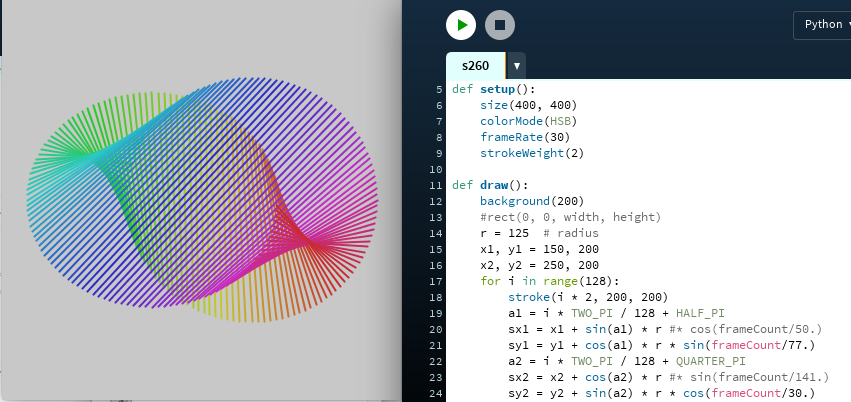
s260

260: code [Py.Processing]
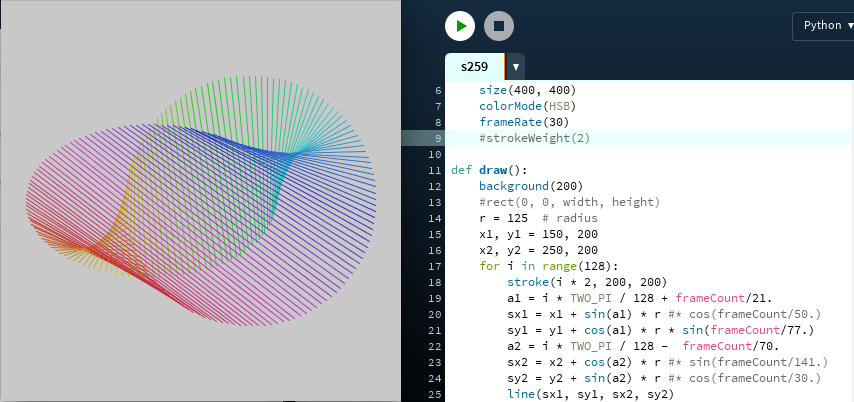
s259

259: code [Py.Processing]
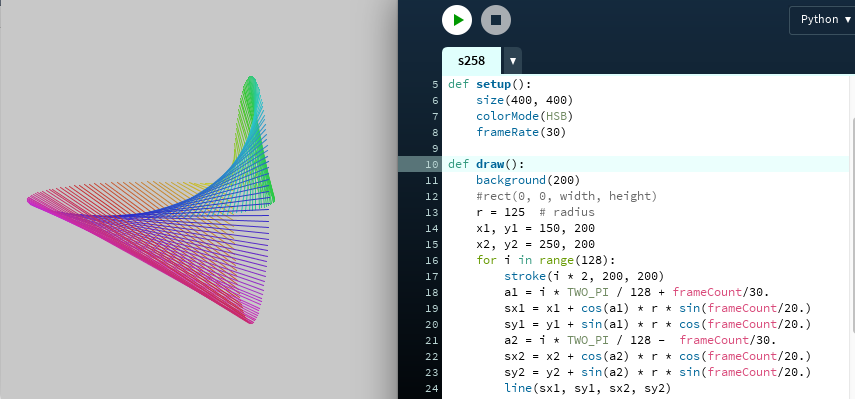
s258

258: code [Py.Processing]
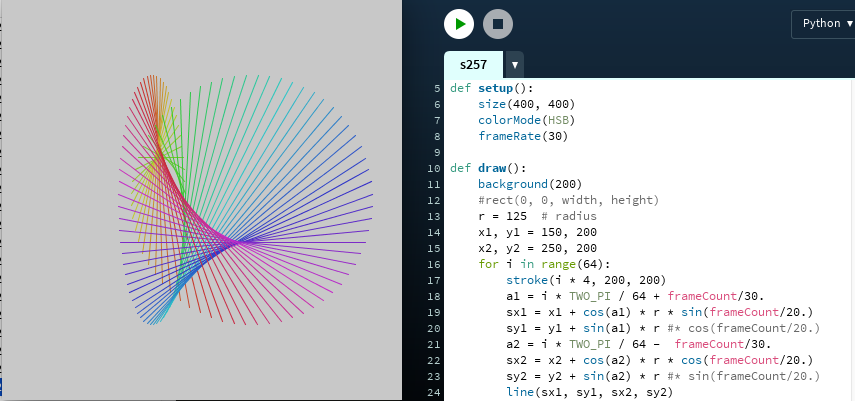
s257

257: code [Py.Processing]
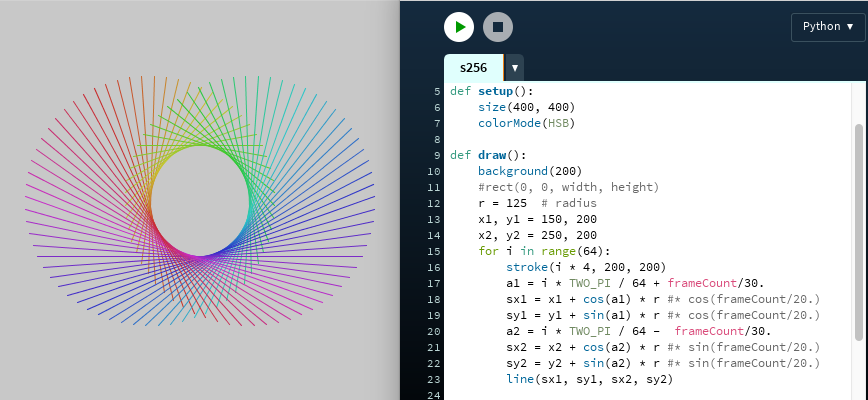
s256

256: code [Py.Processing]
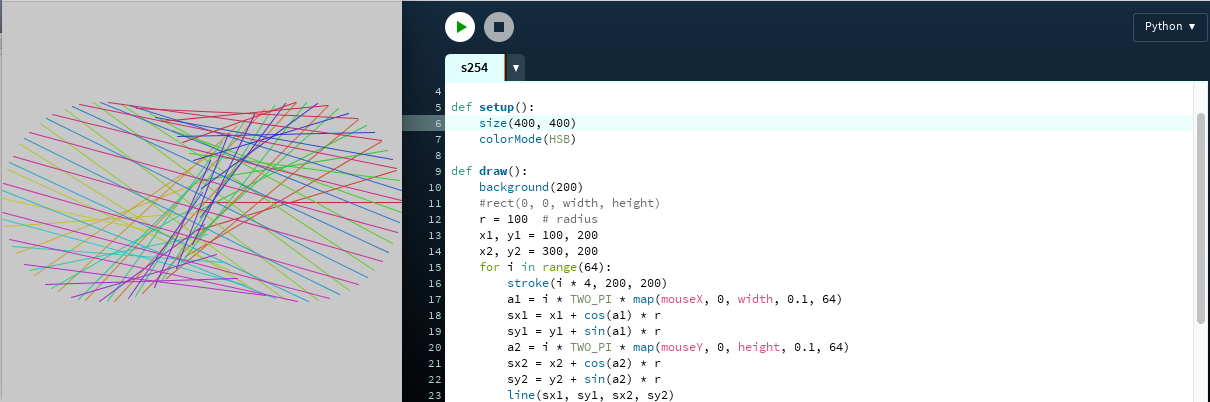
s254

254: code [Py.Processing]
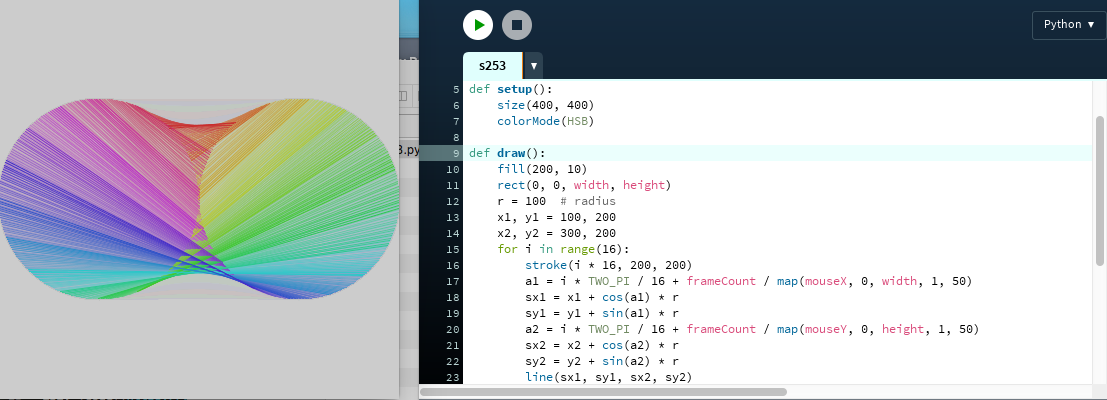
s253

253: code [Py.Processing]
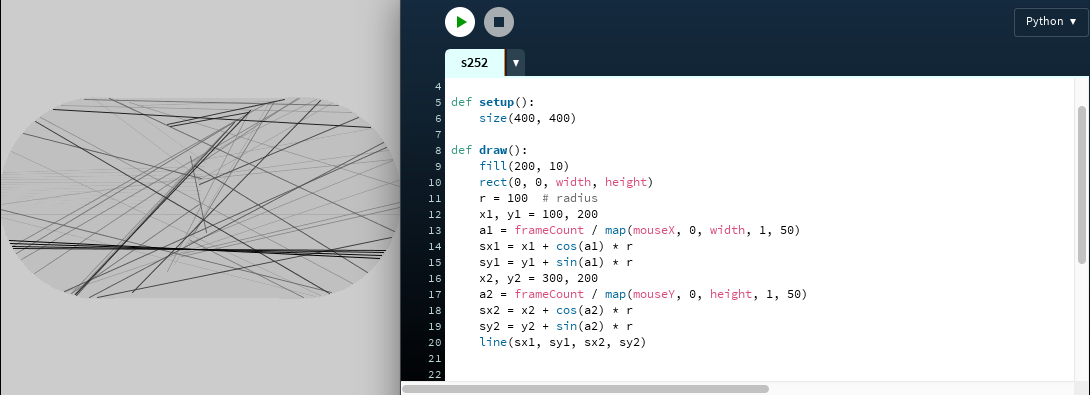
s252

252: code [Py.Processing]
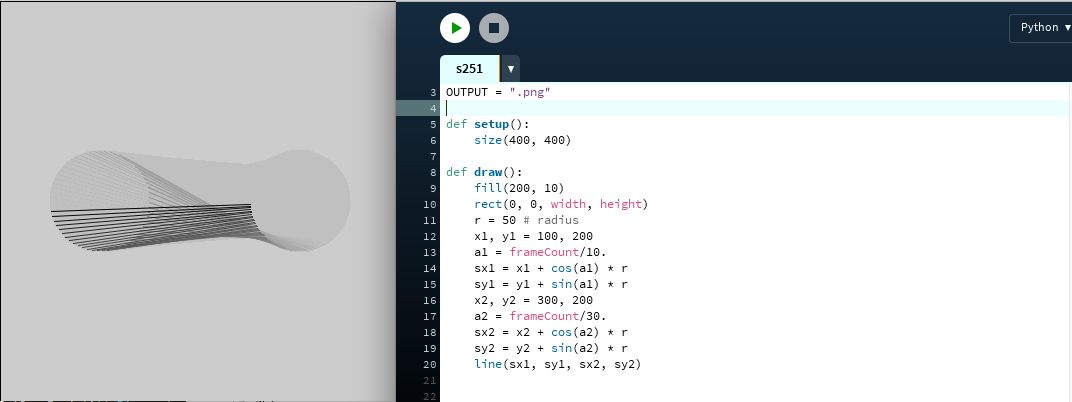
s251

251: code [Py.Processing]
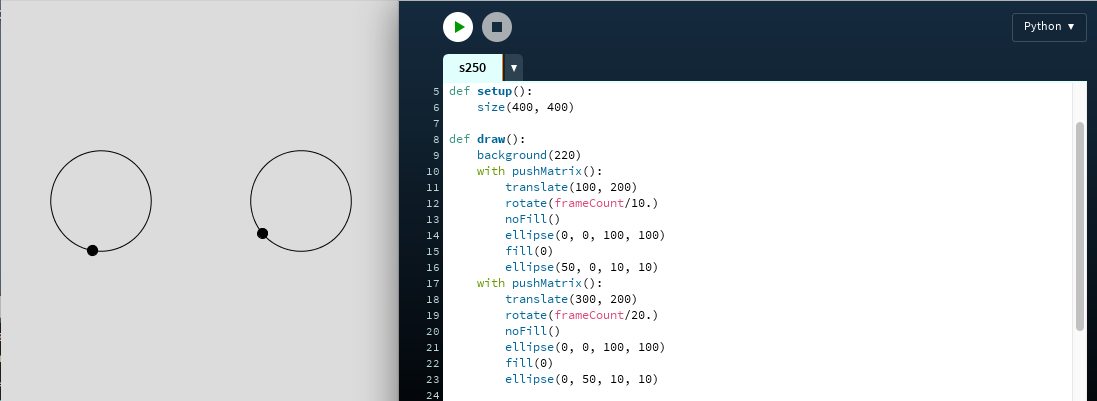
s250

250: code [Py.Processing]
This was kind of a dead end. It’s easy to rotate stuff with pushMatrix(), transtlate() and rotate(), but it doesn’t work inside beginShape() as I found out the next day.
s249

249: code [Py.Processing]
s248

248: code [Py.Processing]
Animation
s247

247: code [Py.Processing]
s246

246: code [Py.Processing]
s245

245: code [Py.Processing]
s244

244: code [Py.Processing]
s243

243: code [Py.Processing]
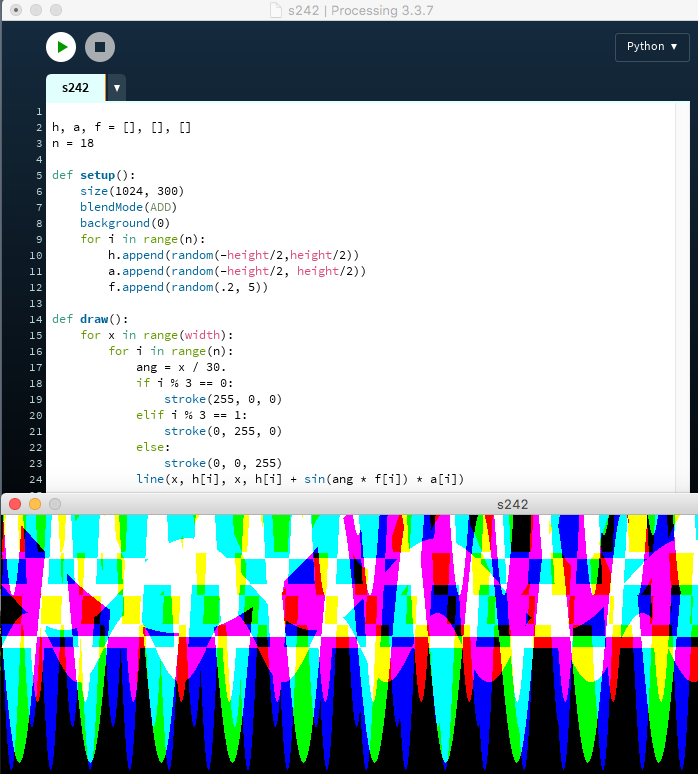
s242

242: code [Py.Processing]
s241

241: code [Py.Processing]
s240

240: code [Py.Processing]
s239

239: code [Py.Processing]
s238

238: code [Py.Processing]
s237

237: code [Py.Processing]
s236

236: code [Py.Processing]
s235

235: code [Py.Processing]
s234

234: code [Py.Processing]
s233

233: code [Py.Processing]
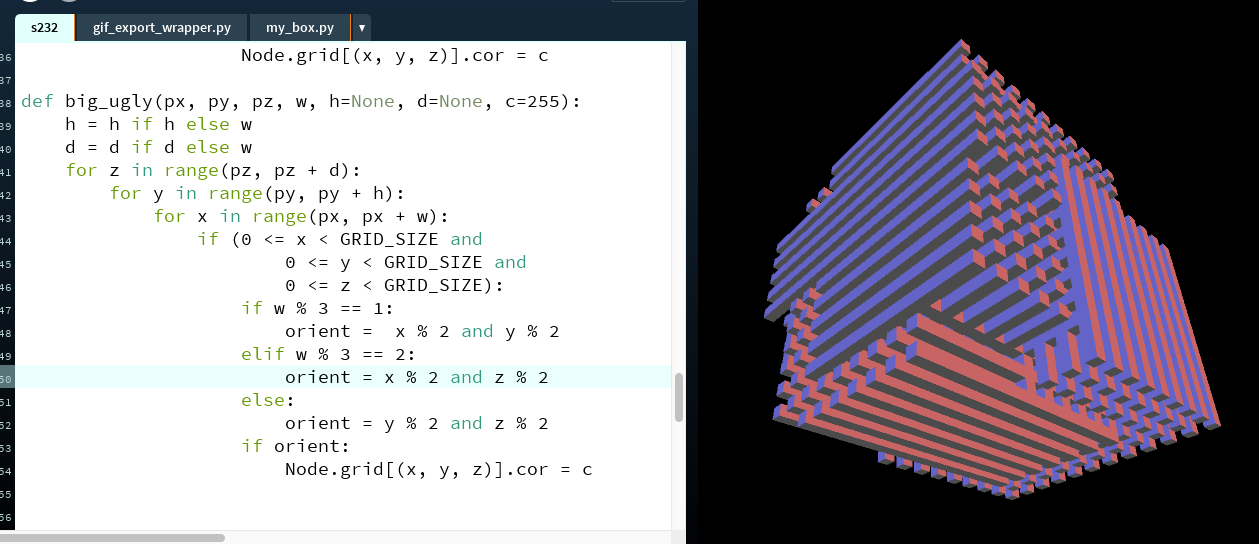
s232

232: code [Py.Processing]
s231

231: code [Py.Processing]
s230

230: code [Py.Processing]
s229

229: code [Py.Processing]
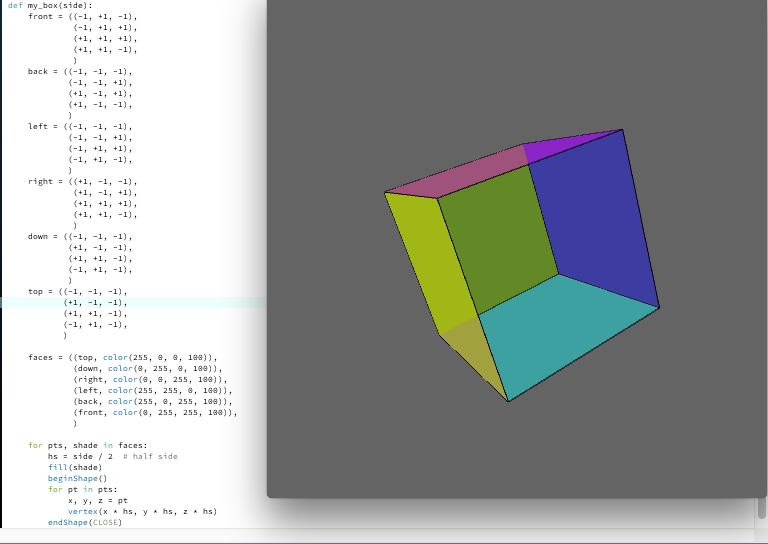
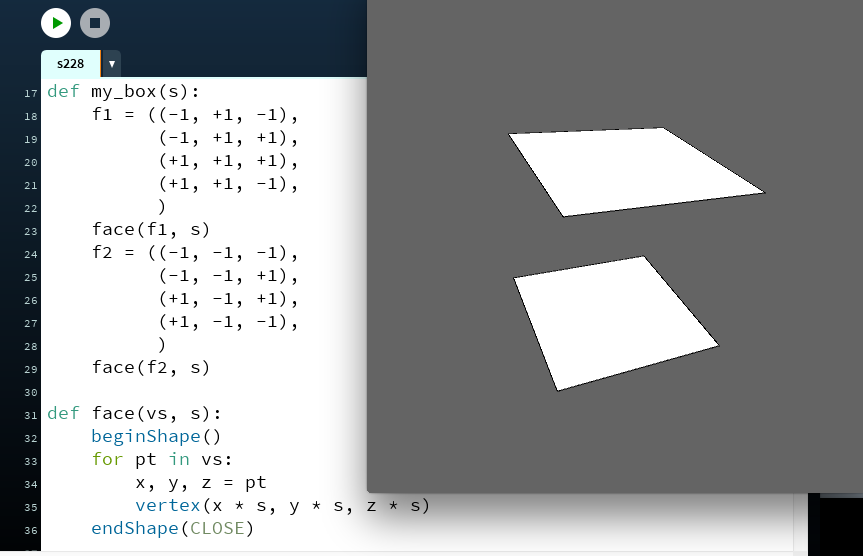
s228

