Como usar recursos vetoriais externos
Carregando um arquivo SVG com loadShape()
arquivo: bot1.svg, uma ilustração de George Brower.
Podemos carregar (load) na memória dados de arquivos vetoriais externos nos formatos SVG e OBJ. Para isso usamos a função loadShape(), mas é preciso indicar onde está o arquivo (o chamado ‘caminho completo’ do arquivo), ou que ele esteja na pasta /data/ dentro da pasta do seu sketch (programa).
sketch_2020_04a (pasta/folder do sketch)
L sketch_2020_04a.pyde (arquivo com o código)
L data (pasta/folder)
L bot1.svg (arquivo svg)
Note que a operação de carregar o arquivo é relativamente demorada e nunca deve ser executada dentro do laço draw(). Em geral só precisamos carregar uma vez e fazemos isso no setup(). Também é comum criarmos uma variável global que faz referência aos recurso vetoriais carregados, neste exemplo a variável svg:
def setup():
size(400, 400)
global svg
svg = loadShape("bot1.svg") # arquivo SVG na pasta /data/
def draw():
# shape(svg, x, y) desenha o arquivo no tamanho original
shape(svg, 100, 100)
# shape(svg, x, y, largura, altura) força um tamanho
# svg.width e svg.height apontam as dimensões do arquivo original
# podemos mostrar o recurso com metade da sua largura e altura originais assim:
shape(svg, 0, 0, svg.width / 2, svg.height / 2)

Os objetos PShape, que armazenam os dados vetoriais, tem uma série de métodos (funções internas desses objetos) que podem ser consultados na referência do Processing modo Java / PShape. A página da referência do Processing modo Python está incompleta mas os métodos de PShape são os mesmos.
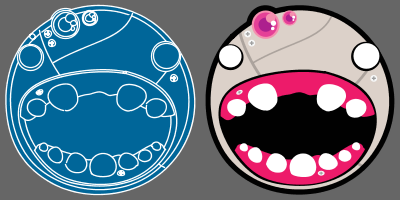
Um dos métodos mais úteis é o .disableSyle() que permite ignorar os atributos grágifos das formas no arquivo SVG, permitinho aplicar o traço e preenchimento por nossa conta. O .enableStyle() devolve o comportamento original.
def setup():
size(400, 200)
bot = loadShape("bot1.svg")
background(102)
bot.disableStyle() # Ignore as cores no SVG
fill(0, 102, 153) # preenchimento azul
stroke(255) # traço branco
strokeWeight(2) # traço mais espesso
shape(bot, 5, 5, 190, 190)
bot.enableStyle()
shape(bot, 205, 5, 190, 190)
saveFrame("disable_style.png")

Assuntos relacionados
- Carregando imagens externas
- Exportando SVG
- Para carregar objetos 3D no formato OBJ, consulte a página sobre P3D