228: code [Py.Processing]
s227

227: code [Py.Processing]
s226

226: code [Py.Processing]
s225

225: code [Py.Processing]
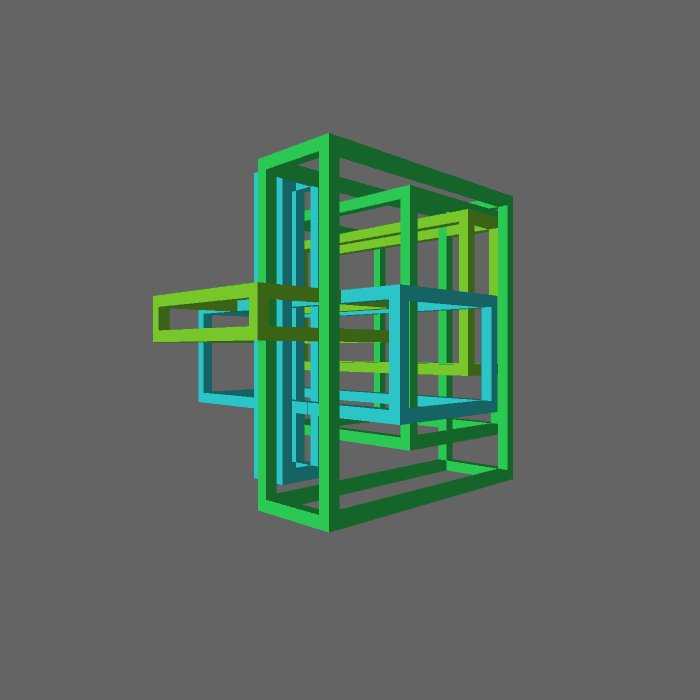
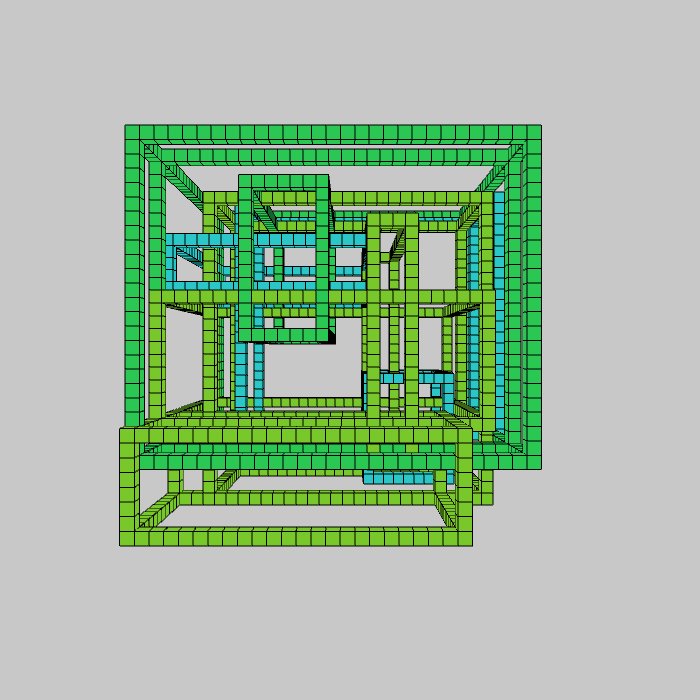
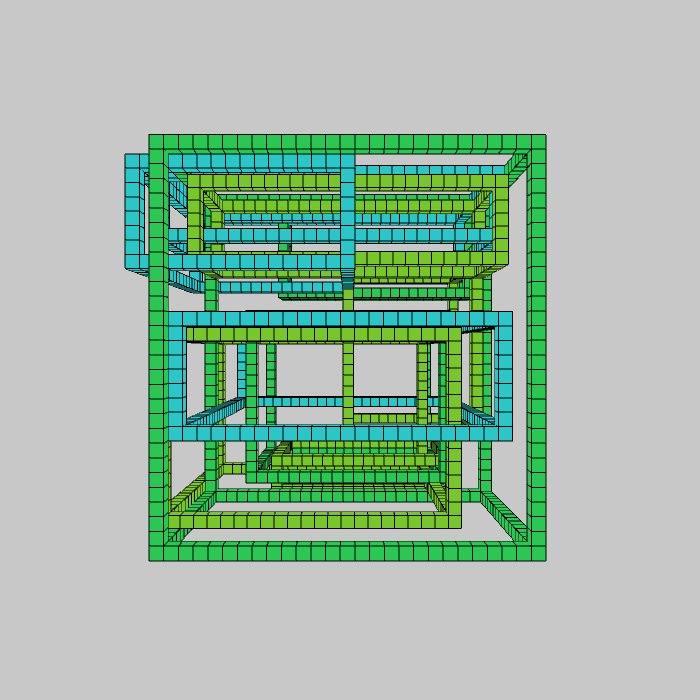
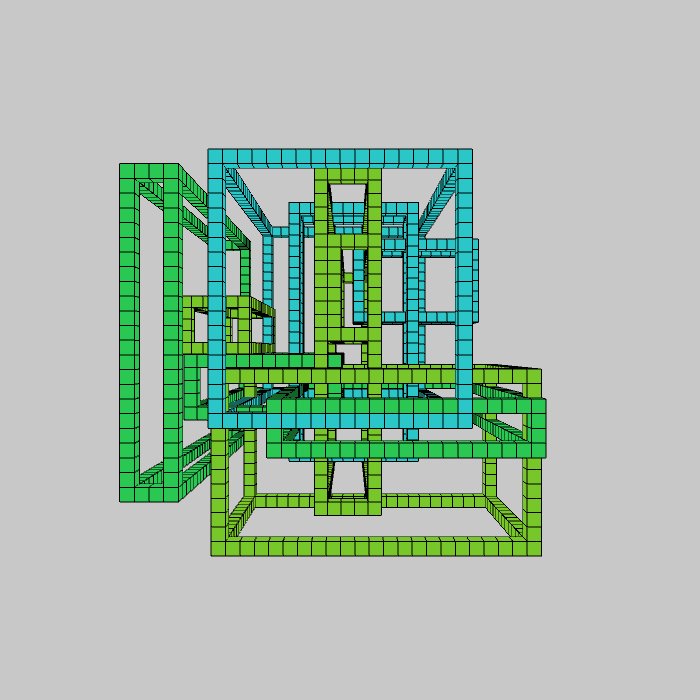
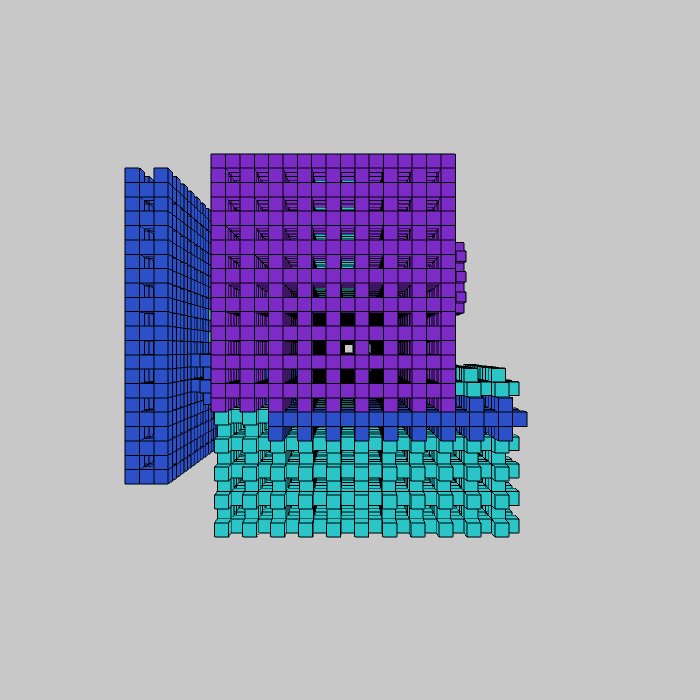
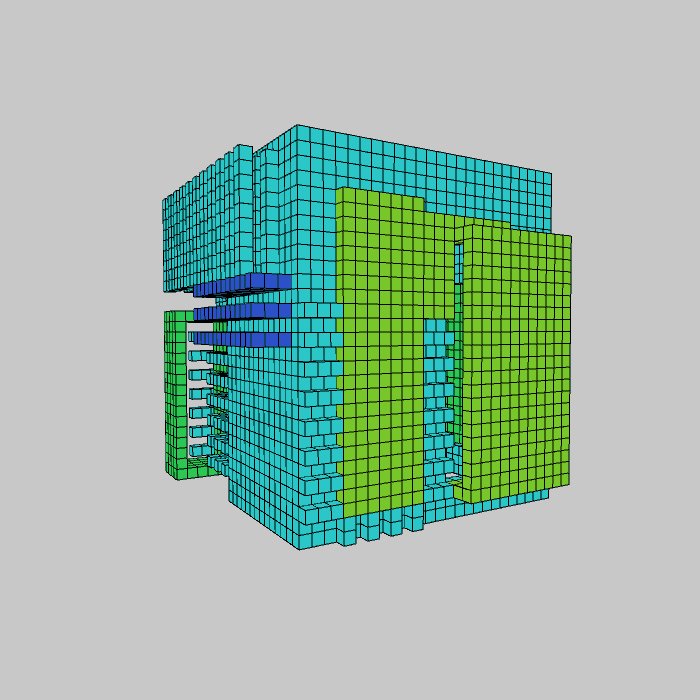
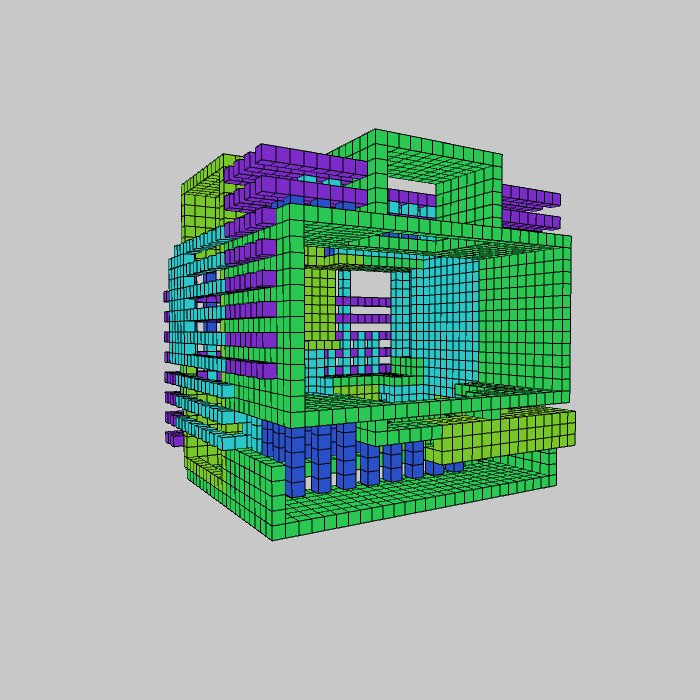
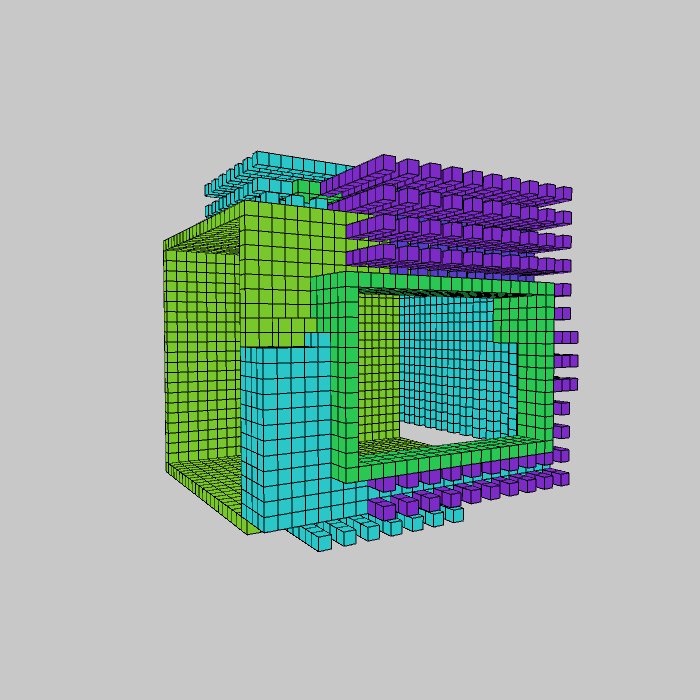
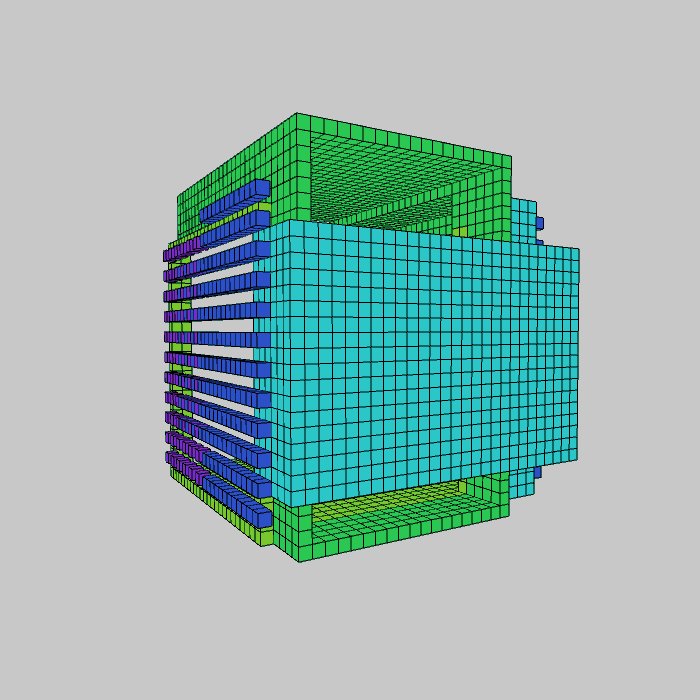
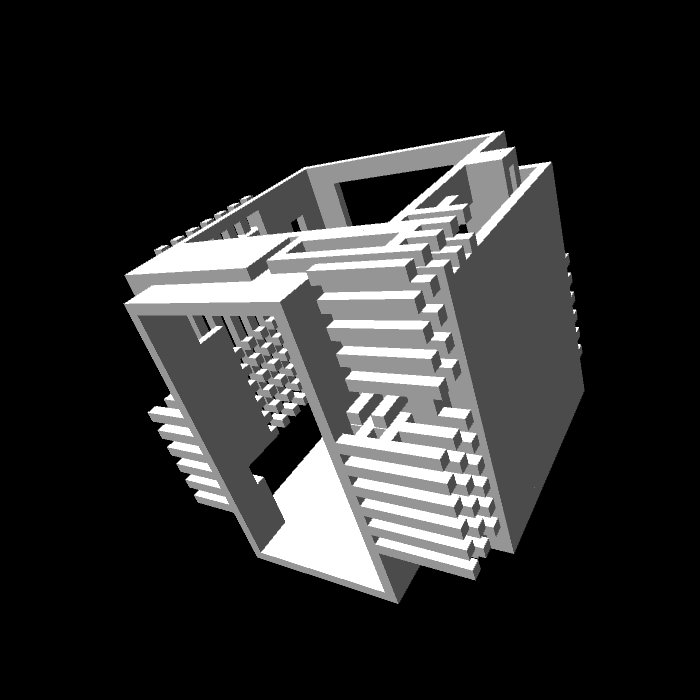
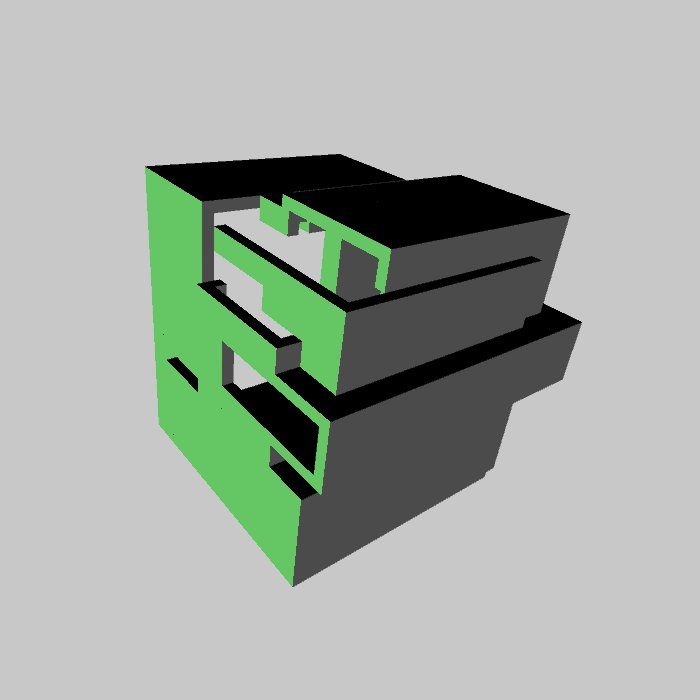
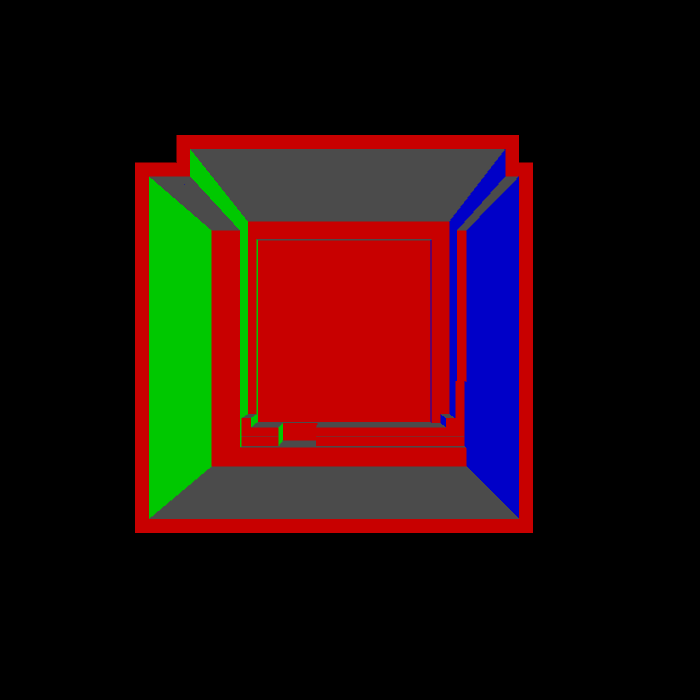
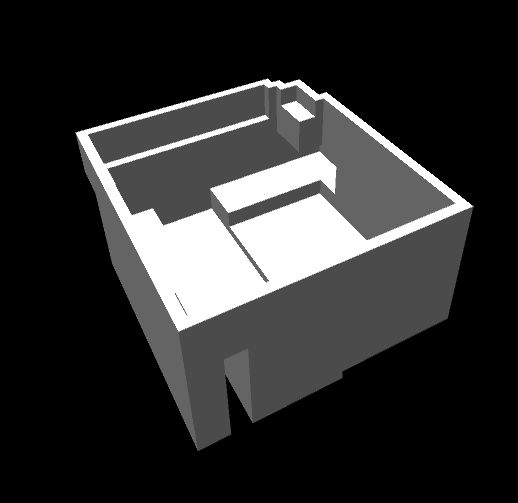
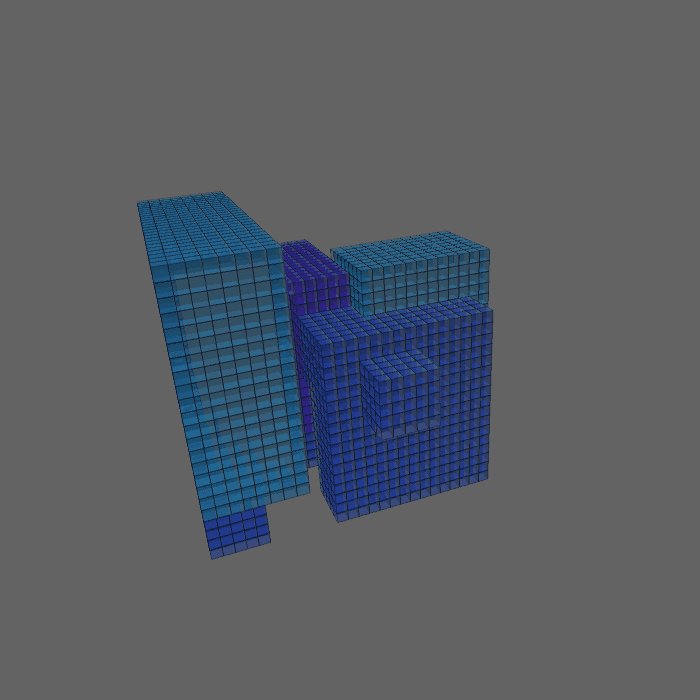
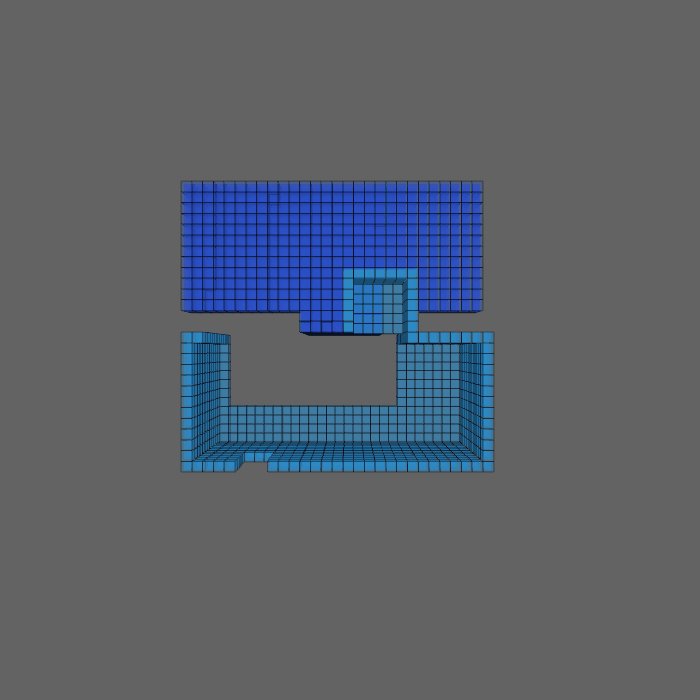
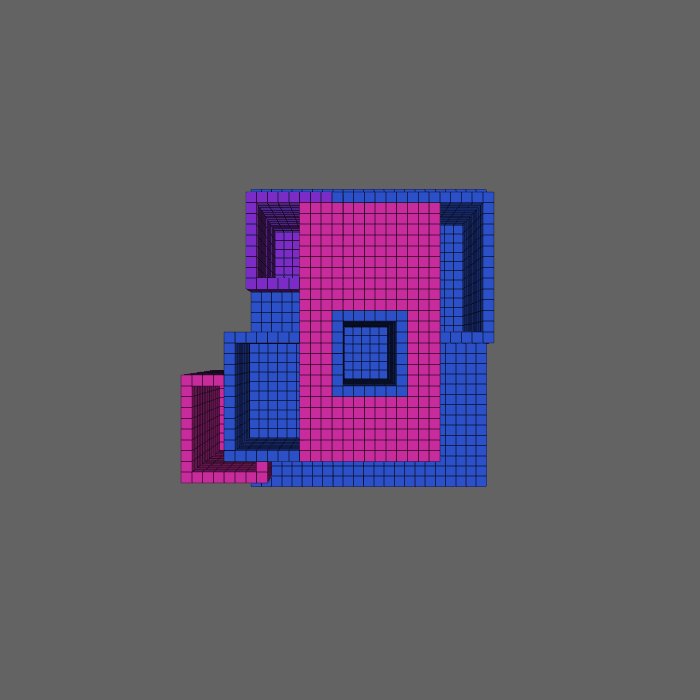
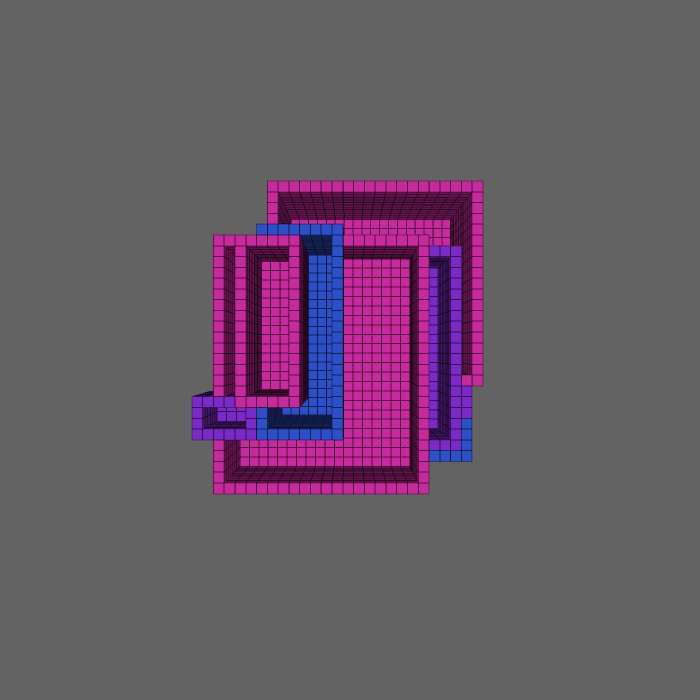
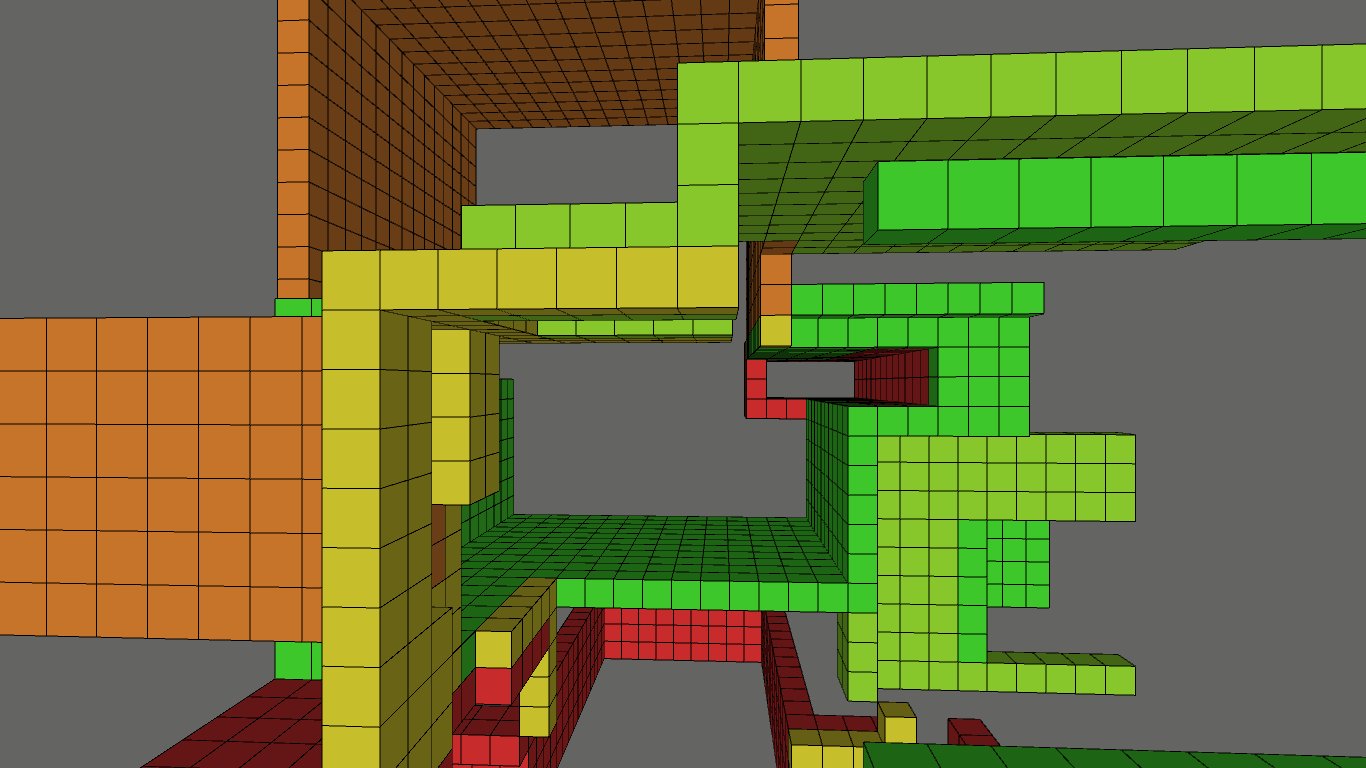
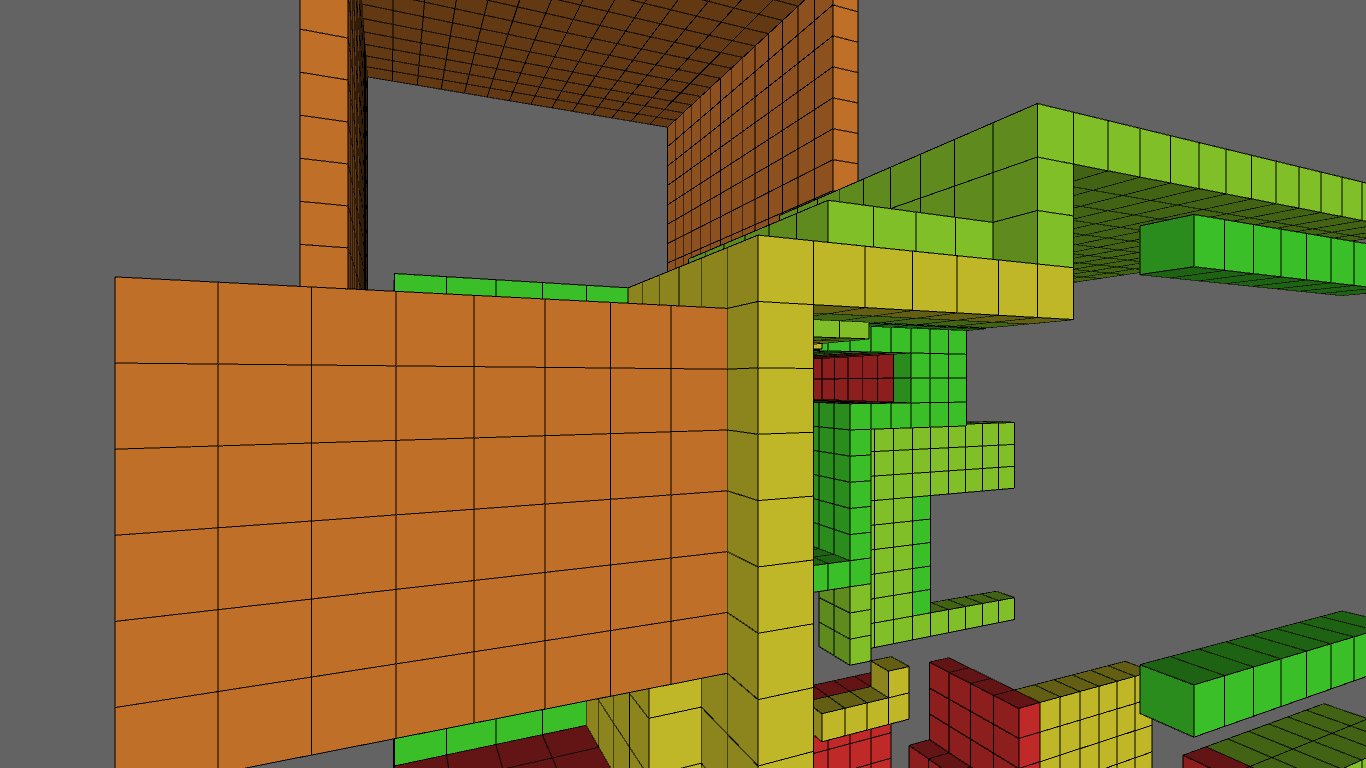
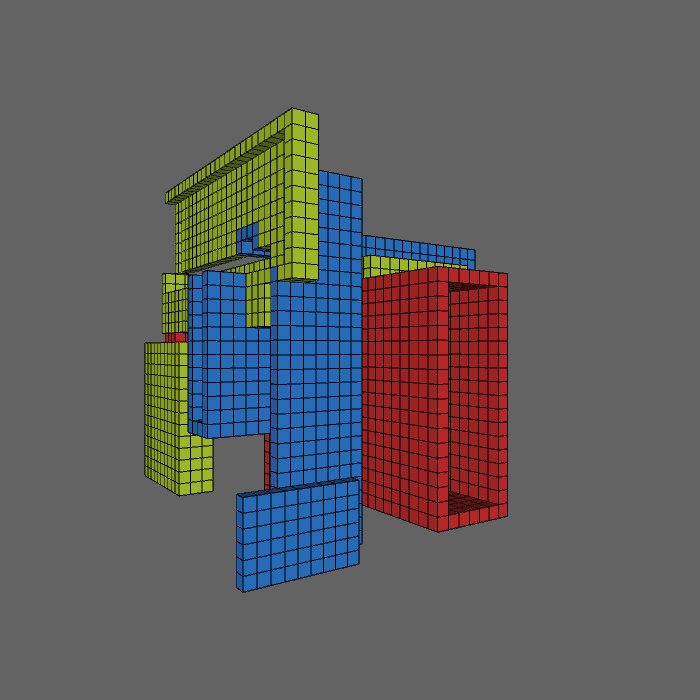
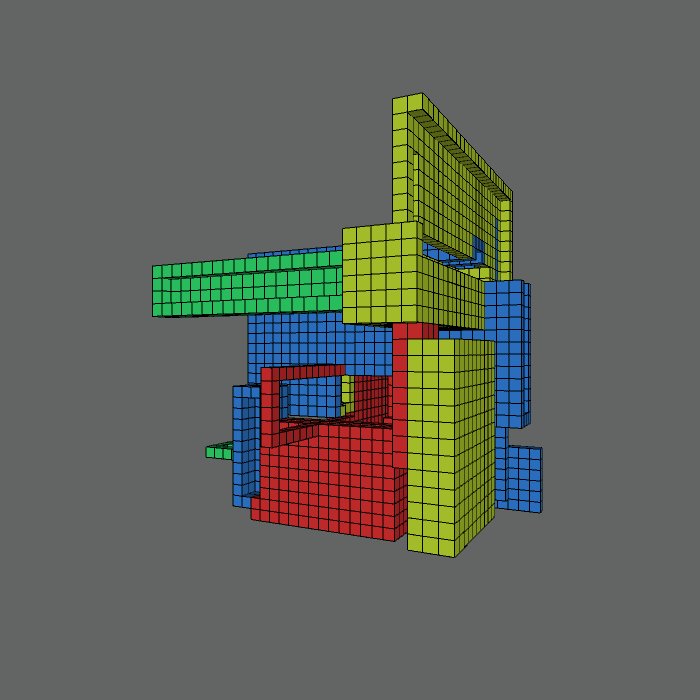
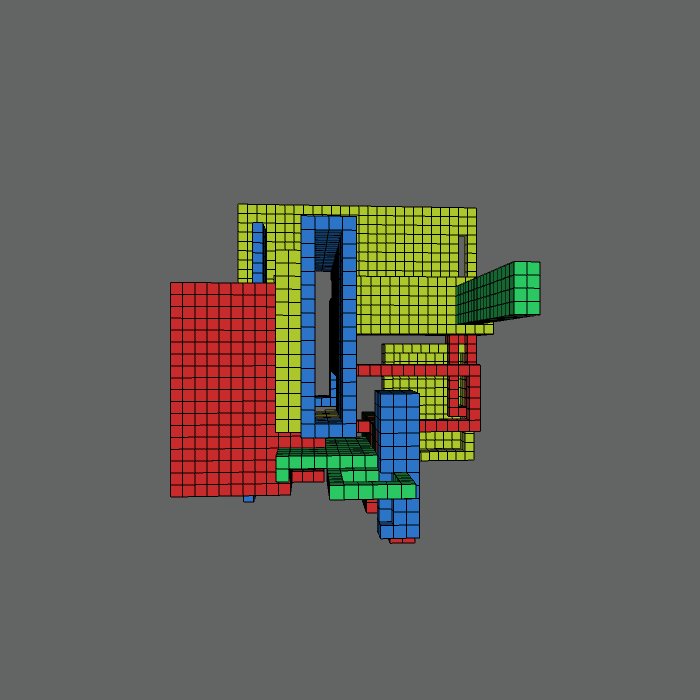
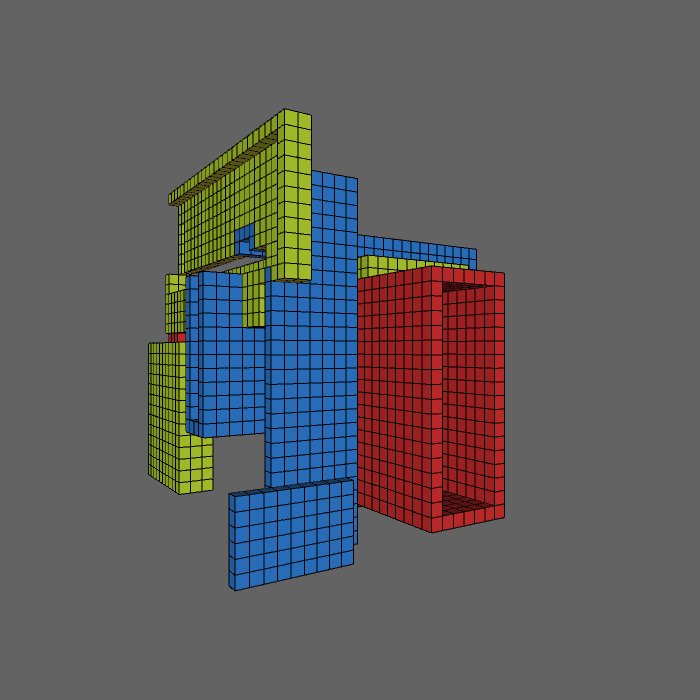
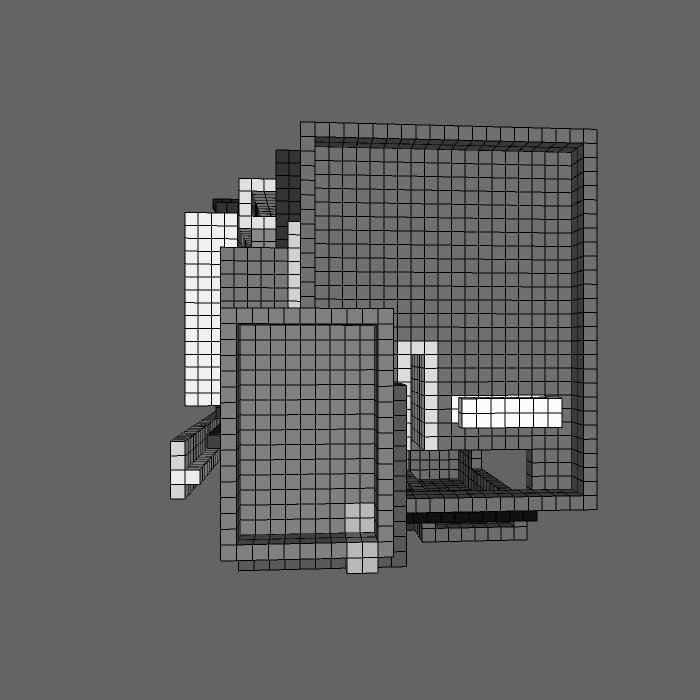
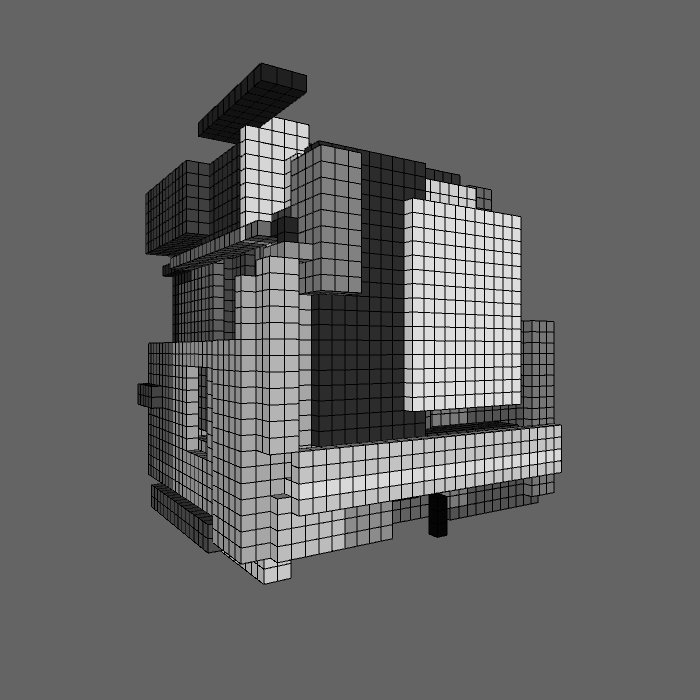
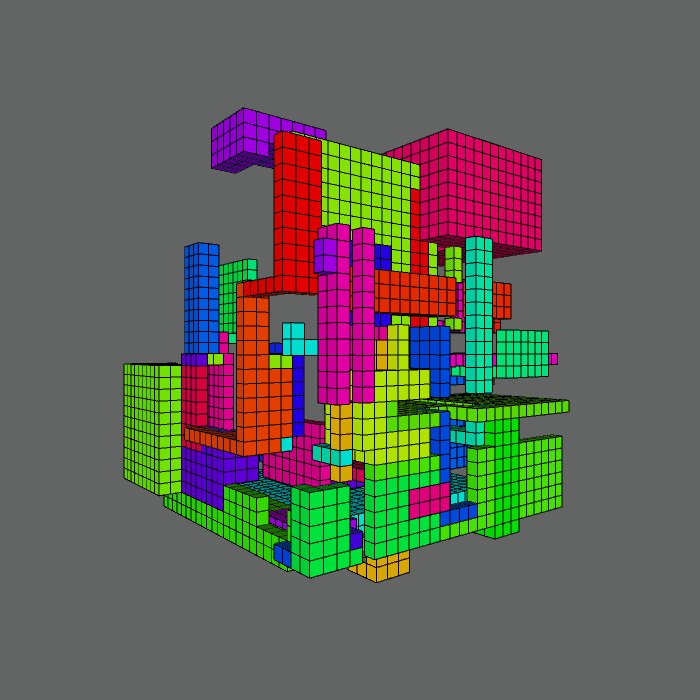
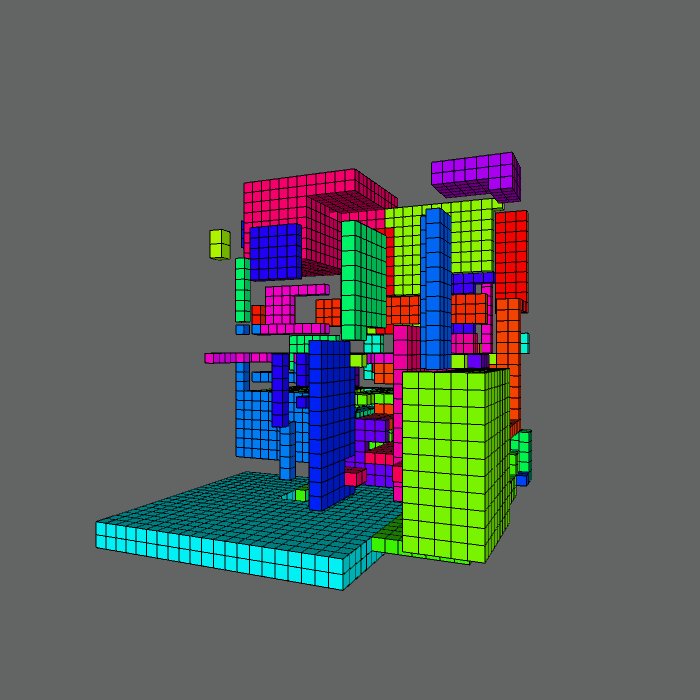
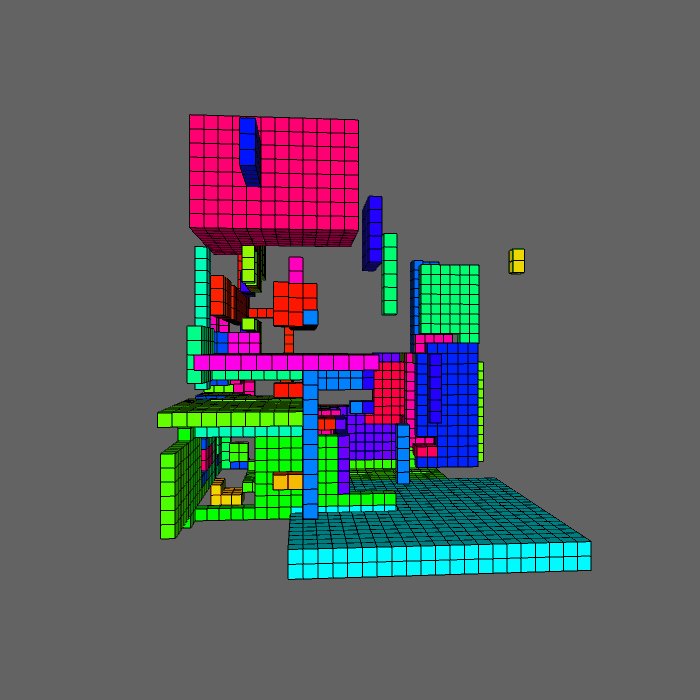
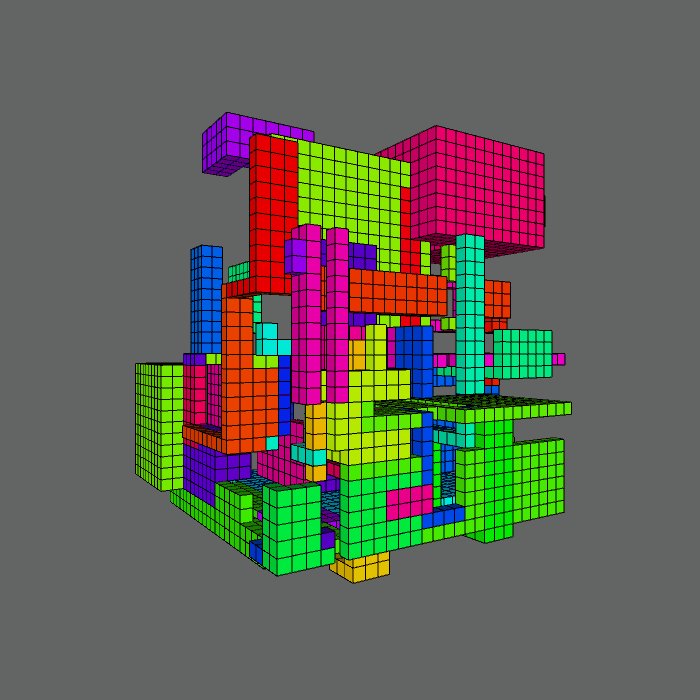
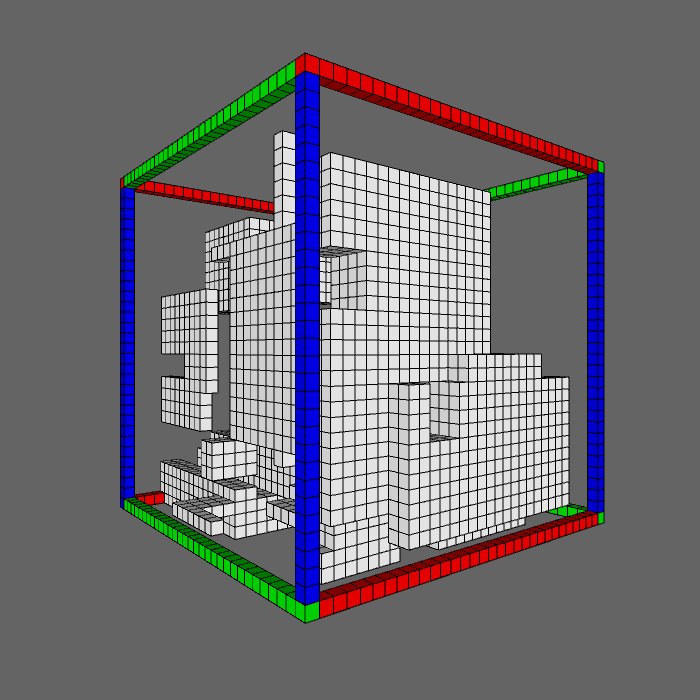
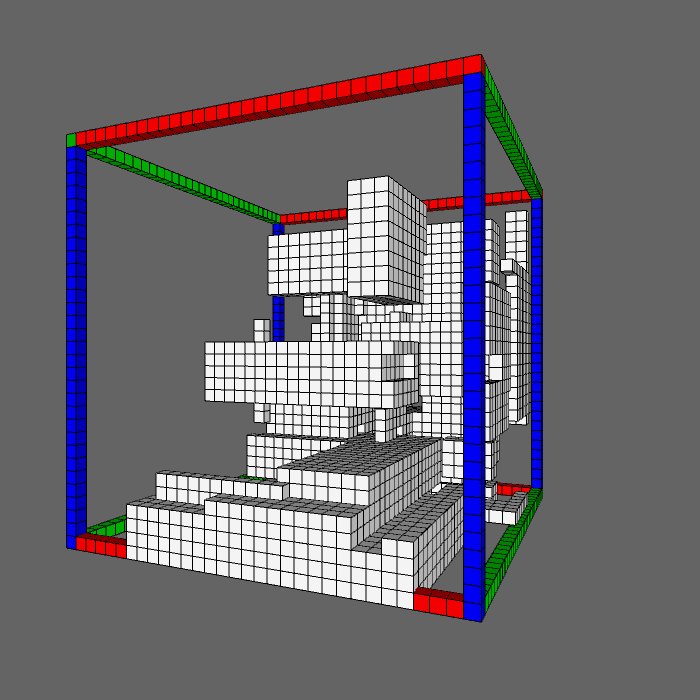
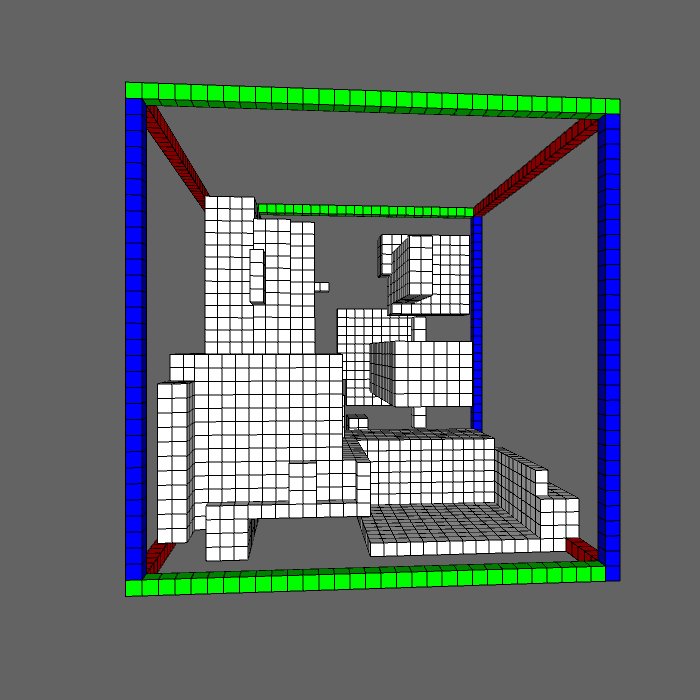
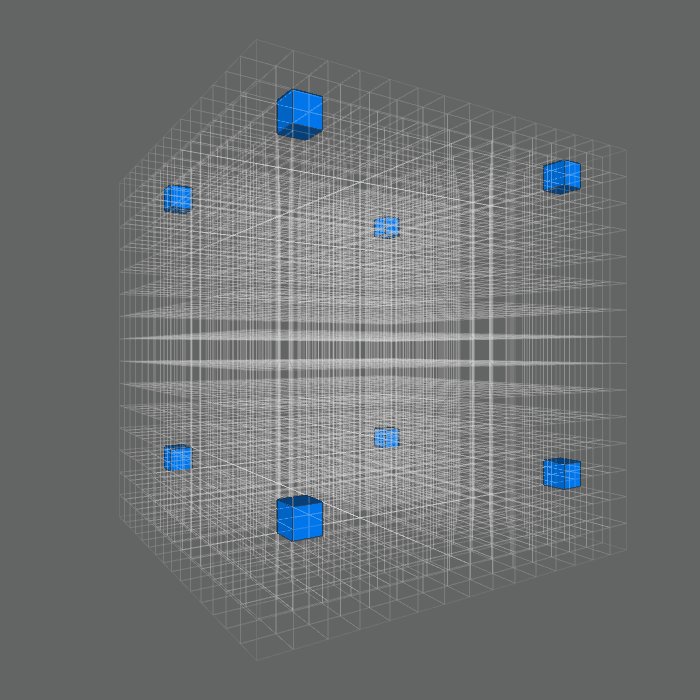
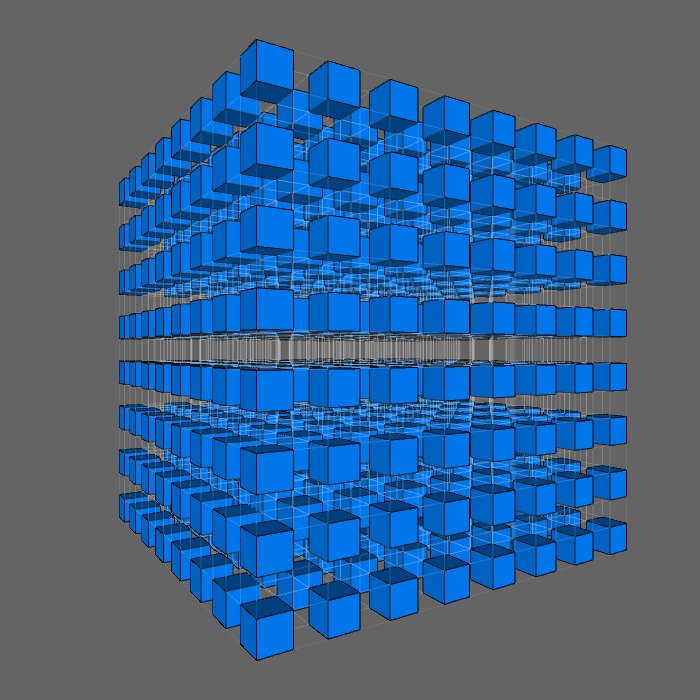
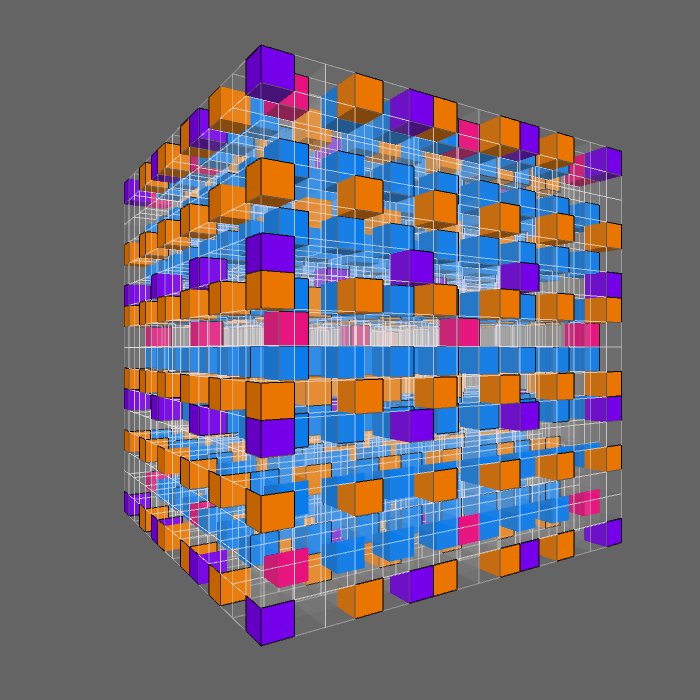
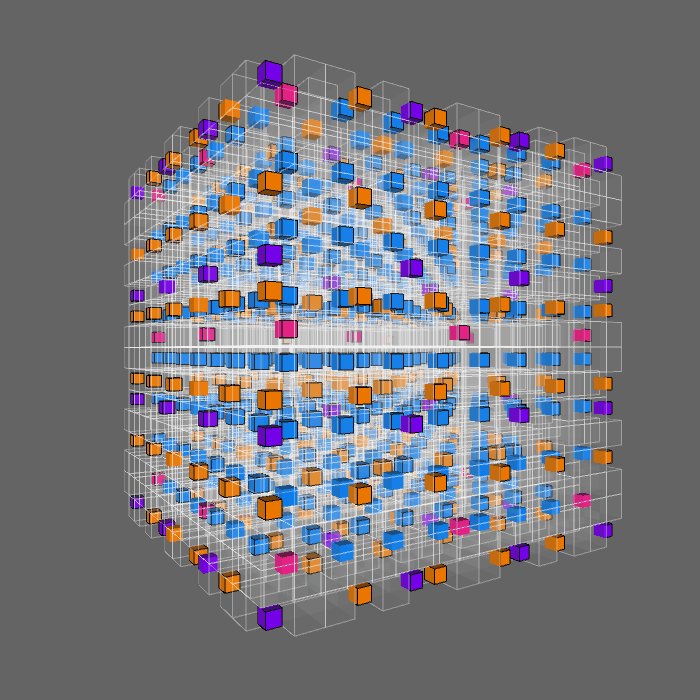
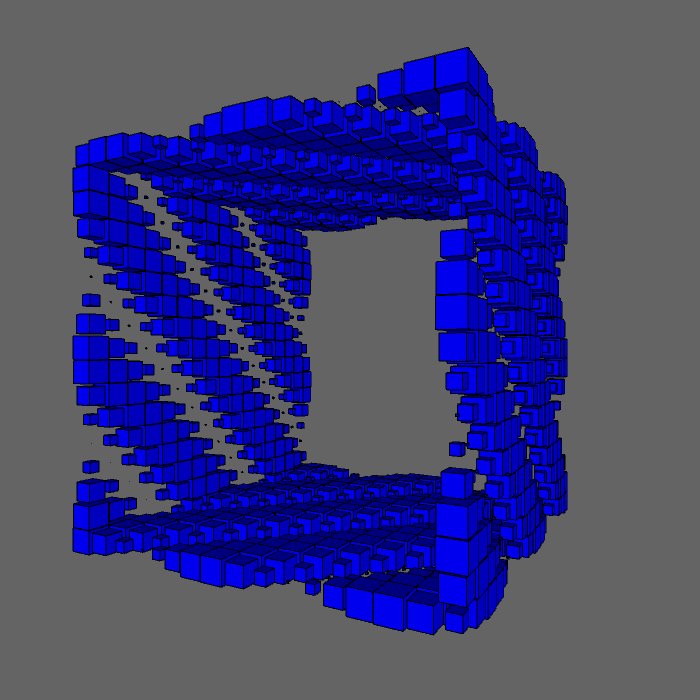
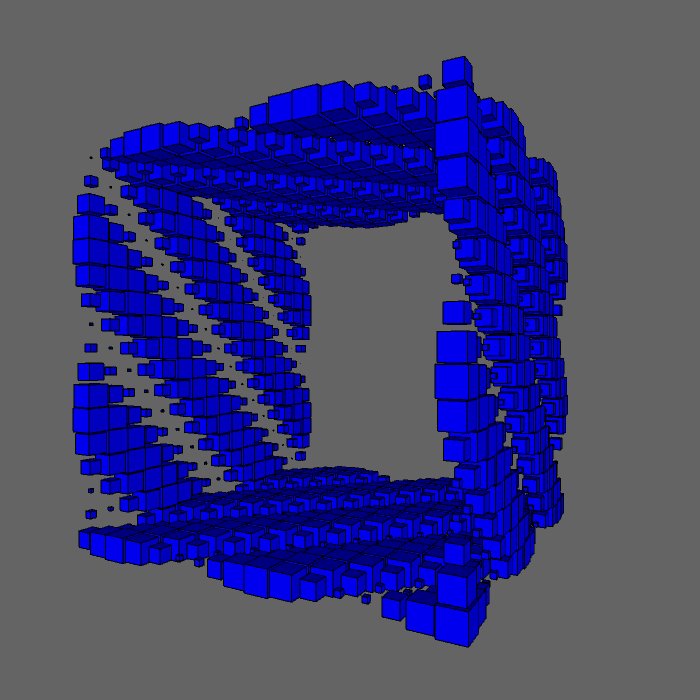
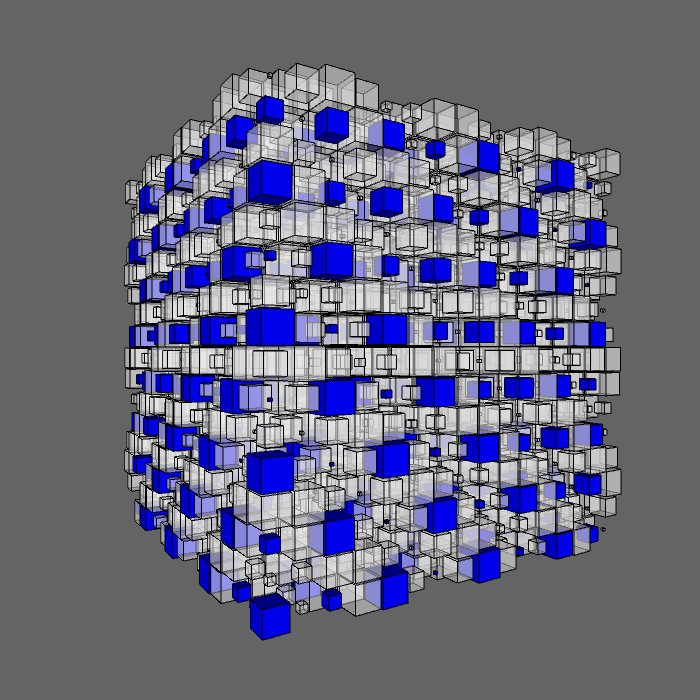
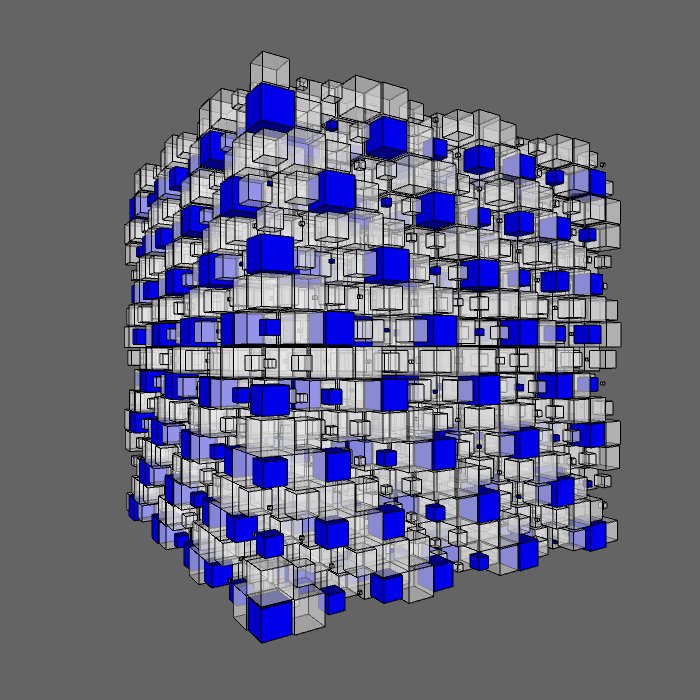
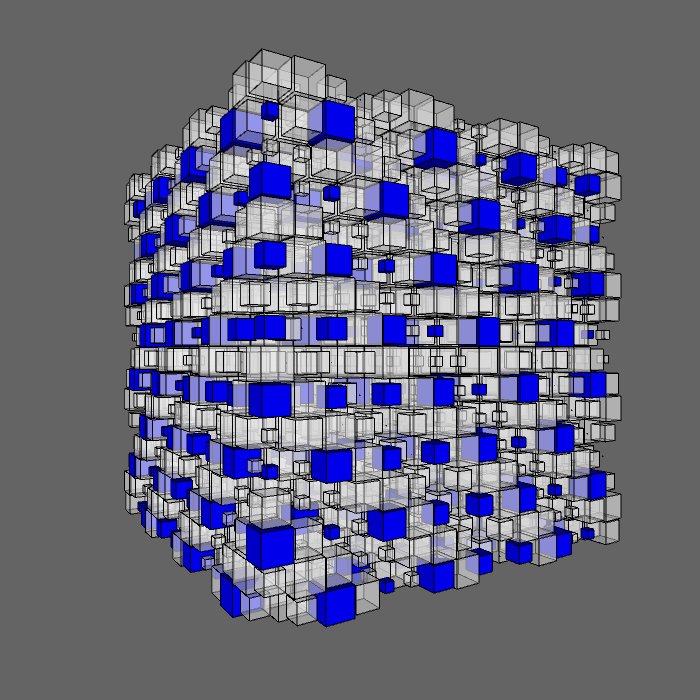
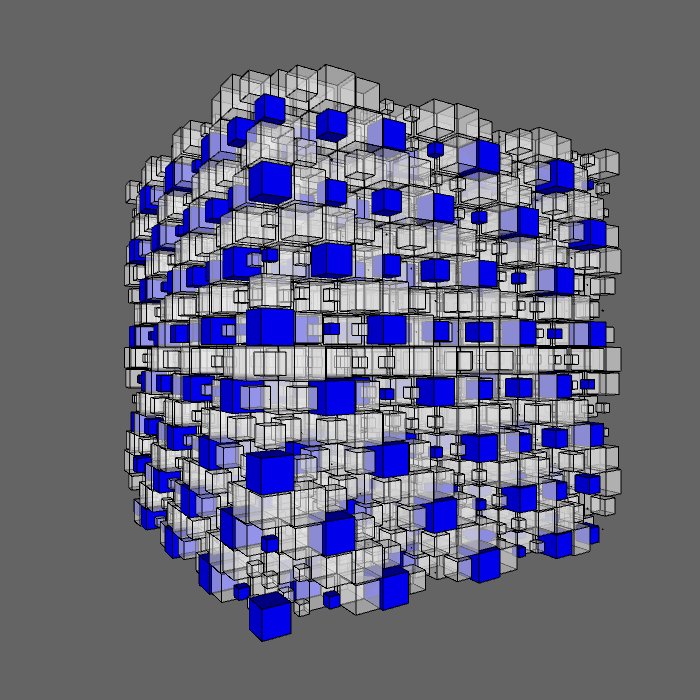
Now (hollow) boxes, and a cutting-plane controlled by the keyboard.
s224

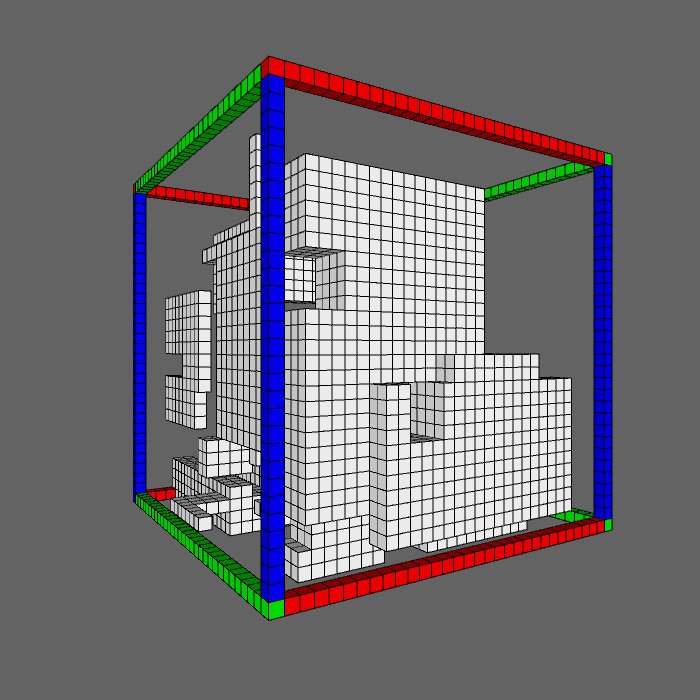
224: code [Py.Processing]
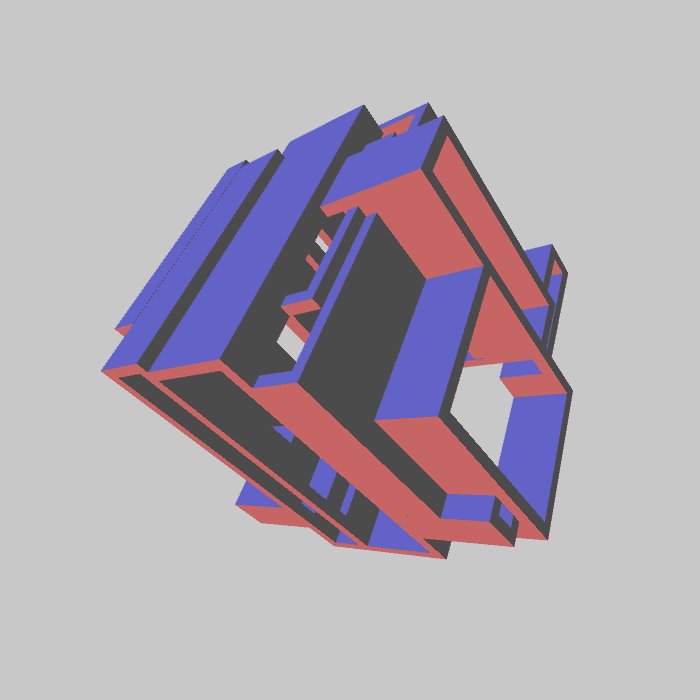
Tubes! Solid boxes hollowed in one of three directions.
s223

223: code [Py.Processing]
s222

222: code [Py.Processing]
s221

221: code [Py.Processing]
s220

220: code [Py.Processing]
s219

219: code [Py.Processing]
s218

218: code [Py.Processing]
s217

217: code [Py.Processing]
s216

216: code [Py.Processing]
s215

215: code [Py.Processing]
s214

214: code [Py.Processing]
s213

213: code [Py.Processing]
s212

212: code [Py.Processing]
s211

211: code [Py.Processing]
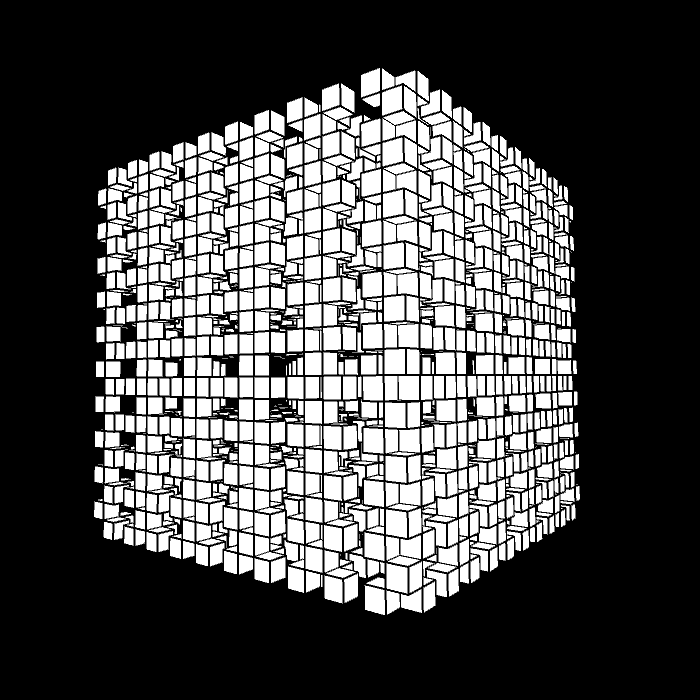
s210

210: code [Py.Processing]
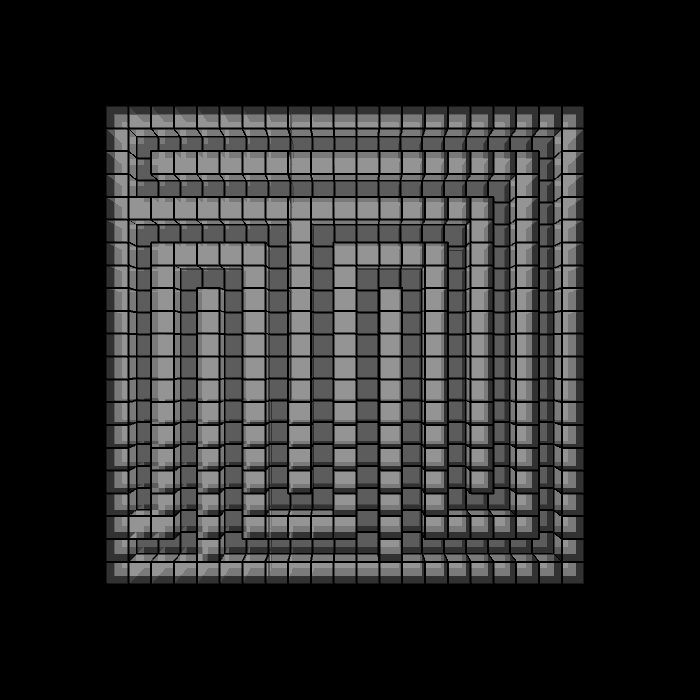
s209

209: code [Py.Processing]
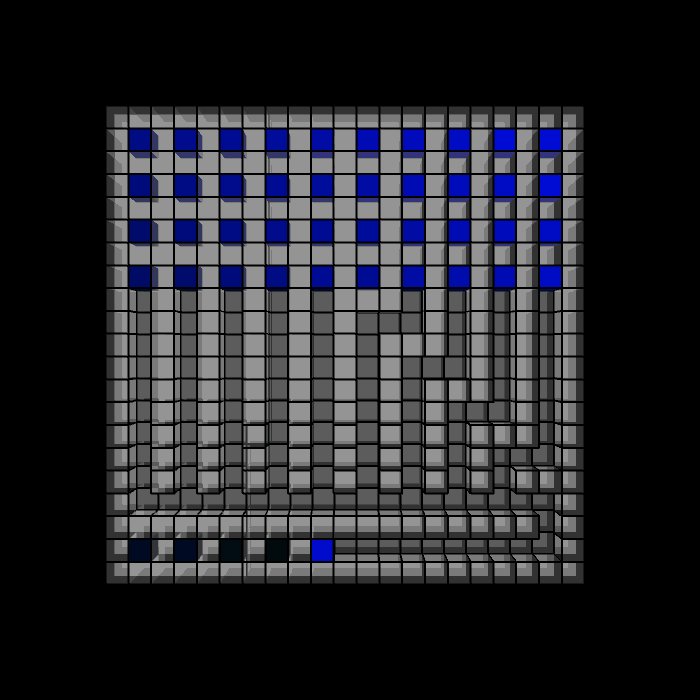
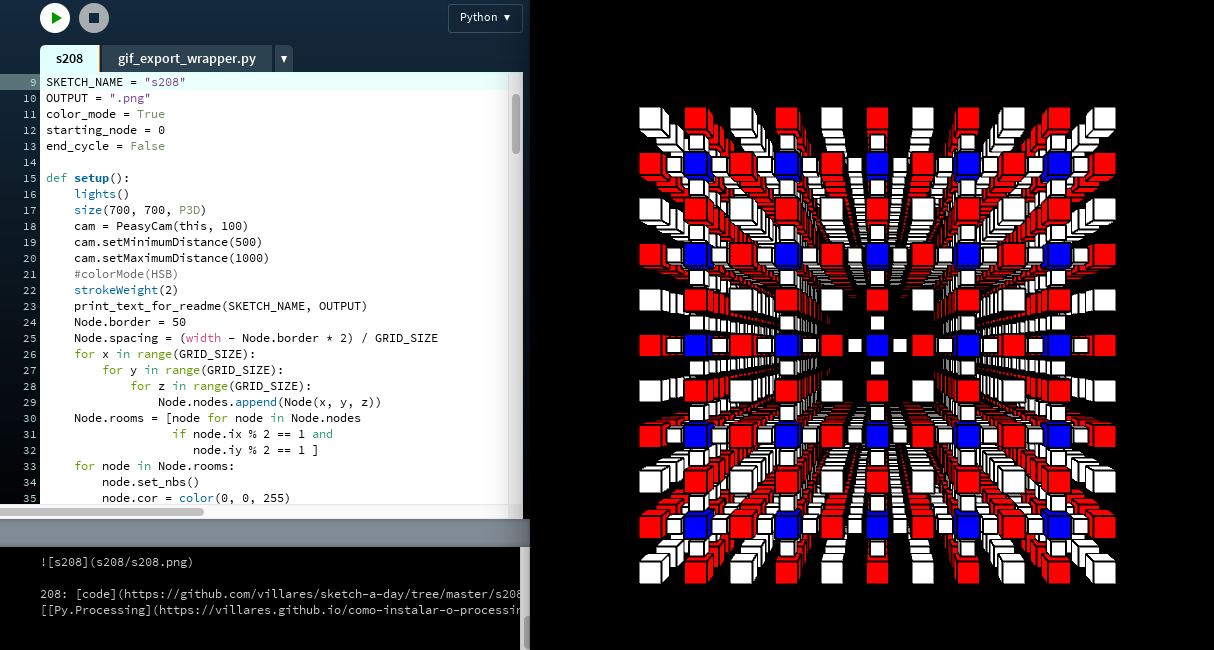
s208

208: code [Py.Processing]
s207

207: code [Py.Processing]
s206

206: code [Py.Processing]
s204

205b: code [Py.Processing]
Two layer version. Added rotateX(rot).
s204

205: code [Py.Processing]
One layer version, I’ll use it to test some ideas another day.
s204

204: code [Py.Processing]
At each cycle, it starts on the next node.
s203

203: code [Py.Processing]
A big one, animated the maze generation process.
s202

202: code [Py.Processing]
A bigger one
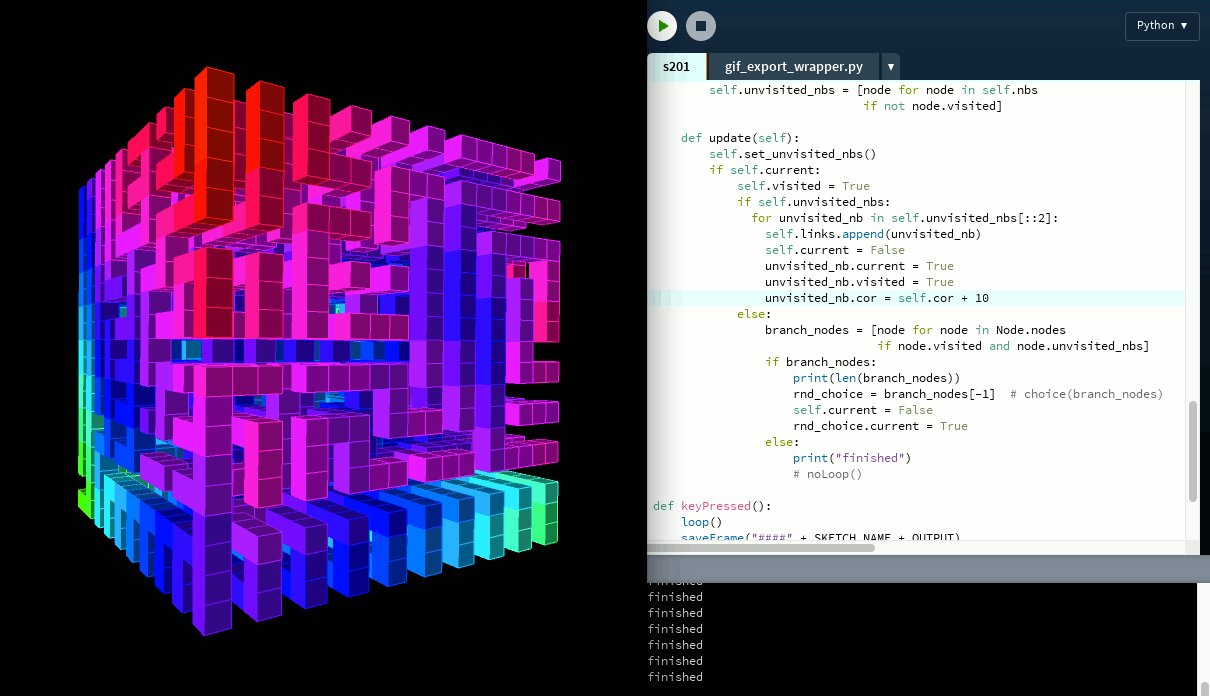
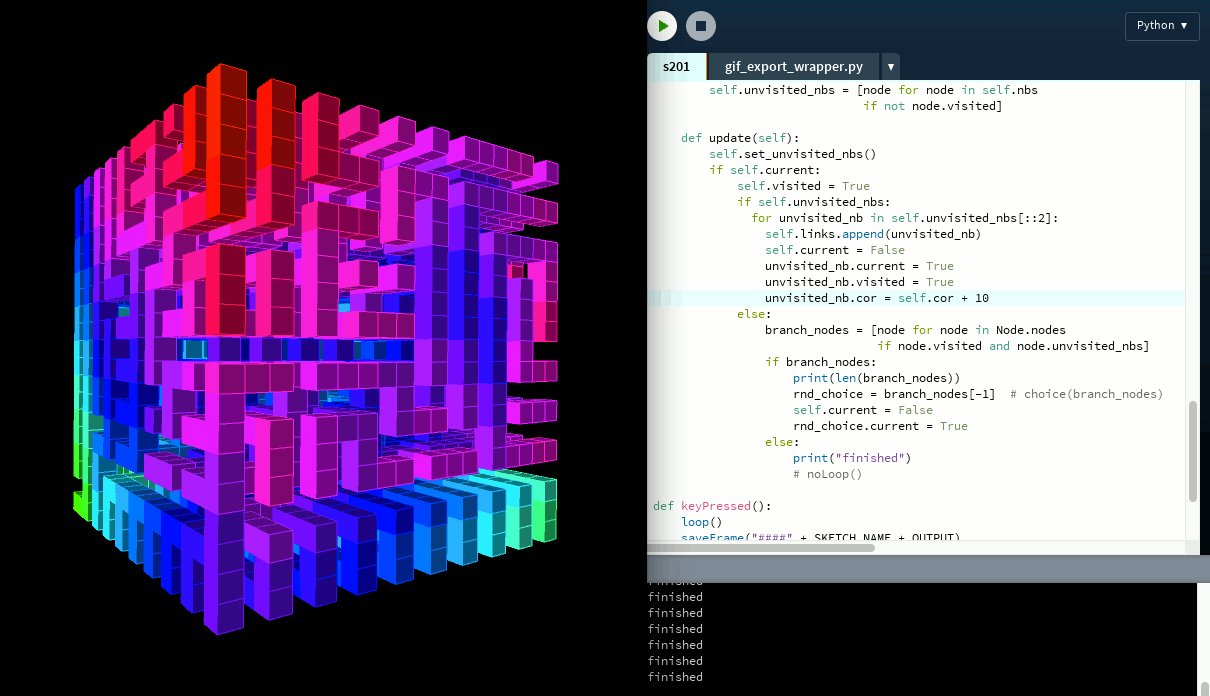
s201

201: code [Py.Processing]
s200

200: code [Py.Processing]
s199

199: code [Py.Processing]
s198

198: code [Py.Processing]
s197

197: code [Py.Processing]
s196

196: code [Py.Processing]
s195

195: code [Py.Processing]
s194

194: code [Py.Processing]
s193

193: code [Py.Processing]
s192

192: code [Py.Processing]
s191

191: code [Py.Processing]
s190

190: code [Py.Processing]
s189

189: code [Py.Processing]
s188

188: code [Py.Processing]
s187

187: code [Py.Processing]
s186gif

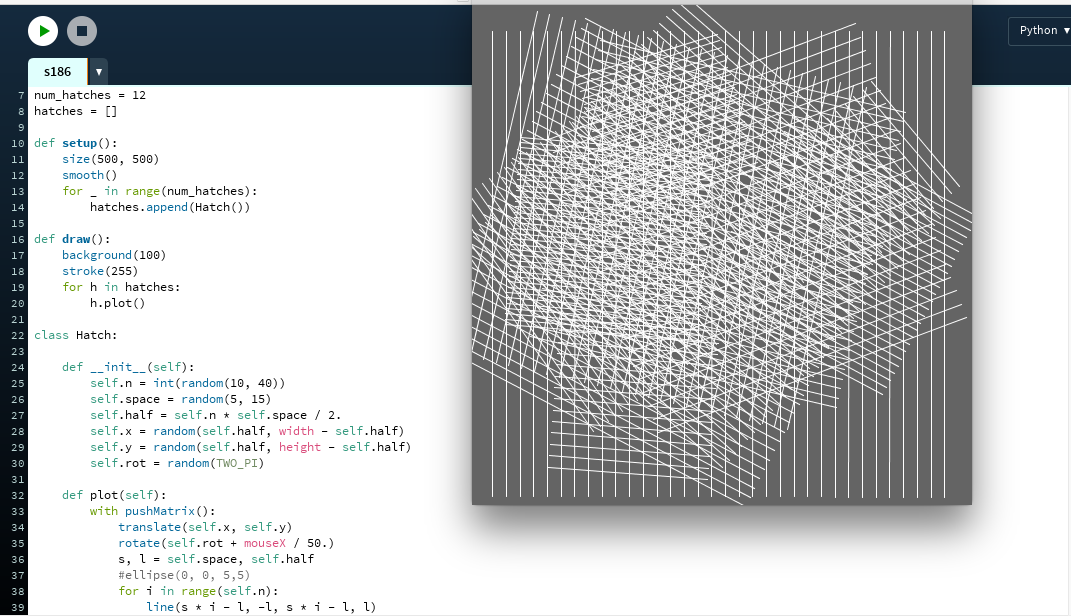
s186

186: code [Py.Processing]
s185

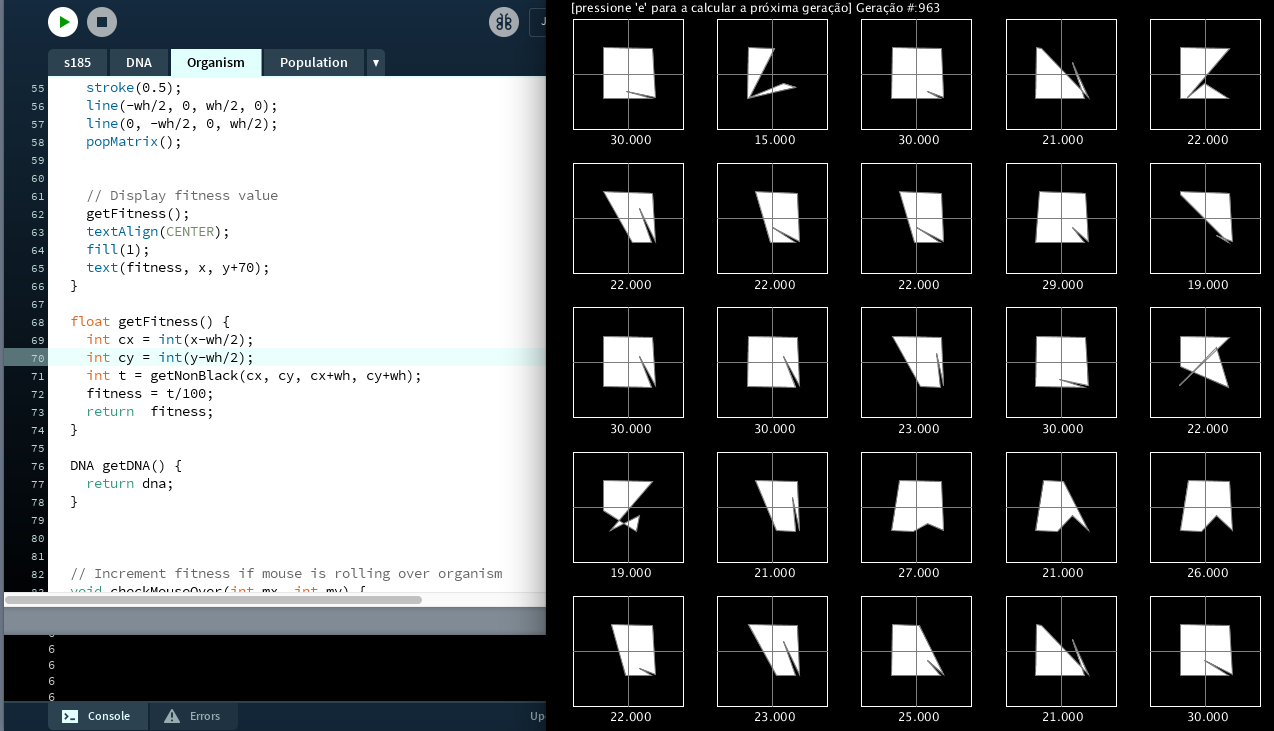
185: code [Processing Java]
s184

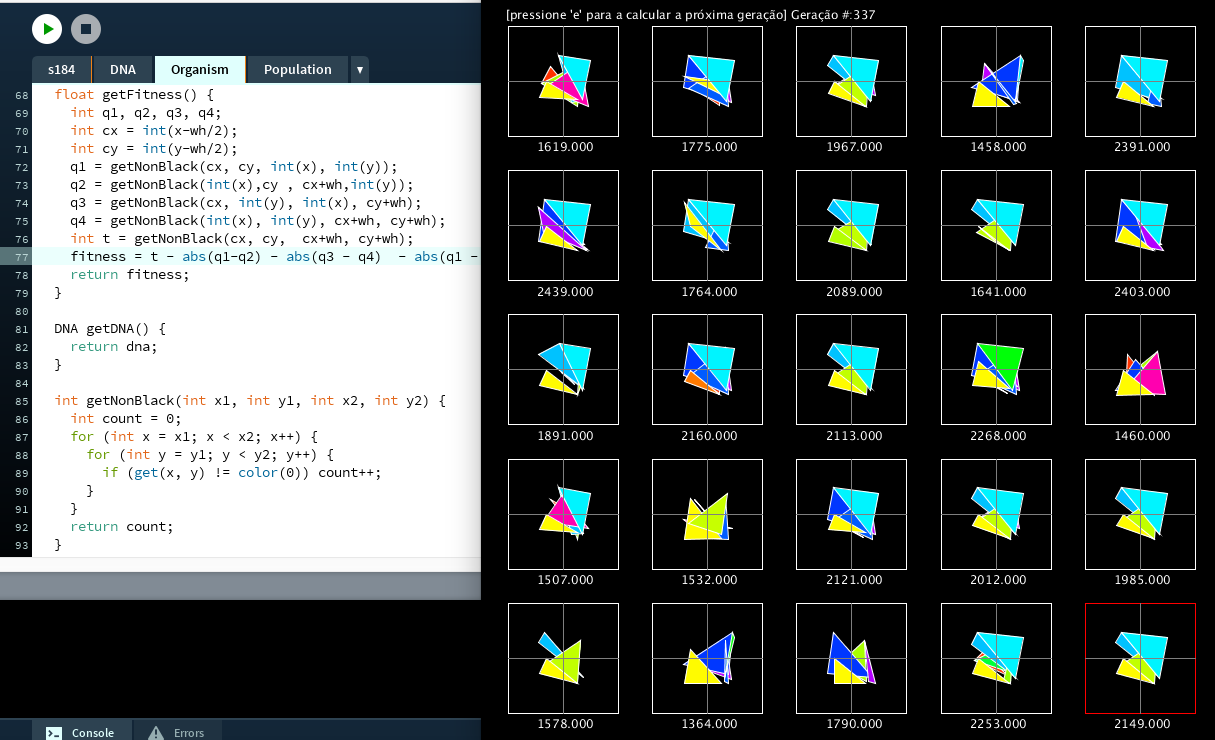
184: code [Processing Java]
s183

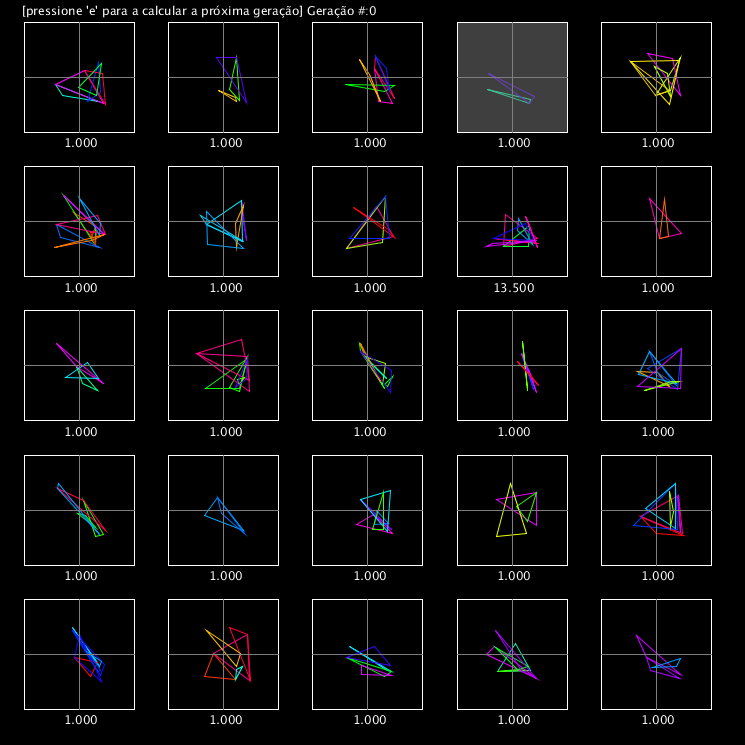
183: code [Processing Java]
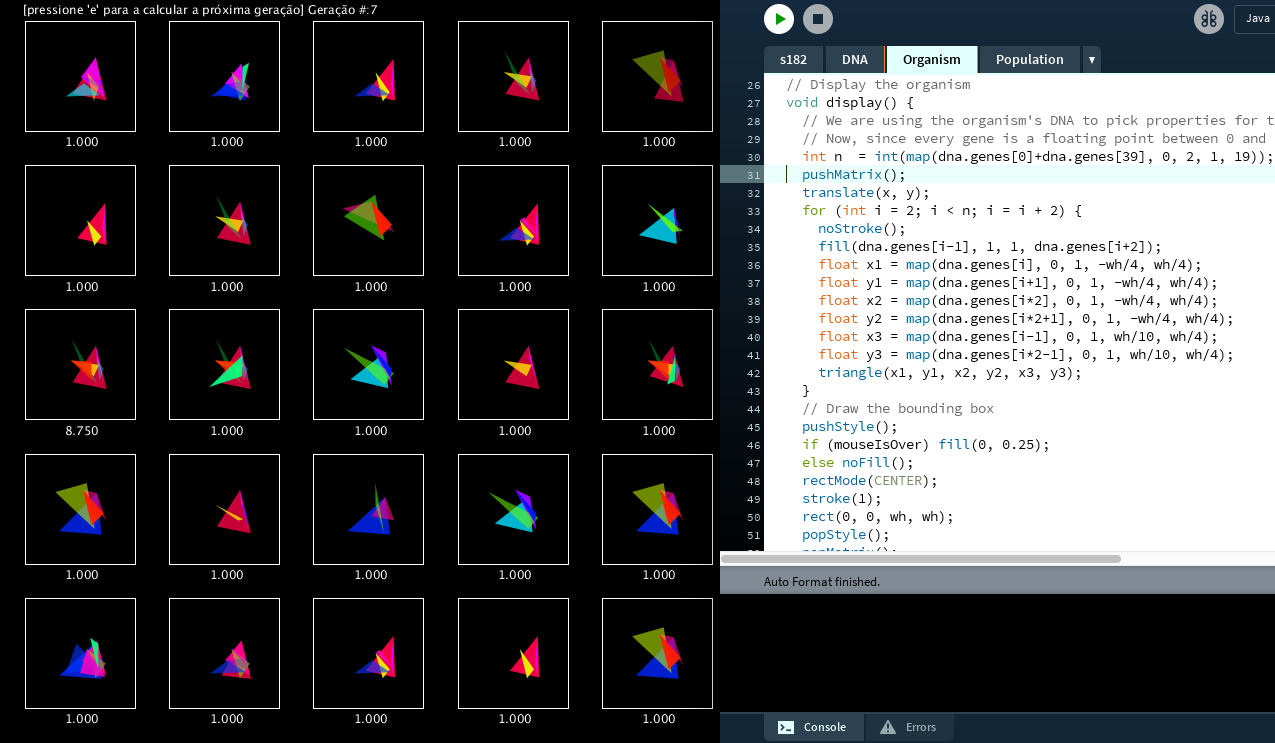
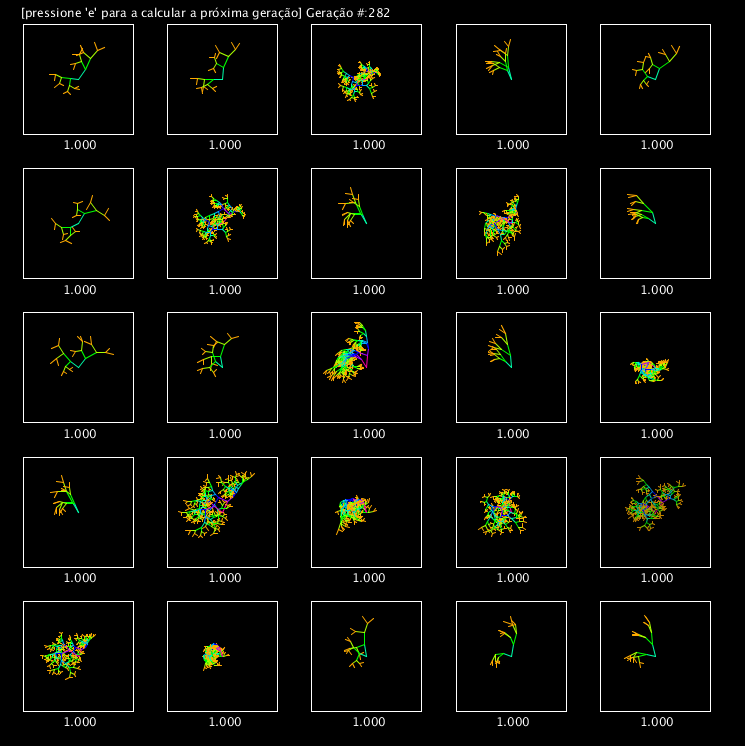
s182

182: code [Processing Java]
s181

181: code [Processing Java]
s180

def set_nbs(self):
self.nbs, self.unvisited_nbs = [], []
for node in Node.nodes:
if node != self and dist(node.x, node.y, node.z,
self.x, self.y, self.z) <= Node.spacing * 1.1:
self.nbs.append(node)
self.unvisited_nbs.append(node)
s180b

if node != self and dist(node.x, node.y, node.z,
self.x, self.y, self.z) <= Node.spacing * 1.5:
180: code [Py.Processing]
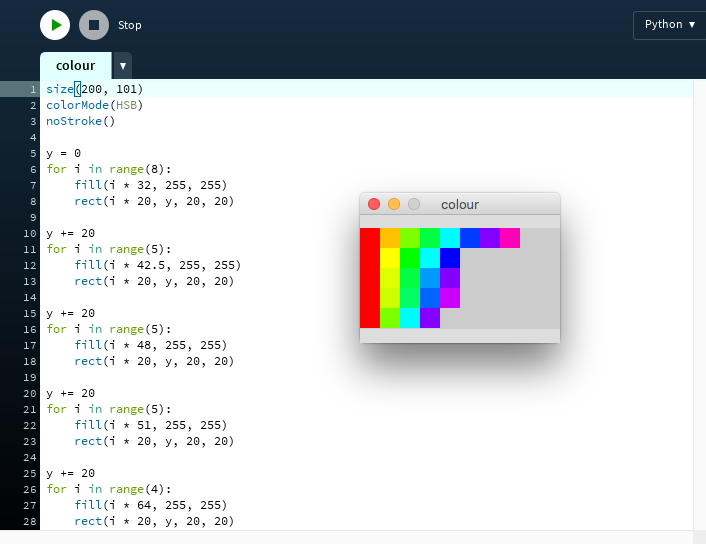
s179COLOR

s179PB

179: code [Py.Processing]
s178

178: code [Py.Processing]
s177

177: code [Py.Processing]
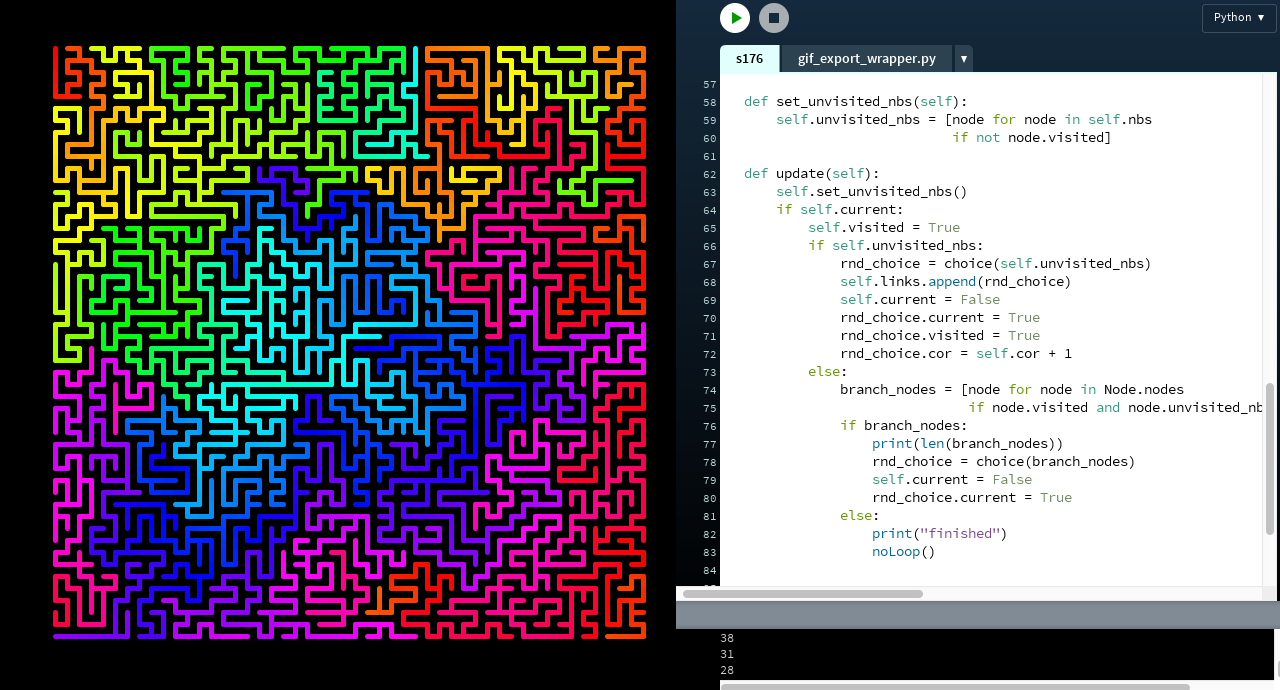
s176

176: code [Py.Processing]
s175

175: code [Py.Processing]
s174

174: code [Py.Processing]
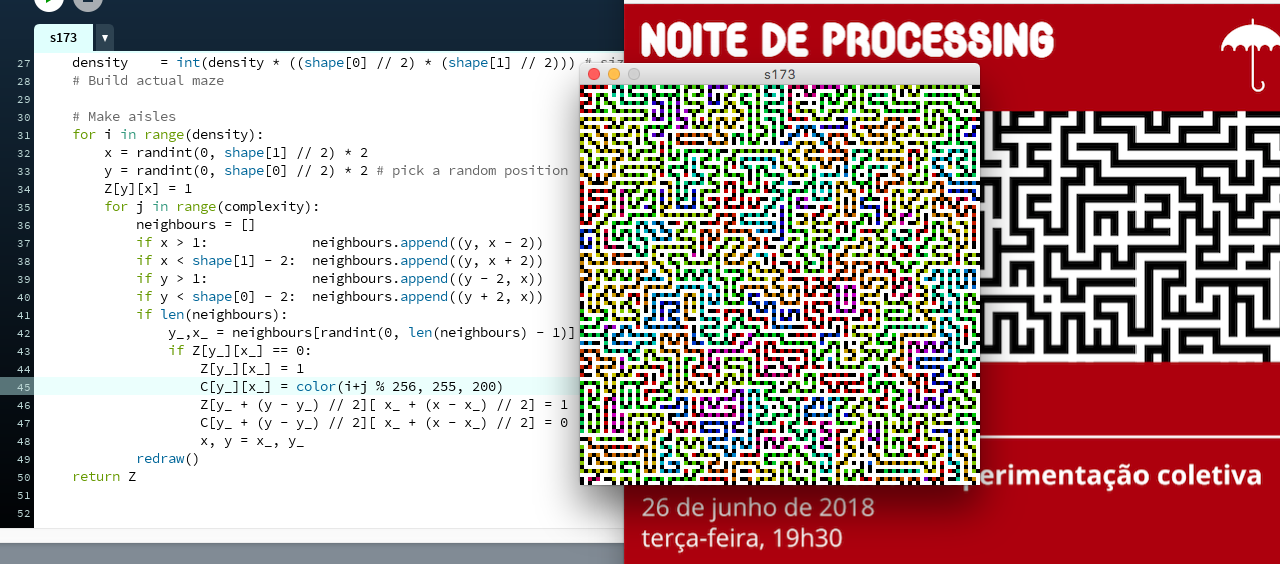
s173

173: code [Py.Processing]
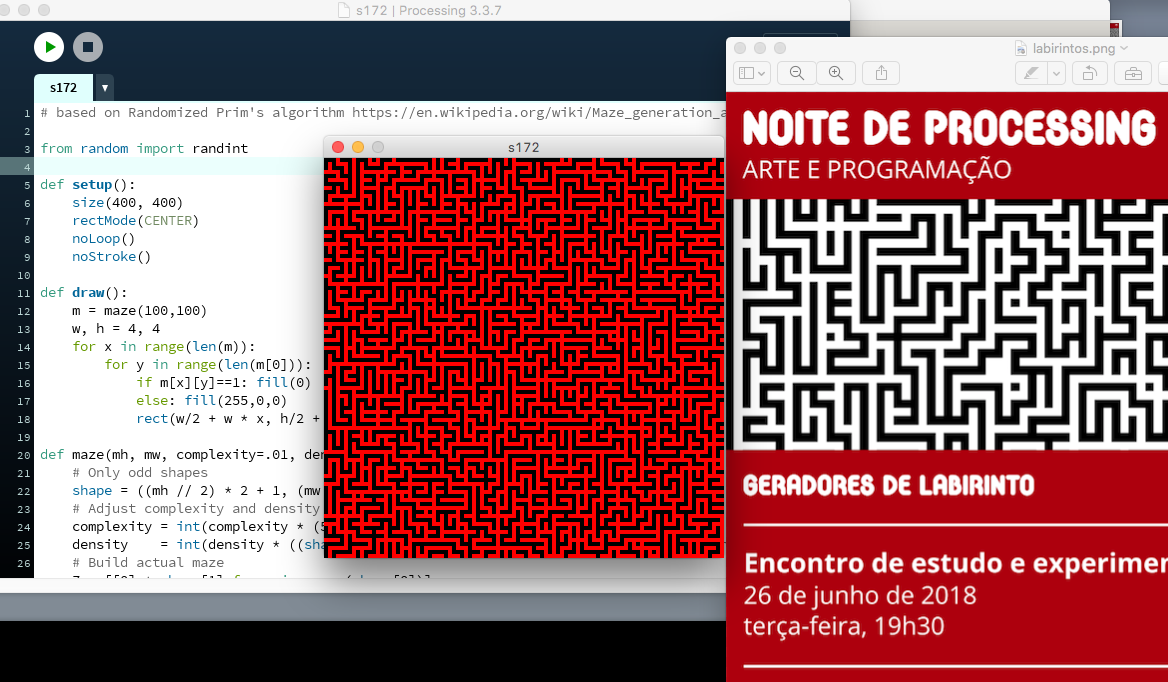
s172

172: code [Py.Processing]
s171

171:Java code[Processing Java] & Python code [Py.Processing]
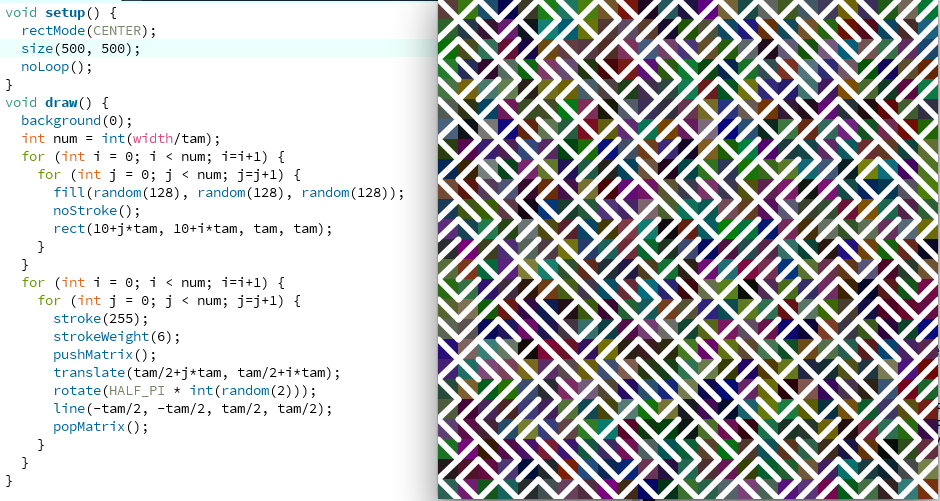
s170

170:code [Py.Processing]
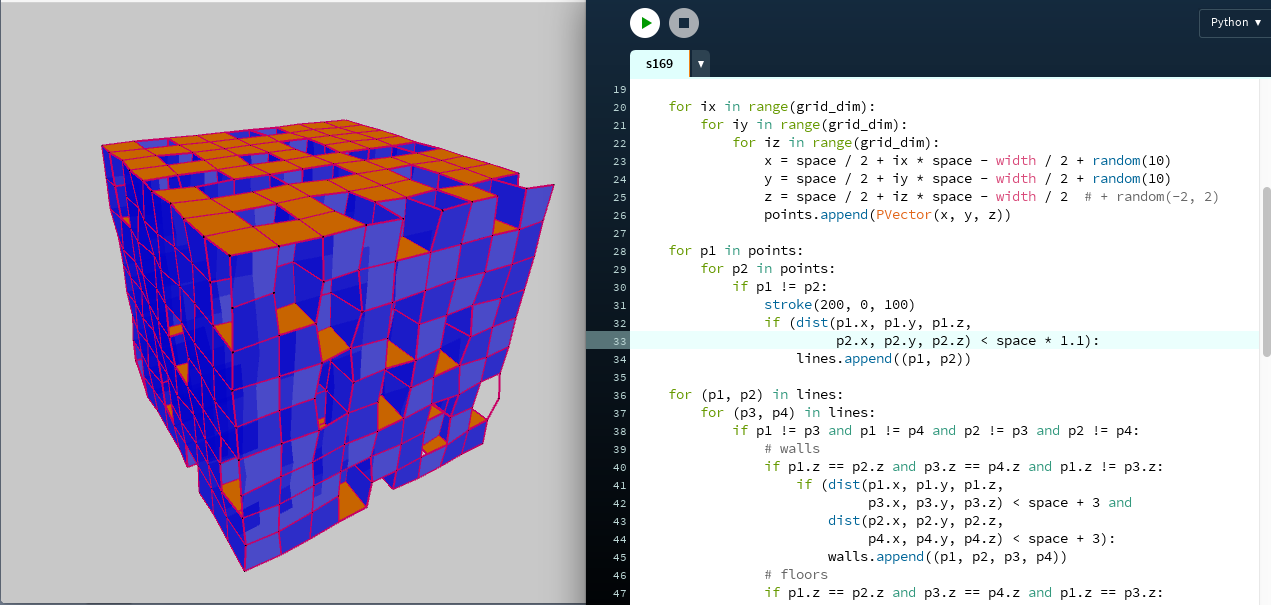
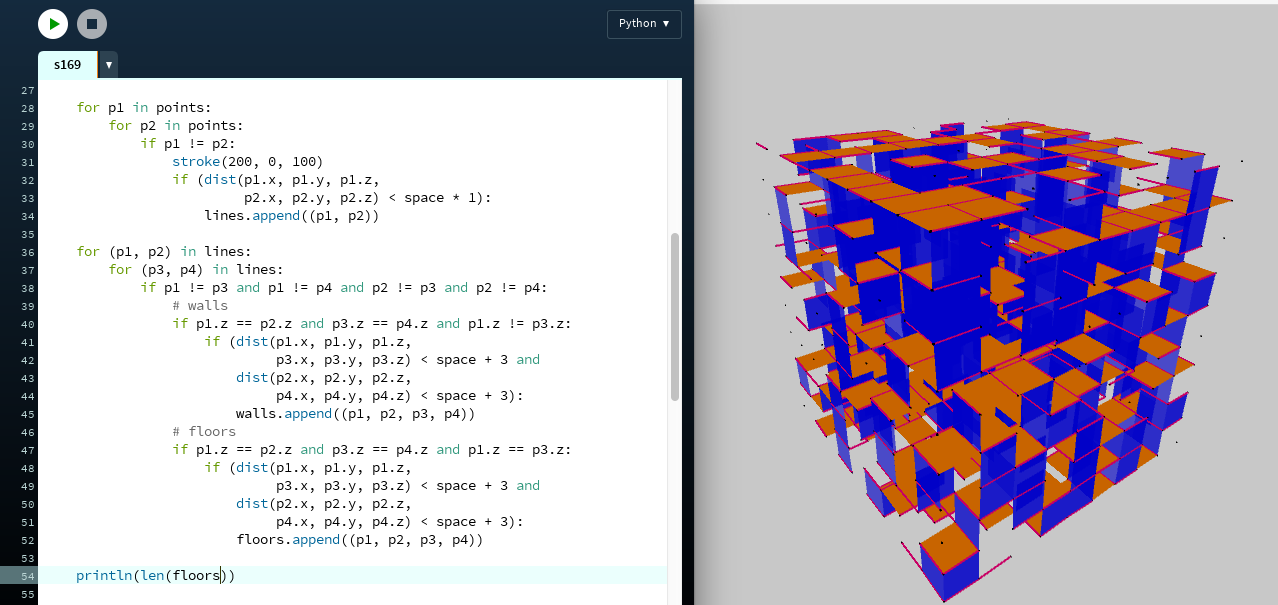
s169

169:code [Py.Processing]
Now same Z lines can form floors.
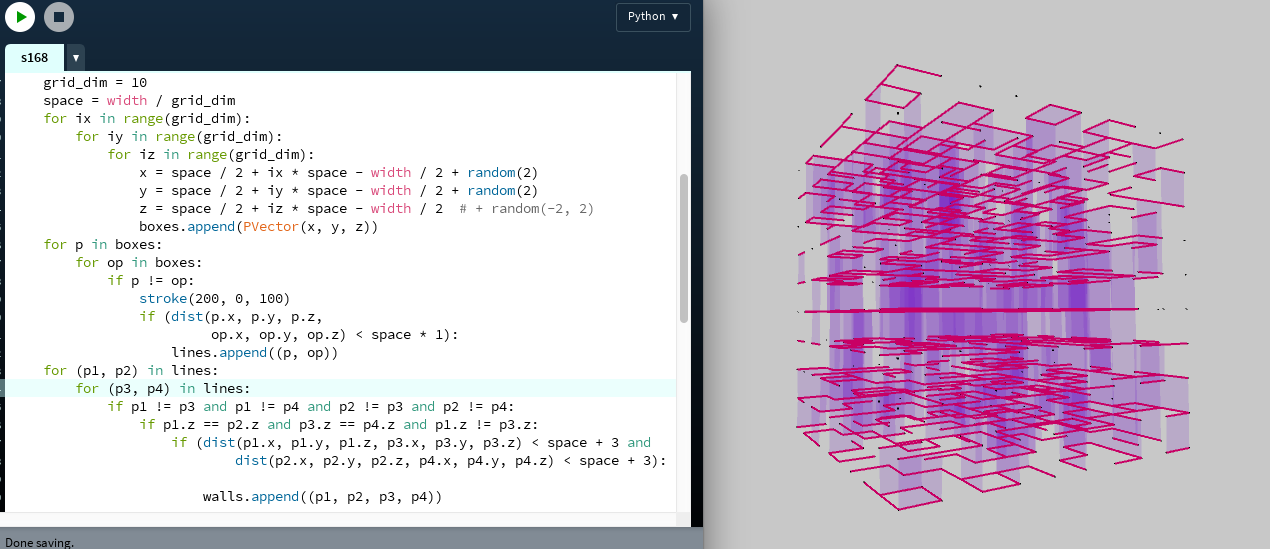
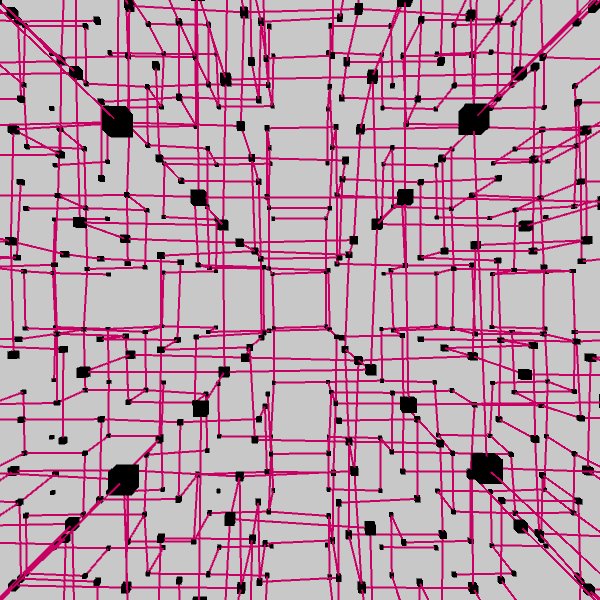
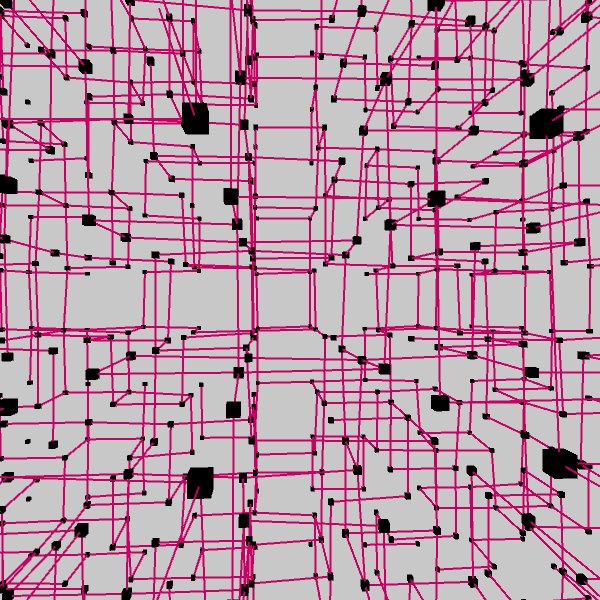
s168

168:code [Py.Processing]
No random movement in Z so no line connections between different (Z) levels. Comparing lines with different Zs to create translucent ‘walls’.
s167

167: Java code [Processing Java] & Python code [Py.Processing]
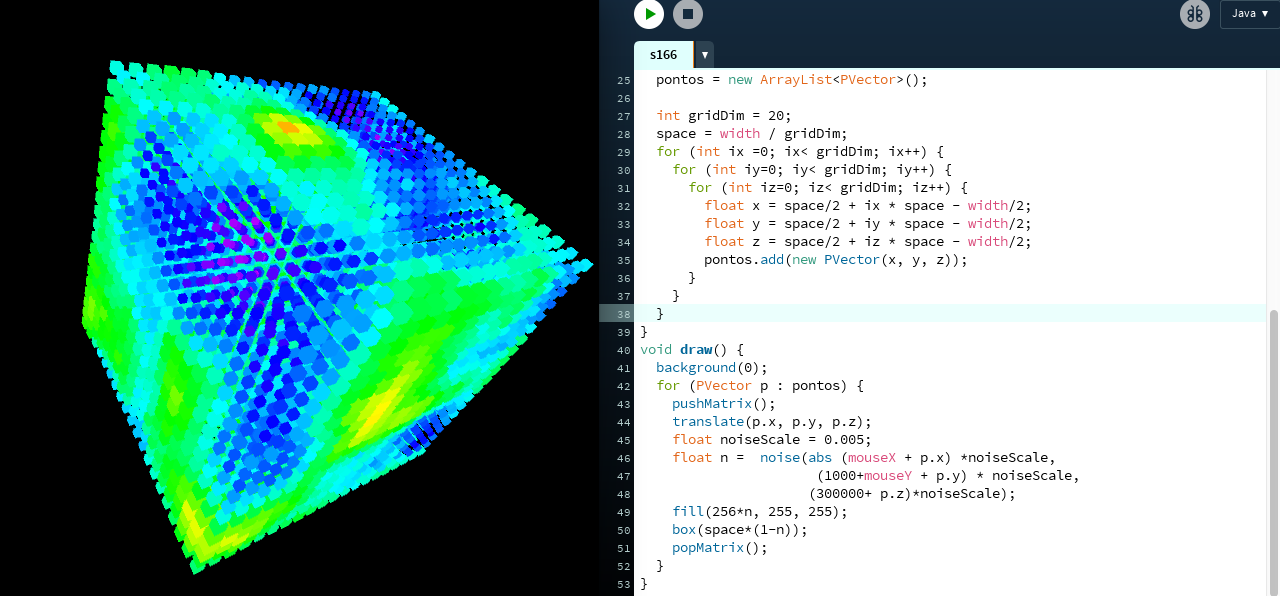
s166

166: code [Py.Processing]
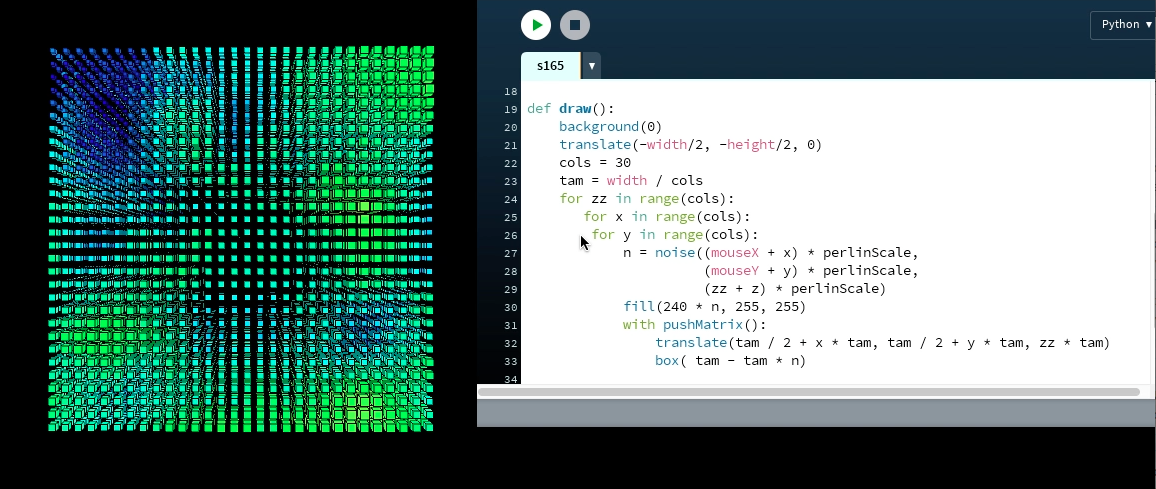
s165

165: code [Py.Processing]
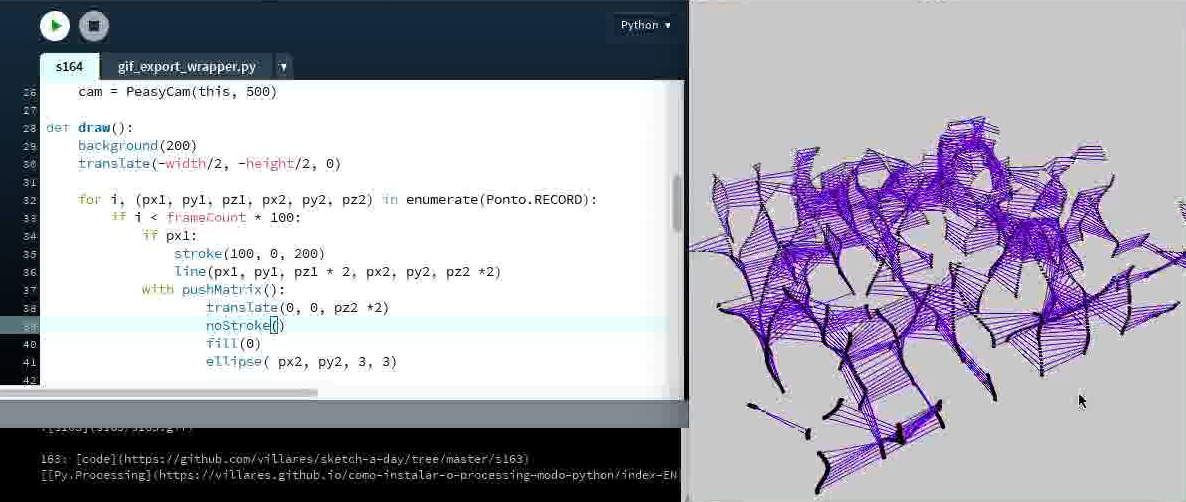
s164

164: code [Py.Processing]
s163

163: code [Py.Processing]
(#152 revisited in 3D :)
s162

162: code [Processing Java]
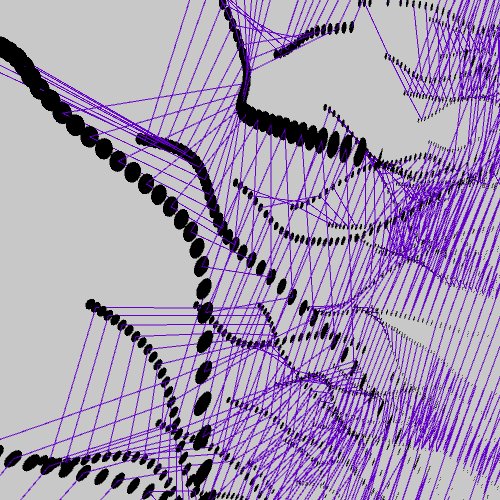
Perlin Noise “walker” + ?
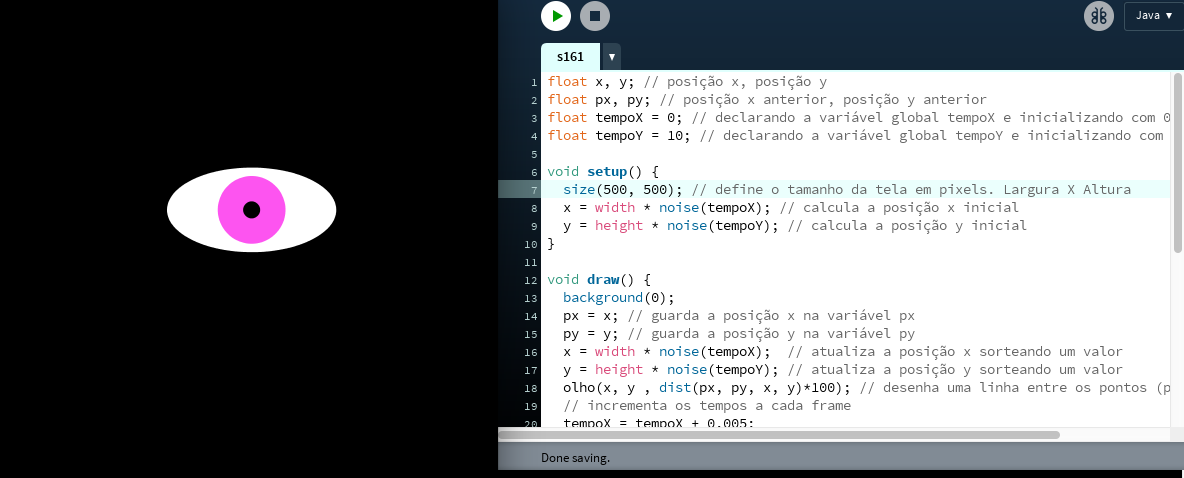
s161

161: code [Processing Java]
Perlin Noise “walker” + eye
s160

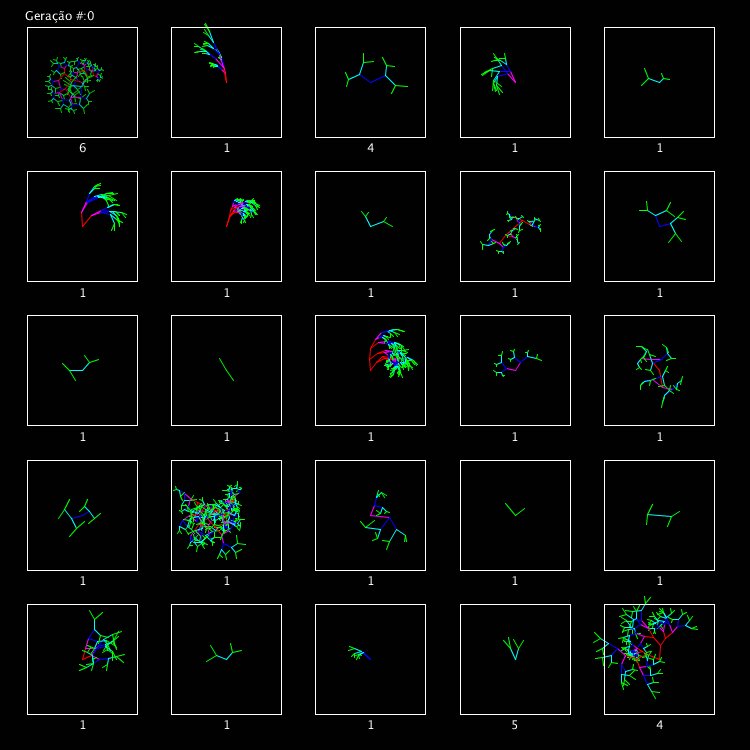
160: code [Processing Java]
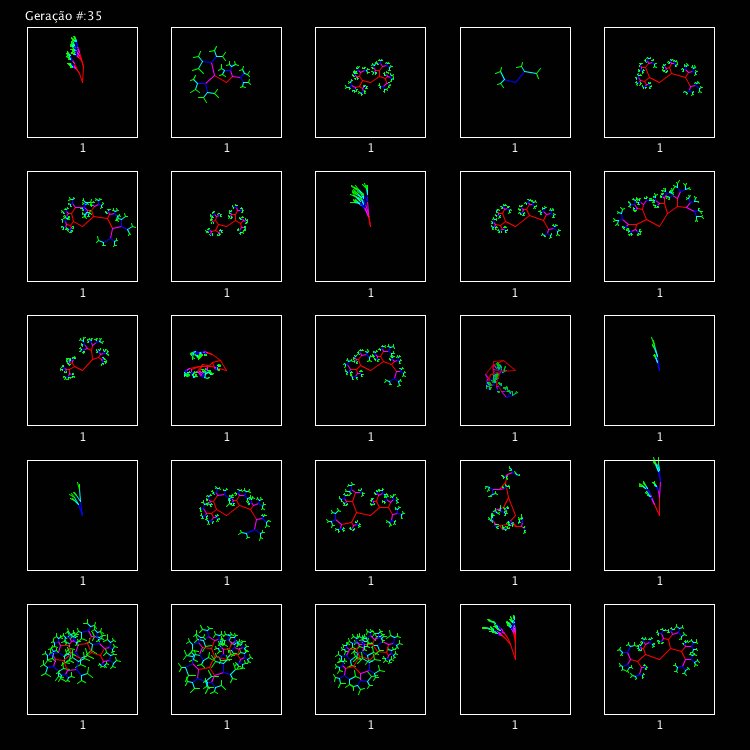
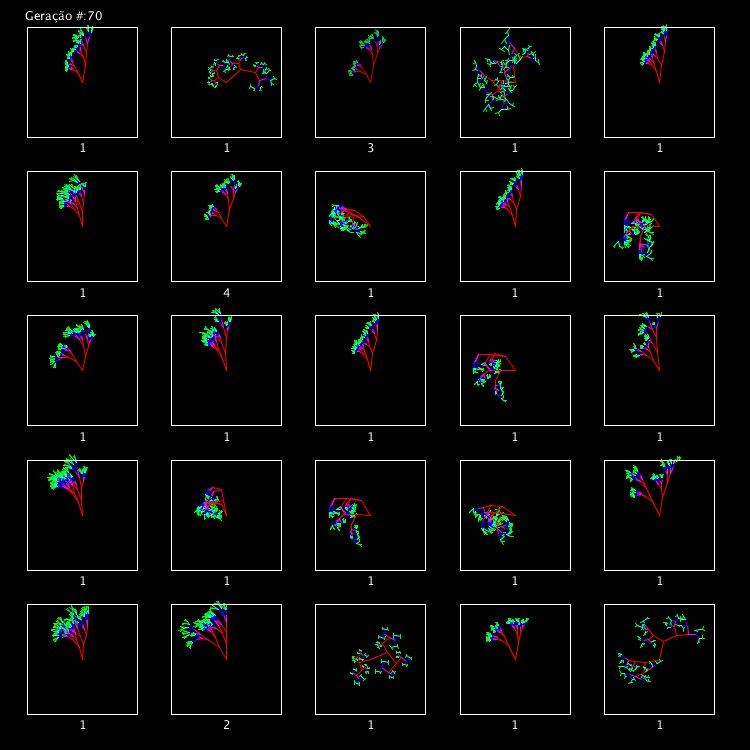
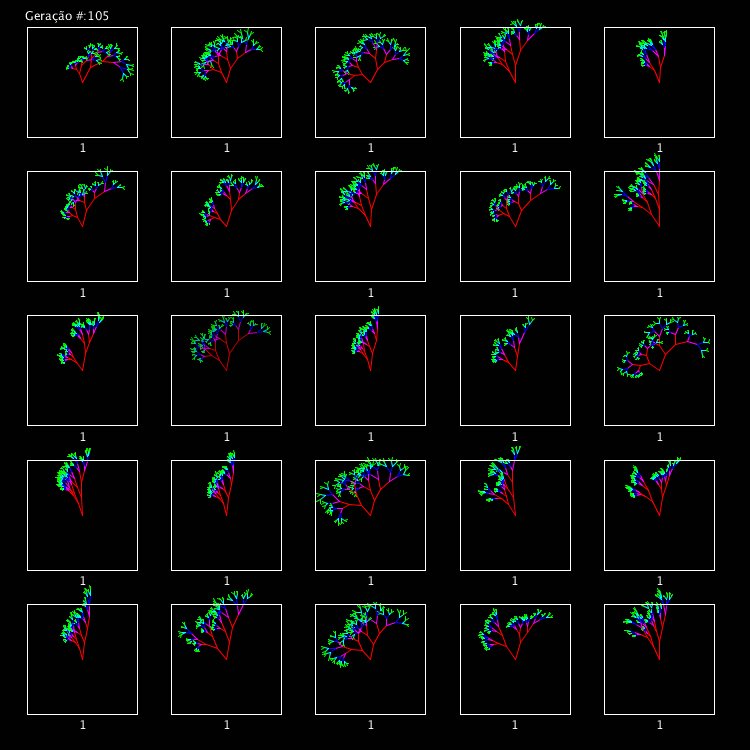
Interactive genetic algorithm
s159

159: code [Processing Java]
s158

158: code [Py.Processing]
s157

157: code [Py.Processing]
s156

156: code [Py.Processing]
s155

155: code [Py.Processing]
s154

154: code [Py.Processing]
s153

153: code [Py.Processing]
s152

152: code [Py.Processing]
s151

151: code [Py.Processing]
s150

150: code [Py.Processing]
s149b

149b: code [Py.Processing]
s149

149: code [Py.Processing]
s148

148: code [Py.Processing]
s147

147: code [Py.Processing]
s146

146: code [Py.Processing]
s145

145: code [Py.Processing]
s144

144: code [Py.Processing]
s143

143: code [Py.Processing]
s140 + s141 + s142

140 + 141 + 142 code [Py.Processing]
s142

142: code [Py.Processing]
s141

141: code [Py.Processing]
s140

s140: code [Py.Processing]
s139

s139: code [Py.Processing]
s138

138: code [Py.Processing]
Revisiting ideas of recursion from s071
Heavy animated GIF: s138.gif
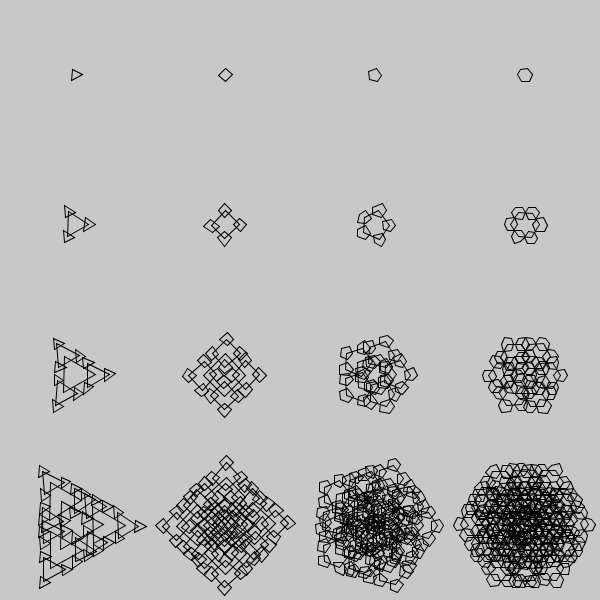
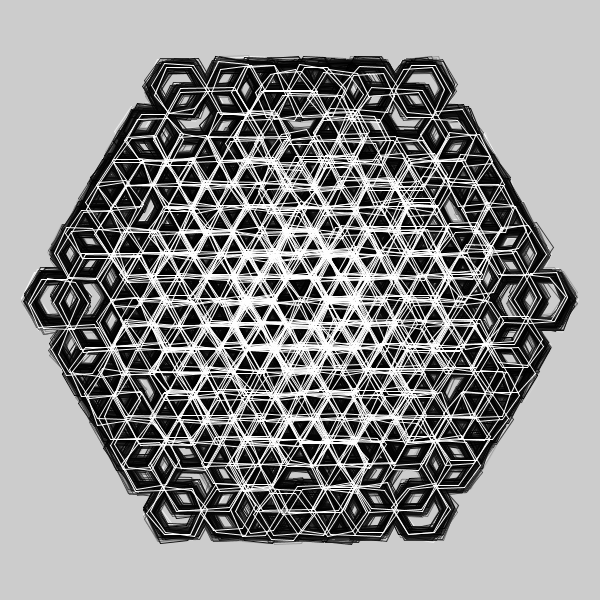
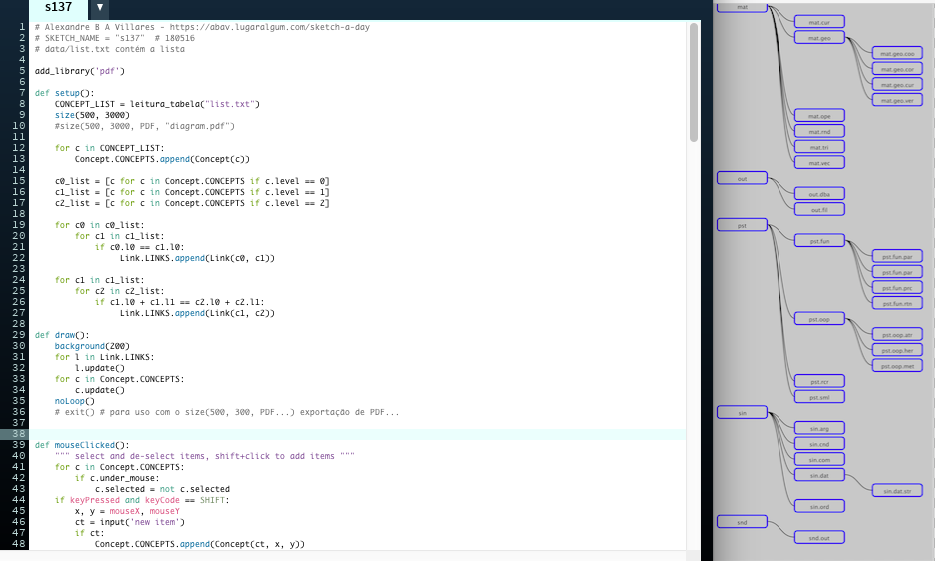
s137

s137: code [Py.Processing]
PDF: diagram.pdf
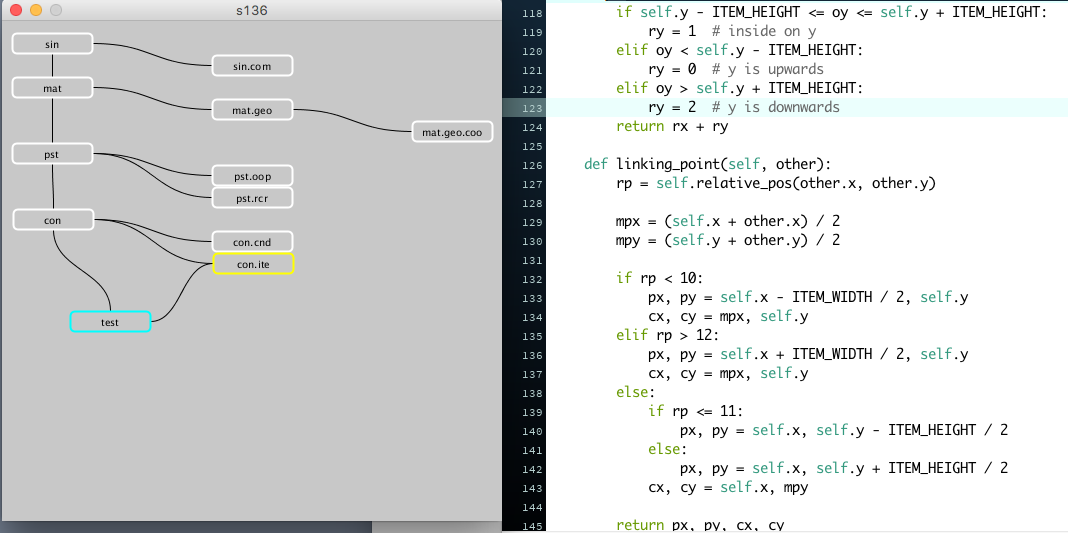
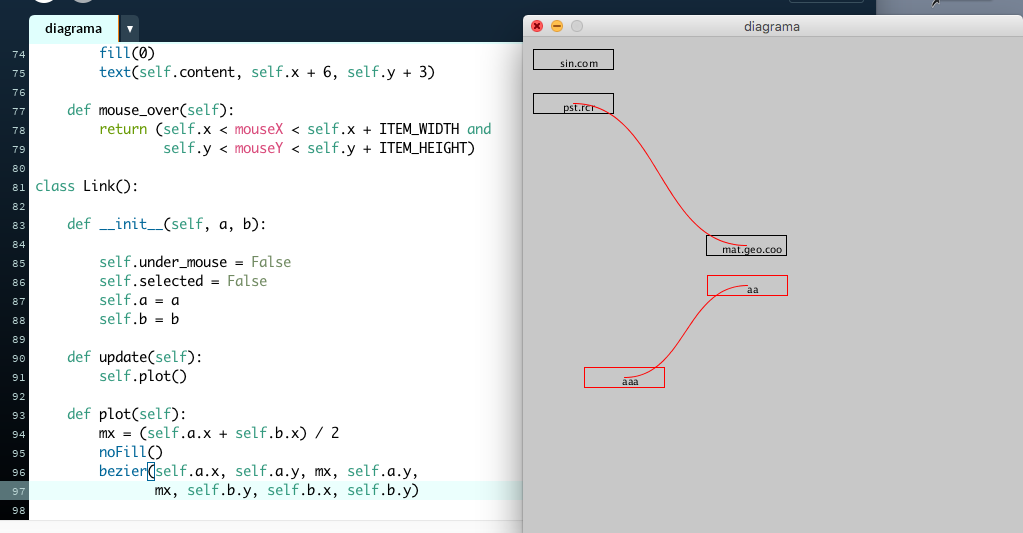
s136

136: code [Py.Processing]
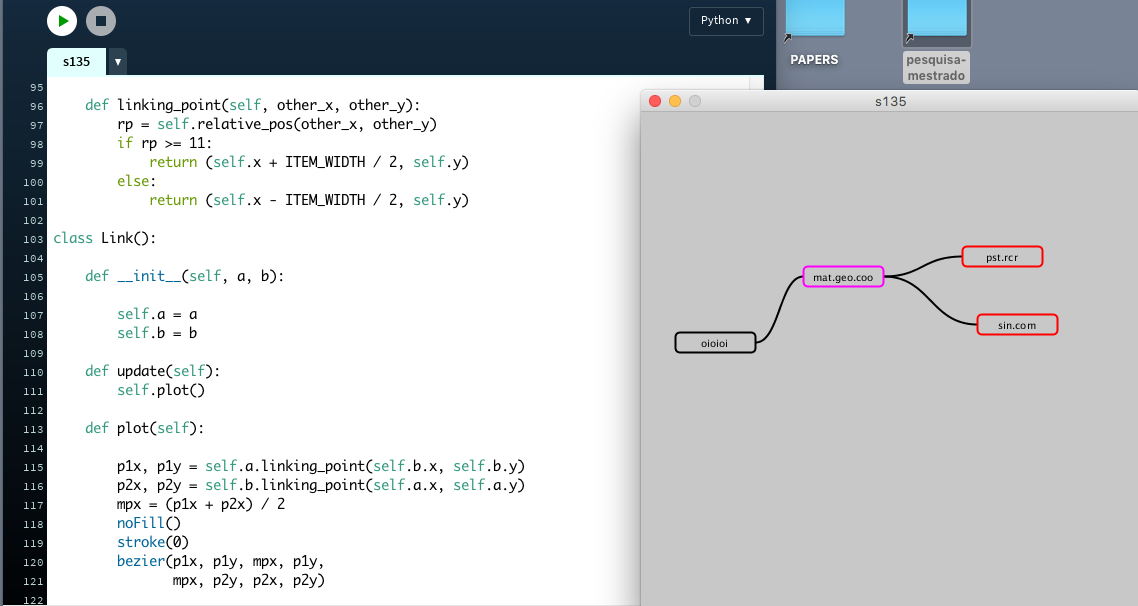
s135

135: code [Py.Processing]
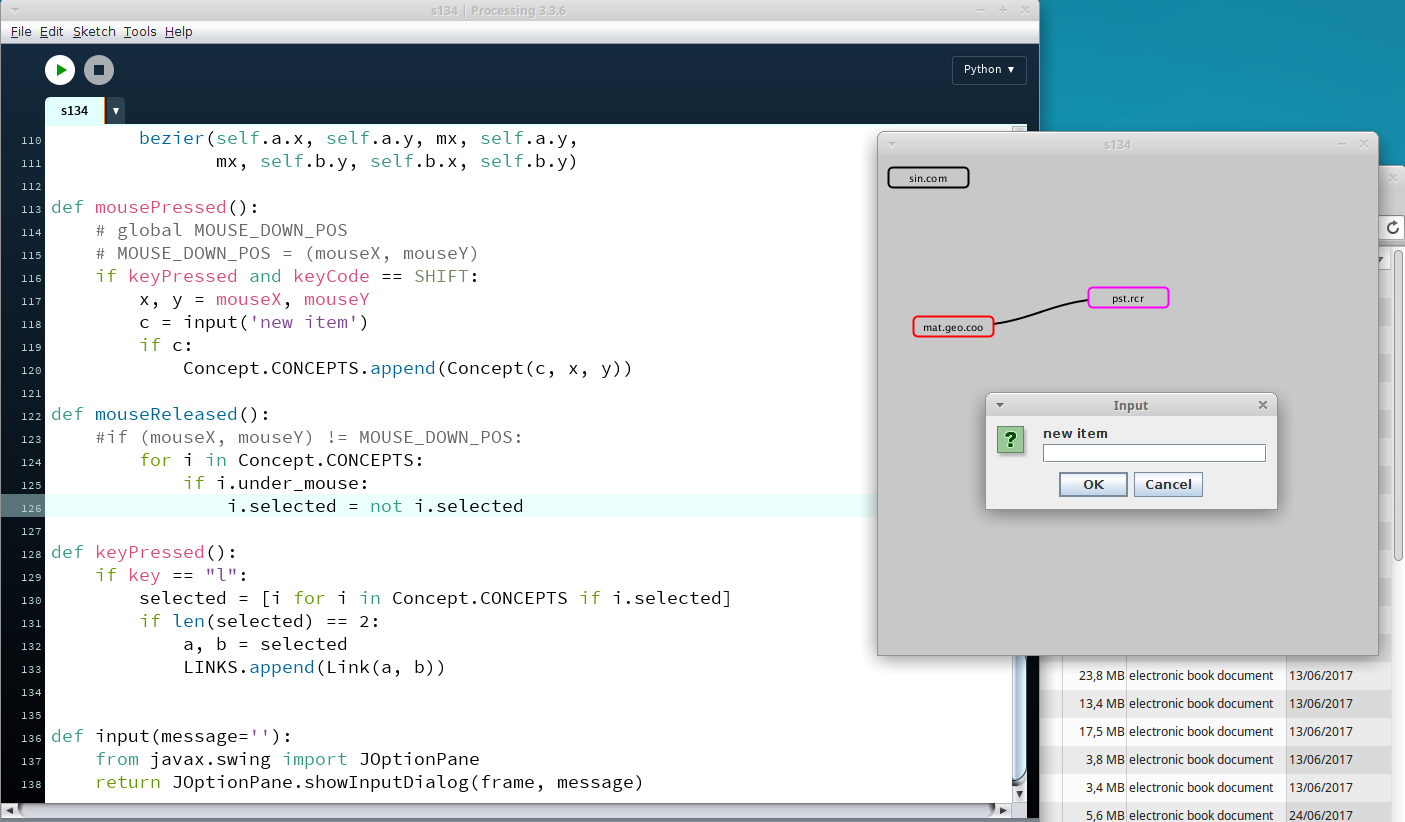
s134

134: code [Py.Processing]
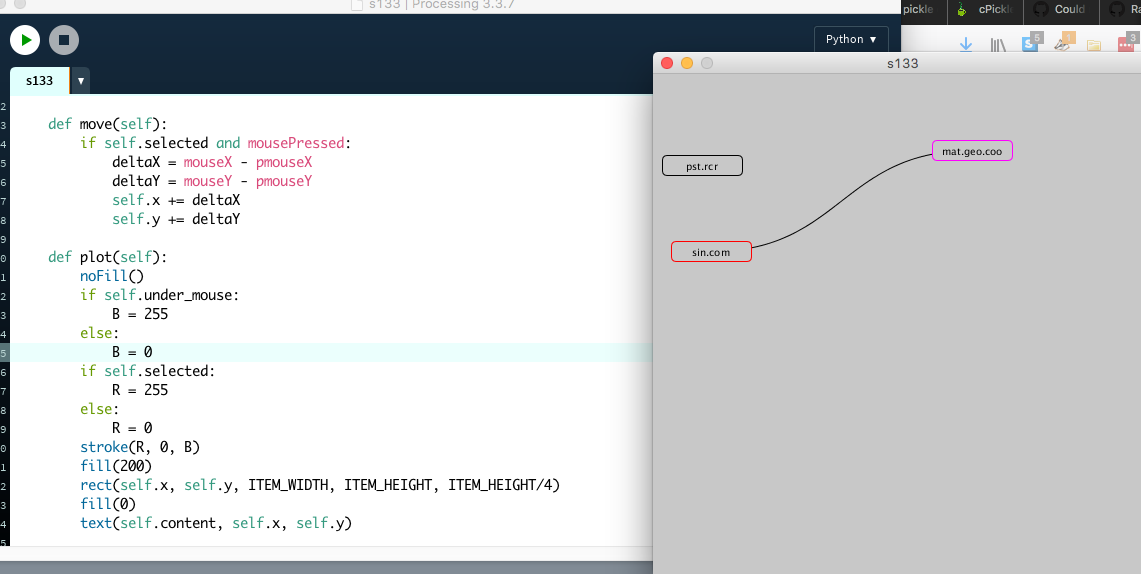
s133

133: code [Py.Processing]
s132

132: code [Py.Processing]
s131

131: code [Py.Processing]
s130

130: code [Py.Processing]
s129

129: code [Py.Processing]
Maybe I fixed it, I guess, not sure…
s128

128: code [Py.Processing]
BROKEN!
s127

127: code [Py.Processing]
s126

126: code [Py.Processing]
s125

125: code [Py.Processing]
s124

124: code [Py.Processing]
s123

123: code [Py.Processing]
s122

122: code [Py.Processing]
s121

121: code [Py.Processing]
s120

120: code [Py.Processing]
To be brutally honest, I had no idea that reversing the second random grid would bring me this result!
s119

119: code [Py.Processing]
s118

118: code [Py.Processing]
s117

117: code [Py.Processing]
s116

116: code [Py.Processing]
s115

115: code [Py.Processing]
s114

114: code [Py.Processing]
s113

113: code [Py.Processing]
s112

112: code [Py.Processing]
Hexagons!
```python def hexagon(x, y, r): with pushMatrix(): translate(x, y) beginShape() for i in range(6): vx = cos(i * TWO_PI /6) * r vy = sin(i * TWO_PI /6) * r vertex(vx, vy) endShape(CLOSE)
---
### s111

111: [code](https://github.com/villares/sketch-a-day/tree/master/2018/s111) [Py.Processing]
Now I 'fixed' the rotation with propper pushMatrix() and translate()
```python
with pushMatrix():
translate(x0,y0)
rotate(fs0)
stroke(st0)
equilateral(0, 0, fs0)
with pushMatrix():
translate(x1,y1)
rotate(fs1)
stroke(st1)
equilateral(0, 0, fs1)
with pushMatrix():
translate(x2,y2)
rotate(fs2)
stroke(st2)
equilateral(0, 0, fs2)
s110

110: code [Py.Processing]
Just added some rotations to mess things up. It’s “wrong”, but I like it!
rotate(fs0)
stroke(st0)
equilateral(x0, y0, fs0)
stroke(st1)
rotate(fs1)
equilateral(x1, y1, fs1)
stroke(st2)
rotate(fs2)
equilateral(x2, y2, fs2)
s109

109: code [Py.Processing]
colorMode(HSB)
...
C = color(map(final_size,-63 , 63, 0, 255), 255, 255)
s108

108: code [Py.Processing]
colorMode(HSB)
...
C = color(map(abs(final_size), 0, 63, 0, 255), 255, 255)
s107

107: code [Py.Processing]
Inverting odd rows
v = spac_size * 1.5
h = spac_size * sqrt(3)
for ix in range(-1, grid_elem + 1):
for iy in range(-1, grid_elem + 1):
if iy % 2:
x = ix * h + h / 4
es = elem_size
else:
x = ix * h - h / 4
es = -elem_size
y = iy * v
for i in range(3):
final_size = es * (i + 0.5)
C = map(final_size, 0, 63, 0, 255)
oX = rand_posi * random(-1, 1)
oY = rand_posi * random(-1, 1)
ELEMENTS.append((C, x + oX, y + oY, final_size))
s106

106: code [Py.Processing]
Lazy triangles
def equilateral(x, y, r):
with pushMatrix():
translate(x, y)
triangle(-0.866 * r, -0.5 * r,
0.866 * r, -0.5 * r,
0.000 * r, 1.0 * r)
# I know... 0 * r and 1 * r...
s105

105: code [Py.Processing]
Layers now have different “base” sizes (0.5, 1.5 and 2.5 times base size). Removed lines for now.
s104

104: code [Py.Processing]
Back to stroke variation
s103

103: code [Py.Processing]
Layers but only black strokes
spac_size = width / (grid_elem + 1)
v = spac_size * 1.5
h = spac_size * sqrt(3)
for ix in range(-1, grid_elem + 1):
for iy in range(-1, grid_elem + 1):
if iy % 2:
x = ix * h + h / 4
else:
x = ix * h - h / 4
y = iy * v
for i in range(3):
final_size = elem_size + rand_size * random(-1, 1)
ELEMENTS.append((x, y, final_size))
# three layers of elements
for i in range(3):
offsetX = rand_posi * random(-1, 1)
offsetY = rand_posi * random(-1, 1)
for elem in ELEMENTS[i::3]:
x, y, es = elem
ellipse(x + offsetX, y + offsetY, es, es)
for _ in range(grid_elem):
x1, y1, es1 = rnd_choice(ELEMENTS)
x2, y2, es2 = rnd_choice(ELEMENTS)
line(x1, y1, x2, y2)
s102

102: code [Py.Processing]
spac_size = width / (grid_elem + 1)
v = spac_size * 1.5
h = spac_size * sqrt(3)
for ix in range(-1, grid_elem + 1):
for iy in range(-1, grid_elem + 1):
if iy % 2:
x = ix * h + h / 4
else:
x = ix * h - h / 4
y = iy * v
final_size = elem_size + rand_size * random(-1, 1)
offsetX = rand_posi * random(-1, 1)
offsetY = rand_posi * random(-1, 1)
C = map(final_size, 0, 63, 0, 255)
ELEMENTS.append((C,
x + offsetX,
y + offsetY,
final_size
))
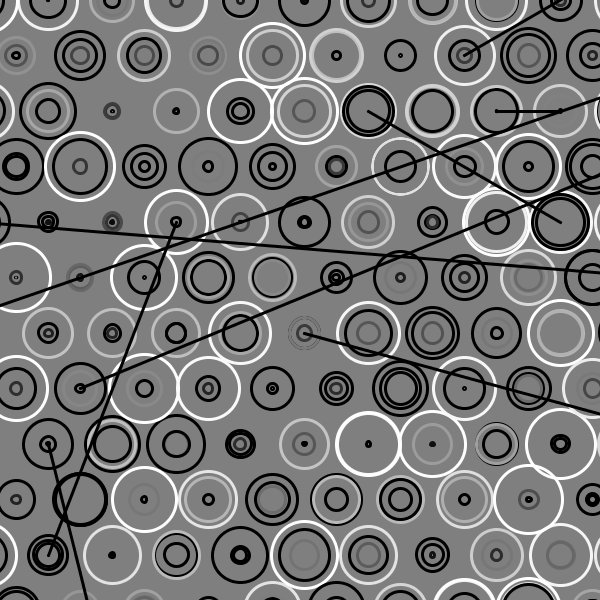
for elem in ELEMENTS:
stroke1, x1, y1, es1 = elem
ellipse(x1, y1, es1, es1)
for _ in range(grid_elem):
stroke1, x1, y1, es1 = rnd_choice(ELEMENTS)
stroke2, x2, y2, es2 = rnd_choice(ELEMENTS)
stroke(stroke2)
line(x1, y1, x2, y2)
s101

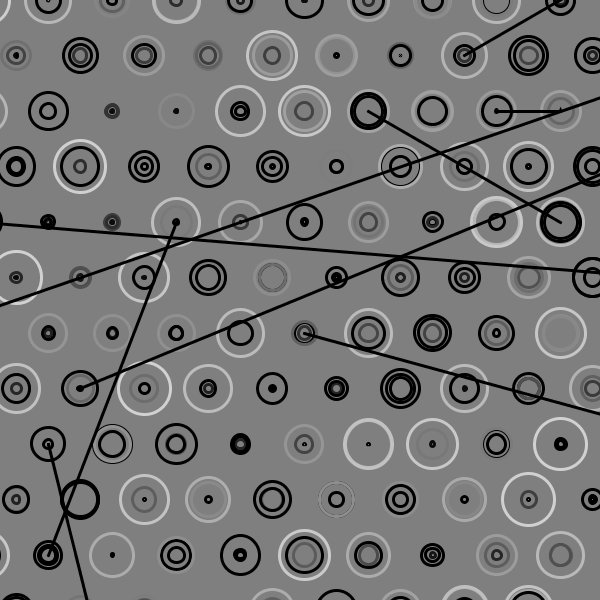
101: code [Py.Processing]
for _ in range(grid_elem * 2):
stroke1, x1, y1, es1 = rnd_choice(ELEMENTS)
stroke(stroke1)
ellipse(x1, y1, es1, es1)
stroke2, x2, y2, es2 = rnd_choice(ELEMENTS)
stroke(stroke2)
# line
ellipse(x2, y2, es2, es2)
line(x1, y1, x2, y2)
s100

100: code [Py.Processing]
spac_size = int(width / (grid_elem + 1))
for _ in range(2):
for x in range(spac_size / 2, width, spac_size):
for y in range(spac_size / 2, width, spac_size):
final_size = elem_size + rand_size * random(-1, 1)
offsetX = rand_posi * random(-1, 1)
offsetY = rand_posi * random(-1, 1)
C = map(final_size, 0, 63, 0, 255)
ELEMENTS.append((C,
x + offsetX,
y + offsetY,
final_size
))
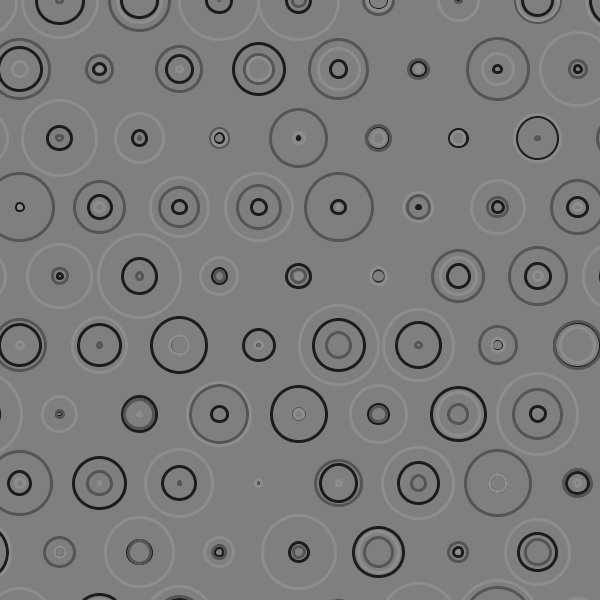
for stroke_c, x, y, el_size in ELEMENTS:
stroke(stroke_c)
ellipse(x, y, el_size, el_size)
for _ in range(grid_elem):
stroke_c, x1, y1, _ = rnd_choice(ELEMENTS)
________, x2, y2, _ = rnd_choice(ELEMENTS)
stroke(stroke_c)
line(x1, y1, x2, y2)
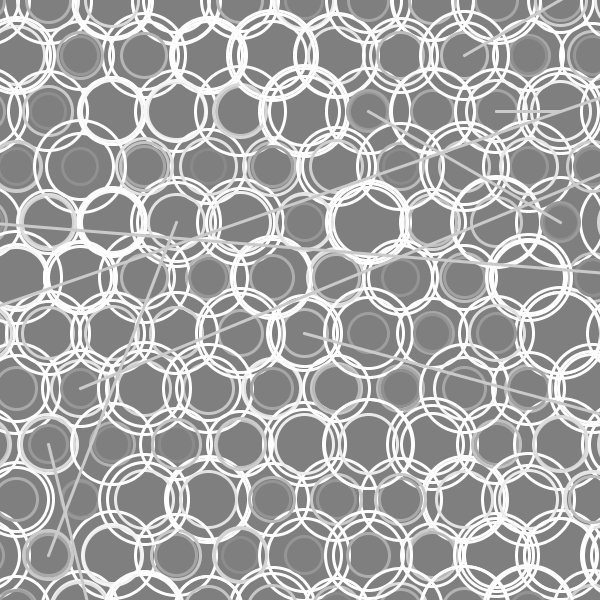
s099

099: code [Py.Processing]
spac_size = int(width / (grid_elem + 1))
for x in range(spac_size / 2, width, spac_size):
for y in range(spac_size / 2, width, spac_size):
final_size = elem_size + rand_size * random(-1, 1)
offsetX = rand_posi * random(-1, 1)
offsetY = rand_posi * random(-1, 1)
GREY = map(final_size, 0, 63, 0, 255)
stroke(GREY)
ellipse(x + offsetX, # desenha um círculo
y + offsetY,
final_size,
final_size)
s098

098: code [Py.Processing]
spac_size = int(width / (grid_elem + 1))
for x in range(spac_size / 2, width, spac_size):
for y in range(spac_size / 2, width, spac_size):
square_size = elem_size + rand_size * random(-1, 1)
offsetX = rand_posi * random(-1, 1)
offsetY = rand_posi * random(-1, 1)
HUE = map(offsetX + offsetY, -128, 127, 0, 255)
SAT = map(square_size, 0, 63, 0, 255)
fill(HUE, SAT, 255, 200)
rect(x + offsetX, # desenha um quadrado
y + offsetY,
square_size,
square_size)
s097

097: code [Py.Processing]
spac_size = int(width / (grid_elem + 1))
for x in range(spac_size / 2, width, spac_size):
for y in range(spac_size / 2, width, spac_size):
# sorteia um tamanho (se o rand_size > 0)
square_size = elem_size + rand_size * random(-1, 1)
rect(x + rand_posi * random(-1, 1), # desenha um quadrado
y + rand_posi * random(-1, 1),
square_size,
square_size)
s096

096: code [Py.Processing]
More ‘Inputs’ helper changes (WASD & arrows for sliders). New GIF export helper actually works now! More lone nodes and edge creation changes…
s095

095: code [Py.Processing]
Complete rewrite of the ‘Inputs’ helper
# Ask user for Arduino port, uses slider if none is selected, use on `setup()`
global input
input = Input(Arduino)
# on `draw()`read analog pins 1, 2, 3, 4 or sliders
pot1 = input.analog(1)
pot2 = input.analog(2)
pot3 = input.analog(3)
pot4 = input.analog(4)
tilt = input.digital(13) # also triggered by [space bar]
# When on sliders, this draws them and checks mouse dragging / keystrokes
input.update()
s094

094: code [Py.Processing]
Connection ‘rate’ can be less than 1, prevents less than 2 nodes
s093

093: code [Py.Processing]
Nodes without connection are now removed
COM_ARESTAS = set() # para guardar pontos com aresta
for aresta in Aresta.ARESTAS:
if (aresta.p1 not in Ponto.SET) or (aresta.p2 not in Ponto.SET)\
or (aresta.p1 is aresta.p2): # arestas degeneradas
Aresta.ARESTAS.remove(aresta) # remove a aresta
else: # senão, tudo OK!
aresta.desenha() # desenha a linha
aresta.puxa_empurra(TAM_ARESTA) # altera a velocidade dos pontos
# Adiciona ao conjunto de pontos com aresta
COM_ARESTAS.update([aresta.p1, aresta.p2])
Ponto.SET = COM_ARESTAS # isto remove pontos sem nenhuma aresta
s092

092: code [Py.Processing]
Dynamic change of connection rate
if NUM_PONTOS * NUM_CONNECT > len(Aresta.ARESTAS):
rnd_choice(list(Ponto.SET)).cria_arestas()
elif NUM_PONTOS * NUM_CONNECT < len(Aresta.ARESTAS):
Aresta.ARESTAS.remove(rnd_choice(Aresta.ARESTAS))
s091

091: code [Py.Processing]
Major rethink of my Arduino/Firmata code. I can now choose on start between sliders and potentiometers.
s090

090: code [Py.Processing]
Opaque strokes, no fill, randomized colours by column.
s089

089: code [Py.Processing]
X stroke now is translucent and grid elements have random colour inside grids.
s088

088: code [Py.Processing]
Filled rects, ellipses and losangles (without sktroke) and Xs
s087

087: code [Py.Processing]
No fill again, less colours. Variable/random number of elements per grid.
s086

086: code [Py.Processing]
Translucent fill & some stroke weight
s085

085: code [Py.Processing]
Some colour, and some crazy meddling with the Slider class…
s084

084: code [Py.Processing]
Make the grid’s position/origin align based on the spacing size (super- grid)
s083

083: code [Py.Processing]
Xs and rotated rectangles
s082

082: code [Py.Processing]
Squares and ellipses
s081

081: code [Py.Processing]
Let’s try some grids
s080

080: code [Py.Processing]
More arrows (black and white alternate by generation)
s079

079: code [Py.Processing]
Arrows (right black, left white)
s078

078: code [Py.Processing]
Color
s077

077: code [Py.Processing]
Random branch reduction is now less simmetric, and random seed changes on depth change.
s076

076: code [Py.Processing]
Stroke weight and some transparency
s075

075: code [Py.Processing]
… and slightly different parameters and recursion level control instead of lenght
s074

074: code [Py.Processing]
Adaptomg Shiffmans recusive Tree, with sliders or Pots…
s073

073: code [Py.Processing]
The code remains ugly :(
s072

072: code [Py.Processing]
Let’s mix some arrows?
s071

071: code [Py.Processing]
Thicker and with a saturation slider (no more scale offset)
s070

070: code [Py.Processing]
Thicker and with a saturation slider (no more scale offset)
s069

069: code [Py.Processing]
Added rotation.
s068

068: code [Py.Processing]
… and with sliders (by Peter Farell)
s067

067: code [Py.Processing]
Something else.
s066

066: code [Py.Processing]
Arrow grid networks can be sized and placed…
s065

065: code [Py.Processing]
Arrow grid networks are now objects…
s064

064: code [Py.Processing]
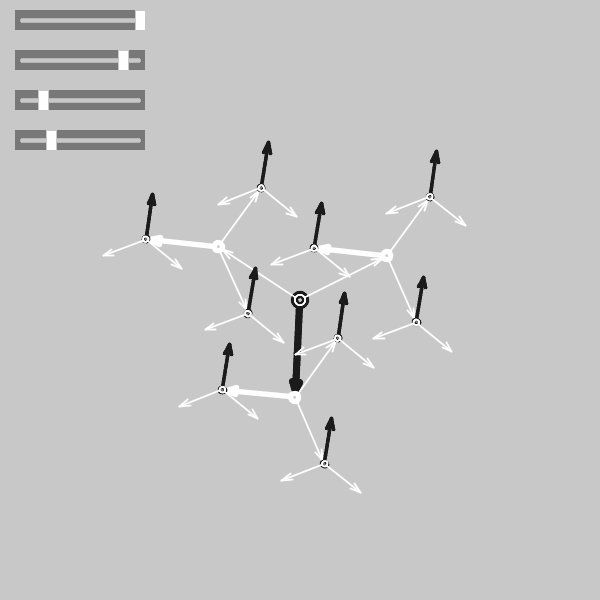
Revisiting yet an older graph, adding arrows…
s063

063: code [Py.Processing]
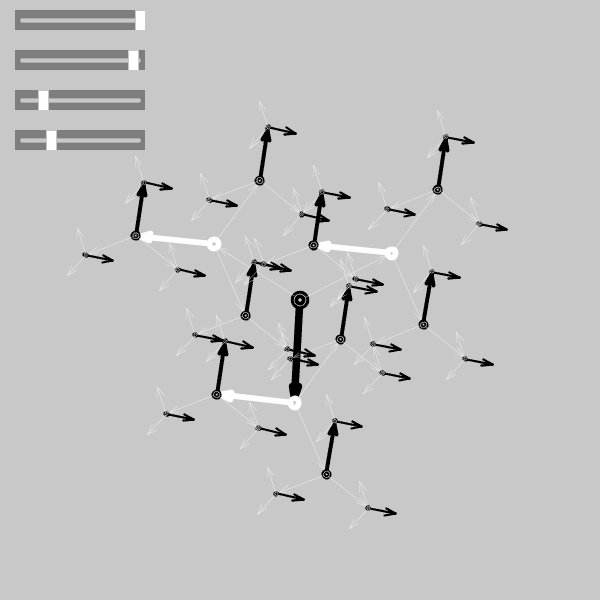
Revisiting an older graph adding arrows…
s062

062: code [Py.Processing]
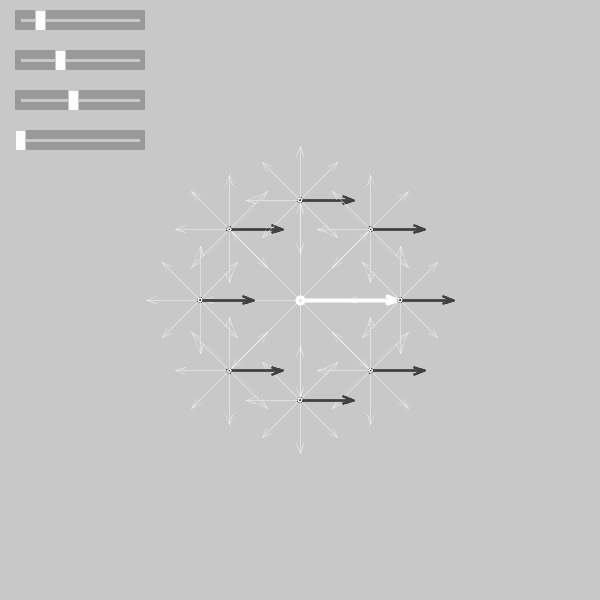
+ and - keys control the distange/range of targes in 0.5 * SPACING increments
s061

061: code [Py.Processing]
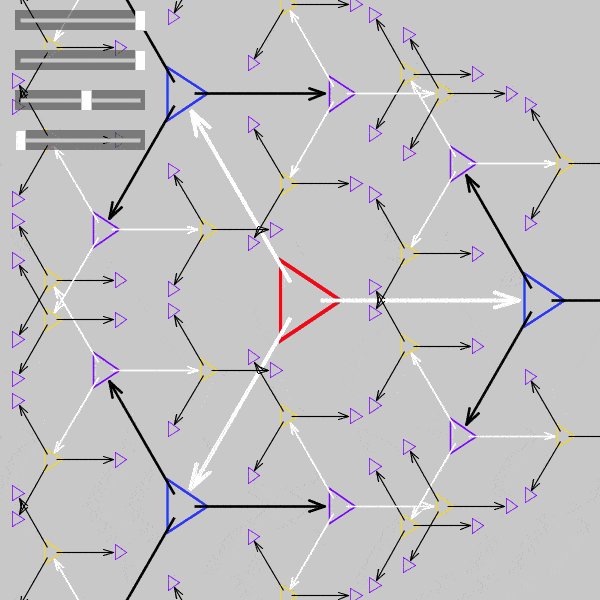
Sometimes we have multiple arrows now out of each node…But I reduced the range (distance) they can point to.
s060

060: code [Py.Processing]
Complete Object Oriented refactor…
s059

059: code [Py.Processing]
Back to a list of points, now every point of the grid has a node. Limited points_to random each.
s058

058: code [Py.Processing]
Now with some deepcopy of changeable imutable namedtuples (containing mutable lists), and some lerp()
s057

057: code [Py.Processing]
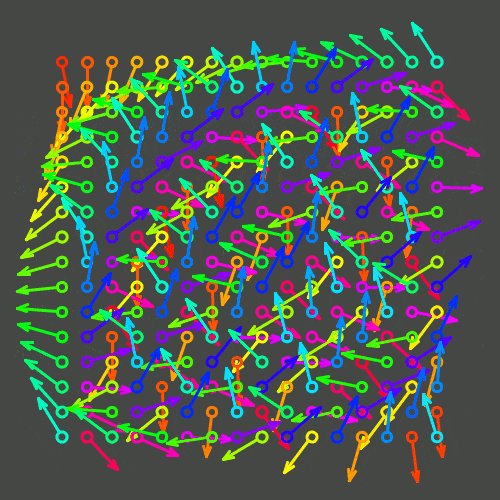
Revisited 54 and now I’m re-selecting random points_to nodes…
s056

056: code [Py.Processing]
Arrow grid moving in HSB colour space
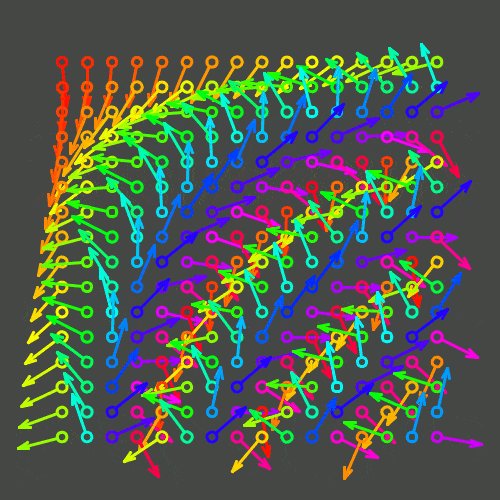
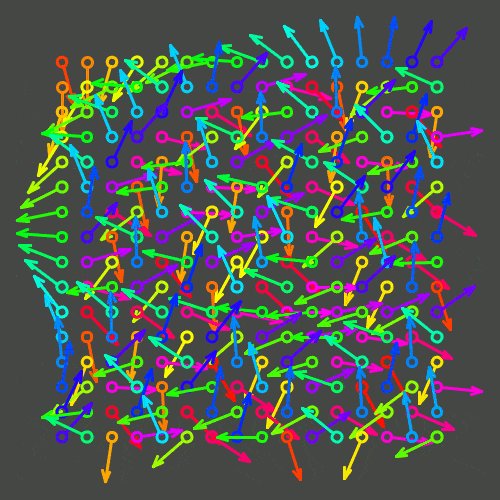
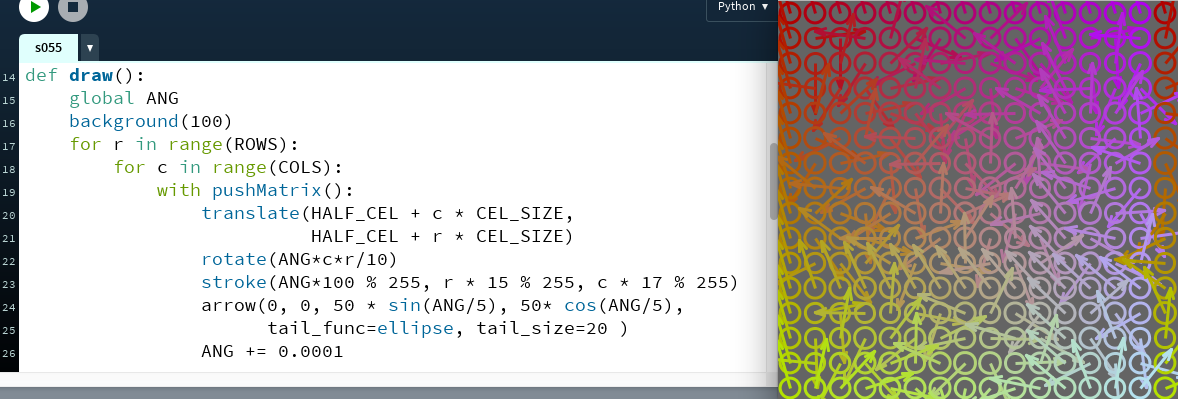
s055

055: code [Py.Processing]
Grid revisited
s054

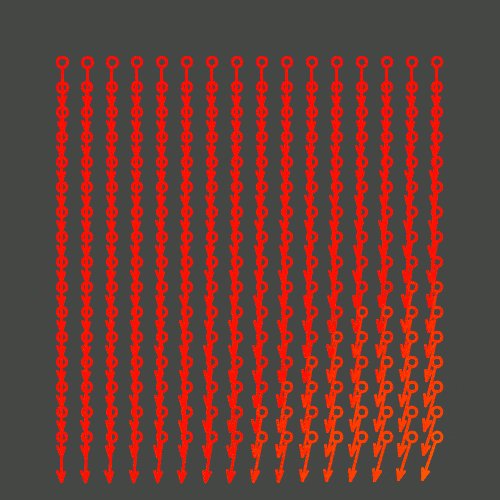
054: code [Py.Processing]
New arrows! With a “Tail” parameter…
s053

053: code [Py.Processing]
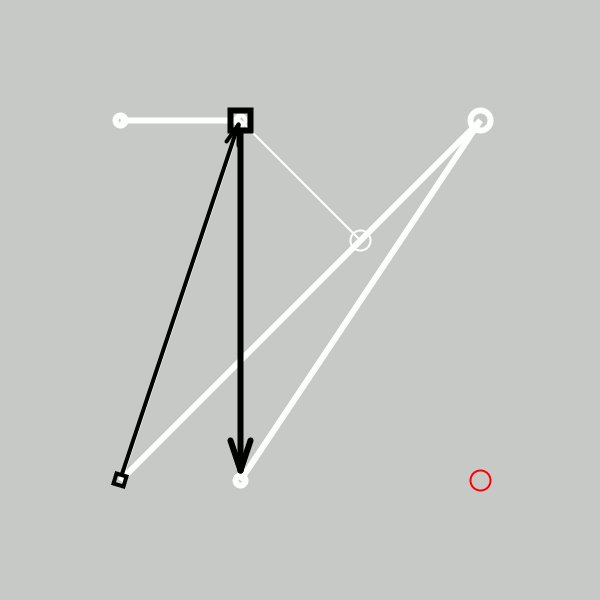
Big invisible refactor (no more point-grid to select from, now a list of possible X and Y positons to choose). On the visible side, fewer elements, and non-pointing elements redrawn in red on top.
s052

052: code [Py.Processing]
White lines first, black arrows on top.
s051

051: code [Py.Processing]
Points now on a grid.
s050

050: code [Py.Processing]
Arrows now…
s049

049: code [Py.Processing] Yet more graphs
s048

048: code [Py.Processing] Yet more graphs
s047

047: code [Py.Processing] Yet more graphs
s046

046: code [Py.Processing] Yet more graphs
s045

045: code [Py.Processing] Yet more graphs
s044

044: code [Py.Processing] More graphs
s043

043: code [Py.Processing] More graphs
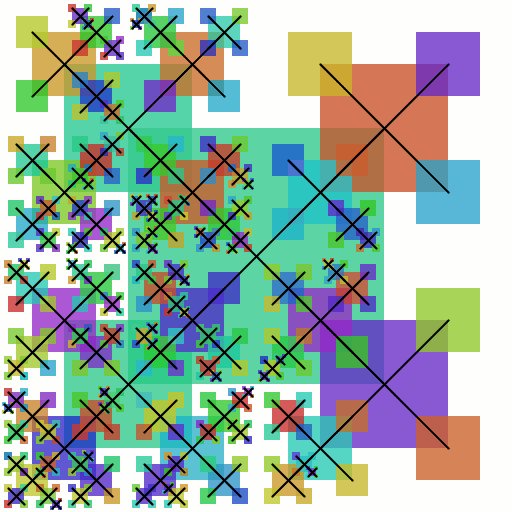
s042

042: code [Py.Processing] Yet another interactive recursive thingy, the image on the right is shown with a key pressed
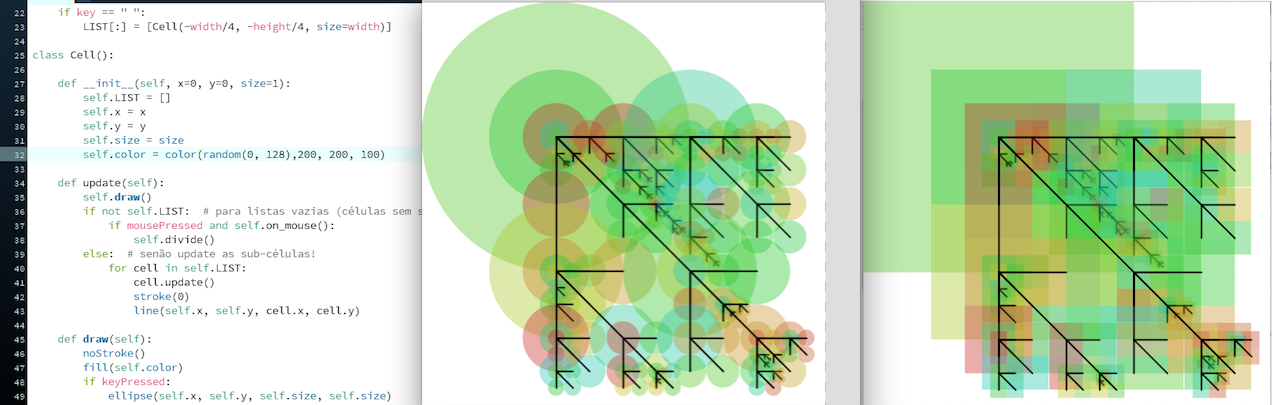
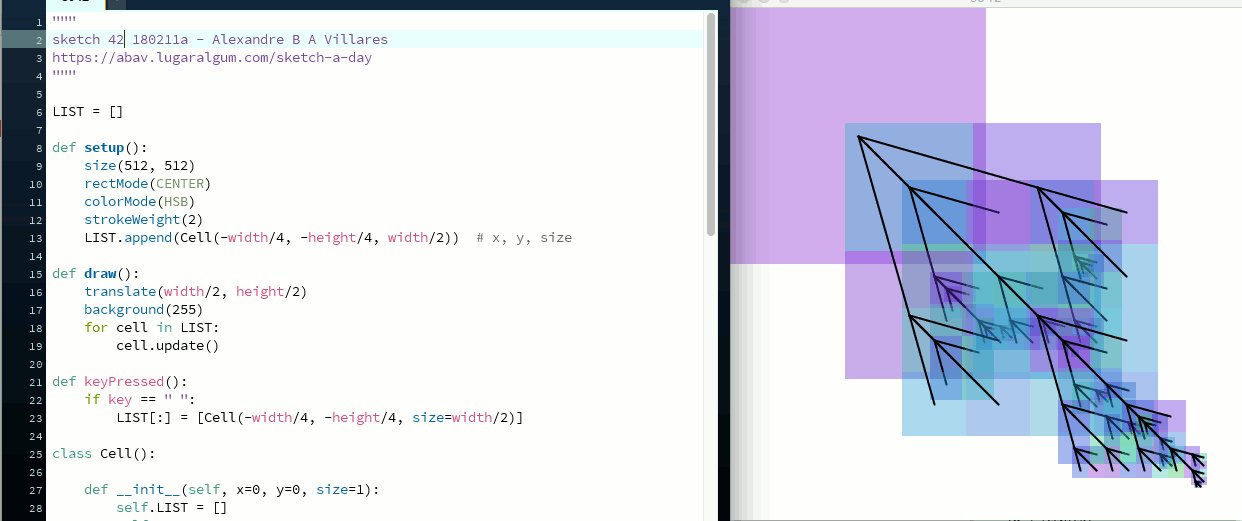
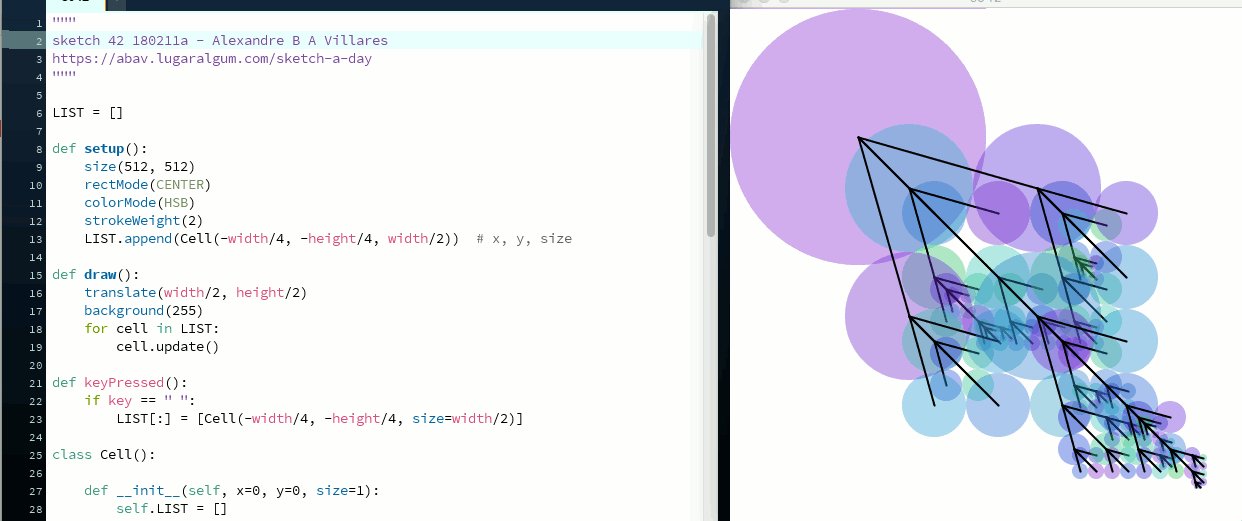
s041

041: code [Py.Processing] Yet another interactive recursive thingy, the image on the right is shown with a key pressed
sketch_180209a


040: sketch_180209a [Py.Processing]
More recursion
sketch_180208

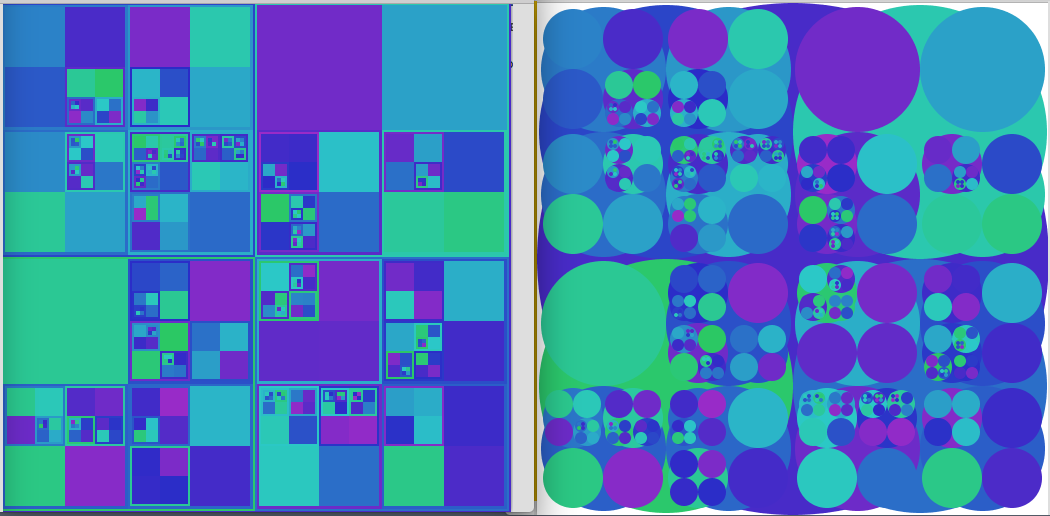
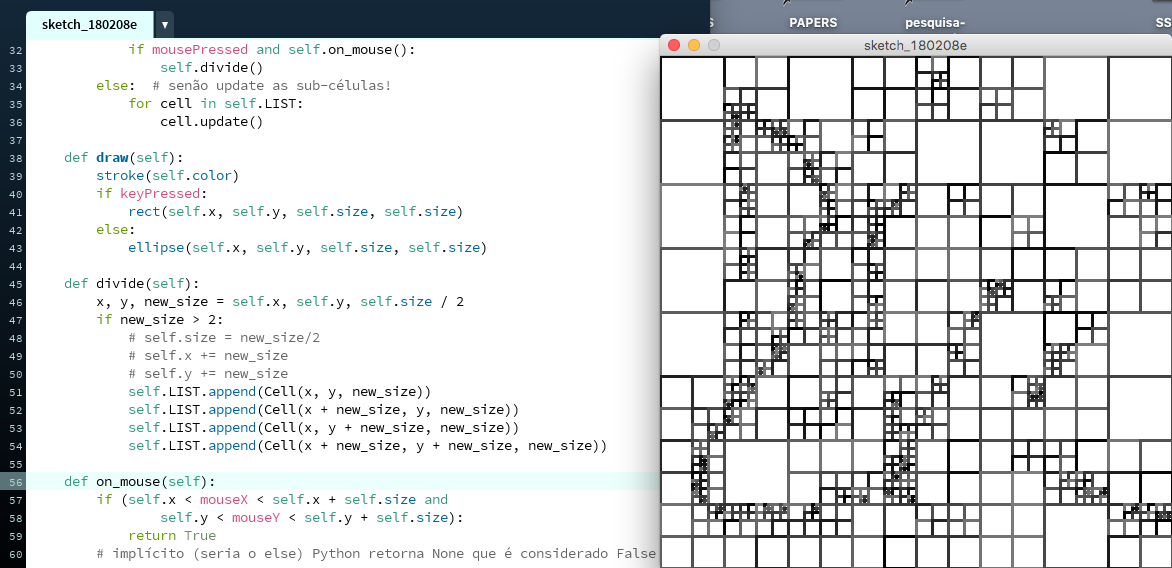
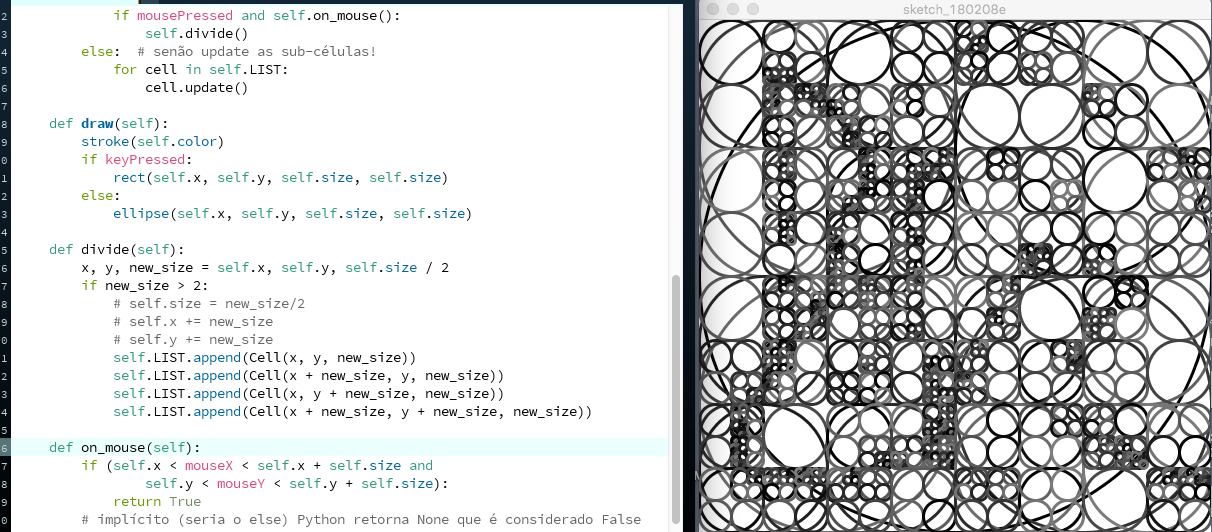
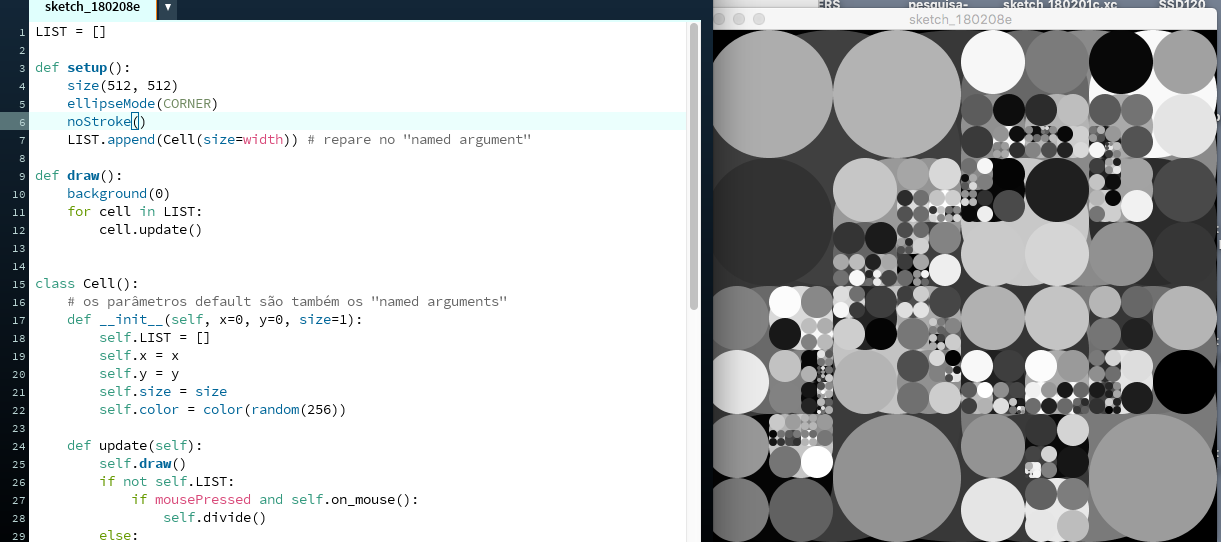
039: sketch_180208e [Py.Processing]
Manoloide inspired recursion
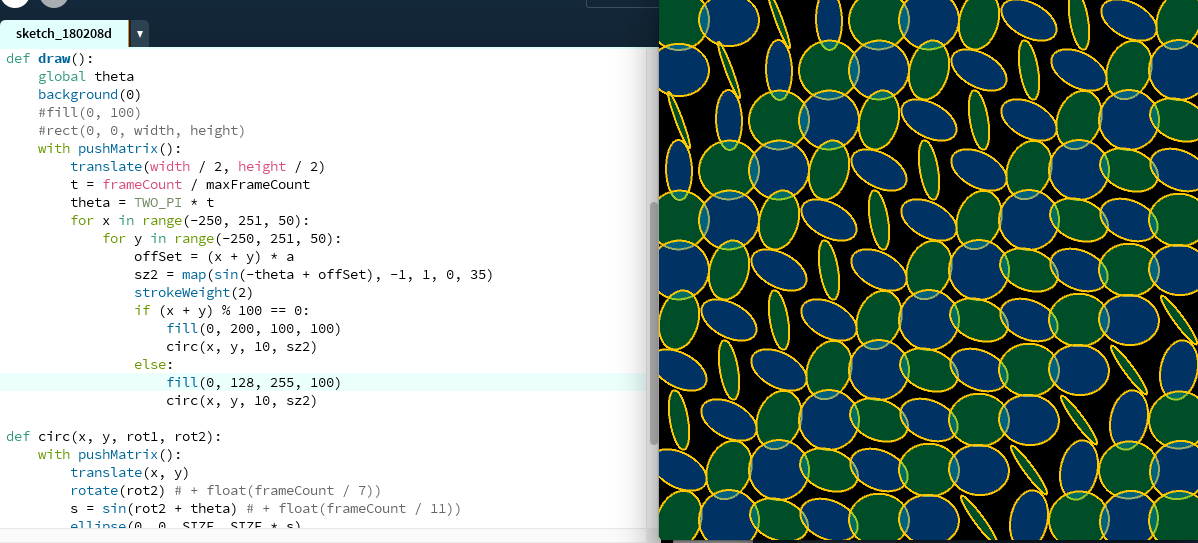
038sketch_180208d

038: sketch_180208d [Py.Processing]
Saskia Freeke inspired grid
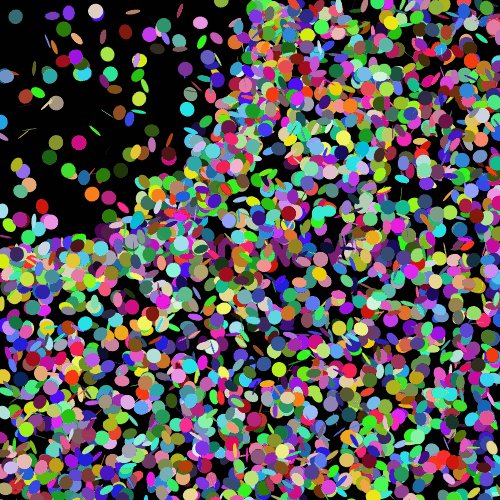
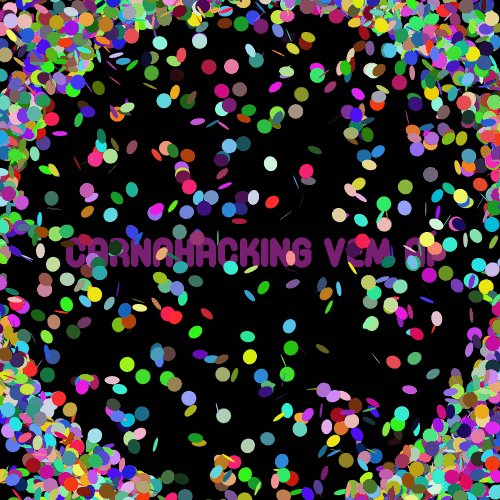
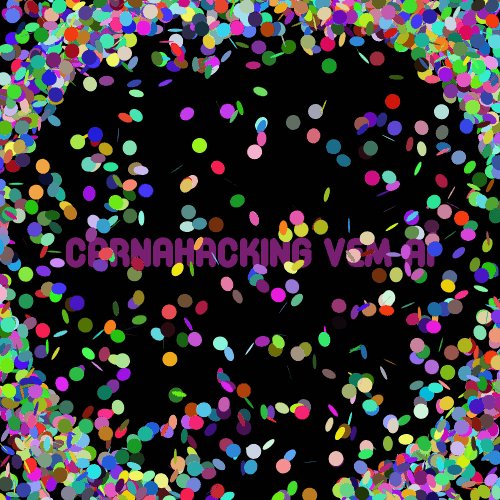
sketch_180206a

037: sketch_180206b [Py.Processing] “Carnahacking is near!”
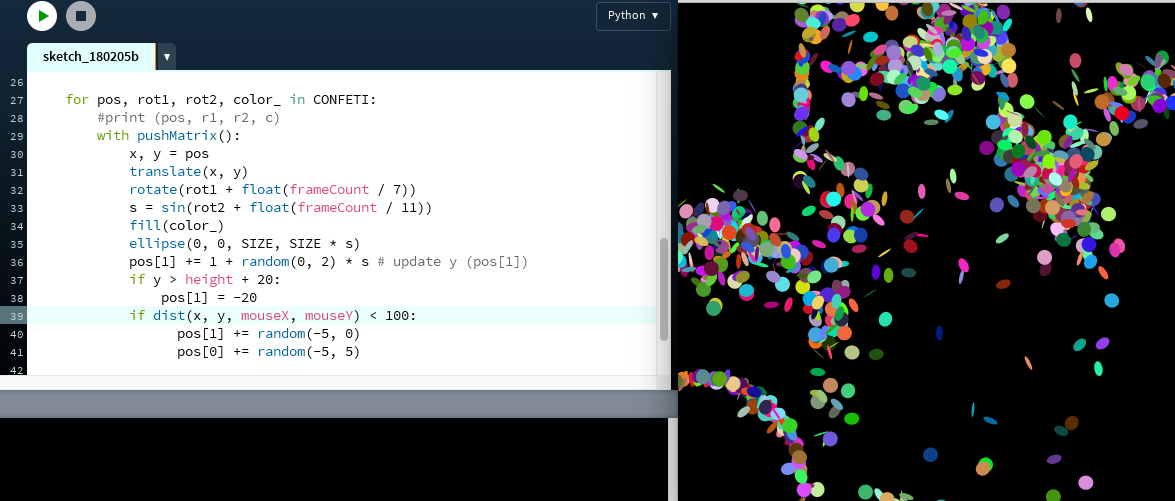
sketch_180205b

036: sketch_180205b [Py.Processing]
Added some mouse disturbance
sketch_180204b

035: sketch_180204b [Py.Processing] Preparing for “Carnahacking”
sketch_180203c

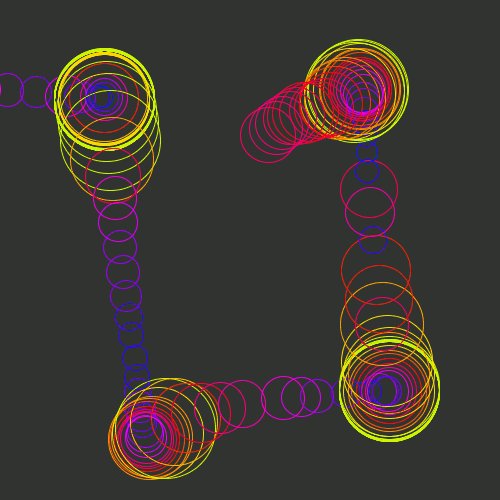
034: sketch_180203c [Py.Processing] Like 33 but again with “w squared” circles
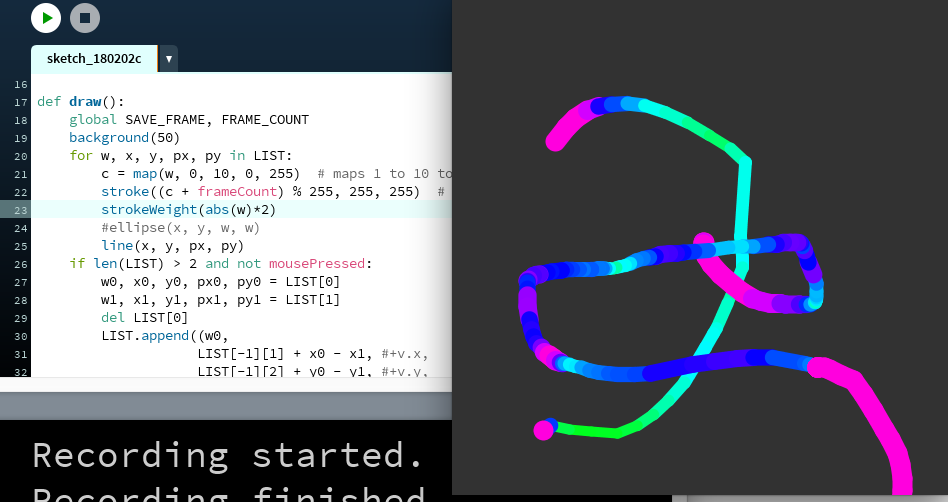
sketch_180202c

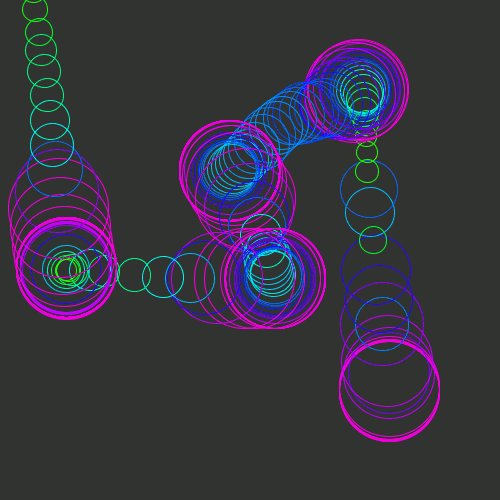
033: sketch_180202c [Py.Processing] Like 32 but again with lines
sketch_180201c

032: sketch_180201c [Py.Processing] Like 29 but with moving points after the gesture is done
sketch_180131c

031: sketch_180130c [Py.Processing] Like 29 but with moving points after the gesture is done
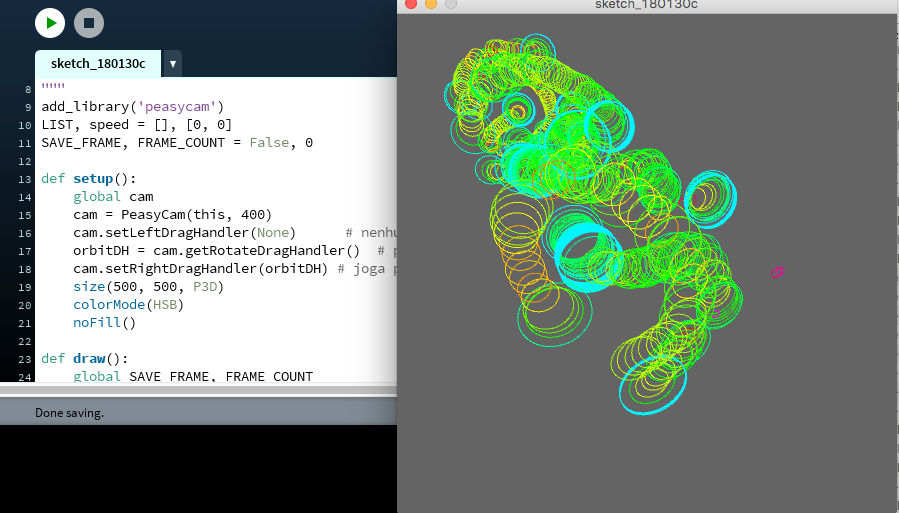
sketch_180130c

030: sketch_180130c [Py.Processing] Like 29 but with 3D and PeasyCam orbit…
sketch_180129c

029: sketch_180129c [Py.Processing] Like 27 but with circles
sketch_180128c

028: sketch_180128c [Py.Processing] Like 27 but on grayscale
sketch_180127c

027: sketch_180127c [Py.Processing]YouTube
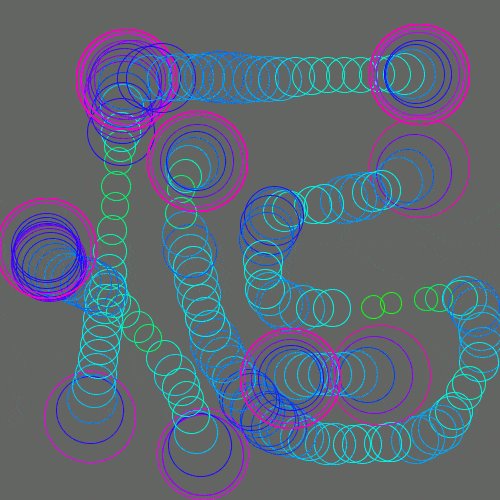
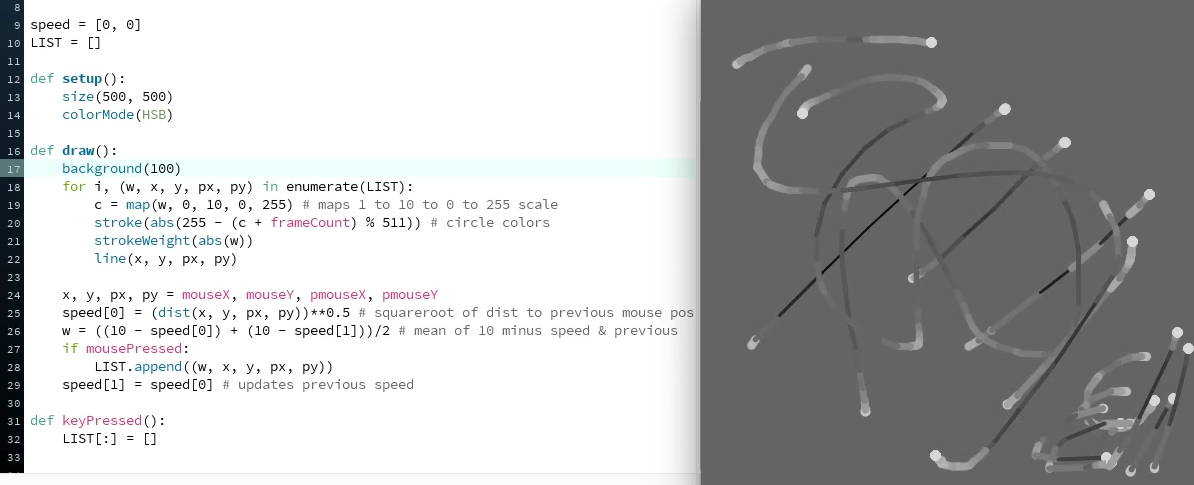
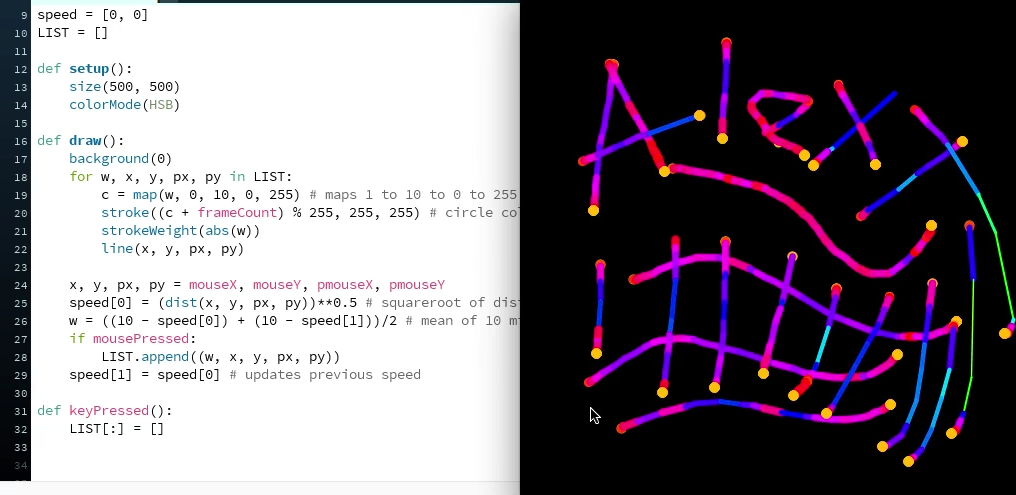
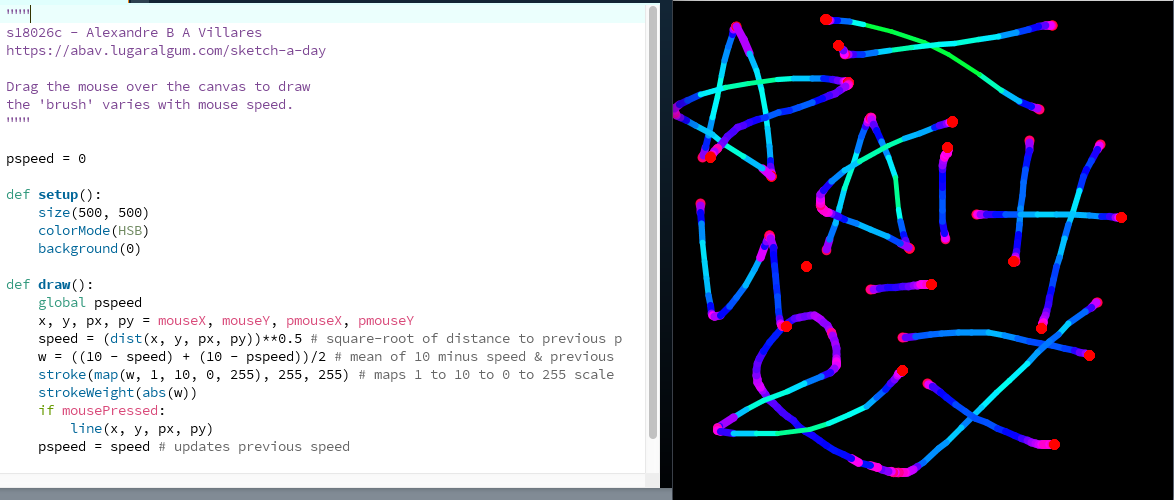
Saving a list of points to animate colour… Mouse speed changes recorded colour & strokeWeight()
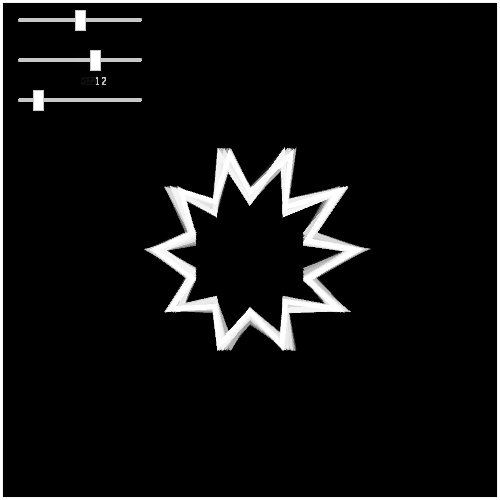
sketch_180126c

026: sketch_180126c [Py.Processing] Mouse speed changing colour & strokeWeight()
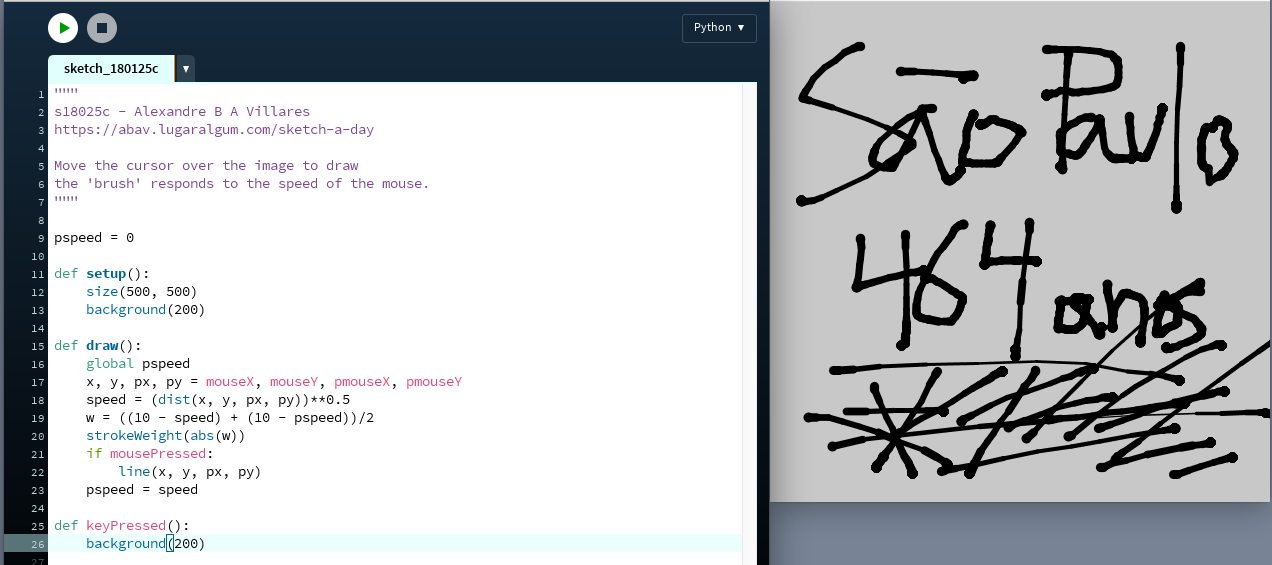
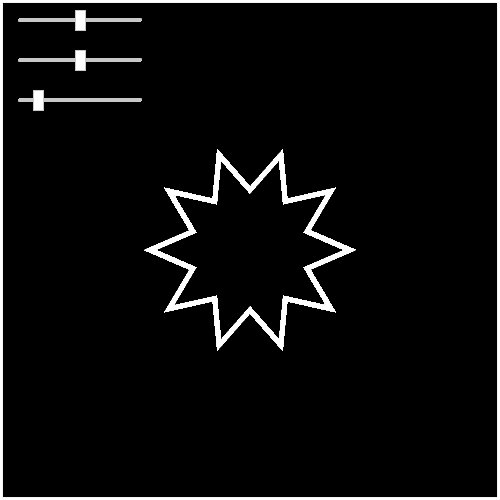
sketch_180125c

025c: sketch_180125b [Py.Processing] Mouse speed changing strokeWeight()
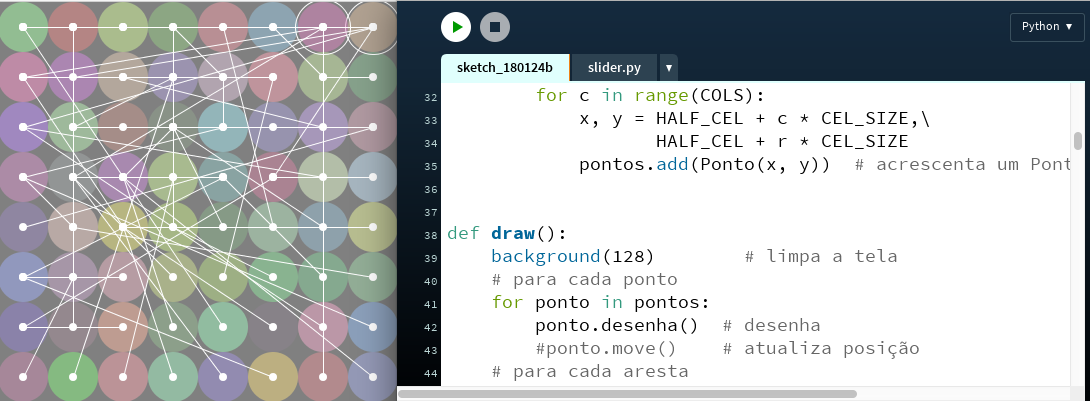
sketch_180124b

024b: sketch_180124b [Py.Processing] Maybe tomorrow I’ll try adding some sliders & movement to this graph ? [nah…]
sketch_180123b

023b: sketch_180123b [Py.Processing] Farrel’s Sliders adding random displacement
sketch_180122
022: missed :(
sketch_180121b

021b: sketch_180121b [Py.Processing] Playing with Peter “Hacking Math Class” Farrel’s Sliders!
sketch_180120

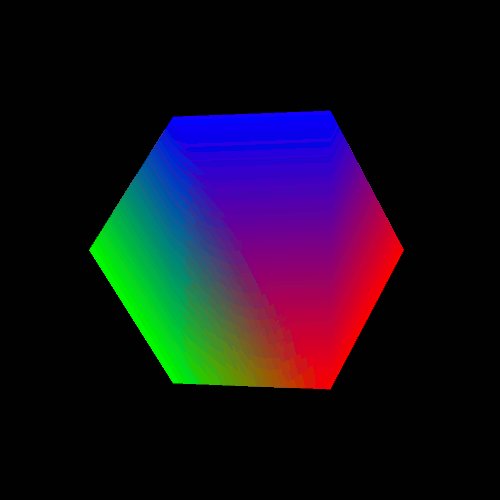
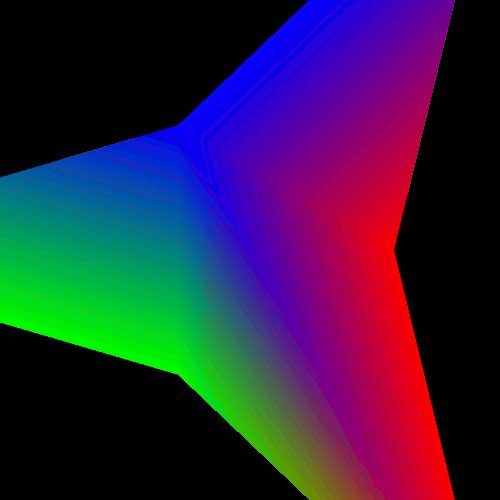
020b: sketch_180120b [Py.Processing] I was stuck on my DBN conversion sketch 20a, so this HSB shape play is 20b…

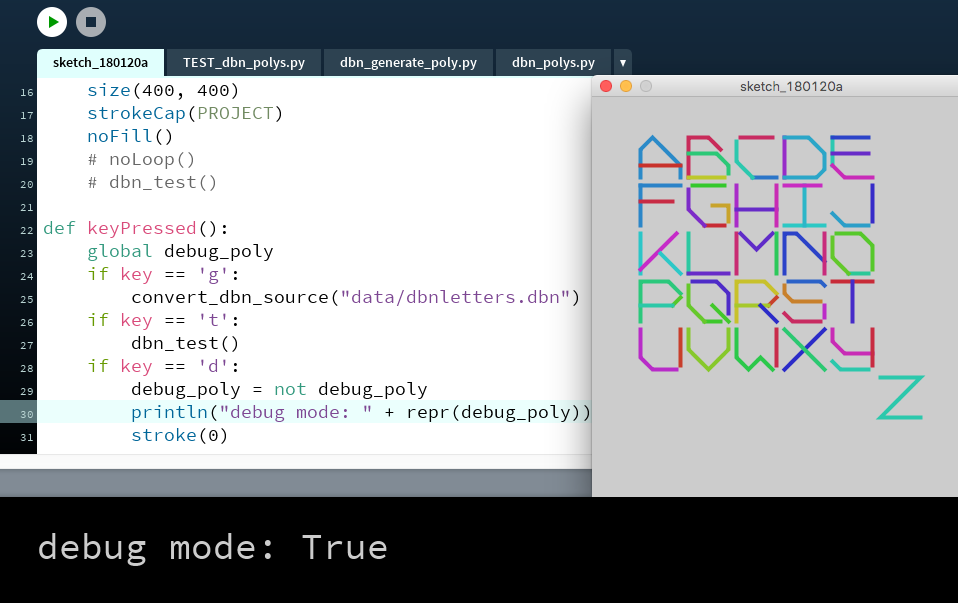
020a: sketch_180120a [Py.Processing] Refactored the code generation, removed most of the repeated vertices… C D E G O R not nice yet…
sketch_180119a

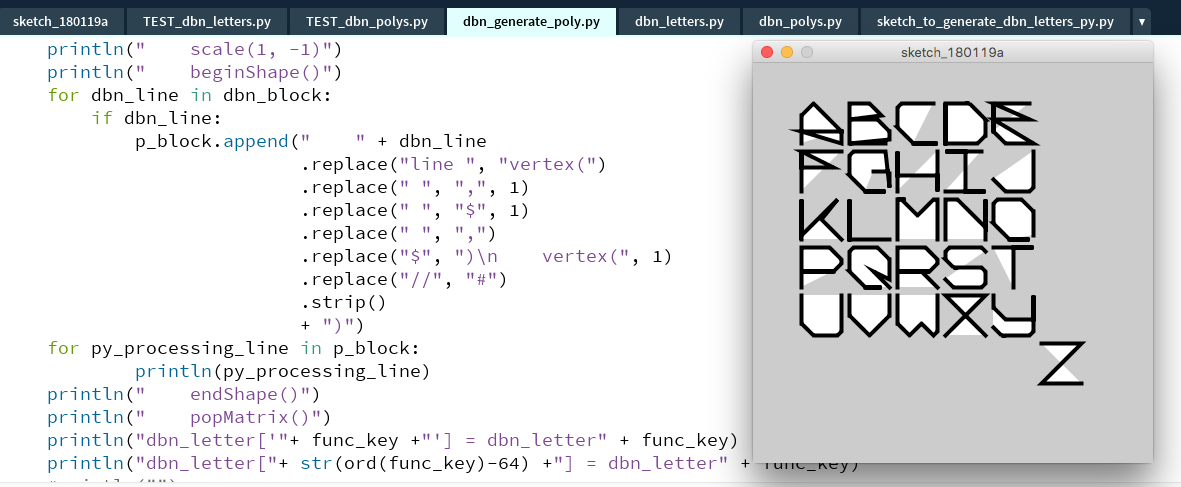
019: sketch_180119a [Py.Processing] DBN Letters: Now working on a new approach, generating vertex/Shape code, not there yet…
sketch_180118a

018: sketch_180118a [Py.Processing] DBN Color font? Nah…
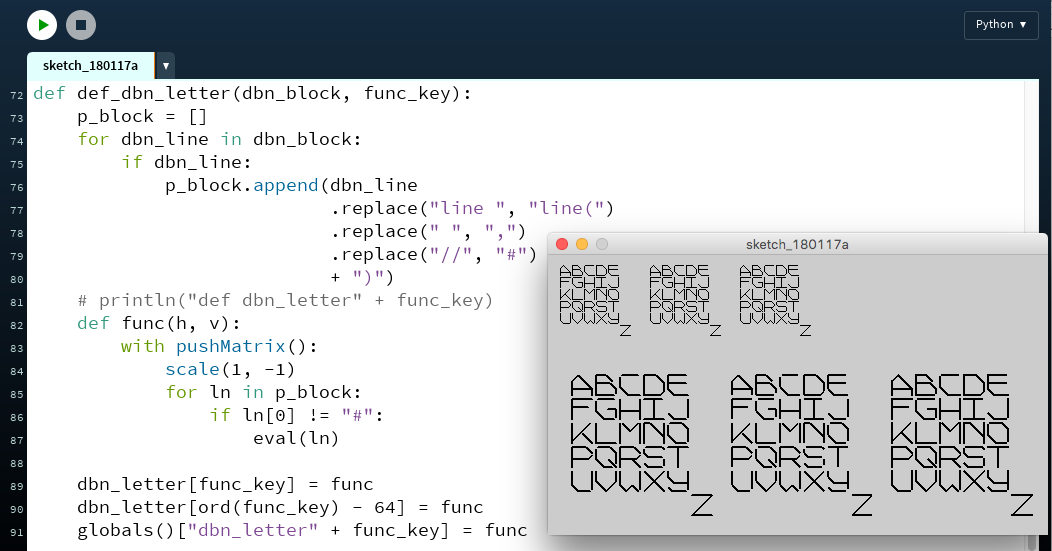
sketch_180117a

017: sketch_180117a [Py.Processing] John Maeda’s dbnletters.dbn code from Design by Numbers on Processing Python Mode
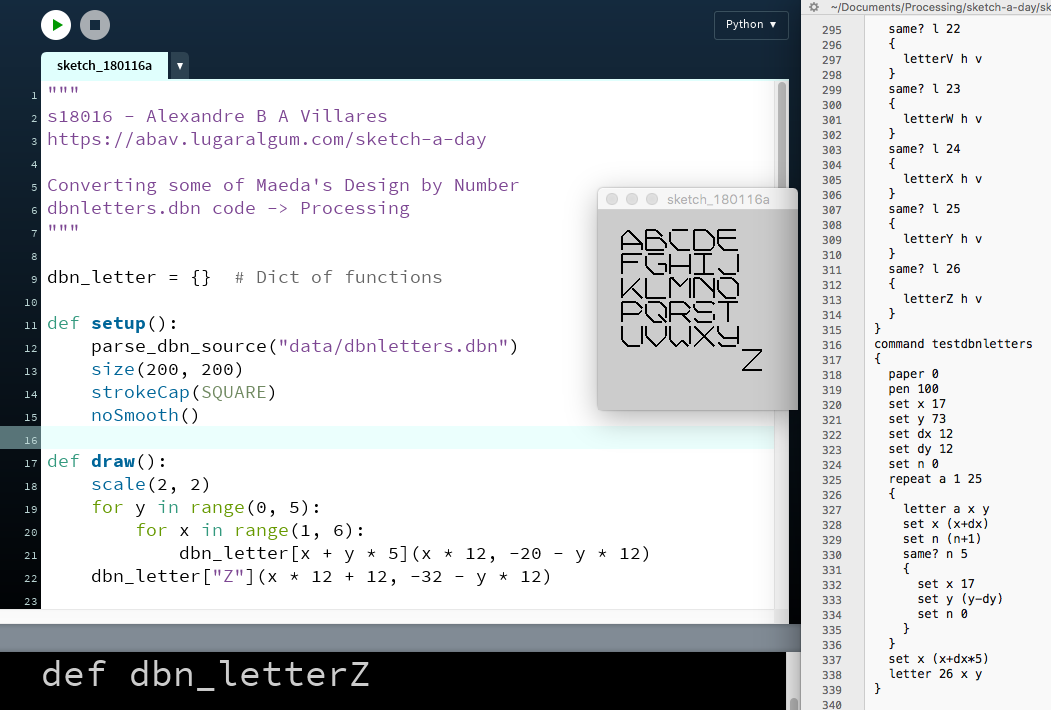
sketch_180116a

016: 16a [Py.Processing] Converting some Typography code from Design by Numbers, almost there!
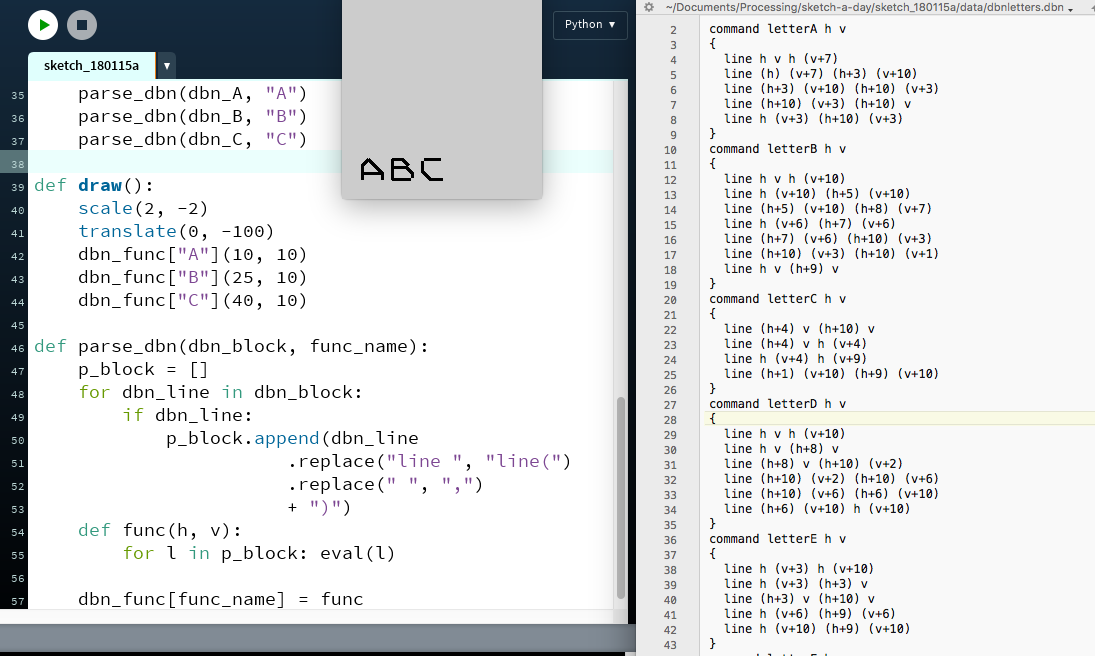
sketch_180115a

015: sketch_180115a [Py.Processing] Converting some Typography code from Design by Numbers, first trials
sketch_180114a

014: sketch_180114a [Py.Processing] Another 3D Graph
s180113a

013: s180113 [Py.Processing] 3D Graph
s180112

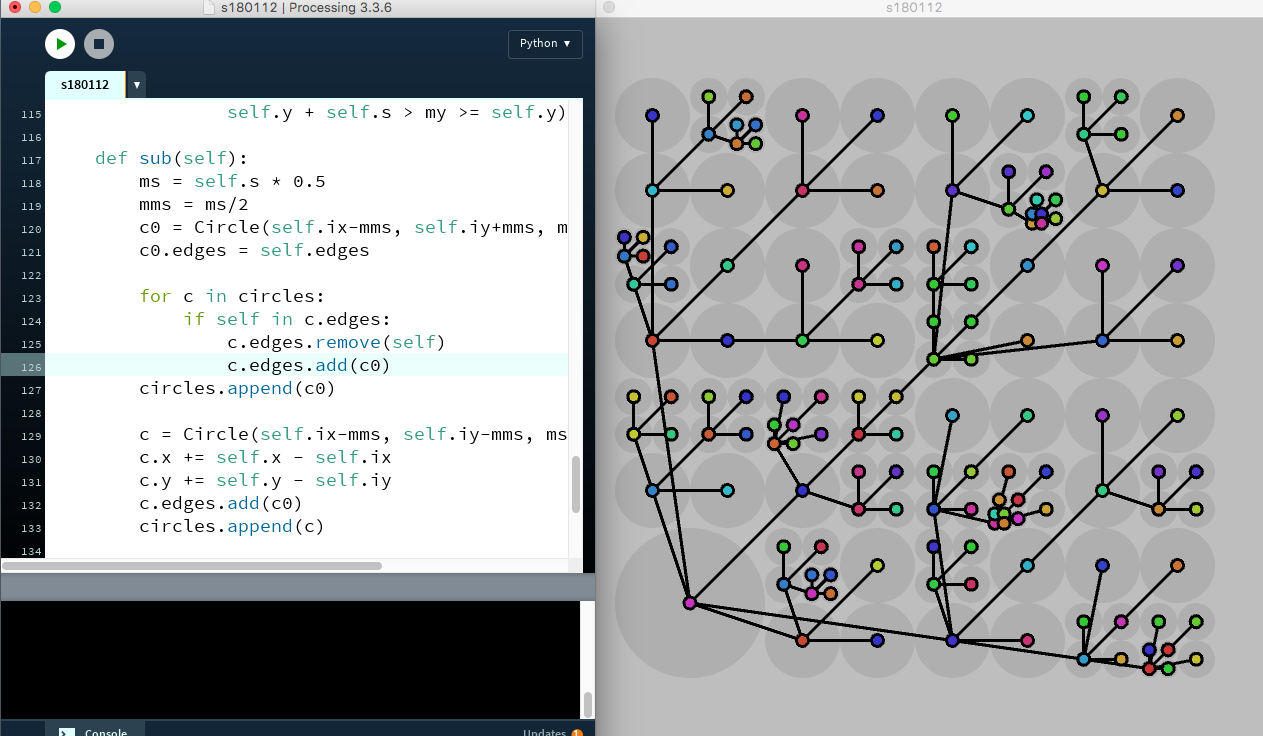
012: s180112 [Py.Processing] Another Graph Take
s180111

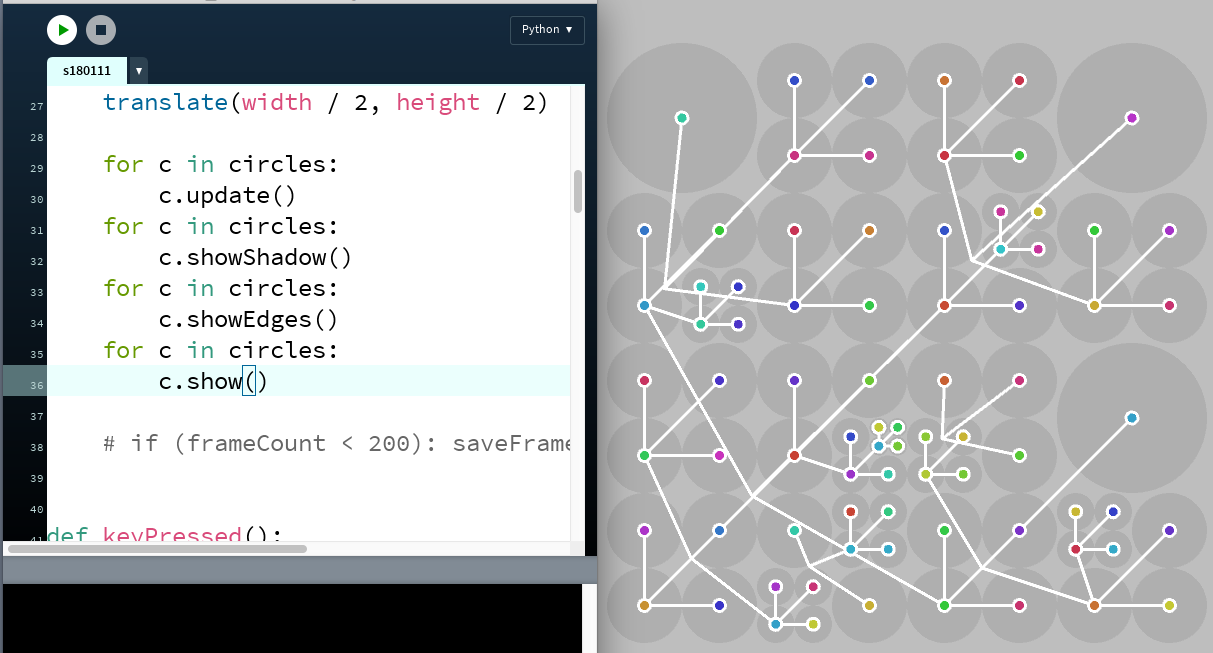
011: s180111 [Py.Processing] A Graph Take
s180110

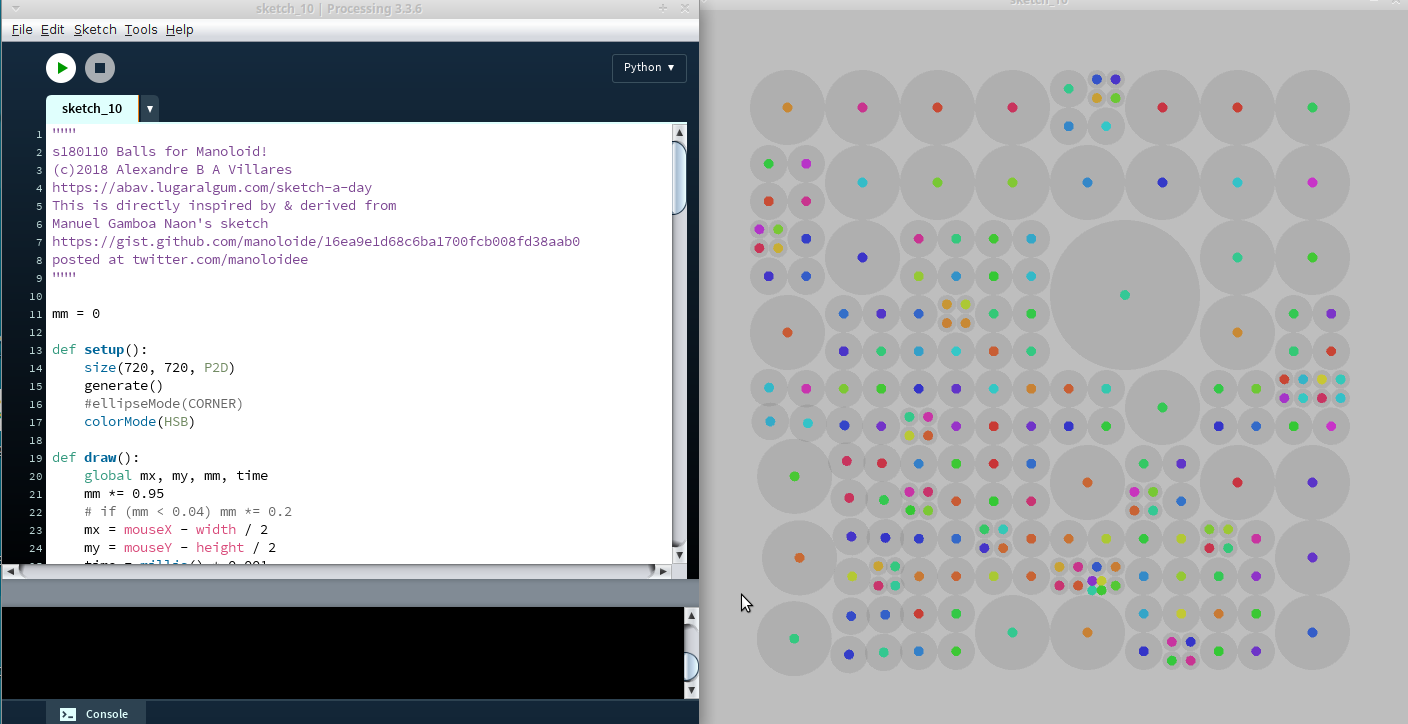
010: s180110 [Py.Processing] More Manoloide inspired balls PNG (derived from a sketch by Manuel Gamboa Naon)
s180109

009: s180109 [Py.Processing] Balls for Manoloide GIF (derived from a sketch by Manuel Gamboa Naon)
s180108

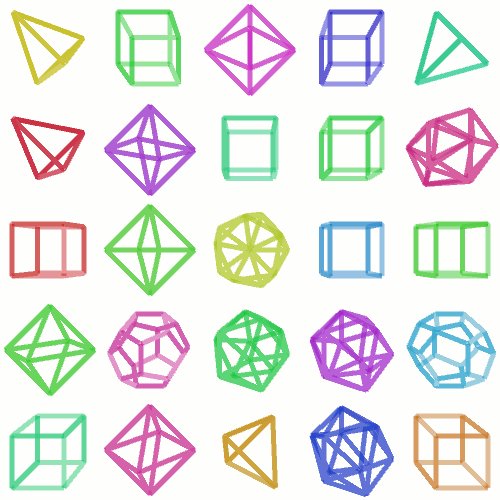
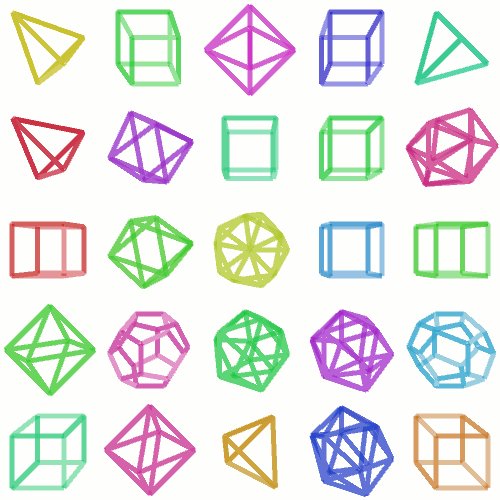
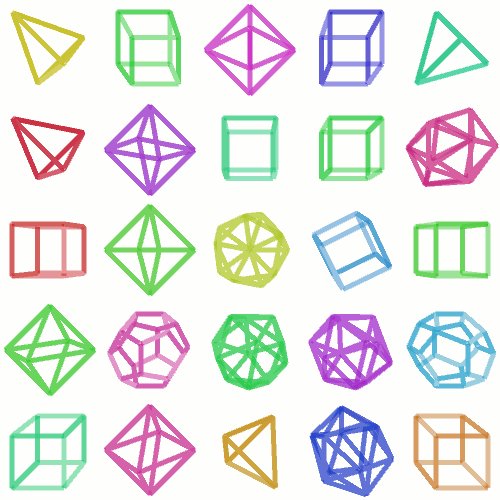
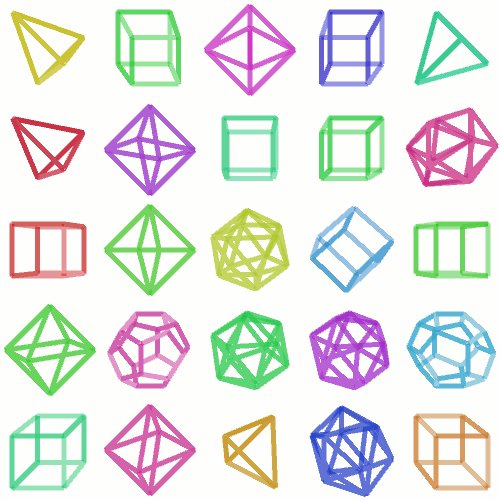
008: s180108 [Py.Processing] Grid of Platonic Solids in Python Mode GIF
s180107

007: s180107 [Processing Java] Another grid of Platonic Solids in Java Mode GIF
s180106

006: s180106 [Processing Java] Grid of Platonic Solids in Java Mode GIF
005: s180105 [p5js] Line Tetrahedrons in p5*js - interactive
s180104

004: s180104 [Processing Java] Tetrahedrons in Java Mode- GIF
s180103

003: s180103 [Py.Processing] Tetrahedrons Python Mode- GIF
s180102
002: s180102 [Py.Processing] Many Stars 3D - YouTube
s180101

001: s180101[Py.Processing] Many Stars - YouTube (inspired by my own p5js Xmas & New Year card code)
2026 | 2025 | 2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018
The sketch-a-day project, images and code repository, by Alexandre B A Villares are licensed under Attribution-NonCommercial-NoDerivatives 4.0 International , except if marked/attributed otherwise in a file or code section. Please contact for licensing questions.